
Bad な UI を改善する 「UI Stack」 って知ってます?
突然ですが、「UI Stack」ってご存知ですか?
アメリカのプロダクトデザイナー Scott Hurff さんが3年ほど前に世に出した考え方で、考慮すべき UI の5つの側面を示したものです。
当時「これは使える!」と思って社内向けに作った勉強会資料を見つけて、今でもやっぱりすごく大事だと思ったので、備忘録的に書いておきます。
ちなみに元記事はこちら。(英語です)
UI Stack とは?
Stackとは、1つの画面が持つ(複数の)側面、状態、ステータスのようなもの。その側面ごとに最適化されたUIを設計しようするのが UI Stack の考えです。
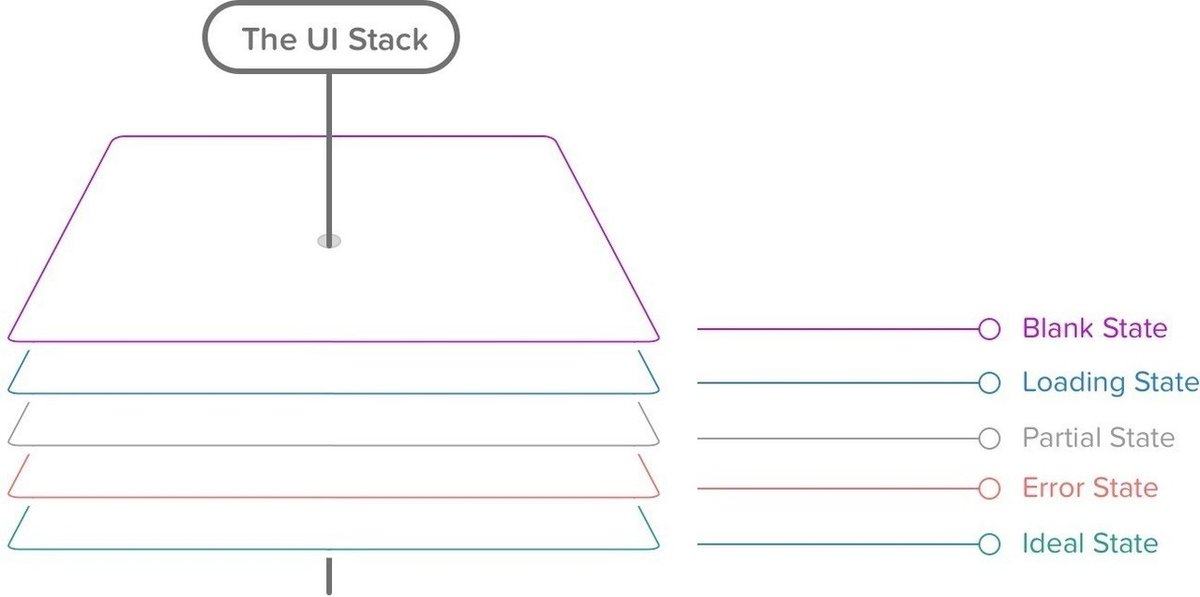
Scottさんが紹介しているUI Stackは5つ。

※図はScottさんのページから引用
・Blank State(空っぽの状態)
・Loading State(ローディング状態)
・Partial State(部分達成状態)
・Error State(エラー状態)
・Ideal State(理想状態)
この5つを分けて考えることで、考慮漏れなども起きにくくなり、それぞれの側面(状態)について最適なユーザー体験を考えることができます。
1つずつ見ていきましょう!
ここからは、私が発見した色んなサービスの5つのStateを分析しながら、UI Stackを紹介したいと思います。
Ideal State(理想状態)
UI/UXを考えるときに、最初に考えるのが理想の状態。
すべてのコンテンツが揃い、サービスが正常に利用できる状態ですね。
Ideal State(理想状態)が果たす役割には下記のようなものがあります:
・チームメンバーにサービスやUIの意図を伝える
・サービスやプロダクトのトンマナを示す
・媒体資料や、アプリストアでのデモ画面として機能する
Blank State(空っぽ状態)
Blank State(空っぽ状態)も、意外に登場頻度が高いです。
・検索結果0件など、該当データが1件もないとき
・写真フォルダなど、ユーザーが意図的にコンテンツを消したとき
・初めてサービスを使うとき(オンボーディング)
「コンテンツが空っぽな状態」を良しとするサービスはまずないですよね。なので、この状態でやるべきことはユーザーに次のアクションを示すことです。
私が見つけた素敵なBlank State(空っぽ状態)は、Slackのもの。

サービスを使い始めた頃、まだ誰ともチャットを交わしていないので、チャットエリア(白いエリア)には何もありません。
Slackではココを真っ白のままにせず、Slackbotくんを登場させます。Slackbotくんが「Type something to get started(なにかタイプしてみて!)」と言うので「a」とか入力すると、お返事としてヘルプやガイドの場所を教えてくれる、というチュートリアルになっています。
利用登録直後のユーザーは、使い方が分からずに休眠ユーザーになってしまうリスクがあるので、Blank State(空っぽ状態)をうまく活用したいですね。
Loading State(ローディング状態)
データを読み込んでいたり、インターネットに接続していたり、要するに何かを待っている状態です。
よくあるミスとして、Loading State(ローディング状態)なのに Blank State(空っぽ状態)や Error State(エラー状態)のように見えてしまうというものがあります。

これ、車でお出かけするときにお世話になってる、JARTICのハイウェイ交通情報というサイトのLoading State(ローディング状態)です。
左側の水色のエリアに小さく「LOADING DATA…」と出ているのですが、
・コンテンツを表示するエリアが複数あるのに、一箇所しか出てない
・画面全体に対してローディング表示が小さすぎる
という理由で、
私は「あれ、通信エラーかな?リロードしよ」と思ってしまいました。
* 通常、むちゃくちゃ読み込みの早いサイトです。挙動もサックサクです。
前提、私の通信環境が悪かっただけなんですが、高速道路って電波悪いし、ローディング表示が明確な方が安心だよね…という。
Loading State(ローディング状態)は開発側の事情で発生するものですから、「待っていれば表示されるよ」とユーザーに伝えてあげることが重要ですね。
Partial State(部分達成状態)
いわば Blank State(空っぽ状態)と Ideal State(理想状態)の間みたいな状態です。
ここでは、ユーザーがサービス利用をやめず、継続してIdeal State(理想状態)を目指すように促すことが大切です。
キャリトレさん(https://www.careertrek.com/)の例。
「転職やることリスト」の円グラフを大きく出し、100%にしたい意欲を高めています。

「転職やることリスト」を開くと、ステップごとのチェックボックスにより達成意欲を刺激しています。

サービスを一度使い始めたユーザーにとって、長く目にすることになるPartial State(部分達成状態)。Ideal State(理想状態)から逆算して設計しておきたいですね。
Error State(エラー状態)
その名のとおり、何かが間違っている状態です。
ここで大切なのは、ユーザーにどうすべきかを伝えること。
「エラーです!間違ってます!」とだけ伝えるエラー状態はNGです。
たとえば、Adobeのアカウント登録画面はこんなかんじ。

・パスワードに必要な条件が一覧で表示されており、
・満たすとリアルタイムで緑(OK)に変わっていく
表現が採用されています。
ちょーっとエラー表現はきつめですが、親切です。
また、全然違いますが、衝撃を受けたのがAmazon(アプリ)。

わんちゃん!
しかも、表示のたびに違う犬が出てくる…
エラーの原因などの記載はなく、選択肢も「ショッピングを続ける」しかありません。
ユーザーに取るべきアクションを伝えることが Error State(エラー状態)の原則ではありますが、404や接続失敗などユーザーにとって解決しようのないエラーのときはこのぐらいシンプルでもよいのかもしれません。
5つの UI Stack で考慮漏れをなくそう
このフレームワークを知ってから、機能設計のときは呪文のように唱えるようになりました。w
ステータス別に考えられるので、エンジニアさんとも共有しやすいのも良いです!
製品・サービス問わず使えると思うので、皆さんも意識してみてくださいね。
読んでくださりありがとうございます!
