
弊社の実例|Microsoft Teamsのチャネル単位でファイル管理していたら詰んだ話①
このシリーズでは、Microsoft 365の初心者向けに、導入のための解説をしていきます。
非エンジニアの方が”ざっくり掴む”ことを目的に書いておりますので、
プロのエンジニアの方からしたら、記述が厳密でないとか、正確には違うでしょ…みたいなことがあるかもしれませんが、ご了承ください。
この記事を読んでほしい人
管理職・チームのリーダー
自組織におけるICT/DX推進の担当者
仕事に追われて疲れ果てている人
※本記事では、Microsoft社のアプリケーションに言及するため、マイクロソフトの商標とブランド ガイドラインに準拠して製品名を記述しております。
※マイクロソフトの許諾を得て使用しています。https://www.microsoft.com/
※筆者の体験をもとにした記事であり、MicrosoftおよびGoogleの広告案件ではありません。
1. 目の前のデータをどうフォルダ分けする?
Q. 次の状況のとき、あなたならどうしますか?
▼筆者がいつもお世話になっているイラスト素材サイト(イラストAC)様のクリエイター様のイラスト。

こちらのイラストを、筆者が管理しているイラスト素材フォルダ内に格納したいとします。
そこには多数のイラスト素材が格納されているので、当然、目的の素材を後から探しやすいようにフォルダ分けをしているのですが……。
ある問題に悩まされていました。

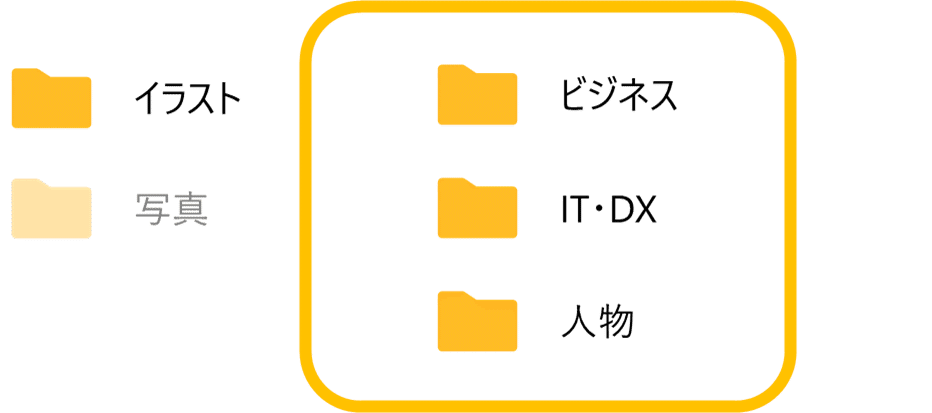
▲こんな感じでフォルダ分けしていたのですが、
先ほどのイラスト素材は、どのフォルダに分類すべきでしょうか?

フォルダ構造はこんな感じ
3つのフォルダの上位は、2つのフォルダで構成されています。

該当の素材は”写真”ではなく”イラスト”ですから、この分類は秒で終わるわけです。
問題は、その次。
”ビジネス”でもあるし、”IT・DX”でも”人物”でもある……。
(”IT”と”DX”を一括りにしていいの?という問題もあるのですが)
意を決して1つのフォルダに決めると
悩んでいても仕方ないので、どれが一番インパクト強いか(自分比)で決めてみよう!ということで、”IT・DX”のフォルダに格納することにするとします。
その後、そんな自分比インパクトを忘れたころに、一生懸命”ビジネス”のフォルダを探し続ける自分がいるわけですよ…。
あれー?おっかしいなー。たしかに前に格納したはずなんだけどなー。

なら、全部のフォルダに入れればいいじゃん!
見つからないフォルダを延々探すのを避けるべく、該当するフォルダすべてに、そのイラスト素材を複製して格納したとします。
どれが原本か(最新か)、わからなくなりますよね。
イラスト素材なら、まだいいんです。
たとえば、何かのシステムのマニュアルとか。
部門横断的に数値を集計したファイルとか。
プレゼン資料の最終稿とか。
複数フォルダに該当するからといって、その分複製して保存したら…。
それがクラウドストレージで、複数人で管理・利用しているとしたら……。

かなりマズい状況が目に浮かびますよね…(ガクガク)
2. Teamsでも同じことが起きた
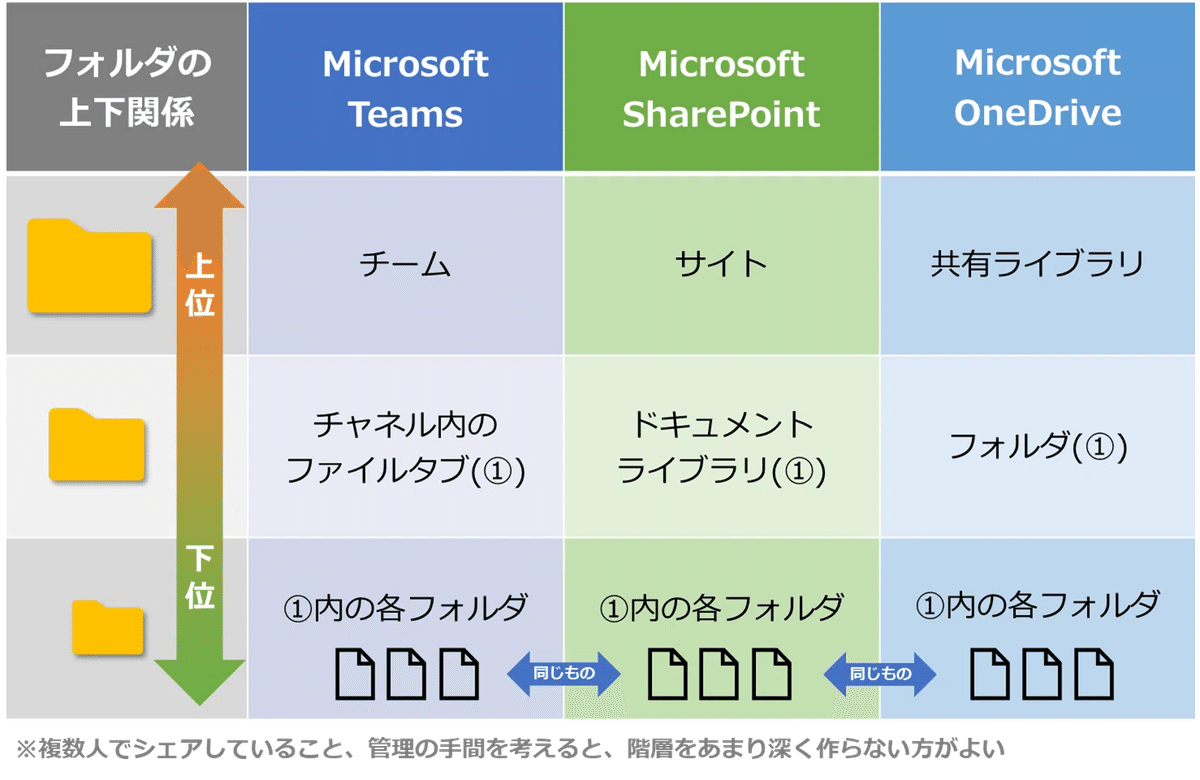
以前解説した「チャネル=フォルダ」の話
▼この図がすべてを物語っているわけですが。

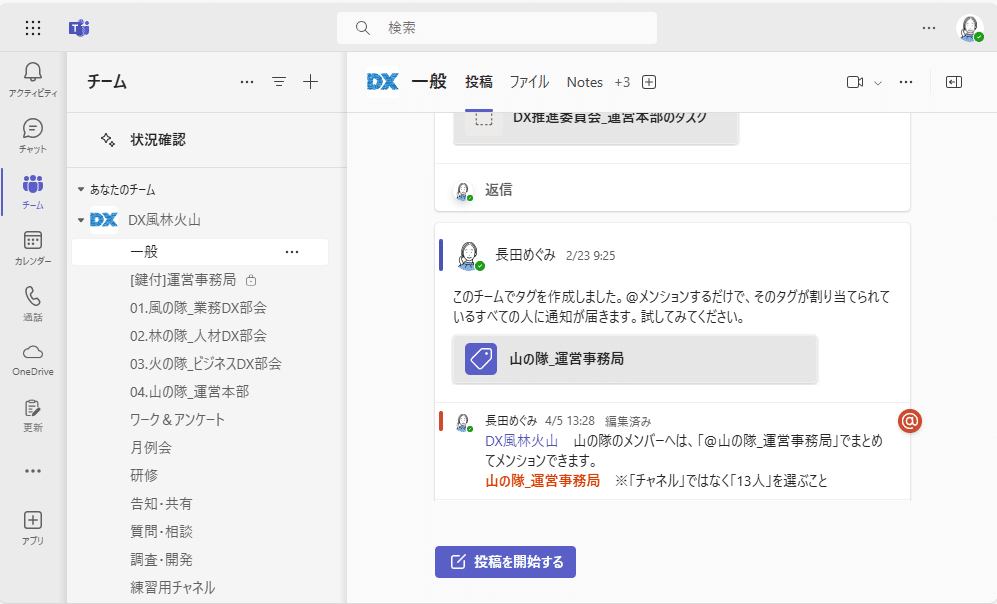
例えば、▼こういうチャネル構造だった場合…、

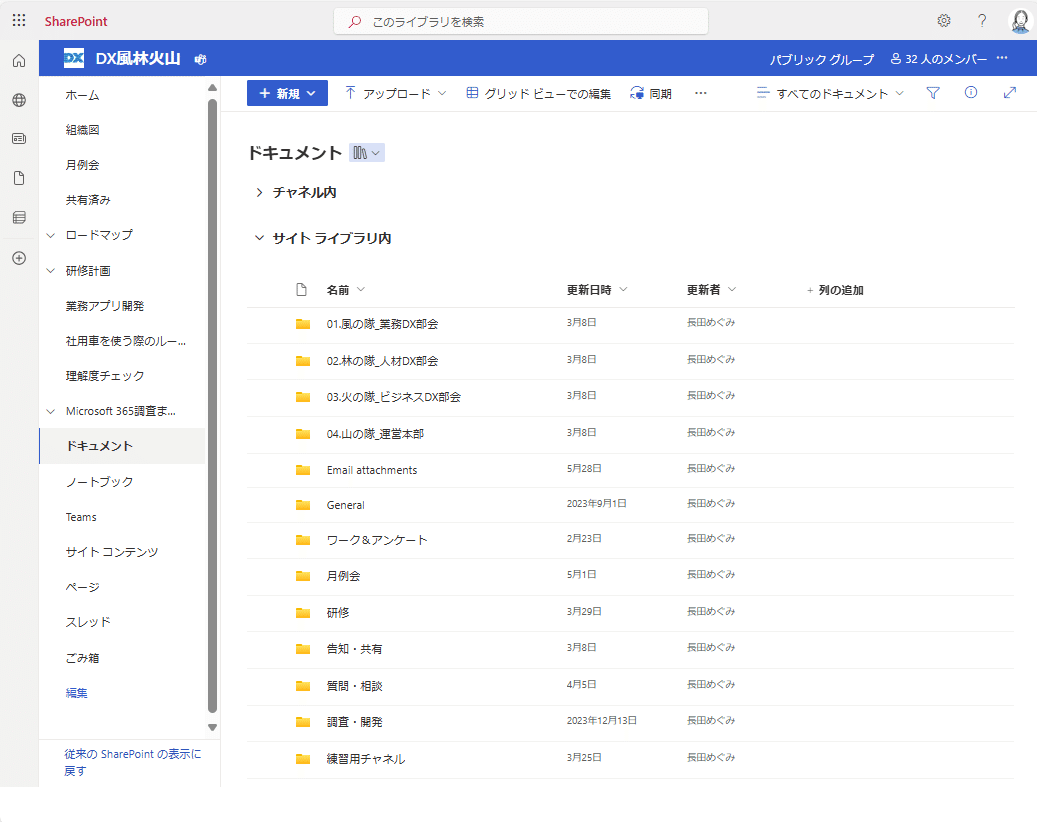
SharePointサイトのドキュメントライブラリは▼こうなるわけです。

Q. 次の状況のとき、あなたならどうしますか?(再)
”Microsoft Teams研修スライド”という資料を作成し、月例会で社内研修に使った後に、どこかのフォルダ(チャネル)に格納したい場合。
(上の図が見づらい場合はクリックして拡大してみてくださいね)
「月例会」フォルダ(チャネル)かな?

いやいや、研修スライドだから、「研修」フォルダ(チャネル)に格納すべきでしょ!

うーん、ワークでもあるわけだから、「ワーク&アンケート」のフォルダ(チャネル)を見に行く人もいそうだなぁ…。

………………
………………
………………
「どういう概念でチャネル構成すべきか」という議論があります。
”投稿”(チャット)のことを考えると、会話ベースでチャネル分けすべきだし、
”ファイル”タブ(SharePointドキュメントライブラリの中フォルダ)のことを考えると、書類ベースでチャネル分けすべきです。
つまり、そもそも、
チャットを展開するためのチャネル構成と、
ファイルを格納するためのフォルダ構成とは、
目的が異なるので、完全一致の構成は無理なわけですよ(!)
その上で、1つのデータが複数フォルダに該当する問題!!
チーム管理者である筆者もわけわからなくなってくるわけですよ。
他のメンバーなんて、もっとわけわからんはずです。
(この点、Google Workspaceでは問題にならないのですよ。スペース(≒チャネル)とドライブ(≒ファイルタブ)が連動していないため。)
いかがでしたでしょうか?
今回は、この矛盾に対する(現時点での)最適解を頑張って考えてみたので、次回以降解説していきたいと思います。
お楽しみに!
お時間のある方は、イメージ作りに(あとエンターテインメントとして)是非こちらの動画をご覧になりながら読み進めていただけると、より分かりやすいかと思います!
非エンジニアの筆者も、いつも勉強させていただいております★
