
ここだけは!と思う私なりの広告デザインのノウハウ/vol.1 基本中の基本
知っておきたかった、広告デザインのノウハウ
私はデザイナーになってから、「ここは学生の時に知っておきたかった」と思うことがあります。
そんな内容について、自分で自分のためにメモする感じで何度かに分けて書きたいなと思います。
学生の時に感じた、きれいにデザインできる子との差。
デザイナーとして一番大切にしていきたいこと。
デザイナーとして大切にしたいこと
● 向上心
● 現在の世間でのデザインについての情報収集
● デザイナーとしてのプライド
ざっくりこんな感じです。
下記で詳しく説明します。
「この子なんでこんなにデザインがいいんだろう」
そう思ったこと、ありませんか?
私は山ほどあります。
そういうものはほぼ「感覚」でしかありません。
それに、「この子のデザインなんでこんなにいいんだろう」と思っている時点で、それはとてもいいことだと思います。
逆に思ったことがなければ、技術はそれ以上向上することはほとんどないのではないかと私はおもっています。
やっぱり、向上心が一番大事にしていきたいことかな、と私は思います。
その時の流行りとかそういうものを取り入れるために常にアンテナを張っておくことは必要だと思いますし、張らなければどんどん置いていかれて、自分のデザインはいつの間にか古くなっていたりします。
そんなことがないように、デザイナーは常に向上心を持ち続けて、時代の変化に臨機応変に対応できるようなデザインができることが望ましいと思います。
その一方で、デザインというものは正解がないものなので、これが正解なのかと判断することは大変難しいです。
しかしながら、正解が出る時もあります。
それはお客様に気に入られた時です。
デザインが古い古くないの前に会社で働く身分になった場合、自分がいいと思うデザインであるかということと、お客様に満足していただけるデザインであるかどうかを判断する必要があります。
そこが何より難しいと思いますね。笑
デザイナーと言っても、自分の好きなデザインを必ずしもできるという訳ではありません。
お金をいただいてデザインをできる=お客様がいる
ということを忘れてはいけません。
基本中の基本 台紙の作り方のノウハウ
紙媒体を作成するにあたって、「トンボ」を作成し、裁ち落としの場合、3mmの塗りたし、3mm切れてはいけない部分を内にいれて作らないと断裁の際にずれたときに、切れてしまうからいれるというのは基本中の基本だと思います。
なので、大概学生の方はこんな台紙を作ると思います。
A4の裁ち落とし台紙を作る例です。

これは、私的にNGです。
確かに3mm内に入れていれば、文字は切れなくて済みます。
しかし、このガイドにそってデザインを作成すると、断裁して実物が手元に来た時、「え?」と思うことになります。
おすすめはこんな台紙です。

内に6mm入れて作成します。
文字は全部最低5mm以上内に入れて作成すると、「え?」という風になりません。
さっきから「え?」ってなるって何?と思われている方もいらっしゃると思いますが、断裁した時3mmしか内に入っていないとなると、手で仕上がったチラシを持った時に確実に文字が手で見えなくなるんです。
なので、とても文字の位置がギリギリに感じます。
冊子やポスターなどになってくると、5mmでもギリギリに感じます。確実に10mm以上は内に入れないと全体のバランスが悪くなりやすいです。
デザインによっては、チラシのA4でも10mm入れたりという感じで臨機応変に変更する必要があります。
「別にガイドにそらなくても、内に作ってればいいんでしょ」と思う方もいらっしゃると思います。私もその一人でした。
ガイドをひくのってめんどくさいですが、すごく大事なんです。
ガイド・直線の大切さ
私はめんどくさがりやで、雑な性格なので、こんなガイドとか何も気にせずに作っていました。
しかしながら、今になって「大事だったんだ」ということに気づけました。
そのことについて書きたいと思います。
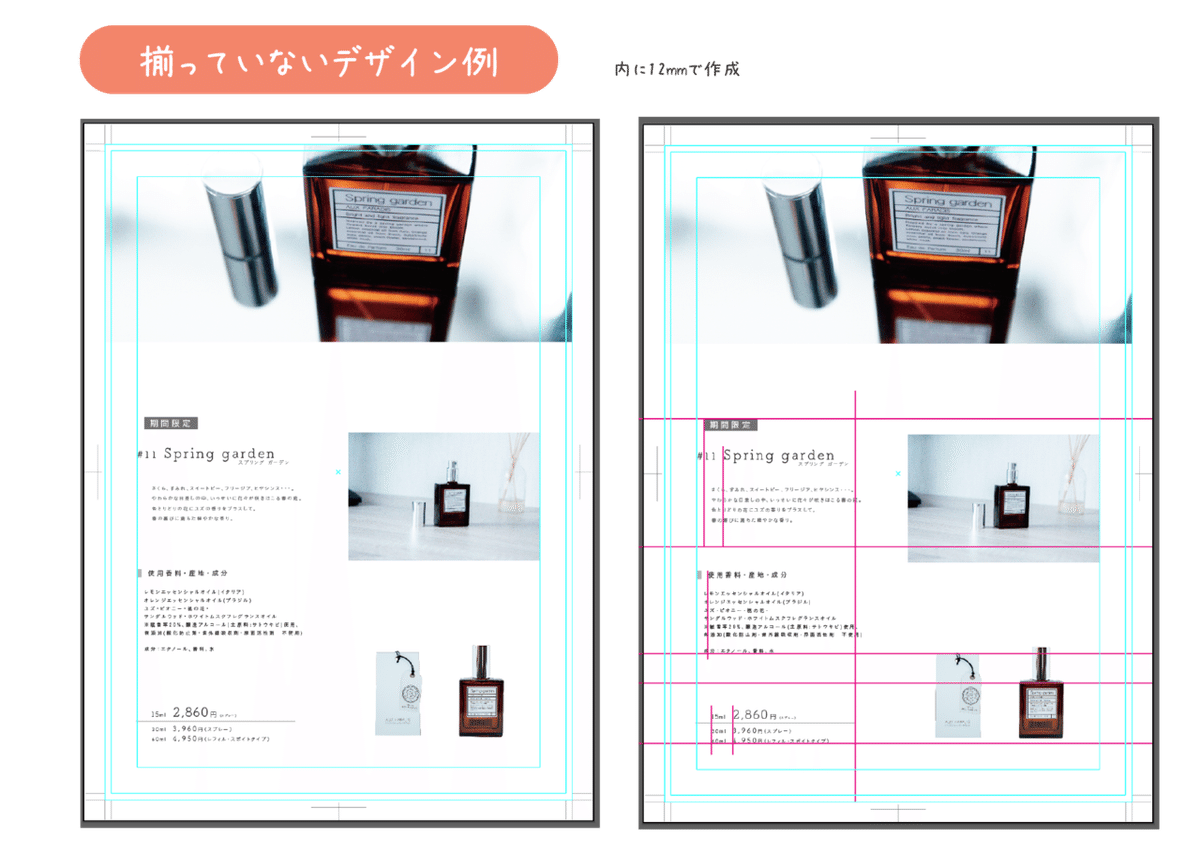
まずは、はじめにこのデザインの画像を見ていただきたいです。

A4紙面で内12mmで勝手に作成した、オゥパラディさんの香水の架空のパンフレットの一部です。
(写真は私が撮ったものでプロではありませんので、ご了承ください、、笑)
上はヘッダーのようにぶち抜きの写真を入れています。
これを見てから、もう一つの画像を見ていただきます。

違いが分かりますでしょうか。
1枚目は私がよく学生の時によくやっていたことをやったことを入れ込んだデザイン、2枚目は現在の私が作成するデザインです。
それぞれトンボとガイドのある状態でラインを引いてみたいと思います。

(スクショ雑かよ、、笑)
M100%で引いたラインを見ていただくと分かりますが、画像とのライン、項目と内容の文字が合っていないのが分かります。
これをしてしまうと、なんだかばらばらなデザインになり、まとまりのないデザインになりやすいです。
一方でもう片方のデザインに同じようにラインを引いてみましょう。

ガイドにぴったり全ての文字等を合わせてラインを既にそこで揃えています。
さらに、画像の位置もなるべくライン上で行うと◎
この感覚は人それぞれですが、「ラインで合わせる」という感覚はおそらくどの人も一緒だと思います。
そのほかにも、こんなことに気を付けるといいというポイントをお伝えします。
■ 級数はできるだけ、一緒にする
▶︎タイトルは20Q、内容は10Qなど。
■ 10.43Qなどの小数点第2位以降は避ける
▶︎できれば10Q、10.5Q、11Qのようなきりのいい数字の刻みが綺麗です。
■ 使う色は4色くらいにする
▶︎デザインによりますがこのくらいが落ち着いてていいかなと個人的には思っています。使う色スウォッチに登録して、めんどくさいですがグローバルにしておくと便利です。
■ 色もきりのいい数字にする
▶︎色も文字と同じで、「C49%・M51%」であれば「C50%・M50%」のような数字が好ましいです。「C49%・M51%」とさほど色は変わりません。
■強弱をつける
▶︎100円の「円」部分だけ小さくすることや、デザイン的な強弱など。
「ここ何Q(pt)?」とか「ここの色の数値何?」聞かれた際に、ぱっと答えられることが一番いいと思います。
なぜかというと、そこをきちんと気にしてひとつひとつ丁寧に作成している証拠だからです。でも、それも限度があると思いますので、答えられなくても自分がこだわったいいものを作れれば全然私はいいと思っています。
私も「えっと、、」ってなることはありますし、人間ですから時間が経てば忘れますしね笑
もしかしたら時代の流れによって、「直線に合わせるなんて、ダサい」という時代があるかもしれませんが、とりあえず確実に美しいレイアウト方法だとそれかなと思います。
まとめ
今回はここまでにしたいと思います。
長々とすみませんでした、、!(もっと短く済ませる予定だった)
マガジンでこの広告デザインのノウハウについて私のメモがわりにまとめていきたいとおもっています!
この私のメモが誰かの役に立っていたら嬉しいな〜とちょっと思ってたり。笑
頑張りますよー!
この記事が参加している募集
これからもクリエイター活動頑張っていきたいと思います! もしよろしければサポートをお願いいたします🙇♀️ いただいたサポートは今後の活動に使わせていただきます!
