
デザイン初心者が、canvaで、ランディングページを作ってみた(進捗リング、アイコン)
デザインに関しては素人なのですが、最近canvaでサイトのデザインを実験的に作ってみてます!
いつかランディングページを作ってみたく、いきなり全て作るのは大変そうなので、今回は数値データをアピールする箇所のデザインを作ってみました。
また、canvaに「進捗リング」という機能があるらしく、ちょうどそれを使用してみたかったので、数値的なデータを扱うデザインを作ってみようと思い。
進捗リングで、数値データを表現する
進捗リングとは?
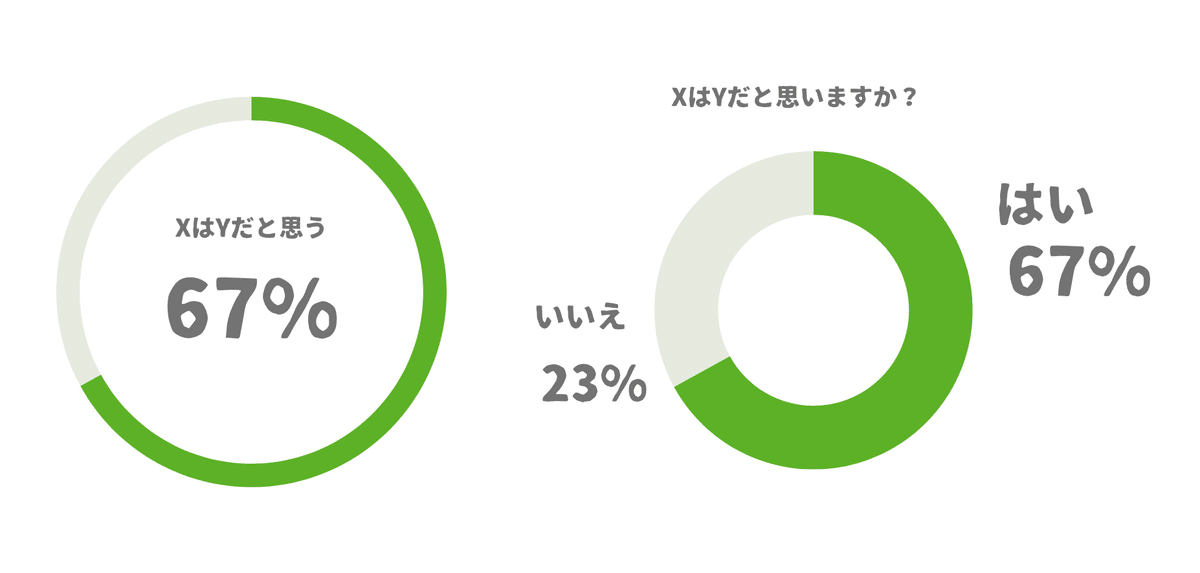
「進捗リング」を使用すると、リング上に進捗率を示せて、入力したパーセンテージに応じて進捗リング上の進捗率が変わっていくようなデザインとなります。
進捗リングの設置の仕方
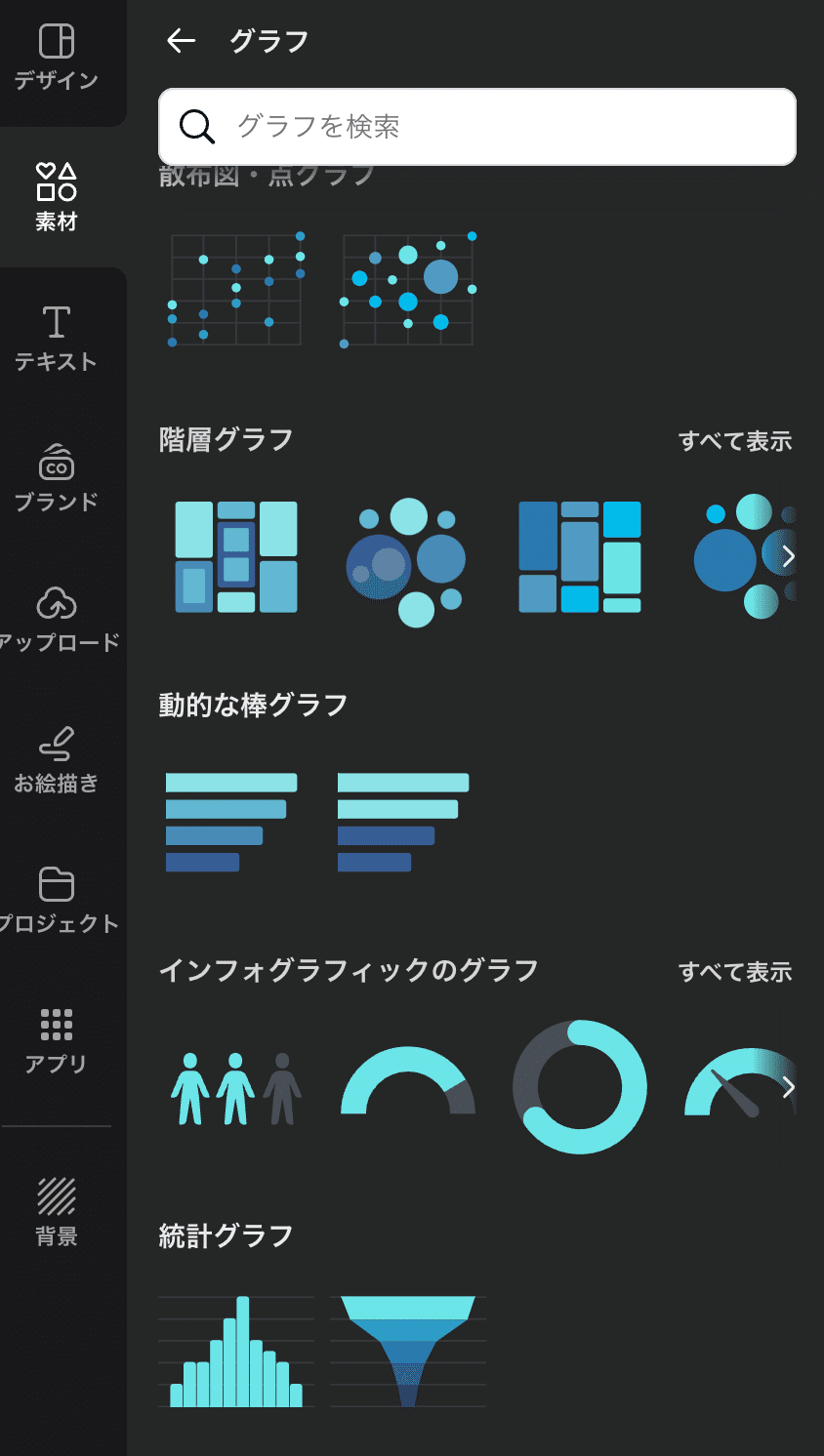
素材の下の方にある、インフォグラフィックのグラフから、グラフを選択します。(左から3つ目のグラフ)

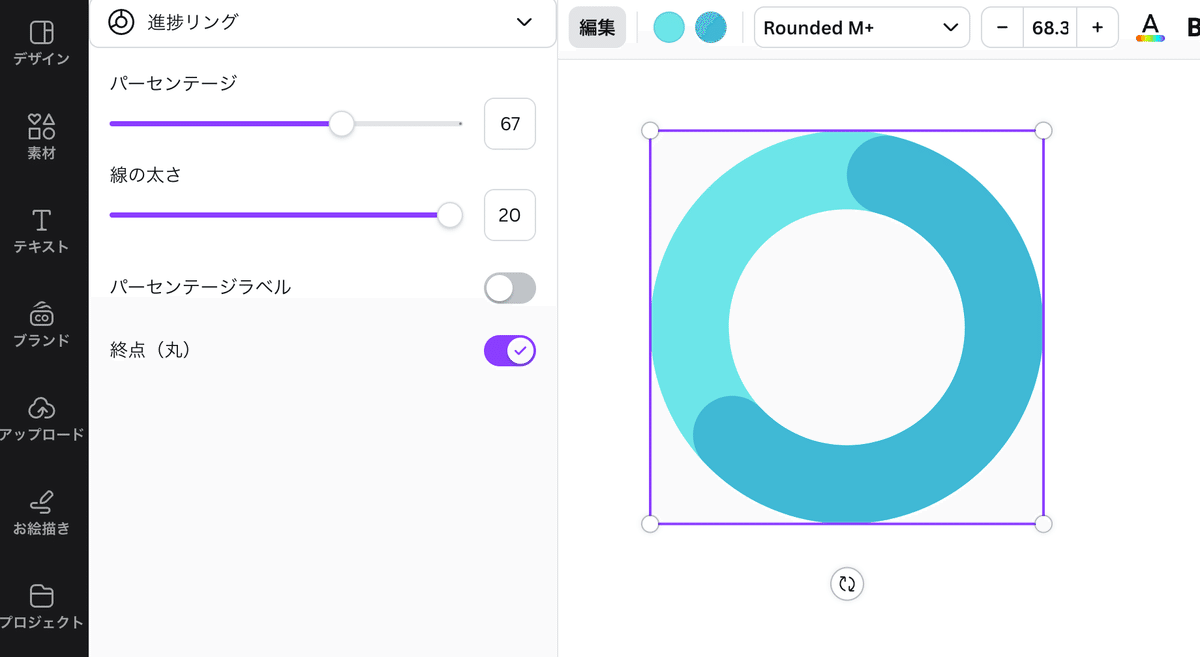
進捗リングの設定変更について
パーセンテージを変更すると、進捗リング上の進捗率も変更されます。

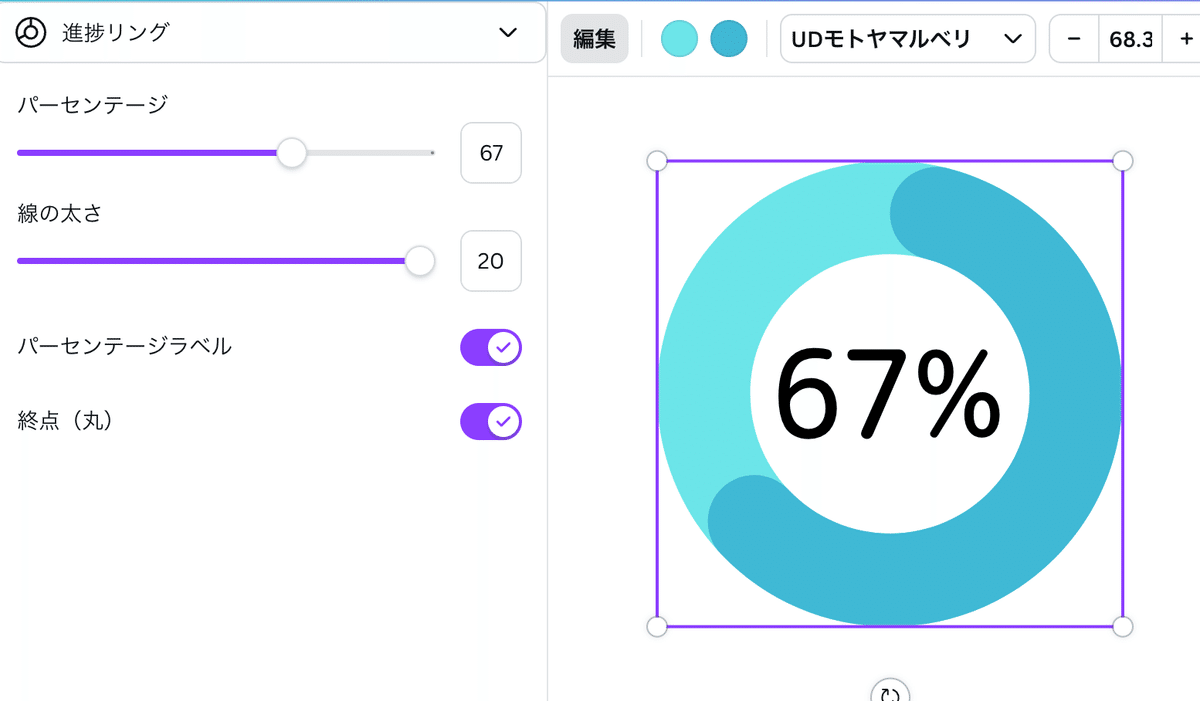
リングの中に、パーセンテージを表示する
リングの中に、パーセンテージを表示する方法はいくつかあり、進捗リングの機能にある、「パーセンテージラベル」をONにすると、以下のようなイメージとなります。

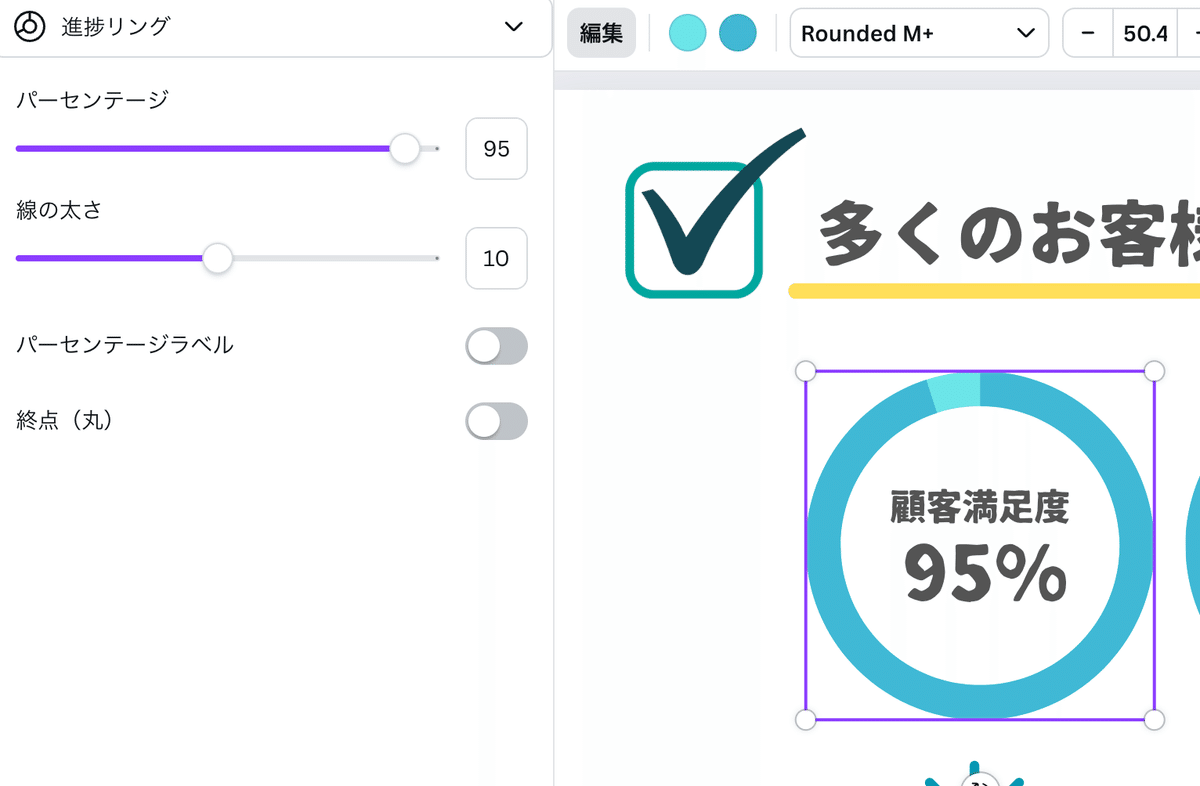
それか、リングの中にテキストを設置していく方法もありますが、今回は数値のデータ内容も表示したかったので、こちらの方法で作成しました。

進捗リングのその他使用方法は、アンケート結果など
進捗リングのその他の使用方法は、アンケート結果などに使用できそうな気がします。

アイコンを使用し装飾を加えていく
アイコンの探し方
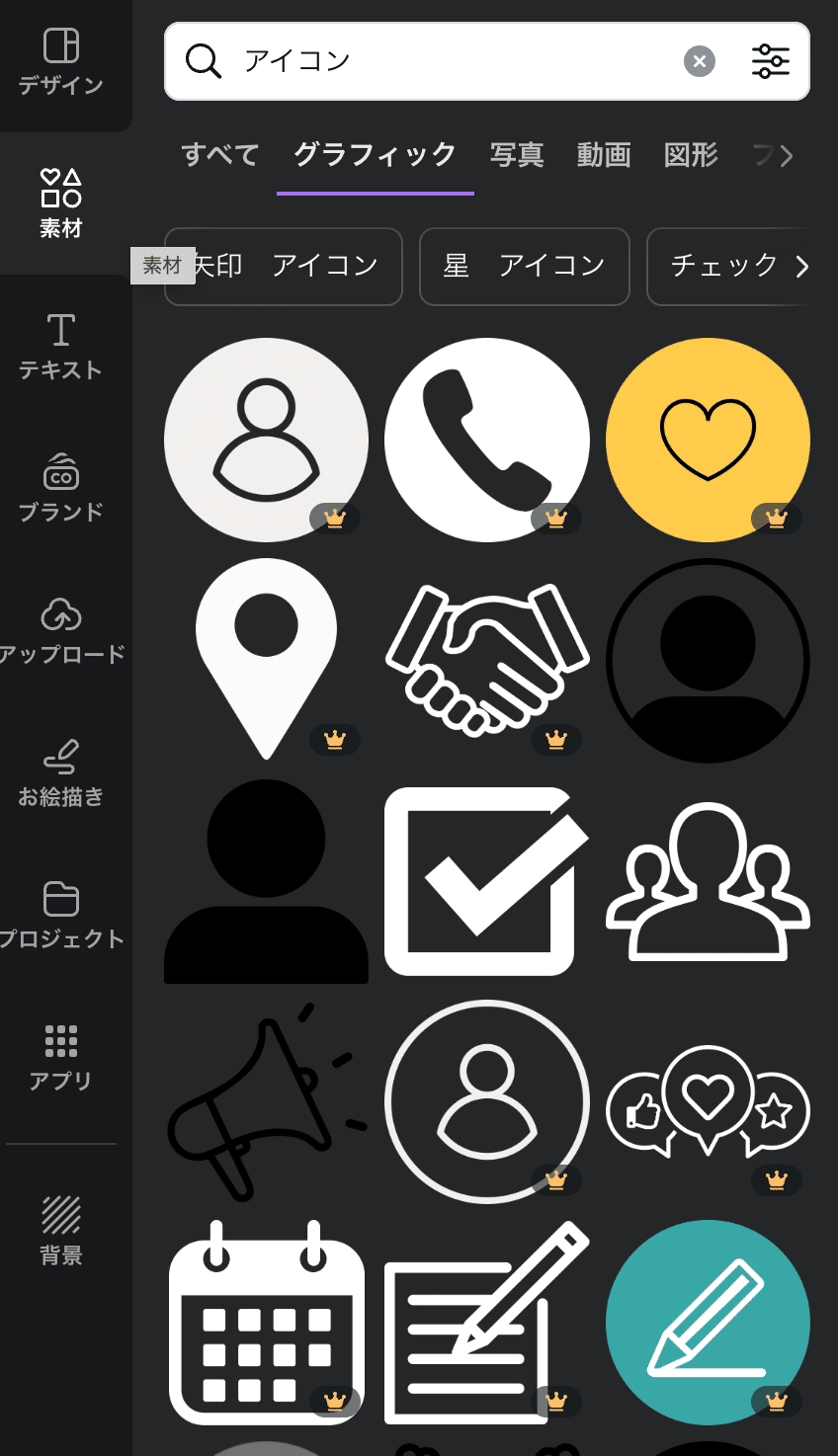
素材で「アイコン」で検索し、地道に探していく感じとなります、、

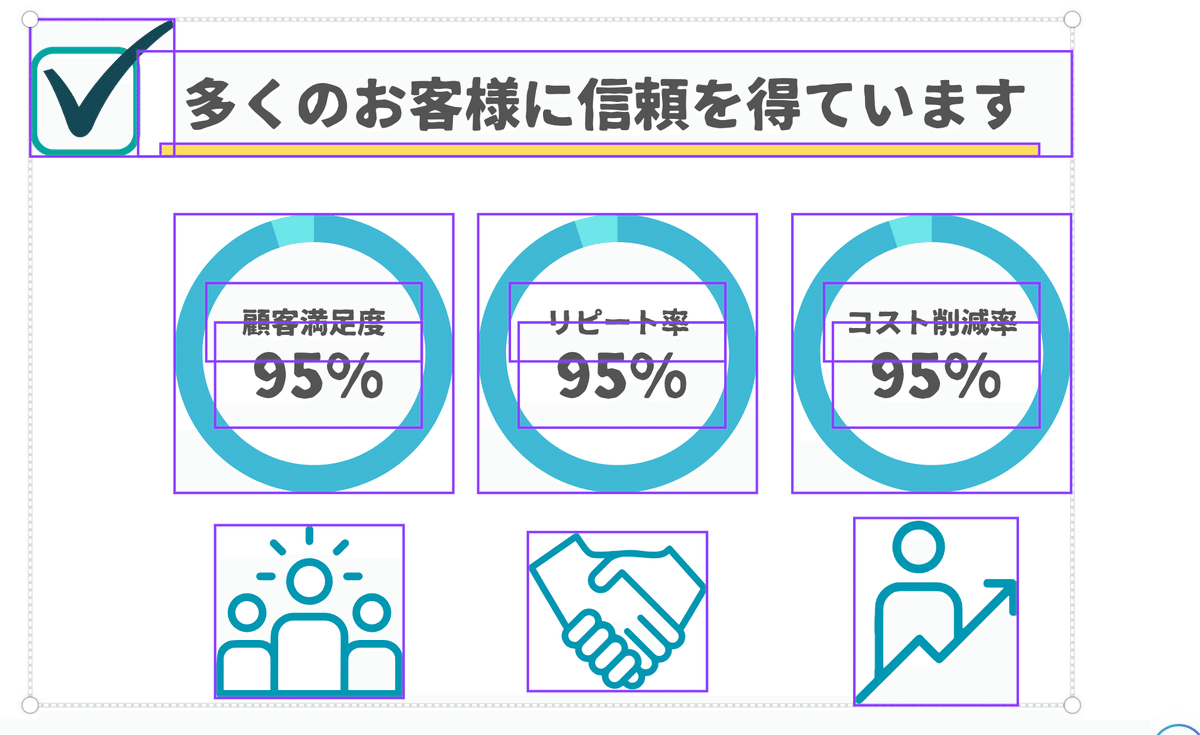
デザインの内容に合うようなアイコンを配置していく

完成したデザイン
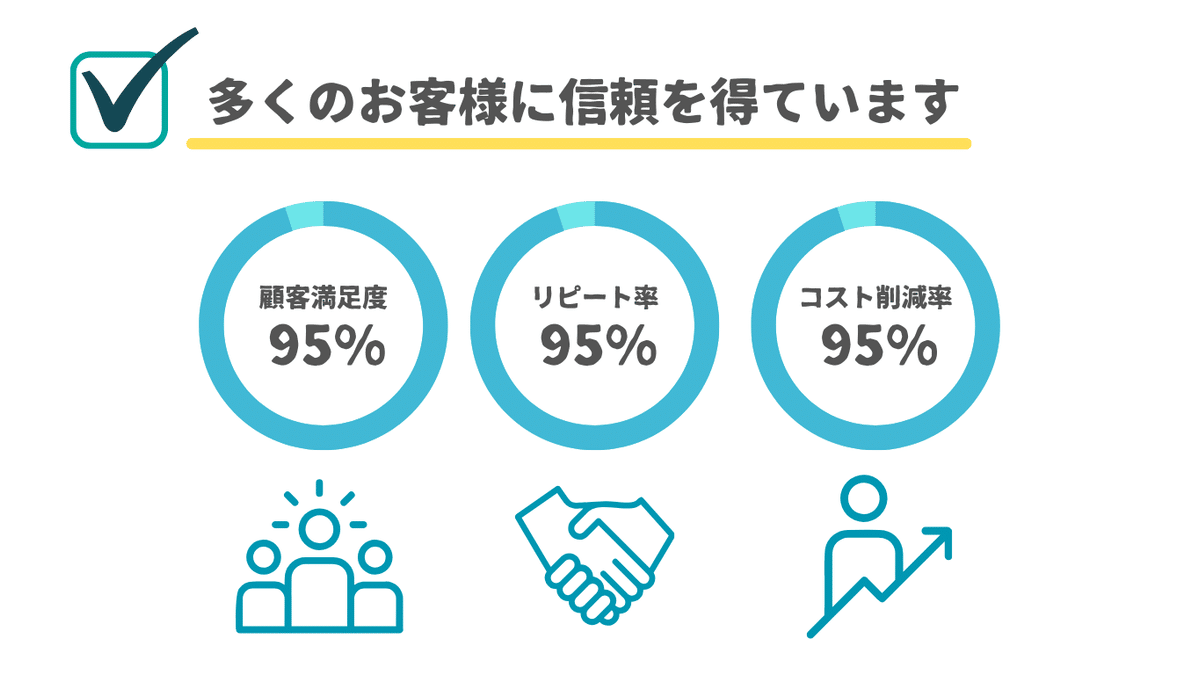
最終的に以下のようなデザインになりました!

アイコンを配置すると、まとまる
序盤はアイコンを配置しなかったせいか、微妙なデザインで頓挫気味でしたが、アイコンを配置してみたところ、それっぽいデザインにまとまりました。
デザインがまとまらない場合は、canvaを参考にする
私の場合、大抵デザインがまとまらないことが多いのですが、そのような時にはcanvaのテンプレートを色々みて参考にするようにしています。
いい感じのデザインを探し、
「どのような素材を使っているか?」
「色の組み合わせはどうなっているか?」
「レイアウトはどのように組んでいるか?」
などに着目し自分のデザインを作る上での参考にしています。
おわりに
最後まで読んでいただきありがとうございます!
Canvaの進捗リング機能を初めて使ってみましたが、新しい機能を覚えるとデザインを作るモチベーションが上がりますね!
他にもグラフ機能や表機能についてもまだ使用したことがないので、それらの機能も今後使ってみたいと思います!
おまけ
以前にCanvaで作成したデザインネタです。
もしよければ、以下の記事も見て頂けると嬉しいです!
それと、最近ChatGPTを使用し、色々なことを模索しています。
以下の記事も見て頂けると嬉しいです!
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
