
デザインスクール風のサイトデザインを作ってみた(canva,chatGPT)
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
今回はデザインスクールっぽいサイトのデザインを作ってみました。「デザインスクール」をイメージして作ったというよりデザイン的にデザインスクールっぽくなってしまったので、デザインスクールに着地した感じです、、
以前作ったサイトのデザインシリーズ
デザインを作る
ChatGPTに、キャッチコピーを考えてもらう
「未来をデザインする力を、ここで。」
「創造力を解き放て、デザインの未来へ。」
「デザインの本質を学び、未来を創造する。」
「デザインの技術と感性を磨く場所。」
「あなたのアイデアを形にする、デザインスクール。」
「夢をデザインし、世界を変える。」
「デザインの可能性を広げる、無限の学び。」
「クリエイティブな未来を共に描こう。」
「デザインの力で世界を変える、次世代のクリエイターへ。」
「デザインの未来を担う、あなたのためのスクール。」
canvaで、シンプルな図形を探して配置していく
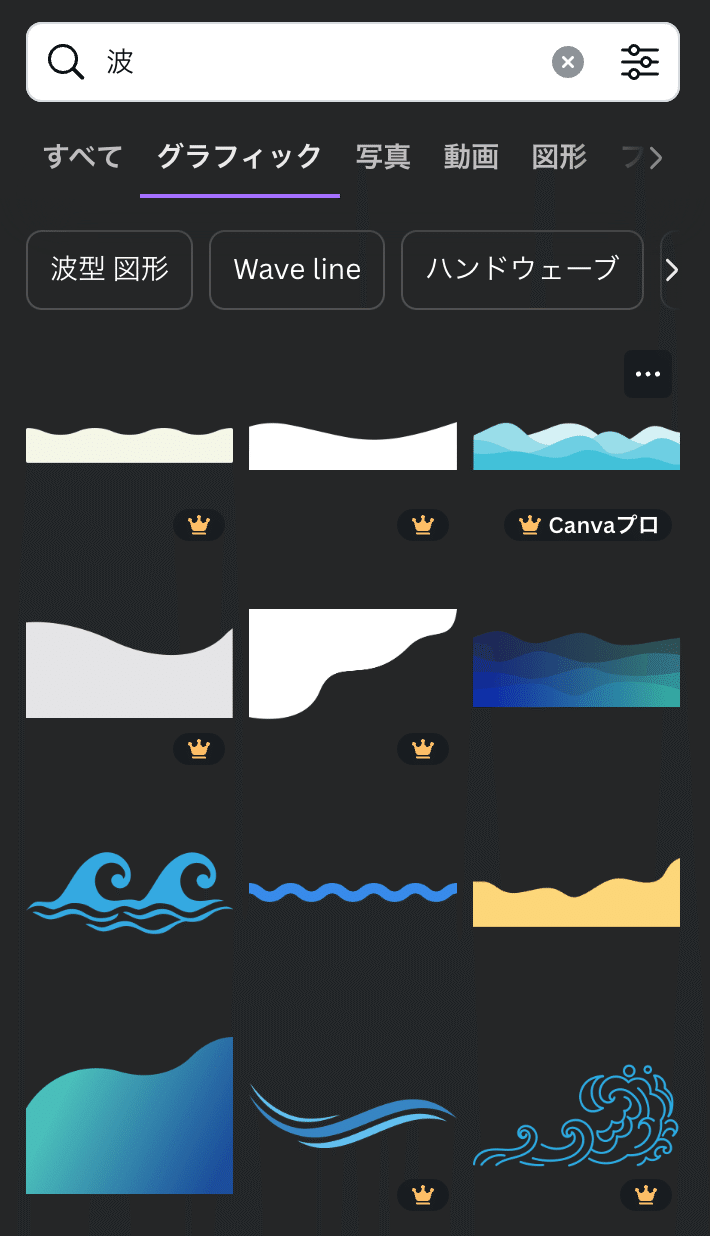
canvaで、「素材」から「波」や「多角形」などのシンプルな図形を探し、適当に配置していきます。
無料版でも多少は使用できる素材があるので、がんばって探していきます。


フォントは、デザイン性があるフォントを選択
フォントは、デザイン性があるフォントを選択したら、デザインスクールっぽくなりました。(なった気がします。)

完成したデザイン

なんとなくデザインスクールっぽいデザインになったかと思います!
最終的にはこのデザイン画像をHTMLに反映させる
上記デザインは画像の段階ですが、実際のサイトに反映する場合は、上記のデザイン画像からロゴとボタン部分を取り除いた画像を作成し、HTMLにその画像と、ロゴとボタンを配置していく流れになるかと思います。(リンクになる箇所はHTMLで実装するイメージ。)
HTML化する際には、bootstrapベースのHTMLコードを、ChatGTPに作ってもらうのが効率良さそうな気がしますね!
おわりに
最後まで読んでいただき、ありがとうございます!
私はサーバーサイドの人間なので、デザインが不得意なのですが、普段やったことがないことにチャレンジするのは、色々と発見があり勉強にもなります!(慣れていない分、労力がかかり大変なのですが。)
noteの見出し画像作成で、canvaで作る機能がありますが、そこのテンプレートデザインが参考になるのと、デザイン性に特化したWEBサイトを見ているだけでも参考になります。
今後もWEBサイトのデザインを中心に、何かしらのデザイン作成に取り組んでいこうと思います!
おまけ
最近、ChatGPTを使用し、色々なことを模索しています。
もしよければ、以下の記事も見て頂けると嬉しいです!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
