
Daily UI #025(TV App)
Daily UI 25日目のお題は「TV App」。
動画配信サービスの動画再生画面を制作します。
制作過程
今回は4時間くらいでした。
制作の流れ
前回の反省点の確認:1分
リサーチ・要件定義・必要な項目を考える:1時間
ラフ:5分
ワイヤーフレーム:1時間19分
ビジュアル:1時間32分
-------------------------------
計 3時間57分
リサーチ
既存の動画配信サービスを主に参考にしました。無料で見られるテレビ局関連のものが多かったです。
主に参考にしたもの
・既存サービス(Tver, FOD, YouTube, 日テレ無料TADA!, テレ朝動画, TBS FREE, ネットもテレ東, NHK+, Amazon Prime Video, Edgeの動画検索 )
・Dribbble(「TV app」で検索)
要件定義
いつものようにChatGPTに要件を詰めてもらいました。
サービス名:StreamScape
サービスカラー:エレクトリックブルー (#1E90FF)、ピュアホワイト(#FFFFFF)、チャコールグレー (#333333)
ペルソナ:
佐藤 健二(35歳・ITエンジニア)
趣味・関心:
サイクリング、テクノロジー関連の最新情報収集、SF、クラフトビールの探求
行動パターン:
・平日は仕事が忙しく、週末にリラックスする時間を楽しむ
・スマートデバイスや最新のテクノロジーを活用して生活を効率化
・自宅で過ごす時間に動画配信サービスを頻繁に利用
・興味のあるテーマについて深く掘り下げる傾向がある
ペインポイント:
・コンテンツの選択肢が多すぎて、選ぶのに時間がかかる
・おすすめの精度が低く、興味のないコンテンツが表示される
・通信速度が遅いときのストリーミング品質が気になる
目標:
・効率的に自分の興味に合ったコンテンツを見つけたい
・最高の画質でスムーズに動画を楽しみたい
・新しいジャンルや興味のある分野のコンテンツを発見したい
ペルソナの観そうな動画:
サイエンスフィクション映画、テクノロジードキュメンタリー、サイクリング関連動画、クラフトビールの作り方やレビュー、人気のテレビシリーズ
サービスの特徴:
パーソナライズドレコメンデーション、高画質ストリーミング、オフライン視聴、インタラクティブなUI、マルチデバイス対応
ちなみに、ペインポイントというのはペルソナが抱えている悩みや問題(そのうち、お金を払ってでも解決したい根強いもの)のことを指すらしいです。ちょっと前からChatGPTが勝手に考えてくれているので、後で活用したいと思います。
合わせて、必要な項目も考えます。今回もなかなか盛り沢山です。
項目
・ヘッダー
・サービスロゴ
・ログインボタン
・検索
・通知
・メニュー(ホーム、ランキング、カテゴリ、お気に入り)
・パンくずリスト
・動画の再生画面
・再生/停止ボタン
・全画面表示
・画質の設定
・速さの設定
・字幕の設定
・動画のタイトル
・作品紹介文
・基本情報(放送局、放送日時、配信終了日時、所要時間、視聴回数?)
・リアクションボタン(お気に入り、シェア、いいね、公式HP?)
・出演者
・おすすめの他の動画
ワイヤーフレーム
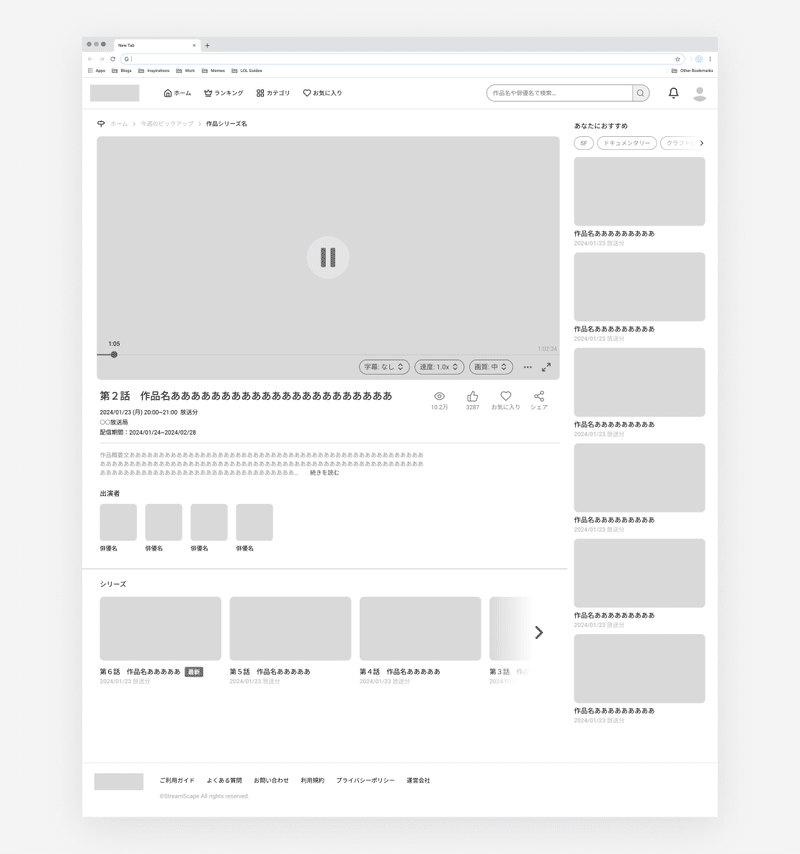
制作したワイヤーフレームがこちら ↓

特定の動画の再生画面です。下に同じシリーズの別の動画、右におすすめの動画を載せています。
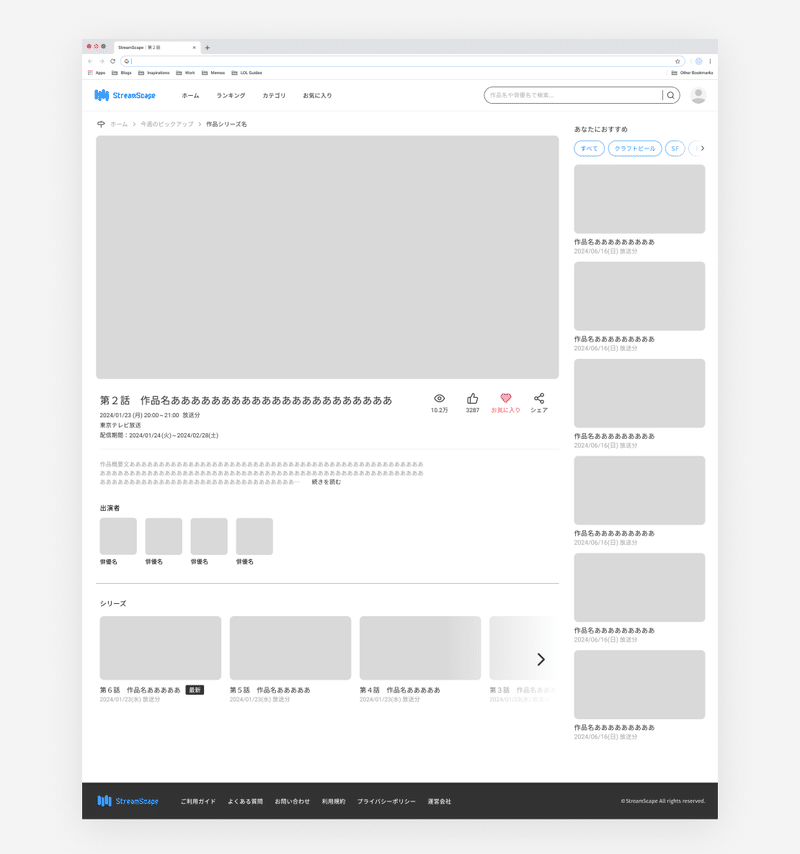
ビジュアル
もう少し作りこんだのがこちら ↓

ぱっと見あんまり変わってませんが、ロゴを入れたり検索フォームを作り直したりしています。
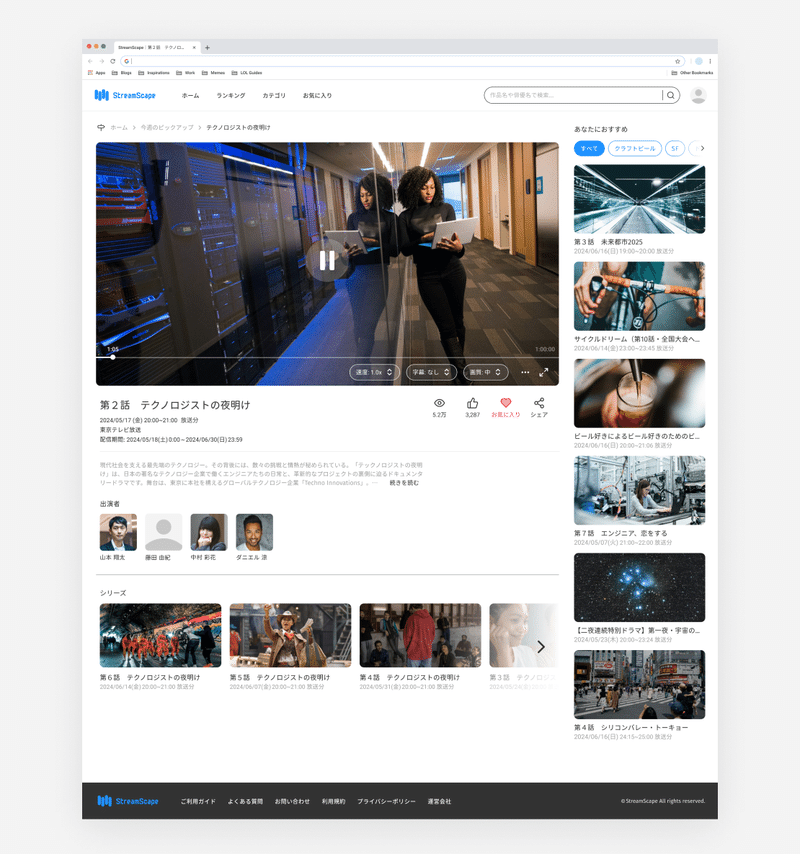
完成
制作した画面がこちら ↓

デザインのポイント
おすすめ動画
ペインポイントで「コンテンツの選択肢が多すぎて、選ぶのに時間がかかる」と合ったので、おすすめで出てくる他の動画は既存サービスよりやや少なくしました。また、列の1番上には「すべて」「クラフトビール」「SF」等のchipをつけてカテゴリごとにおすすめ動画を見られるようにし、よりおすすめの精度を高められるようにしました。
おすすめ動画が縦列になっているのは、ファーストビューで視界に入ることで新しいコンテンツの開拓をしてもらいたいという意図です(要件の目標にあるやつ)。
再生動画のUI
YouTubeだと歯車アイコンの中に設定メニューが収納されてるんですが、出した方がすぐ操作できていいかなと思い、速度・字幕・画質の設定を横並びにしてみました。パソコン版である程度スペースがあるからできたUIでもあります。
制作してみて
ペルソナのニーズに合わせて制作できたのが良かったです。これからもなるべく取り入れていきたいです。
この記事が気に入ったらサポートをしてみませんか?
