記事一覧
MW WP FormでYubinBango.jsが動かない時の最後の手段
WordpressでMW WP Form使ってる方は多いと思いますが、YubinBango.jsを使おうとすると相性が悪いなぁと思います。
対処法はWeb上に転がっていますが、ググった対処法では解決できないケースがあったのでその対処法をメモしました。
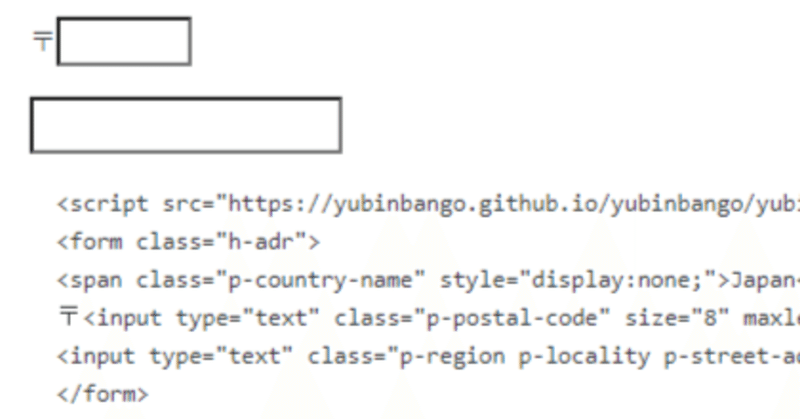
Formタグにに「h-adr」クラスを付ける方法MW WP Formはformタグに対して自由なタグをつけることができないので、下記のようにJSで
マークアップを依頼する前に「ディレクター」が注意すべきポイント
私は普段マークアップをメインに活動しているつもりですが、Webディレクターとしての引き合いを貰うこともあり、「クライアント」「デザイン」「マークアップ」の橋渡しすることも多いです。
ディレクターの立場でマークアップの仕事を依頼する際に気を付けているポイントがいくつかあるのですが、そういったポイント全く押さえられてない雑なマークアップ依頼を受けることも多々あります。
そういった経験を踏まえ、押さえて
Core Web Vitals(CWVs)を意識するとカルーセルのライブラリは何を使うべきか
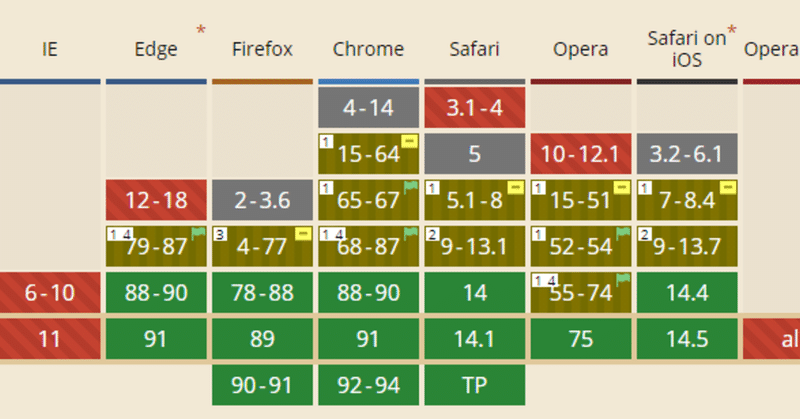
Core Web Vitalsを意識してPage Speed Insightsとにらめっこしていると、CDNで読み込んでいる外部のライブラリから受ける影響は極力少なくしたい気持ちが湧いてきます。
サイトの仕様として、トップ画面に鎮座するカルーセル(スライダー)を無くすことは難しいケースが多いと思いますので、せめて影響の少ないライブラリはどれかという観点でスコアを測定してみました。
レギュレーショ
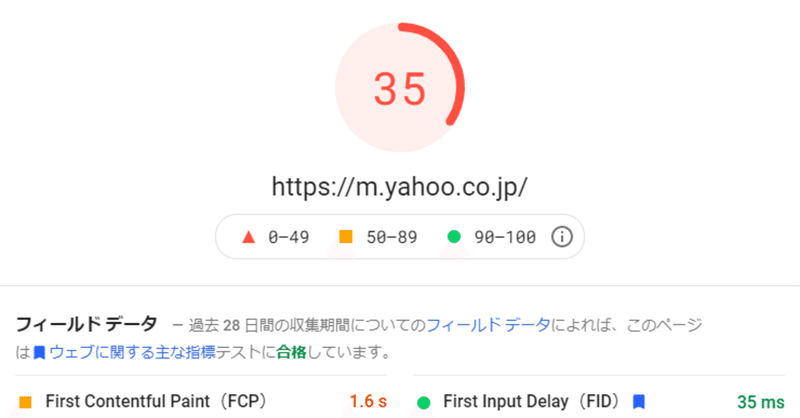
運用中サービスに対するCore Web Vitals(CWVs)対策まとめ【追記予定】
先月くらいまでは日本語での情報が少なかったCore Web Vitals対策ですが、SEOスコアに影響が出始める期日が迫るにつれ、まとまった情報が見つかるようになってきました。
ただ、「そんな対策、こんな小さい案件じゃできないよ」という内容も多いですので、現実的な範囲で何ができるかという観点でまとめてみたいと思います。
※Page Speed Insightsの表記を前提にしています
最も効果の
【Flexbox】孫要素まで高さを揃える方法 #2 li全体をリンクにしたい場合
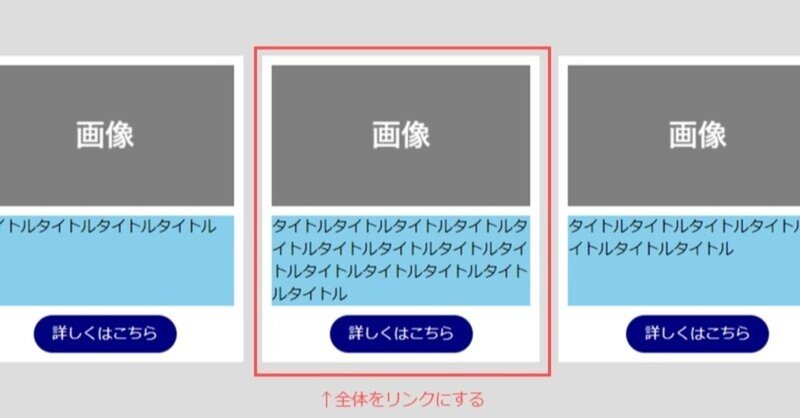
備忘的に書いた以前の記事で、「詳しくはこちら」のようなボタンがあることを前提にFlexboxで良くあるサンプルを作りましたが、稀に良くある要望として「リスト全体をリンクにしたい」というものがあると思います。
以前の書き方の場合、階層が深くなるために以前の書き方では解決しないので、解決策を考えてみました。
「li > a > 高さをそろえたい要素」にするとうまく行かない
↑の画像のようにリストの
【Flexbox】孫要素まで高さを揃える方法と、うまく行かない時の対処法(追記あり)
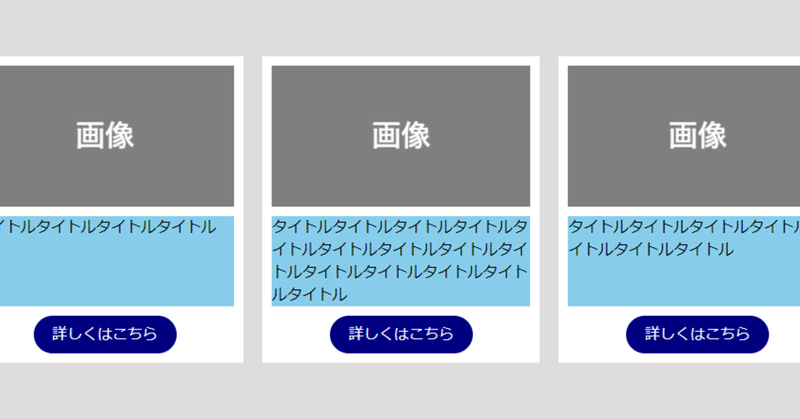
Wordpress等で記事の一覧をFlexboxで横並びにすることはよくあると思います。
デザインカンプなどでは「良い感じ」の文字量で作られていることが多いので気にならなくとも、実際に運用が始まった後に「記事毎にタイトルの長さが違っているので高さが揃わず気持ち悪い」ということはよくあると思います。
自分でも良く忘れるのでので、備忘録も兼ねて。
完成形まず、目指すべき完成形はこんな感じです。
分
ディスコミュニケーションが生み出すアウトプットの突然変異は我々を何処に連れて行くか
20代の終わり頃から、ディスコミュニケーションという言葉が長く心のどこかに引っかかっていた気がする。
「何か響きが格好良い」
程度のきっかけ(あるいはZAZEN BOYSがもたらした福音)から始まった引っ掛かりが、いつしか言語を理解する脳内のブローカ野にとどまるのみならず、むしろ脳内のネットワークの中枢に鎮座ましましているロストテクノロジーで作られたブラックボックスのの如き様相を示し始めた。
は