
【Blogを作る#7】Google Analyticsでアクセス状況を分析できるようにする
おはようございます。ひよこです。
さて、今日はGoogle Analyticsについて書こうと思います。
blogを作る過程をマガジンにまとめました。
作成途中のblogです。
↑ なんでこんな表示なんでしょうね。サイトロゴも付けたんですけどねぇ。。。
まだGoogleさんのデータ更新が終わってないのかな。
早速キャプチャを見ていただこうかと思います。

こんな感じで
・どのページにアクセスがあったか
・何人の人が見てくれているのか
・どの地域の人が見てくれているのか
などなど、様々なデータを見えるようにしてくれます。
こんな便利なツールが無料で使えるんですから、使わない手はありませんね。
Google Analyticsとは
上で書きましたが、Googleが無料で提供してくれているサイト解析ツールです。
サイト訪問者の動向を把握することで、訪問者の欲求を知り、サイト内の人気ページや不人気ページ、問題のあるページを知り、サイトを改善することで訪問者の満足を高め、訪問者数を伸ばす。
使い方
ここ最近設置方法が変わったようで、誤った設置方法が記載されたままのblogが蔓延しています。
以前は
「UA」から始まるトラッキングIDをblogに設置する
というやり方だったようなんですが、今は以下の通り変わっています。
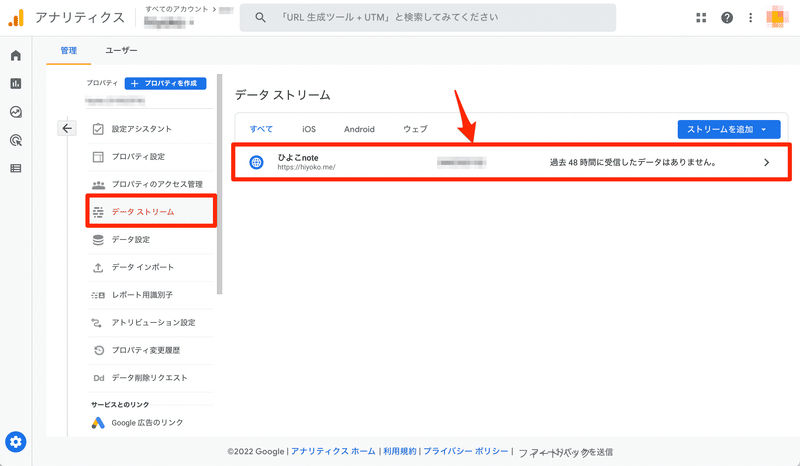
1. 管理→データストリームを選択
GoogleAnalyticsにログインし、管理→データストリームを選択します。

2. データストリームから任意のサイトを選択
データストリームに表示されたサイトのうち、設定したい任意のサイトを選択します。

3. グローバルサイトタグ(gtag.js)を選択
ここがよくある間違いのところです。
以前は測定ID部分をコピーして使っていたのですが、そちらではなく、グローバルサイトタグ(gtag.js)を選択します。
※わたしも騙されてしばらく計測されずにハマりました。

4. 表示されたタグをコピーしてblogに貼り付ける
以下のコードをコピーして、該当のblogに貼り付けます。
貼り付ける場所は記載の通り、<head>セクションに貼り付けます。

まとめ
はい、これでどんな訪問者がいるのかをチェックすることができるようになりました。
解析を有用なものにできるかは自分次第ですが、見えるだけでも面白いですよね。
あと、こういうのって、一定期間ごとにリニューアルされるので設置する際はちゃんとGoogleさんの説明を読まないとダメですね。反省。
またかきます。
この記事が気に入ったらサポートをしてみませんか?
