
【インタラクションデザインとは?】UI・UXデザインとの違いを考察
こんにちは。デザイナーのNagumoです。
近年、デザイン分野において、インタラクションデザインという言葉を耳にすることが増えましたが、正直ピンときません。
具体的にどんなデザインのことを指すのか調べてみます。
インタラクションとは
まず、インタラクションデザインは、ファッションデザイン、インテリアデザイン、グラフィックデザインなど、物理的なデザインを指すものではありません。
“インタラクション”とは、英語の「 inter(相互に)」と「action(作用)」を合成したもので、その基本は「人間が何かアクション(操作や行動)をした時、そのアクションが一方通行にならず、相手側媒体がそのアクションに対応したリアクションをする」ということです。
単にその媒体を使えるようにするだけではなく、
「ユーザーに正しく認知されるか」「ユーザーの感情を害さないか」を考えたり改善したりする=
「製品が使われる際のユーザー側の操作やシステム側の反応などをデザインすること」
がインタラクションデザインだそうです。
インタラクションデザインの違いによってその製品の使用方法が大きく変わってきます。
オートロック
・パスワードを入力する
・カードをがざす
・鍵を刺して照合させる
電話機
・黒電話のダイヤル方式
・固定電話の押しボタン式
・スマホのタッチパネル式
これらはそれぞれ同じ目的でアクションを起こしますが、その作業方法が異なります。これを単純にインタラクションデザインが違うと言うことができます。
人がアクションを起こして、媒体が反応を返すという一連の動き(相互作用)を指すので、製品はアプリやウェブサイトのようなソフトウェア製品で使われる傾向があります。
インタラクションデザインの概念を紹介するために最もよく引用されているものの1つは、Bob Baxley氏(『Making the Web Work: Designing Effective Web Applications』の著者)が2002年に公開した記事で、全12回にわたってWebアプリケーションのためのインタラクションデザインを定義しています。
人間とマシンのコミュニケーション(Human/machine communication )
インタラクションデザインの基本的な役割は、ユーザーとデバイス間のコミュニケーションを翻訳して円滑にすることだとしています。
操作と操作への応答(Action/Reaction)
インタラクションがどのように起こり、発展していくのかに注意を向けるべきだとしています。
状態(State)
ユーザーがアプリケーションの現在の状態を知り、何がなぜ起こっているかわかるような設計にすべきだとしています。
ワークフロー(Workflow)
ユーザーが、デバイスやアプリケーションはどのような人向けなのか、また次に何が起こるか予測できるような設計にすべきだとしています。
不具合(Malfunction)
エラーは起こるものだと想定するべきだとしています。
UI・UXデザインとは
インタラクションデザインと同じく、Webサイトやアプリのデザインに関して最近よく聞く言葉に、UI・UXデザインがあります。
UI・UXはよく混同して一緒に使われがちですが、同時期に考え出された言葉ではなく、当初は明確に定義されていませんでした。
#UIデザイン
UIは、User Interface(ユーザーとの接点・境界面・仲介)の略で、ヒト(ユーザー)とモノ(機器、プログラムなど)をつなぐ役割を果たすものといえます。
何かのWEBサイトをPCやスマホ、タブレットで見ているとき、その画面上で見られる情報(フォント、イラスト、入力欄など)をいかにユーザーにとって使いやすいものにできるかがUIデザインです。
この言葉が生まれたのは、コンピューターが市場に登場したのと同じ頃でした。
#UXデザイン
UXは、User Experience(ユーザー体験)の略で、ユーザーが製品やサービスを通じて得られる体験をデザインすることです。
製品、企業、サービスに対するユーザーの体験のすべてに関わること、カスタマーサービスから商品のパッケージまであらゆるデザインを指します。
1990年代、Appleで働いていたDon Norman氏がこの言葉を作るのに一役買いました。
ただしこの説明だとUIはUXに含まれていることになりますが、だれに質問するかによって、UXとUIは完全に別物であったり、部分的に重なっていたり、UXの一部がUIだったりする場合もあります。
UI・UXが別物のパターン
配管、配線、空調、防音・・・家の機能=UX
窓、ドアノブ、蛇口、スイッチ・・・住人との接点=UI
この場合、UXが優先で完成するまでUIは参加を待つことになります。
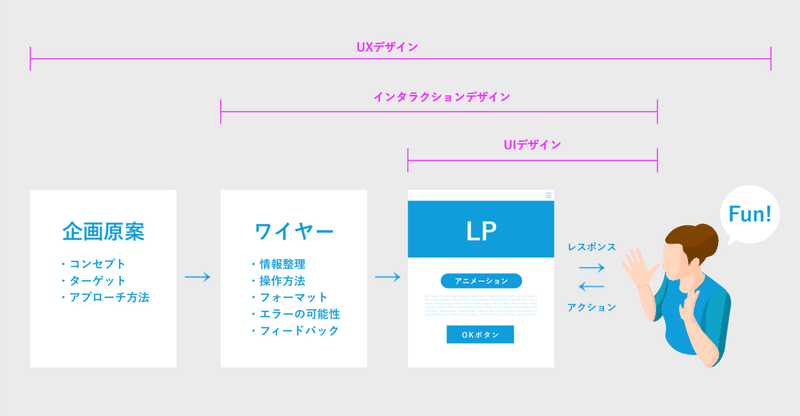
UI/UX/インタラクションデザインの違い
インタラクションデザイン・UIデザイン・UXデザインの違いは概念の大きさです。
前述したように場合によってはそれぞれ別物という認識になりますが、最終的にユーザー体験(UX)になります。
UIデザインは、ユーザーが知覚して操作する部分のデザイン、
インタラクションデザインは、ユーザーが知覚して操作することに関わる範囲のデザインに限定されます。
1つの企画案からそのWebサイト(LP)がユーザーに閲覧されるまでの制作工程の中で、この3つのデザインそれぞれカバーする範囲がどこに当たるのか、私なり解釈して簡単にまとめてみました。

まとめ
インタラクションデザインは、ユーザーと製品の互換作用に関わる部分ということですが、製品によってデザインの過程や工程が違うので、一概に指すのは難しそうです。
また、見栄えの良さ、動き、音、空間などの要素が含まれることもあるので、サウンドを作成するためのサウンドデザインなど、さらに専門化された分野を含めることになります。
そうなると、デザインを含めたディレクションとも言えるかもしれません。
ただ、製品が実際にユーザーの手元に届いたときに、確実に上手く機能させる役割なので、クリエイティブディレクターよりももっとユーザビリティに特化していて、ソフトウェアなど専門分野の具体的な知識が必要になりそうです。
\ Wizは一緒に活躍できる人を募集しています! /
UIUXデザイナーの募集
WEBデザイナーの募集
この記事が気に入ったらサポートをしてみませんか?

/assets/images/4905076/original/c1e0e2d3-a171-4aa9-b499-bdb8bfb601f3?1608969384)
/assets/images/4533420/original/43648643-8826-4aef-9b17-3a6b927fa285?1608969132)