
UXデザインカンファレンス『UX STRAT』と『CSS DAY』の参加を通して学ぶ。デザイン指針の必要性
こんにちは、「RAKSUL DESIGN MAGAZINE」です。
2018年6月、オランダのアムステルダムで開催されたUXデザインのカンファレンスに2つに参加してきました。UX戦略とUXデザインに特化した「UX STRAT Europe 2018」が6月11日・12日に開催され、フロントエンドやテックの話も少し入った「CSS DAY 2018 UX Special」が6月14日に開催されていました。

ラクスルは2012年からネット印刷のサービスを提供してきました。この6年の間でサービスのカタチは変化し続け、ユーザーとのタッチポイントも変わってきました。変わり続けるウェブサービスを開発するにはプロダクトの形をリードする指針が必要だと思います。ラクスルにそう言った指針がなかったため、ユーザー体験の一貫性がなくなってきました。ユーザーにより良い体験を提供するためには、どのようにプロダクトを作ればいのか、どのような組織でどのような開発を進めれば良いのか。いままでラクスルで進めてきた方法が正しいのか?もしくは別のアプローチがあるのか?その答えを探すために、カンファレンスに参加しました。
その答えになりうる勉強になった事項のひとつは、デザインプリンシプル(以下デザイン指針)でした。このブログでは主にデザイン指針とは何か、なぜ会社に必要なのか、そして最後に良いデザイン指針を作るためのコツを紹介します。では早速本題に入って行きましょう。
デザイン指針とは
CSS DAYの登壇者の一人で「Design Systems」の著者 Alla Kholmatova はデザイン指針を次のように説明しています。
デザイン指針は、特定の製品やチームにとって良いデザインが何を意味するかという共通の基準です。
ウェブ上で出てくるデザイン指針には、様々な定義があるかもしれませんが、私にとってはこれが単純でストレートです。[参考までにInteraction Design foundation]
デザイン指針の必要性がどこにあるのか
デザイン指針は、プロダクト開発において組織の基準を一方向に定めるために重要です。

Brioは様々なおもちゃを作っていますが、どれをみても一目瞭然で、Brioのおもちゃであることがわかります。
複数のプロダクト間の一貫性を保つ
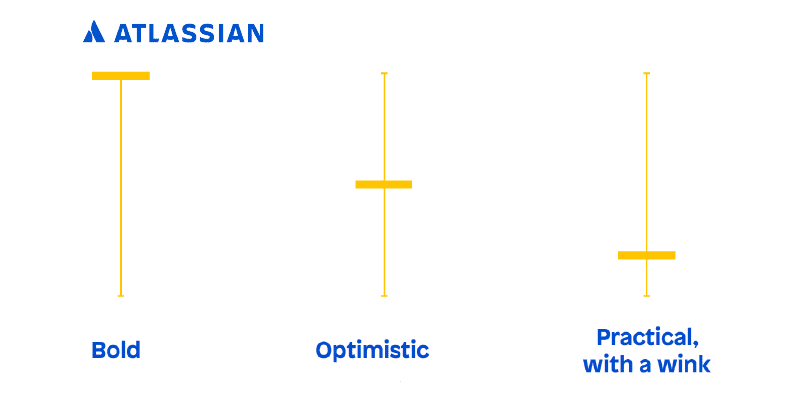
デザイン指針があることによって、ユーザーが接するときに迷わずに動作をすることができます。 ユーザーがプロダクト間で一貫性のある経験を持ち、同じ機能が違うプロダクトで複製することができれば、タスクをスムーズに進めることができます。 この一貫性は、Atlassianの幅広い製品で見られます。 Atlassianは3つのデザイン指針を定義し、プロダクトの必要に応じてそれぞれの度合いを微調整して行きます。

時間依存性を減らす・長期間で一貫性を保つ
事業会社では同じサービスを何年も、もしくは何十年も市場に提供することがあります。 ビジネス制約の変化やチームの変化によってプロダクトに対する良いデザインの定義も変わることがあり、長期間経つとサービスはユーザーにとって一貫性のない体験になりがちです。
デザイン指針を中心にプロダクト開発することによって長期的にものを同じ軸で評価することができ、組織やビジネス制約に依存性を減らすこともでき、一貫性の高い体験を提供することができます。
共通言語化で効率化
デザイン指針を明確に定義することで、組織のメンバーがプロダクトの開発や評価に関して同じ言語でコミュニケーションを行い、効率的に話を進めることができます。 開発ペースが早いウェブサービスにおいては短時間で精度の高いコミュニケーションを取り、デザイン判断を行えることがキモになると思います。
良いデザイン指針を定義するには
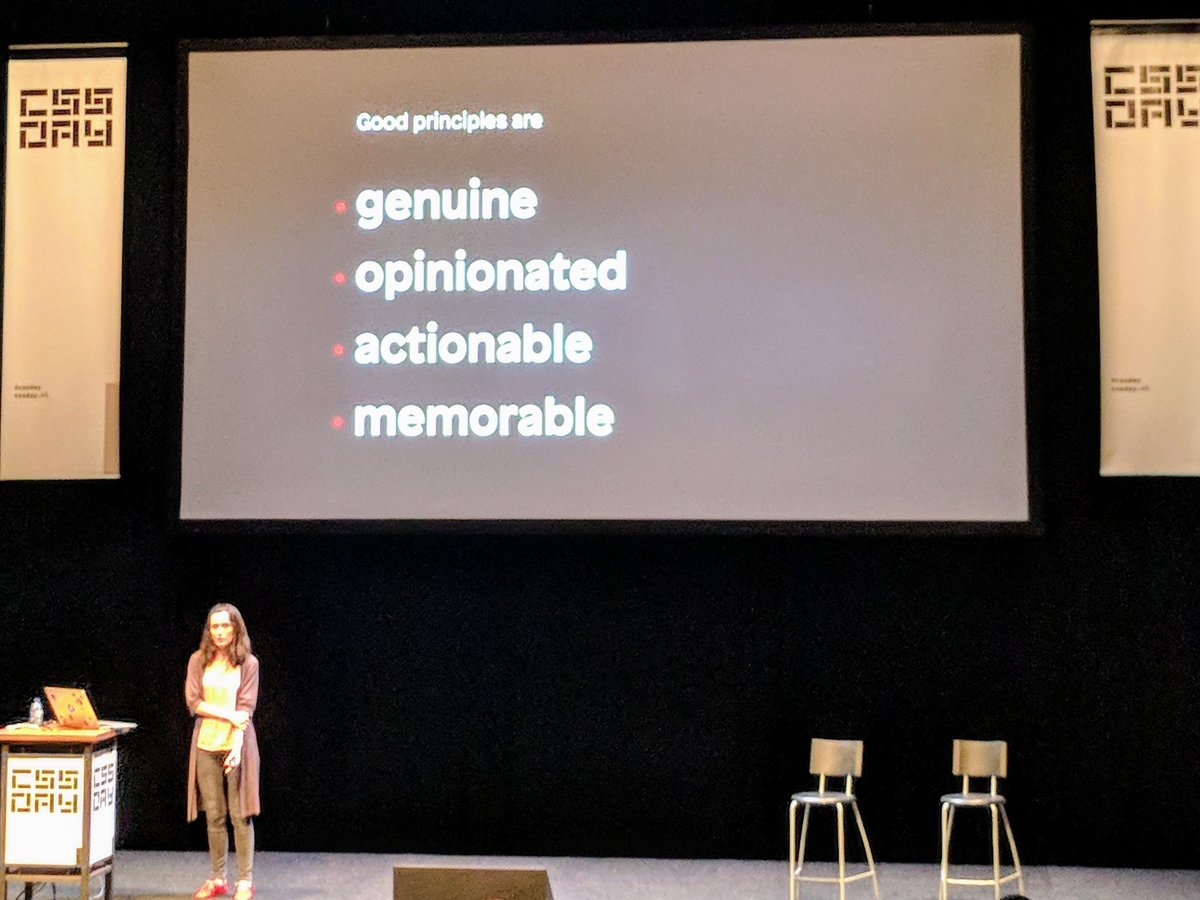
良いデザイン指針を定義するにはAlla Kholmatova民の「Design Systems」に戻って、話をしたいと思います。良いデザイン指針は以下の4つのパラメータで測ることができるそうです。

本質的:実際の具体的な施策で説明をすることができること
反意語が成り立つ:別の会社がそれの反意語でデザイン指針を定義することができること
行動に起こせる:プロダクトの評価軸になること
記憶に残る:シンプルで覚えやすい、いつでも思い出せること
またデザインプロセスをご存知の方はイテレーションを回す重要性がわかると思います。デザイン指針も同じように定義したものでプロダクトを作って、デザイン指針のFine-tuningをする必要があります。これによってデザイン指針が会社のミッションや顧客価値からズレていないかを確認することができ、より洗練されたデザイン指針・プロダクト・ユーザー体験を作ることができます。
良いデザイン指針を定義するためのTIPSをいくつかあげます!
会社のミッションから始める
横断的なテーマを見つけ出す
誰に向けてのデザイン指針なのかを明確にする
仮説検証をおこなう
サマリー
今回はデザイン指針とは何か、それがあることによって会社へのメリットはあるのか、加えて、良いデザイン指針を作るためのTipsをいくつかあげてみました。
この2つのカンファレンスに参加することによって、確かにデザイン指針があることによって長期的により良い・洗練されたUXを設計することができると感じました。ラクスルでは現在以下のようデザイン指針を定義しています。私たちもデザイン指針の運用が初期段階にいるので、これからイテレーションを回して、改善する必要性を感じています。
シンプル:ユーザーがタスクを実行するうえで不要な機能やビジュアルエレメントが含まれていないか?
明瞭:ユーザーがタスクを実行するうえで重要なアクション項目はひとつに絞られているか?
一貫性:同じ機能で異なるビジュアルや性能をユーザーに提供し、混乱を招いていないか?
速い:ユーザーは最短のスピードで必要な情報にアクセスできているか?
ラクスルでは、このデザイン指針を決めるためのワークショップを、デザイナーやプロダクトマネージャーを交えて行う予定です!
私たちはユーザーにより良い体験を提供していくことに努めています! 良い体験づくりで世界をもっとよくしてきませんか? ラクスルでは様々な職種の方々を募集しています。ラクスルの採用ベージへ ラクスルについてもっと知りたい場合はこちらをご覧ください。
※こちらの記事は「RAKSUL Design Blog」にて、過去に公開した記事を転載しています。
『RAKSUL DESIGN MAGAZINE』では、RAKSULに所属するデザイナーをはじめとしたスタッフが書いた記事を、定期的に更新しています。是非フォローいただけると嬉しいです。
✔︎ RAKSUL DESIGN MAGAZINE
✔︎ Twitter
✔︎ RAKSUL DESIGNの紹介
✔︎ RAKSUL デザイナー採用情報
この記事が気に入ったらサポートをしてみませんか?
