
いい感じのページデザインを探す時間が10分の1になる?
はじめまして〜Pomaloエディターチームのたけいちです。
本日、Webコンテンツ制作者必見!のイケイケギャラリーサイト「Mag Collection(マグコレクション)」がオープンしました☆
一体どんなサイトなの?何の役に立つのか?などを張り切って3分ほどでご紹介します!
1.Mag Collection(マグコレクション)とは…?

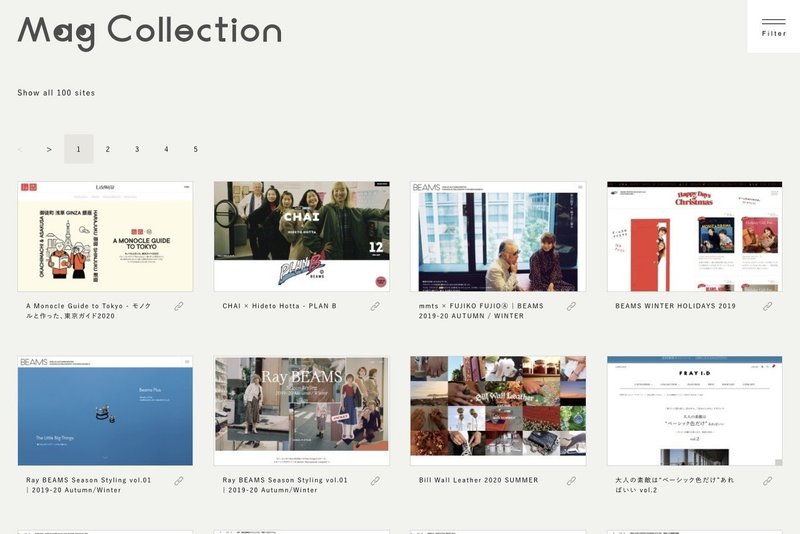
Mag Collection(マグコレクション)はWeb magazineのCollectionという意味!創業以来4年間で4,000件の特集ページを制作してきた私たちPomaloが、ウェブ上の優れたコンテンツページをセレクト&まとめたクールな事例サイトです。
一番の特徴は「特集ページ」だけをまとめている、ということ。
事例サイトは世の中に多く存在しますが、Mag Collectionで掲載するのはキャンペーンサイトやコーポレートサイトなどを除く、純粋な特集ページのみ。なので、記事コンテンツだけを素早くたくさん見つけることができます。
かつ、デザインや挙動(文字やデザインの動き)が素敵なページをピックアップしているので、個人的なデザインの参考探しにはもちろん、抽象的な「こんなイメージ」を他者と共有するのにもうってつけのサイトになっています!
ピックアップ者の一言コメントもあるので、それも見どころのひとつ☆
2.きっかけは“伝わらない”イメージ

そもそも、どうしてこのサイトをつくるに至ったのか?
私たちPomaloは「編集×デジタルエージェンシー」を名乗っているのですが、それゆえに社内にはおおまかに2パターンの種類の人間がいます。
ひとつは編集者、もうひとつがプロデューサーです。
私は編集者サイドなのですが、作りたいページのデザインについてプロデューサーに説明する際
感覚的に、
「全体はPOPな雰囲気で、文字はシュッと出てきて、画像はじわわ〜と出てくる感じがいいです!」
とでも言おうものなら「は?」という冷たい視線を向けられるだけでなく、ちっとも自分の頭の中にあるイメージを共有することができません(泣)。クライアントとの打ち合わせなどでも同様に言えることですが…。
そこで相手にイメージを伝えるためのページデザインを探そうとすると、中々手間と時間がかかる…。そこで発案されたのが今回の事例サイトです。
次のセクションでは、そんなこんなでできたサイトのこだわりポイントを、デザイナーのK氏に伺いました。
3.これだけは言わせて!デザイナーK氏が推すポイント

※イラストは本人と全く似ていません
こちらではサイトデザインを担当したKさんの小さな、しかし重要なこだわりポイントを3つご紹介。
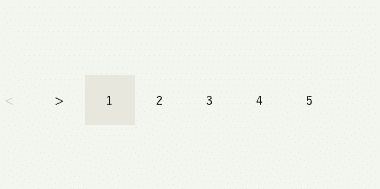
①ページネーションの採用

ページのボリュームがある(長い)際の表示方法として、スクロールするとローディングされて自動的に下にページが続いていくパターンと↑の画像のように、ページを分割するパターンなどがあるかと思いますが、今回は後者を採用しています。
前者のパターンだと、例えばひとつの記事をチェックしてページを戻った際、サイトトップに戻ってしまったりするからです。それでは自分がどのあたりにあった記事を見ていたか分からなくなってしまいます…。
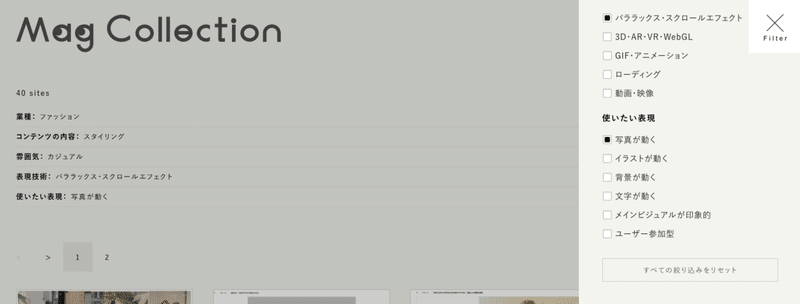
②絞り込み機能の件数表示

絞り込み機能では多くの場合、該当カテゴリにチェックを入れ「絞り込み」ボタンを押したりしますよね?
Mag Collectionでは、項目にチェックすると同時に該当件数が表示されます。なので、どれくらい絞り込むと何件出てくるのか?いちいち「絞り込み」ボタンを押さずとも確認ができるのです!嬉しい!
③とにかく表示速度がはやい!!!
とっても重要ですよね!
まとめ
デザインイメージ探しや、イメージの共有に便利なMag Collection。
web制作会社の皆様、オウンドメディアを運営するEC担当の方々にぜひおすすめしたいサイトになっています。ぜひお仕事にお役立てください!
最後まで読んでいただき、ありがとうございました!
少しでも気になった方はぜひサイトをチェックしてみてくださいね〜!
Mag Collectionはこちらから☆
書いた人: たけいち
Photo: Getty Images
