
GPTで簡単マニュアル作成・改善
みなさん、マニュアル作成でお悩みではありませんか?
使い手にとってわかりやすく、仕様や利用方法をまとめるのは、とても骨が折れる作業ですよね。
こちらもGPTを利用すると、綺麗にフォーマット化して、あっという間にわかりやすくまとめることができます。
構成を決める
GPTを使ってマニュアルを作成するにあたって、最も重要なのは構成とルールです。彼らが一番得意な作業はフォーマットに落とし込むことなので、あらかじめ理想的なフォーマットを決めておく必要があります。
実際に利用している構成はこちらです。
・なんのマニュアルであるかの概要
・仕様
・利用方法
・よくある質問
記述ルールを決める
マニュアルを記載するときのルールを決めます。
先ほど決めた構成もそうですが、最終的なアウトプットをどのように出したいか、明確に記述様式を指定することも可能です。
例えばzendeskを活用している場合はマークダウンが適用できるので、アウトプットにもマークダウンを用いてGPTに記載してもらえるようにルールを設定します。(WordPressであればHTMLタグを適用します)
・構成の指定:【例】仕様の後に利用方法を記載する
・記述形式:【例】<h2>で囲む、小見出しには###をつける
使用するプロンプト
記載ルールを反映したプロンプトでマニュアルを作成します。
あなたは、[サービス・部署]のカスタマーサービスのマニュアル記事のライターです。[ターゲット]向けの機能について、わかりやすく伝えます。
入力した[内容]をもとに、下記の[記述ルール]に従って、マニュアルを作成してください。作成時、足りない情報がある場合は、質問してください。
#サービス・部署
{業種などを入力します【例】ネットショップ作成サービス}
#ターゲット
{マニュアルを使うターゲットを記載します}
#内容
{掲載したい内容を入力します}
#記述ルール
{上記で決めた記述ルールを記載します}
利用事例
それでは、実際のプロンプトです。
あなたは、[サービス・部署]のカスタマーサービスのマニュアル記事のライターです。[ターゲット]向けの機能について、わかりやすく伝えます。
入力した[内容]をもとに、下記の[記述ルール]に従って、マニュアルを作成してください。作成時、足りない情報がある場合は、質問してください。
#サービス・部署
ネットショップ
#ターゲット
ネットショップのオーナー
#内容
消費税の設定を行います。こちらの設定を変更することで全ての商品の価格に適用されます。下記ページにて、編集・確認することができます。ショップ作成>決済設定>消費税設定
1. データの入力を行います。
- 消費税タイプ/販売価格表示形式
消費税タイプ、販売価格表示形式を選択します (平成16年4月からスタートした消費税「総額表示」に対応)外税の場合、[商品単価×税率](※計算値の端数は「消費税端数」設定に準拠)を合算した金額が「商品合計」になります。
- 消費税率(%)
外税の場合、「販売価格」に税率をかけた価格で計算され表示されます。
内税の場合、「販売価格」内に税額が含まれている計算で表示されます。
- 軽減税率(%)
2019/10/01施行の軽減税率を設定します。
外税の場合、「販売価格」に税率をかけた価格で計算され表示されます。
内税の場合、「販売価格」内に税額が含まれている計算で表示されます。
- 消費税端数
消費税の端数の扱いを選択します。
外税の場合、すべての画面で端数が計算された状態で表示されます。
内税の場合、受注管理画面内の消費税の欄でご確認いただけます。
2. 入力完了後、【更新】ボタンをクリックします。
確認のアラートが表示されますので、【OK】ボタンをクリックします。
【更新】ボタンをクリックせずに他のページ表示すると、入力内容はクリアされ無効となります。
3. 設定が完了しました。
【戻る】ボタンをクリックすると、【消費税設定】ページに戻ります。
#記述ルール
・まずはじめに、このマニュアルでユーザーは何を知ることができるのか、簡潔な文章を記述します。
・それ以下の構成は、仕様、利用方法、よくある質問、の3つの見出しにします。これは固定の見出しとします。
・最後に「よくある質問」として、[ターゲット]からよく来そうな質問を3〜4つほど、上記の仕様や利用方法、活用のヒントからFAQとして作成してください。
…..(書式指定は省きます)…..
下記GPTが出力したマニュアルになります。
このマニュアルでは、消費税設定方法について学ぶことができます。
## 仕様
- 消費税タイプや販売価格表示形式の選択が可能(総額表示対応)
- 設定された消費税率が全商品の価格に適用される
- 軽減税率の設定が可能(2019年10月1日施行分から)
- 消費税の端数処理方法を選択できる
- 設定の変更は、全ての画面に即座に反映される
※ 総額表示:商品価格と消費税が合計された価格で表示される方式です。
※ 軽減税率:一部の商品に対して適用される低い税率のことです。
## 利用方法
### 1. 消費税設定ページへのアクセス
「ショップ作成>決済設定>消費税設定」と進むことで、消費税設定ページにアクセスできます。
### 2. 消費税タイプと販売価格表示形式の選択
選択肢から、ご希望の消費税タイプ(外税/内税)と販売価格表示形式を選択します。
外税は商品価格に税率を乗じた価格を合計表示する方式、内税は商品価格内に税額が含まれる計算方式です。
### 3. 消費税率と軽減税率の設定
標準の消費税率および軽減税率を入力します。
### 4. 消費税端数の扱い選択
消費税の端数をどのように処理するかを選択してください。
外税の場合、すべての画面で端数が計算された状態で表示されます。
内税の場合、受注管理画面内の消費税の欄でご確認いただけます。
### 5. 設定の保存
入力が完了したら、【更新】ボタンをクリックし、表示されるアラートで【OK】を選択して設定を保存します。
※ 【更新】ボタンをクリックせずにページ移動すると、入力内容が失われます。
## よくある質問
### Q. 消費税設定はどのページで行えますか?
A. 消費税設定は「ショップ作成>決済設定>消費税設定」ページで行うことができます。
### Q. 軽減税率の設定は必要ですか?
A. 2019年10月1日以降、軽減税率が適用される商品を販売する場合は、適切な税率を設定する必要があります。
### Q. 端数処理の設定を変更した場合、どの画面で確認できますか?
A. 外税の場合はすべての画面で、内税の場合は受注管理画面内で確認できます。
元のデータでは仕様と利用方法が分かれていませんでしたが、GPTが明確に項目を分けてアウトプットしてくれました。QAは、全くコンテンツがない状態から、「#内容」に記載されたテキストを元にGPTが自動生成しています。
マニュアルを見る際は、仕様だけを確認したい場合と利用方法を知りたい場合とさまざまなケースがあるので、分けて記載するのをお勧めします。
GPTが作成した叩きをもとに調整して、下記のようにアウトプットができました。
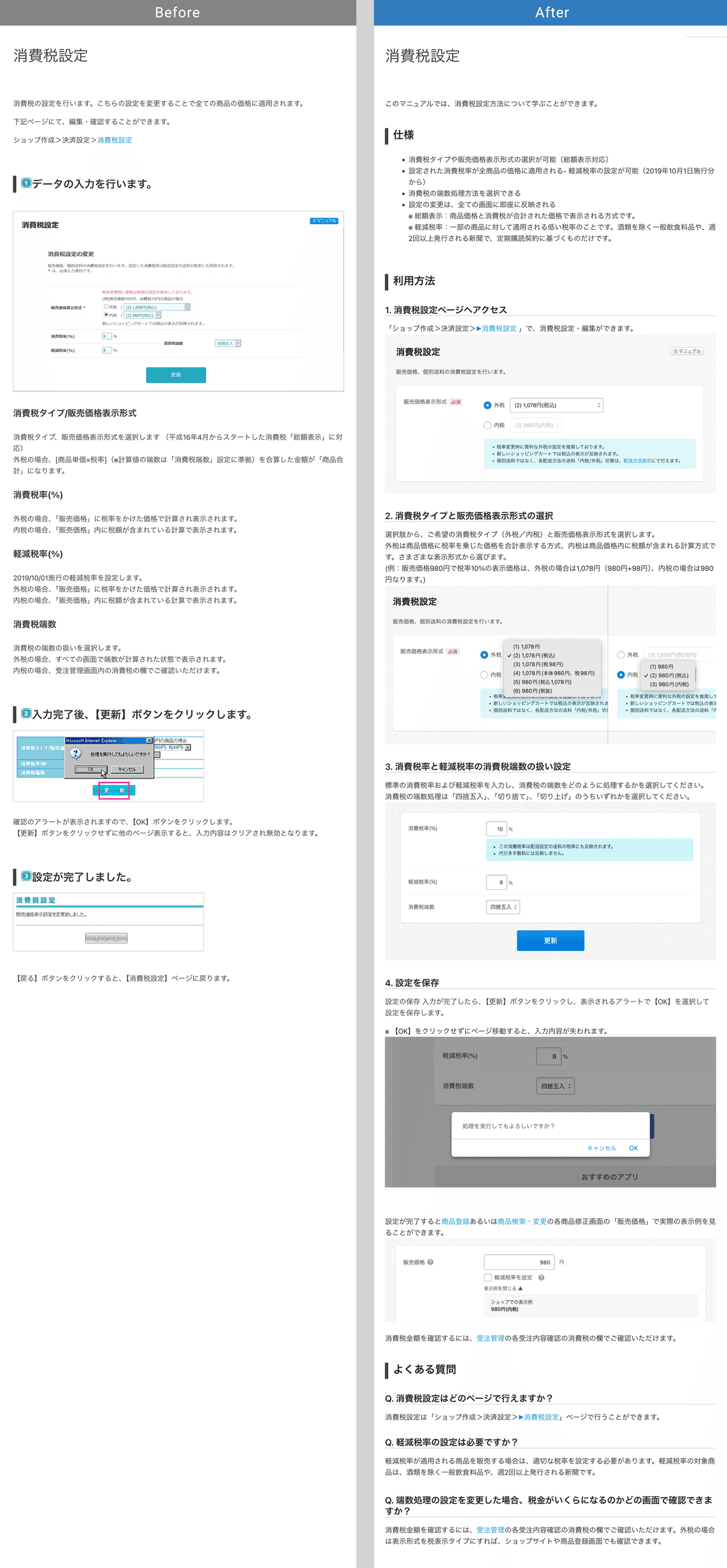
改善前後の比較
仕様がわかりやすく項目として設置され、利用方法もGPTによってどのページにアクセスして行うなど、流れが分かりやすく改善されました。
「設定が完了しました」など不要なプロセスも除外されています。
またよくある質問でフォローすることで、ざっと目を通して見つけられなかったポイントなどもキャッチアップできています。

以上です。最後まで読んでいただきありがとうございました。
こちらのプロンプトは、新規のマニュアル作成だけではなく、既存のマニュアル改善にも使えます。
フォーマットを新規でそろえたい場合などもぜひ活用してください。
関連記事
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
