
WEB サイト模写 GION NISHI CAFÉ(XD縦書き方法追記)
追記:23/10/1 ※XD縦書き方法追加
追記:23/10/1※PC模写アップ (≧∇≦) スマホも出来たらまたアップします(下のほうに追記してます 画像は無料サイトの画像を使用)
追記:23/10/2:スマホ版模写
残タスク:実際サイト作成するときはコーディングと画像加工も。

kuralineのスマホ版作り終えたので
次はこのサイトを模写
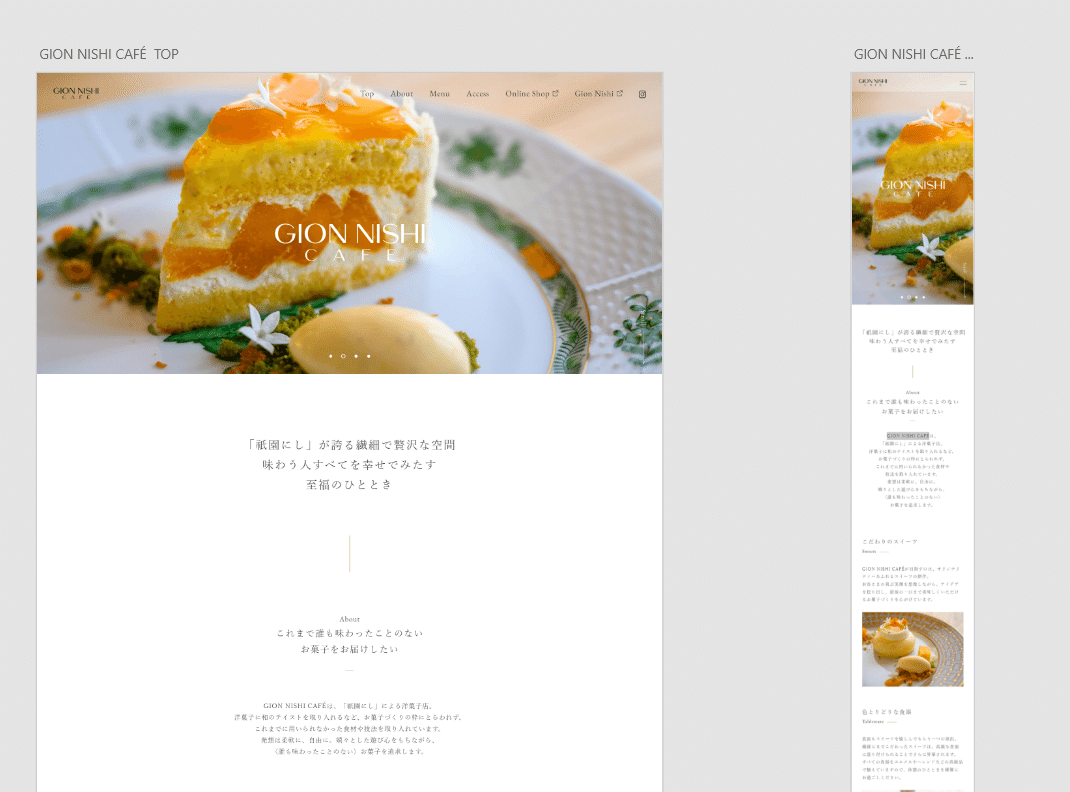
GION NISHI CAFÉ
京都 祇園にしによる洋菓子店だそうです。
・シンプルなスマホファーストのサイト
・サイト模写をするうえでトライしやすそうだった
・後からコーディングもやってみようと思った
ってわけでサイト模写さっそくすたーと(^^)/
随時更新していきまーす♪

追記:23/10/1
XDって縦書き機能はないんですね(T_T)
Blauさんの投稿記事より 参考にました
https://note.com/ankokakemelon/n/n70eb8399e1f3
やり方はこんな感じでした
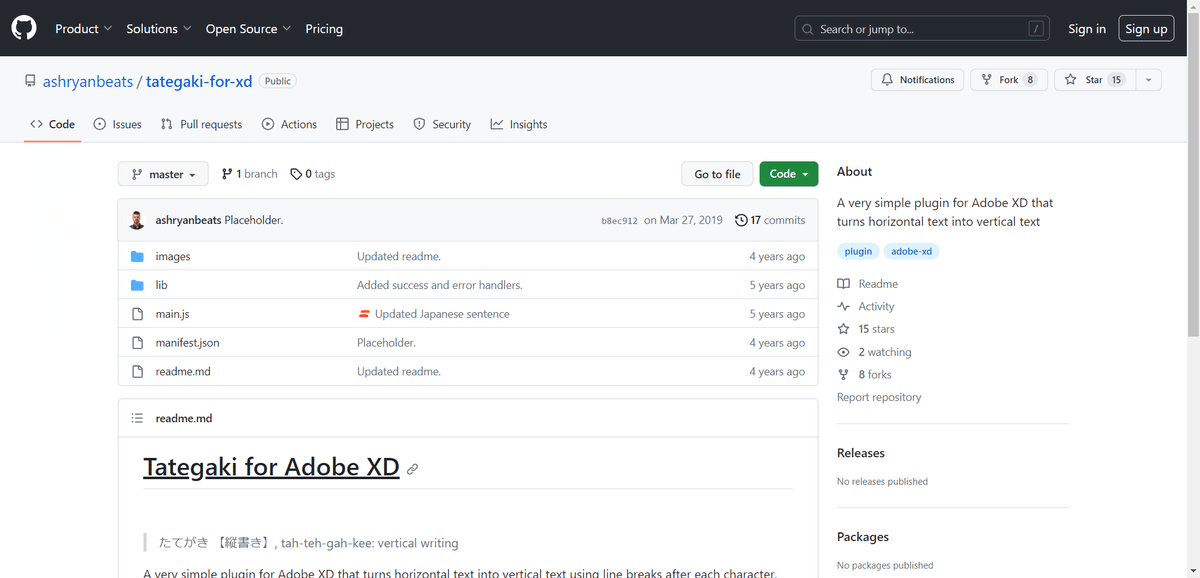
「Tategaki for Adobe XD」をインストール
1:URL 書きURLにアクセス
https://github.com/ashryanbeats/tategaki-for-xd

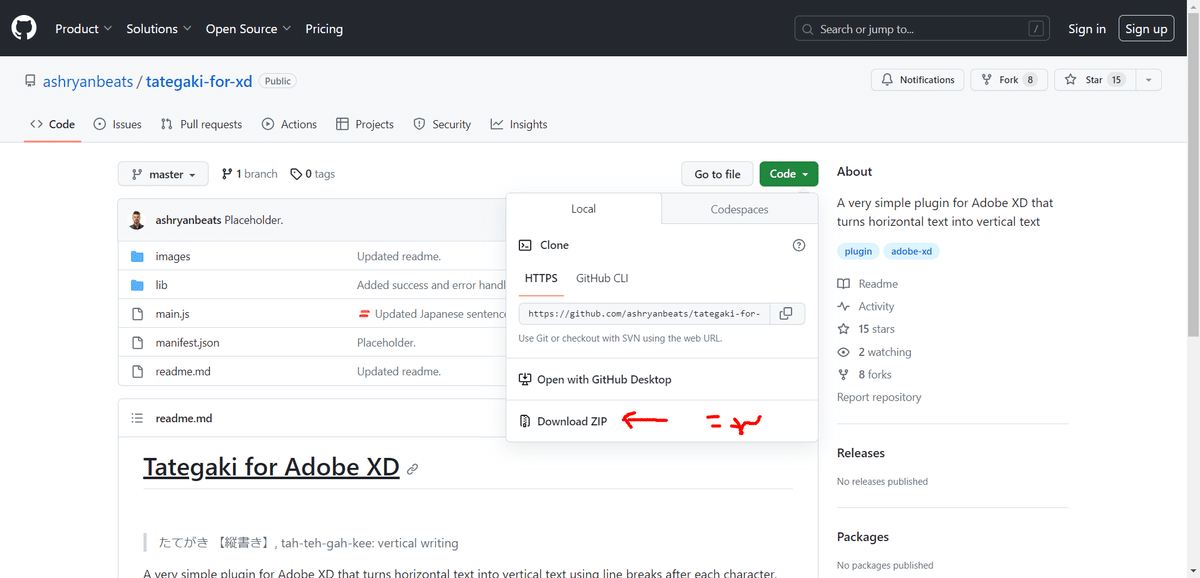
2:「Code」赤矢印「Download ZIP」をDL

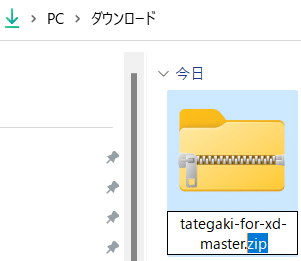
3:拡張子を変更する
「zip」から「xdx」へ



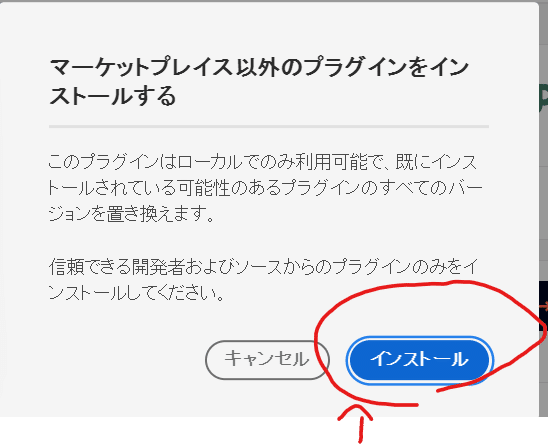
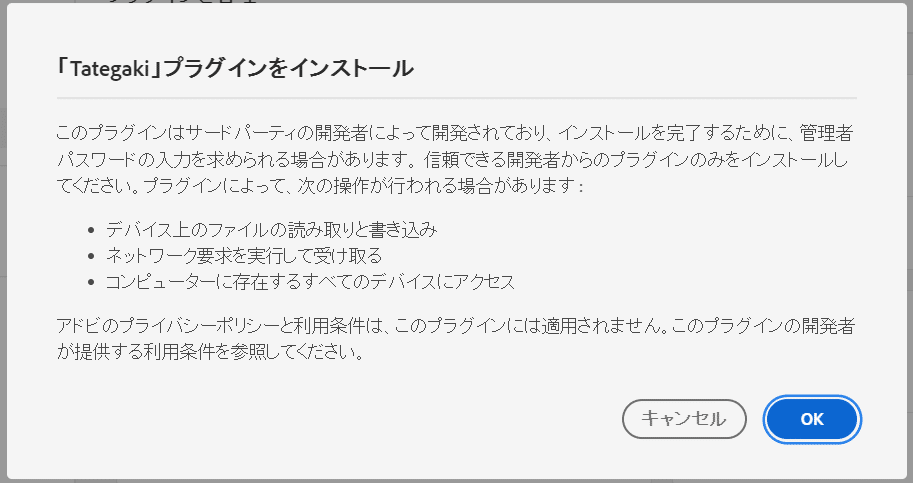
4:インストール



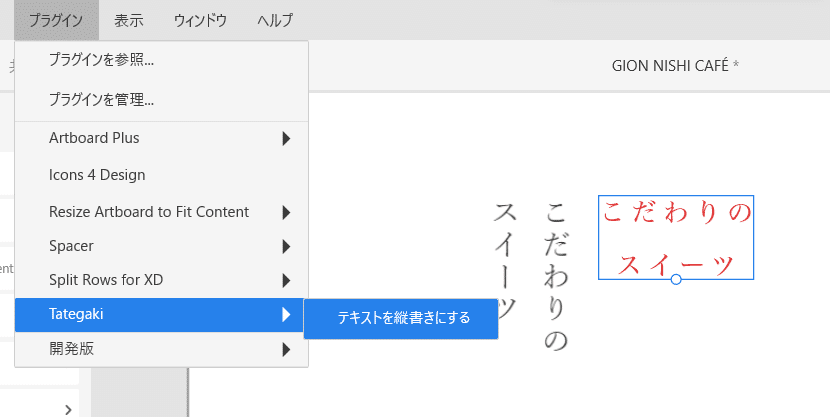
5:実際の画面
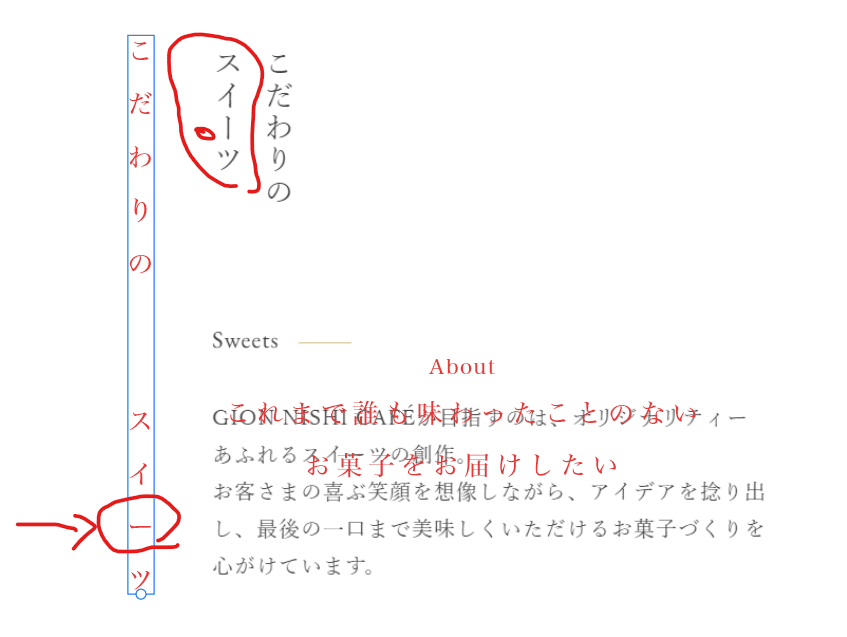
縦書き表示になりました
ただし、横棒は縦書き表示になりませんでした
(T_T) 100%ではないようです


完全に縦書きになるわけではなさそうです。
※改行するときどうするのだろう (T_T)
※スイーツの横棒 よこがきのまま (T_T)
∟あとから調べる
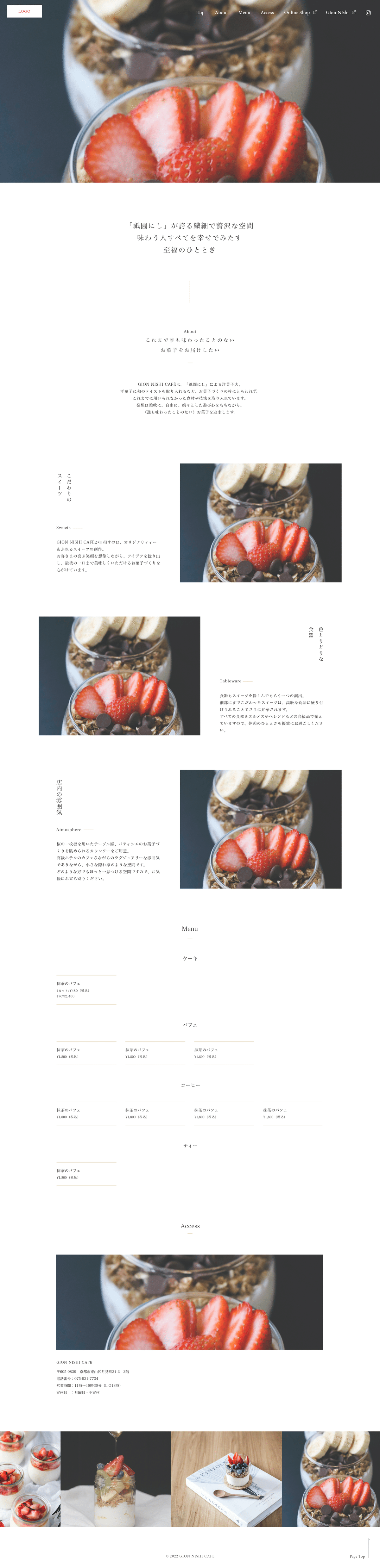
・PCの模写アップしました
※画像はフリー素材
※100%完全に模写ではなくところどころ調整変更しています
※シンプルな構成なので私のような🔰でもXDで模写しやすいです
※フォントもAdobeフォント追加あり
※幅1920で作ってます
→ノートPCでコツコツ作っているので1920だと見切れてしまうようなので
1500へトリミング
※XDデータ見てみたい方はお気軽に声かけてくださいませ
🔰マークなので、データ整ってないかもしれないですが
アドバイスなど頂ければ嬉しいです。
↓↓↓XDで書き出した画像をアップしたものです
https://tomorrow.sakura.ne.jp/mosya/231001_pc.png

スマホ版も多少調整してるところもあるけど対応済
https://tomorrow.sakura.ne.jp/mosya/231001_sp.png

この記事が気に入ったらサポートをしてみませんか?
