
新卒のデザイナーがエンジニア研修を受けたって!?
こんにちは、ゴトです。ナビタイムジャパンで『トラックカーナビ』の運用を担当しています。今年入社したばかりの新卒デザイナーです。
今回は新卒デザイナーの僕が、3ヶ月間のエンジニア研修で「何をして何を学んだのか」について、赤裸々にお伝えしたいと思います。
ナビタイムジャパンに興味がある就活生、研修に携わっている方やデザイナーを知りたいエンジニアの方など、そういった方々にご覧いただけましたら幸いです。
エンジニア研修とは?何をやるの?
当社で行うエンジニア研修では、エンジニアとしての素養を短期間で身につけることができる内容となっています。研修は3ヶ月間で行われますが、基本的に演習課題を通して、フロントエンドとバックエンドに関する言語や知識を学びます。(コーディングに関していえば、9つ程の言語を学びました)
またプログラミングに関すること以外に、ビジネスの基礎や企画、チーム開発などの実務を見据えた知識と経験も同時に得ることができます。
さらに当社の研修は内製されており、毎年先輩社員が研修内容をアップデートし、講師を担当するのも特徴です。
今年の研修に携わった先輩社員の記事もあるので、もしよろしければご覧ください!
なぜデザイナーなのにエンジニア研修を受けるの?
まずは皆さまが気になるところでもある、デザイナーがエンジニア研修を受ける理由からお伝えします。
僕も研修が始まって間も無い頃、デザイナーがエンジニア研修を受けることが疑問でした。「デザイナーとして育てるなら、実装までやらなくても知識として理解するだけでいいのでは?」「エンジニア研修を受ける意味があるのはわかるけど、それより専門であるビジュアライズ能力を向上させる方が効果的では?」などと生意気に考えていました。
そこで気になって、講師の社員に聞いたところ「デザイナーに開発者のことを知ってほしい部分が大きい」とのことでした。
最初にこの事を聞いた僕は「エンジニアの価値観を知れば良いのね?確かに一緒に働くのだから重要だよな」と、あまり深く考えていませんでした。
後に研修全体を通して振り返った時に、この考えを大きく改めることになります。
エンジニア研修を通して学んだ「3つのこと」
デザイナーがエンジニア研修を受ける理由に関して、より実感を伴った理解ができたのは研修が終わってからでした。
将棋棋士の羽生善治さんは、
一回でも実践してみると、頭の中だけで考えていたことの何倍もの「学び」がある。
とおっしゃっています。
研修を振り返ってみて、この言葉通りだったなと思います。他の偉人達も経験から学ぶことの大切さを説いている通り、聞くことと実践することは全然違います。
そこで、振り返る過程で変化した自身の内面も交えながら、実践(研修)から学んだ3つのことを紹介したいと思います。
・ 技術力の向上が、表現力の向上に繋がる
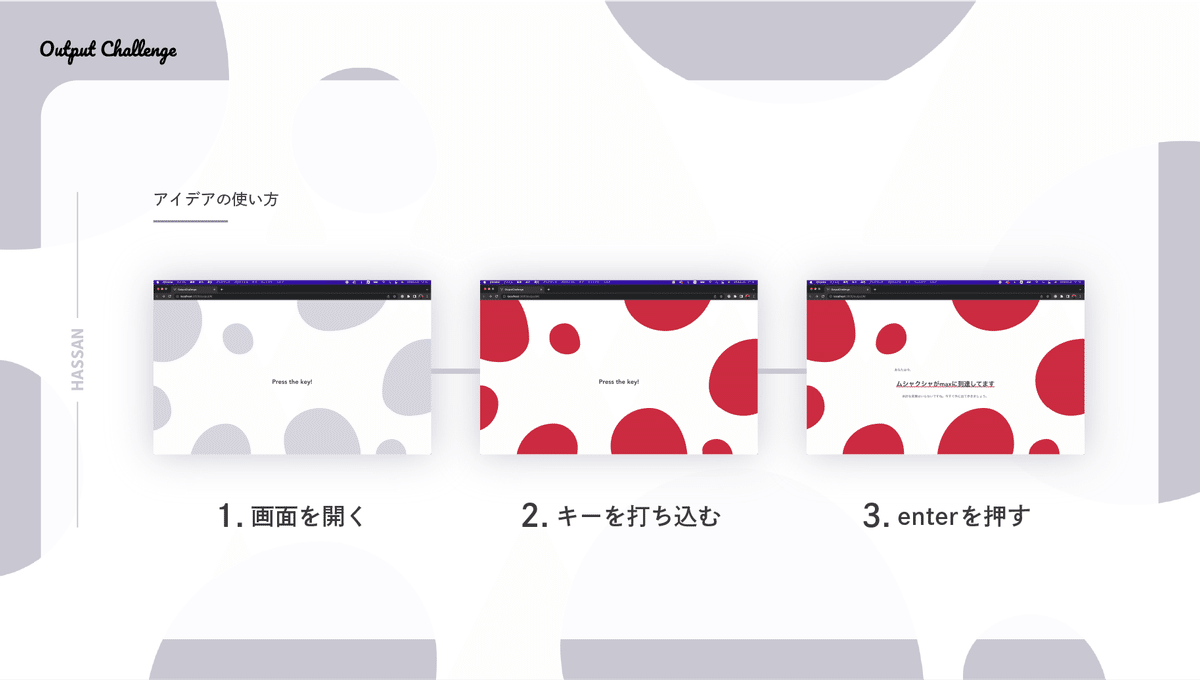
当社の研修では、一人でアウトプットを制作して先輩たちにプレゼンする機会があります。
僕はWebでアイデアを実装したのですが、振り返るとより良い表現方法を模索することができていませんでした。自分に技術力が無く、自分ができる範囲だけで完結させてしまったからです。

技術力(ここではコーディング力)があれば、目的に適した表現方法を模索しながら、クオリティを向上させることができたのにと悔やみました。
その過程で同時に自身の表現力が磨かれることにも気がつき、余計に技術力が無いことを後悔しました。
この機会を通して、デザイナーとしての表現力を向上させるためにも、技術力を身につけたいと考えるようになりました。
・ 理想を描きながらも、その時の状況に応じて表現を変える
先程は一人で開発をしましたが、チームでも開発を行う機会がありました。
その時に「トラブルがあって元の案が実装できない」「そもそも時間が無いからこれは実装できない」など、自分が考えたビジュアルを実装するに当たり、予想外の壁はいくつもありました。

そんな中、当然のように僕は「自分が考えたビジュアルは、ユーザーにとっての理想だから全部実装して欲しい」と主張していました。
しかし、そもそも実装ができなければ、いい体験を提供するどころか使ってもらうこともできません。僕たちの班は納期に遅れてしまったのですが、自分の主張がその要因にもなっていたと思います。
当たり前ですが、理想は理想です。納期と自分達の置かれている状況を見て、理想として描いたものを改変しながらデザインしていくことが大切だと学びました。
・ ユーザーの視点と開発者の視点を持ちながら、合意形成を図ることの難しさ
チーム開発をする中で、エンジニアとのコミュニケーションの取り方も学びました。
これは前述の講師社員が話していた「デザイナーに開発者のことを知ってほしい」ことの理解に繋がる学びだと思います。

特に、仕様検討時の合意形成が難しかったです。
自分はデザイナーとして、ユーザーの視点で考えることを大事にしています。しかし、メンバーのエンジニアから「これだったら実装しやすそう」「今の状況的にこれ実装した方がいい」など、実装ベースの方針を提案されることがあり、とても困惑しました。
僕はユーザー視点で考えることを強く主張していたので、メンバーと何回も衝突していたと思います。
しかし、主張するだけでは議論は先に進みません。視点を変えると、自分が大切にしていることがあるなら、エンジニアにも大切にしていることがあると、開発の途中で気がつきました。
そこからエンジニアが大事にしていること、ユーザーにとっての良い体験、それぞれの視点を意識して議論するようにしました。このおかげで、エンジニアの価値観を少しづつ理解できるようになったと思います。
この学びはエンジニアの視点にフォーカスしてますが、サービス開発には他にもたくさん関わる人達がいます。この学びを意識してこれからの業務を頑張りたいです。
おわりに
今回は「新卒デザイナーがエンジニア研修から学んだこと」について書かせていただきました。
研修を通して、コードがうまく書けた時の楽しさはもちろんのこと、何もわからない状態やエラーとバグが出続ける苦しみを知り、エンジニアに対する尊敬の念が深まりました。
また、エンジニアが大切にしている価値観を意識して考えるようになり「こういうビジュアルの方が実装しやすいな」「この機能をこうすれば実装しやすそう」など、ユーザー視点に立つだけでなく開発者の視点にも立って考えられるように少し成長できたと思います。

当社では、エンジニアとデザイナーは隣を向けば話しあえる距離で働いています。そのため今回の研修で得た学びが活かしやすく、さらに自分の課題にも取り組みやすい環境だと思っています。働き始めて間もないですが、日々成長を実感してばかりです。
今後もこのまま学び続けることをやめずに、当社のデザイナーポートフォリオサイトにアウトプットが載せられるよう精進していきたいと思います!
最後までご拝読ありがとうございました!
