
【UI + Unity】ゲームでかっこいい数値を表示する方法
どーしてもunity内で数字の表現に限界がある…とか、
もっとかっこいいこだわった数字を入れたいとかってときとかありますよね。某ソーシャルゲーム会社みたいなキラキラ感あふれる数値表現したいんだとか。
あとはデザイナーがこの数字表示をかっこよく表示したいんだ!って駄々こねて言うこと聞かない場合とかっていうことに有効です。
これはそんなテクニックの記事になります。
◆必要なもの
photoshop(これじゃなくてもいいけども、これが一番お手軽)
TextMeshProが実装されているバージョンのunity(これは必須(他のソフトでも同様の機能があればいけるっちゃあいける)
◆フォントづくり。

まず、フォントからつくっていきます。
0 ~ 9までの数値を作り、適度な加飾をしていきます。
(フォトショップで適度にレイヤー効果を描けるといい感じになると思います)
引っ付けると後で分割するときに不便ですので、離していきます。
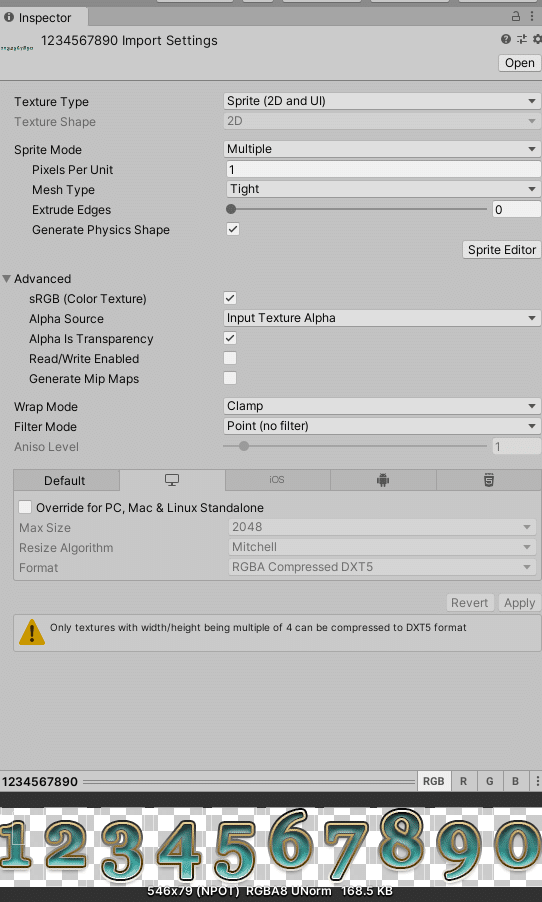
これを保存したら、unityにドラッグ・アンド・ドロップで画像を入れます。
◆unityで分割設定をする

unityで画像を分割設定していきます。
まず、SpriteModeをMultipleにします。

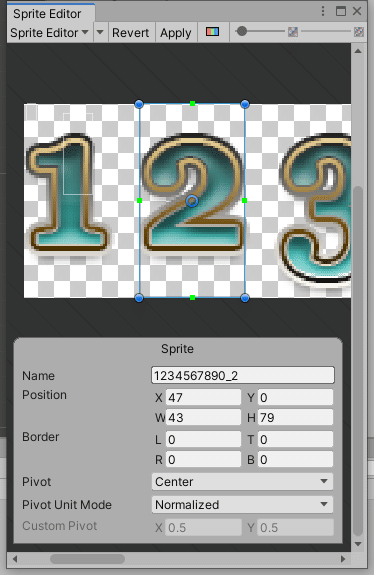
次にsprite editorを開き、各画像をそれぞれ設定してきます。

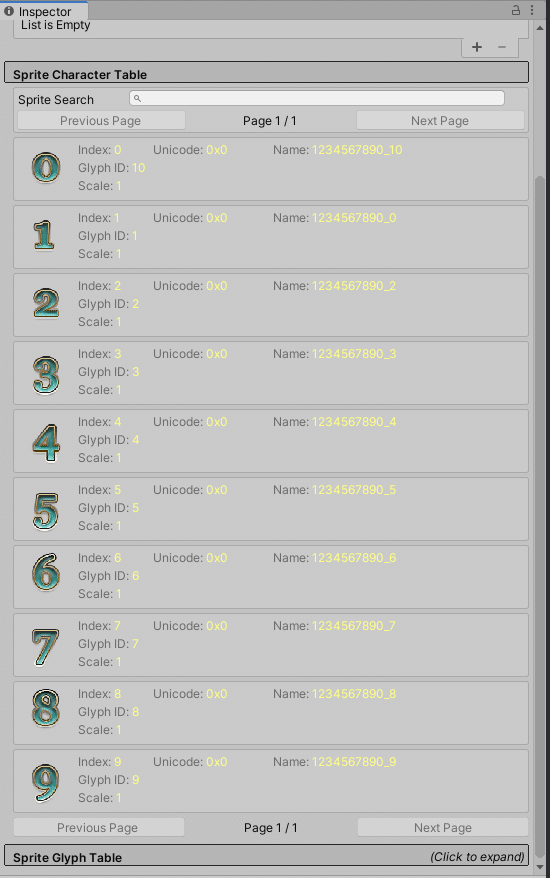
設定が終わったら、画像を右クリックし、Create > TextMeshPro > Sprite Assetを選択していきます。

そうしたら、きれいに0 ~ 9まで並んでいることを確認しましょう。
そうでなければ、Edit Glyphを使い、微調整したり、インデックス番号を調整しましょう。
◆TextMeshProに設定する

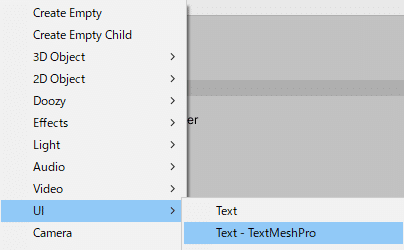
表示するためにCreate > UI > Text - TextMeshProでテキストを作成します。

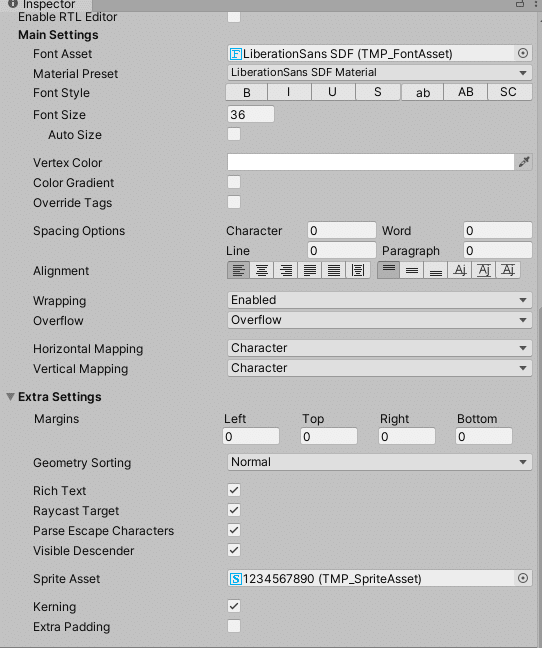
作成したテキストボックスを選択して、Extra Settings > Sprite Assetに作成したものを入れます。これで設定した数字を表示することができます。また、<sprite=数値>とテキストボックスに入力すると、ちゃんと入力されているかどうか確認することができます。
◆実際に数値として扱う
実際にスクリプトを使って、表示させてみましょう。
using UnityEngine.UI;
using TMPro;まず、この2つのライブラリを使います。
これがないとunityさんサイドから???扱いされてプレイできないようになります。
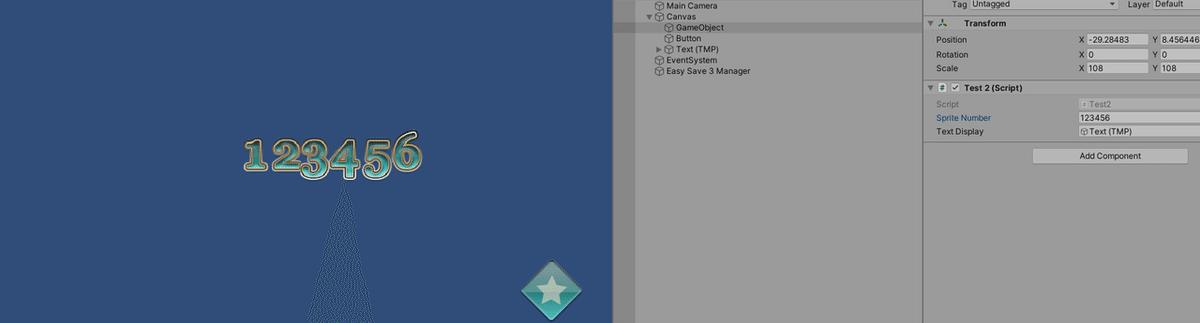
public int SpriteNumber; //入れるための番号を設置
public GameObject TextDisplay; //表示するためのテキストを指定次に入力するための数値、あとは実際に作ったテキストとスクリプト内のテキストを紐付けするために設定するための文章を書きます。
public void ButtonTouched()
{
string SpriteText = SpriteNumber.ToString();
TextDisplay.GetComponent<TextMeshProUGUI>().text = "";
for (int i = 0; i <= SpriteText.Length - 1; i++)
{
TextDisplay.GetComponent<TextMeshProUGUI>().text += "<sprite=" + SpriteText[i] + ">";
}
}ボタンを押したときの動作を書き込みます。
やってることとしては、
実際に入れた数値を文字に置き換え。
↓
表示するためのテキストの文字のリセット
↓
文字数だけループさせて、それぞれの数値をSprite Assetに置き換え
といった感じのことをやっています。
これ以外にも方法がありますが、
これが一番手間かからない方法だと思います。
もし、厳密にやりたいといった方や数値的に扱ってやりたいという方はここを参照にするといいかもしれません(ツクールですが、原理的には同様のことができます)
このスクリプトをどこかにアタッチ。
あとはTextDisplayとテキストをアタッチして、紐付け。
押したときのボタンをアタッチしたり、
Update関数に入れ込んだりしておけば完成。

こんな感じになりました!
これでデザイナーさんのこだわり(×わがまま)も実装できるようになりました。もっとこだわることもできるかもしれないので、工夫してみるといいかもしれません。
この記事が気に入ったらサポートをしてみませんか?
