
デザイン初心者が、canvaで、ランディングページを作ってみた2(アイコン素材)
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
いつかランディングページを作ってみたく、いきなり全て作るのは大変そうなので、今回はその企業がどんなことをしてくれるかをアピールする箇所のデザインを作ってみました!
前回、canvaで素材の「アイコン」を使用してみたところ、短時間でいい感じにまとまったので、今回はアイコンを中心にデザインしていこうと思います!
前回の記事
今回は、WEBシステム会社のサービスをアピールするデザインを作る
「ウチの会社はこういうことをやっていますよ」のアピールデザインを作る
ランディングページを見ていると、大抵「ウチの会社はこういうことをやっていますよ」「こういうサービスを取り扱っていますよ」というアピールエリアがありますが、今回はその部分のデザインを考えていこうかと思います。
WEBシステム会社がランディングページを作成する想定でデザインする
「WEBシステム会社がランディングページを作成する」想定で、デザインをし、文章ネタはいつもお世話になっているChatGPTにサクッと作ってもらおうと思います。
Canvaでデザインを作成していく
サービスにあう、アイコン素材を探していく
サービスにあう、アイコン素材を探していきます。Canvaの無料枠でも豊富にあり、よく使われそうなアイコンもあります!

アイコン素材を配置し、サービス名とマッピングしていく
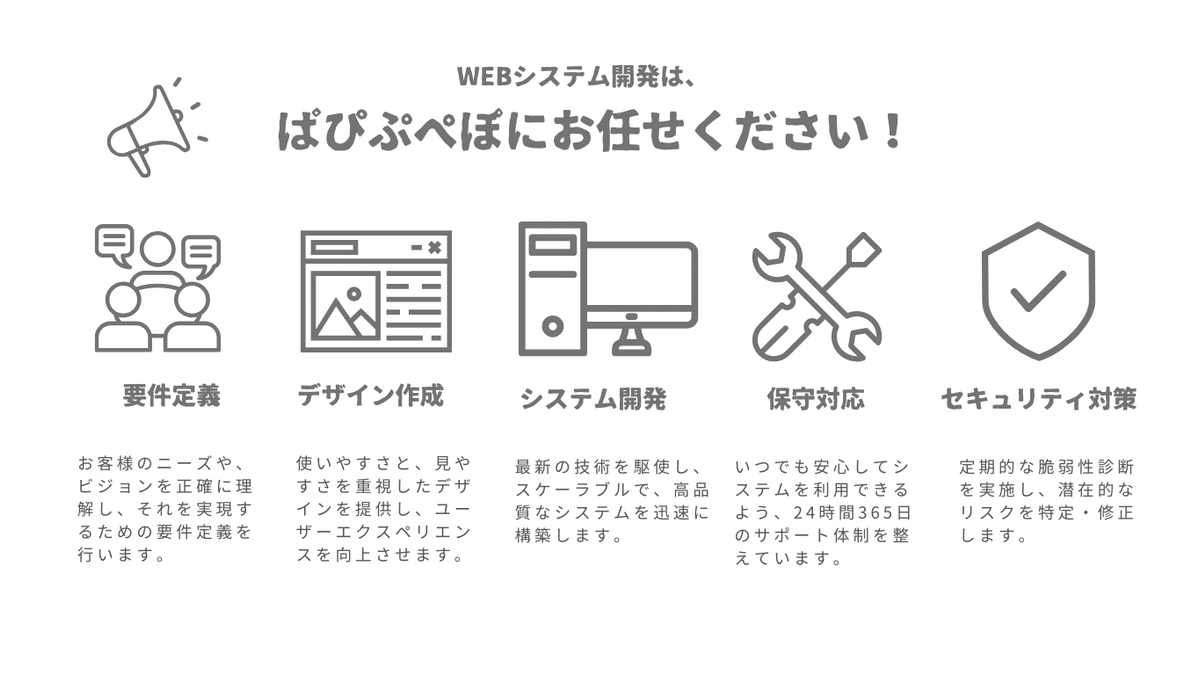
あとは、アイコン素材を配置し、サービス名とマッピングしていき、見出しをつけると、それっぽくなりました!

ランディングページを作成する場合は、ランディングページを参考にする
いくつかのランディングページをみると、「サービス名のみパターン」、「アイコンとサービス名パターン」が多かったですが、サービスの詳細も明記したほうが、一目でサービス内容がわかるかと思い明記しましたが、デザインが少しごちゃごちゃしてしまった感じもします、、
そのあたりはトライアンドエラーという感じで微調整が必要そうですね。
デザイン完成
色なし版の完成
色なし版だと、配色を考えずに済むので労力がかからずに済みますね。笑
(シンプルなサイトをコンセプトにしている会社から受注されたというていで。)
色は、黒ではなくグレー寄りの色がいい感じにまとまるらしいです。(というデザイン系の記事をよく見かけます。)

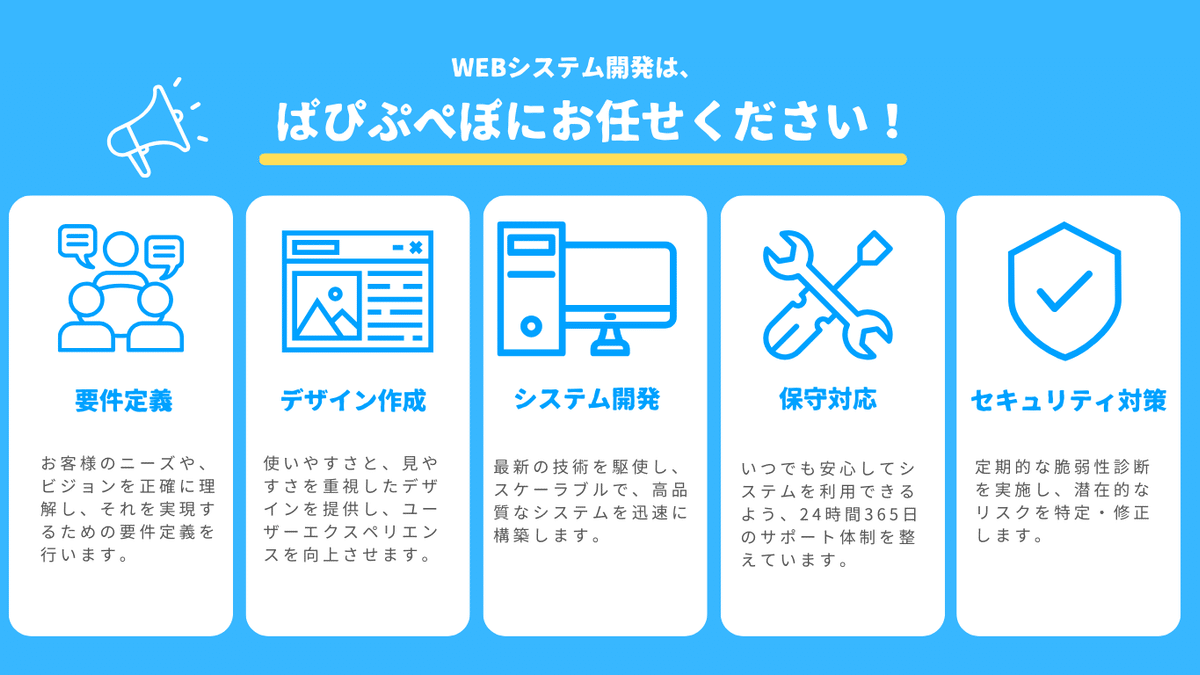
色をつけた版その1
配色は苦手ですが、水色と白のみだと、割といい感じにまとまるので作ってみました!
色々なランディングページを見ると、項目ごとに枠をつけるパターンが結構多かったのでそのあたりも参考にしてみました。
(何でもかんでも枠をつけてしまうとゴテゴテになっていまいますので、ケースバイケースで。)

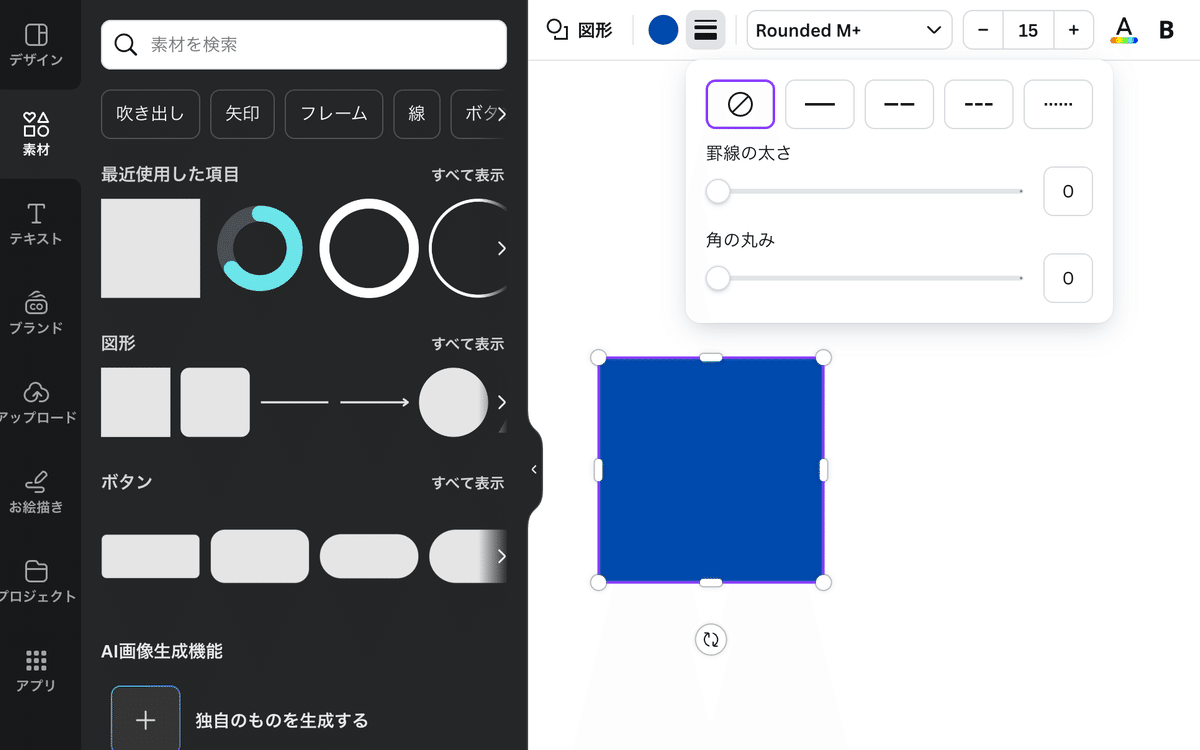
ちなみに枠については、素材の図形から四角を選択し、画面上部にある横三本線のアイコンを押下すると、角の丸みを調整できます。

枠の背景色を透明にしたい場合は、画面上部にある横三本線のアイコンの左側にある、カラーアイコンを押下し、「カラーなし」を選択すると透明になります。

色をつけた版その2(配色を逆にしたバージョン)

おわりに
最後まで読んでいただき、ありがとうございます!
私は、WEBのサーバーサイドエンジニアで、今回はWEBのシステム会社用のランディングページを適当に作ってみましたが、やっているうちにデザインの内容よりサービスの内容が気になり始め、「すべて実施するのは大変そうだなー」とか思いながらも、気にせずにじゃかじゃかサービスを盛り込んでいきました。笑
本物のランディングページを作る人は、WEBのシステム会社とどのように作っていくのかが気になりますね、
おまけ
最近、ChatGPTを使用し、色々なことを模索しています。
もしよければ、以下の記事も見て頂けると嬉しいです!
この記事が気に入ったらサポートをしてみませんか?
