グラフィックデザイン講座を通して学んだこと
※この記事はデジLIGアドベントカレンダー2022 3日目の記事です!
https://adventar.org/calendars/7819
自己紹介
はじめまして!りもりぃと申します。
普段は組み込み系システムエンジニアをしている、社会人4年目の女です。
2022年8月から11月までの4か月間、デジタルハリウッドSTUDIO by LIGにてグラフィックデザイン講座を受講し、デザインの世界に一歩足を踏み入れました。
デジLIGといえばwebデザイン専攻を選択する人が多い (?) 中でグラフィックデザイン講座を受講したのは、YouTuberである友人から、名刺/ロゴ/グッズ制作をしてほしい、と依頼されたことがきっかけです。
元々趣味でいくつか作品を作ったことはあったのですが、誰かのためにデザインをしたことはありませんでした。
なので、せっかくやるなら一般的なデザイン制作プロセスや注意点を基礎から学んでスキルアップしたい、スクールで名刺やグッズロゴのフィードバックを頂きながらいいものを作りたい、と思い、デジLIGに入りました。
今回は、グラフィックデザイン講座を通して学んだことを3つに厳選してアウトプットしたいと思います!
グラフィックデザイン講座を通して学んだこと
1.配置する要素すべての目的・理由を説明できるようにしておく。
2.余白は作るのではなくて「意識」する。
3.文字詰め(カーニング)という概念。
1.配置する要素すべての目的・理由を説明できるようにしておく。
全デザイナーにとっては当たり前のことかもしれませんが、改めて。
例えば名刺一つデザインするにも、「この名前の情報は何でこの位置に置いたの?」「このオブジェクトがここになくてはならない理由は?」と聞かれたときに、何かしら納得してもらえる理由を説明できるようにしておくことが大事だと学びました。
上記の質問は、初めてのクラス授業で実際にトレーナーさんから質問されたのですが、言葉に詰まってうまく答えられなかったです。。。それっぽく答えてはみたけど、実際のデザインと説明したことが矛盾していたりして、なんとな~くふわふわとデザインしてしまっていることがバレバレでした。。。
とはいえ、初めは「なんとなくここに置くと気持ち良いと思うから」でよくて、何でここに配置すると気持ちよくて、ここに置くと気持ち悪いと感じるのか?本当にこのレイアウトで、伝えたいことがターゲットに伝わるか?を深掘り、無理やりでもいいから言語化していくのが大事だと学びました。
デザインはアートではなく課題解決なので、この深堀りを諦めないことで、論理的で課題解決につながるデザインができるようになっていくんだと気づきました。
2.余白は作るのではなくて、「意識」する。
学んだこと1つめとも似ていますが、余白も意識して配置することが大事だと学びました。必要な情報をレイアウトしてみた結果、偶然できてしまった余白が気になって、なんとなく飾りで埋めようとするのはNGだと気づきました。
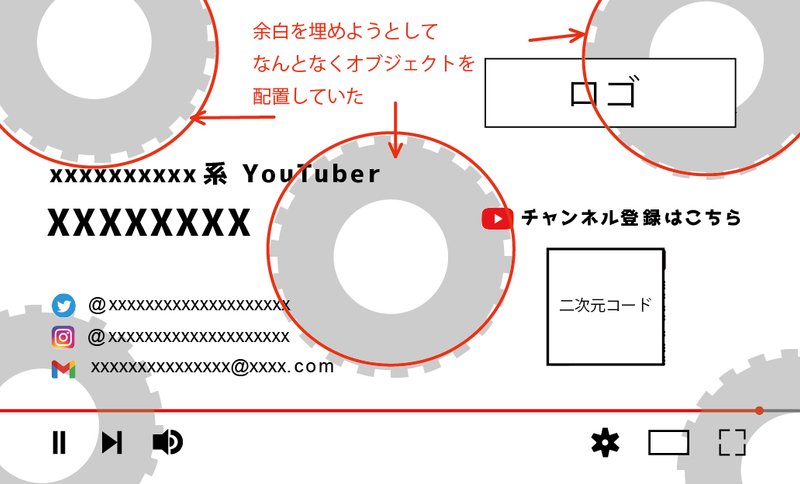
自分も最初の課題で作成した名刺で、無意識に余白を埋めようとして無駄にオブジェクトを載せていたんですよね。。。

歯車が多くてごちゃごちゃしてますね。余白を意識できていませんでした。今後デザインするときは、「この要素、本当にここに必要?」と自問自答していきたいと思います。
逆に、「余白=良いもの」だと勘違いして、わざわざ余白を作るために情報を削減してはいけないことも学びました。
こちらは3か月目の美術館チラシ リデザイン課題での気づきです。
リデザイン前のチラシでは、入場料や美術館の開館時間、協賛企業等の詳細情報や二次元コードがチラシの表面に小さく掲載されていました。ですが、自分のリデザイン後のチラシには、それらがあると窮屈に見えた(というか詳細情報が入らない)ので、裏面に書けばいいんじゃね?と思って軽い気持ちで削除したんですよ。
でも、窮屈に見えてしまう理由は、窮屈に見えるレベルの大きな文字サイズが原因でした。

詳細情報を含めたうえで、文字サイズを大きくせずにタイトルを目立たせるにはどうすればいいかを考えるべきでした。
あと、プーさんのゆったり感、ほのぼのした感じも表現すべきでしたね。
そのための文字間の余白も含めて、意識できていなかったです。
※今回載せている失敗例は元々どういう意図で作ったのか、それをどう修正したのかについては、また別の記事で整理したいと思っています。
3.文字詰め(カーニング)という概念
紙などの現物へ印刷したものは、web上に公開するものとは違って、一度印刷すると修正ができないですよね。だからこそ、文字は特に大切に扱うべきだと学びました。
デザインで文字といえば「文字詰め」ですが、この概念はデジLIGで勉強して初めて知りました。この地味で細かい作業にどれだけ気を遣えるかによって、「なんかわからんけど、きれいに見える文字組み」が完成するんだと気づきました。
この概念を知ってしまったおかげで、本業で資料のタイトル文字等を見たときに、カッコ「()」と文字間の明らかに文字詰めしていない余白がキモいとか、句読点と文字の余白を詰めたい、と気になるようになってしまいました笑
文字詰めをする機会は今後もたくさんあると思うので、もっと訓練して、センスを磨いていきたいです。
まとめ
以上、デジLIGグラフィックデザイン講座で学んだことを、3つに厳選して紹介しました。
この講座を通して独学では気づかなかったような教訓が得られたので、受講して本当によかったです!
次はグラフィックだけでなくwebサイトデザインやコーディングも勉強して
友人のwebサイト制作もできるようになりたいです。
ここまで読んでいただき、ありがとうございましたm(__)m
ではまた。
この記事が気に入ったらサポートをしてみませんか?
