
インターフェースの基本Bars ②検索バーについて
iOS human interface guidelineについてまとめていきたいと思います。
インターフェースの基本のbar、検索バー(Search Bars)について例を交えながらまとめたいと思います。
検索バー(Search Bars)
検索バーは文字を入力することによって検索が可能になります。

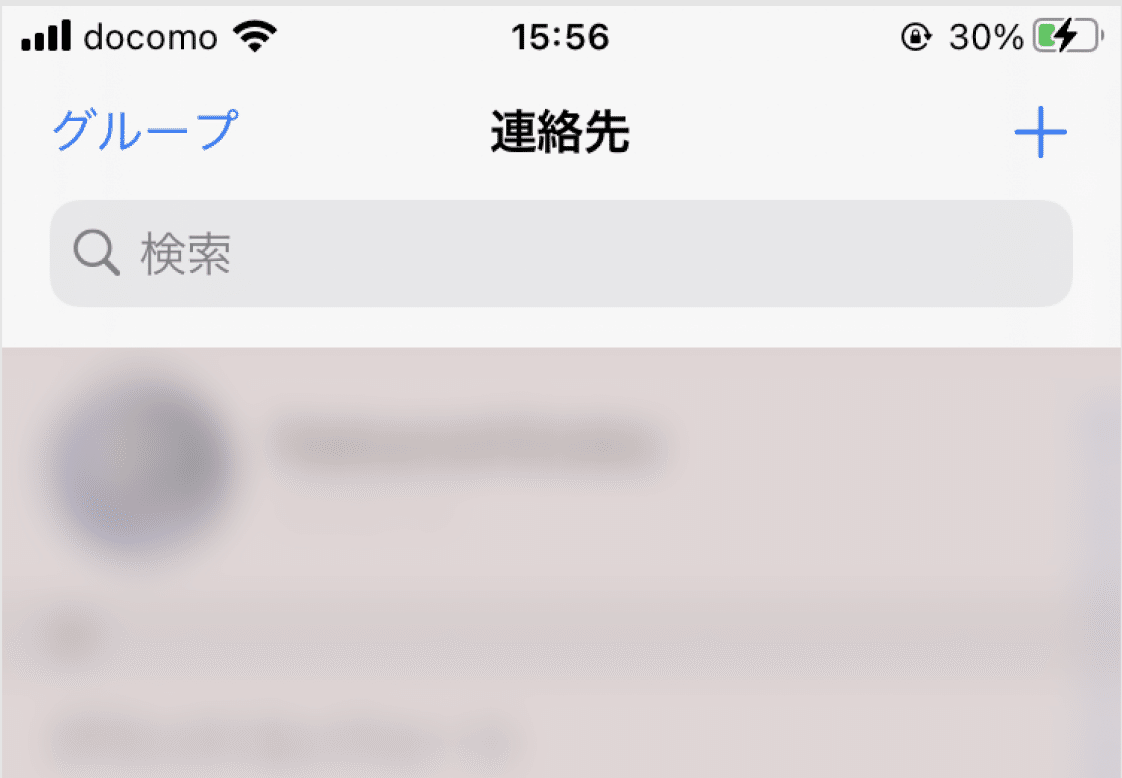
検索バーは単独で表示することも、ナビゲーションバーやコンテンツビューに表示することもできます。ナビゲーション バーに表示する場合、検索バーはナビゲーション バーに固定して常にアクセスできるようにしたり、ユーザーが下にスワイプして表示されるまで折りたたむことができます。
テキストフィールドの代わりに検索バーを使用して検索を実装しましょう
テキストフィールドは、人々が期待する標準的な検索バーの外観を持っていないからです。
クリアボタンを有効にしましょう

ほとんどの検索バーには、フィールドの内容を消去するクリアボタンがあります。
適切な場合はキャンセルボタンを有効にしましょう
ほとんどの検索バーには、すぐに検索を終了する「キャンセル」ボタンがあります。
必要に応じて、検索バーにヒントとコンテキストを提供しましょう

検索バーのフィールドには、"服、靴、アクセサリーを検索"のようなプレースホルダテキスト、または単に "検索 "のようなテキストを含めることができます。
また、適切な句読点をつけた簡潔な1行のプロンプトを検索バーのすぐ上に表示して、ガイダンスを提供することもできます。
株価のアプリでは、会社名や株式記号を入力することができることを知らせるためのプロンプトを使用しています。
検索バーの下に役立つショートカットやその他のコンテンツを提供することを検討しましょう
検索バーの下にある領域を使って、人々がより早くコンテンツにたどり着けるようにしましょう。
たとえばSafariは、検索フィールドをタップするとすぐにブックマークを表示します。ブックマークを選択すると、検索語を入力しなくてもすぐにそのブックマークに移動できます。
株価アプリでは、検索フィールドに入力するとすぐに結果のリストが表示されます。それ以上文字を入力することなく、いつでも1つをタップするだけで良いのです。
スコープバー(Scope Bars)
検索バーにスコープバーを追加して、検索範囲を絞り込むことができます。

スコープバーを含むよりも検索結果の改善を優先しましょう
スコープバーは、検索するカテゴリーが明確に定義されている場合に便利です。しかし、検索結果を改善するためには、スコープバーは必要ありません。
次回はSideBarsについてまとめます。
女性限定、初心者限定のデザインコミュニティを運営中です。興味のある方はぜひTwitterからご連絡ください!
この記事が気に入ったらサポートをしてみませんか?
