
整然とした美しさを実現するための基本技【研究企画】
MULTIPLIER197(マルティプライヤー)です。
本日は
研究企画「デザインの勉強部屋」について
お届けします。
✖︎ デザインの勉強部屋とは?

無名のクリエイターチームである我々が
デザインなどに関する情報を改めて学び、
実践・練習していくところをお届けする企画です。
前回の勉強部屋はこんなことを学んでいました!
そして、第5回目は
✖︎ 要素同士を揃える

図版や文字などをレイアウトする際は
要素同士をきちんと揃えることが大切。
多少ズレていても大丈夫だろうで
レイアウトしていくと
全体で見たときに「整然」とは言えない
仕上がりになってしまうのです。

複数の要素を揃えると
安定感と「まとまり」が生まれます。
このとき、要素間の余白の幅も
きちんと揃えるように注意する。
全てが揃って、初めて「整然」に
なるのかな…。
何を揃えるのか

デザインには揃える要素が多く存在する。
例えば、グラフと解説文、写真とキャプションなど
ひとまとまりで扱うべき要素です。
前回のグループの話にもあったように
関連性の高い要素同士を
揃えないと
「わかりにくいデザイン」になってしまいます。
どの要素同士の関連性が高いのか
考えてから揃えないと
どこに掛かっているものなのかが
わからなくなりますね。
どこで揃えるのか
「揃える場所」はひとつではありません。
左揃え、右揃え、中央揃えなど
いくつかの場所で揃えることができます。
noteを書いていても
揃える場所を選択できますよね。
次に
揃える方法
ふたつあるので
実際に作ってみます。

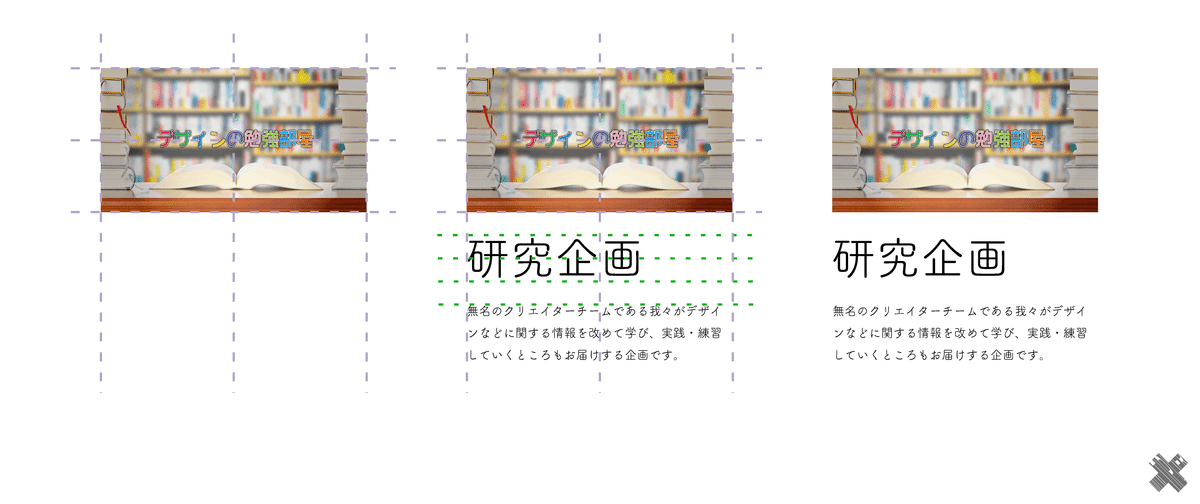
補助線を使う
1.基準となる要素の上下、左右、中央に「揃える」ための
補助線を作成する。(紫の破線)
2.作成した補助線に沿って文字を配置し
今度は配置した文字を基準に新たな補助線を作成する。
余白の幅も揃えます。(緑の破線)

3.作成した文字の補助線に合わせて、別の文字を配置します。
写真と下の文字の間隔、文字と文字の間隔も揃えます。
4.補助線を基準に配置すると
オブジェクト同士が見えない線でつながっているような
整然とした印象が生まれる。
グリッドを使う

同じグリッドでも、様々な場所に要素を揃えることができます。
グリッドのサイズを変えても
バリエーションを増やせるので
初心者向けな感じがしますね。
一言で「揃える」と言っても
意識する箇所は多く、
ひとつでもズレると人間の目には
揃っている、ようには見えなくなるのだろうなと
思います。
難しいけれど
綺麗に揃えられているときは
美しくわかりやすいデザインになるのだから
重要な作業ですね。
第5回は以上です。
今回学んでまとめたものはTwitterで投稿していきます!
【勉強部屋】
— MULTIPLIER197 【クリエイターチーム】 (@Multiplier197) February 24, 2022
デザインなどに関する情報を改めて学び、
実践・練習していくところもお届け!
『グリッドの基礎知識』https://t.co/valBFmrn6S
・グリッドを使うメリット
・レイアウトのバリエーション#勉強 #デザイン #note pic.twitter.com/c1OSWqDL3M
「デザインの勉強部屋」の最新版は
このnoteをフォローするか、CSG(クリスタ)で
タイムリーにお知らせしますので
ぜひチェックしてみてください!
参考文献:
新しい学びへ
いただいたサポートはチームの活動費・企画の製作費として 大切に使わせていただき、 その模様をこのnoteでどんどん書き記していきます!!
