
わかりやすく、魅力的に演出する【研究企画】
MULTIPLIER197(マルティプライヤー)です。
本日は
研究企画「デザインの勉強部屋」について
お届けします。
✖︎ デザインの勉強部屋とは?

無名のクリエイターチームである我々が
デザインなどに関する情報を改めて学び、
実践・練習していくところをお届けする企画です。
前回の勉強部屋はこんなことを学んでいました!
そして、第6回目は
✖︎ コントラスト(対比)

デザインでは「強調したい内容」と
「そうでない内容」を区別する為に
コントラストを利用します。
対比させると
メリハリがつき、情報を正しく伝えられるように
なります。
また、紙面の見栄えも良くなります。

あれもこれも強調すると
結果的にコントラストが弱まってしまいます。
どちらかといえば…
という曖昧な状態では効果がありません。
明確な違いをつけることで
情報も理解しやすくなります。
コントラストがうまく表現できないと
意図を汲みとりづらくなり、
デザインのズレやミスだと
受け取られてしまうこともあるみたい…

1.文字の大きさで対比
2.写真と文章を対比
3.寒色と暖色など、配色効果で対比
4.余白の多い部分と少ない部分、情報量の密度で対比
コントラストをつける方法が
いくつもあるからこそ
情報の内容や使う資料、写真によって
適切な対比の仕方を見極めることが
重要そうですね。
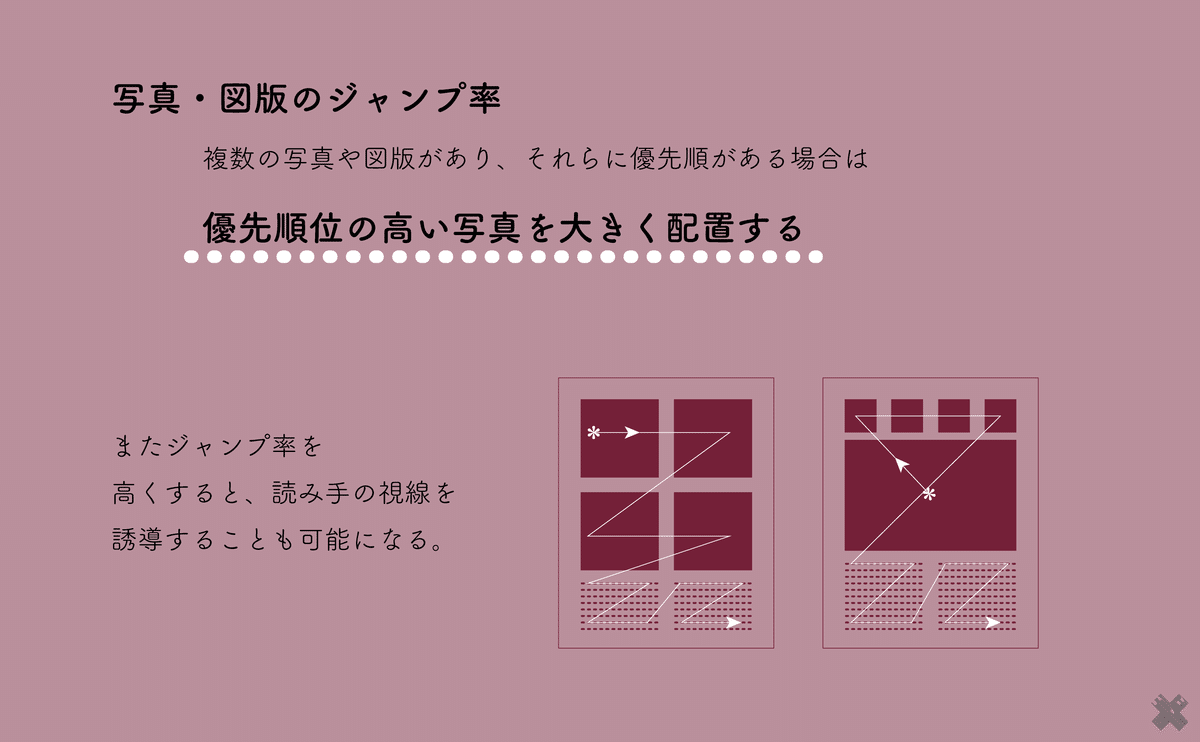
ジャンプ率

ジャンプ率が高くなるほど
センセーショナルな(興味や関心を強く引き付ける)印象になる為
訴求力が高くなります。
一方、ジャンプ率が低くなると
静かで落ち着きのある印象になる為
高級感を演出できます。
文字のジャンプ率
適切にコントラストをつけることで
迷うことなく読み進めることができる為
「伝えたい情報」をきちんと
伝えられるようになります。

文字のジャンプ率が高いデザインは
視線誘導に優れた仕上がりになる為
眺めるだけで情報を伝えることができます。
インパクトを与えやすく
楽しげで元気な印象を与えたい場合にも効果的です。
文字のジャンプ率が低いデザインは
高級感や信頼感、上品で説得力のある、知的で堅い、
といった印象を与えます。
時間をかけてゆっくり読んでほしい書籍や
カタログ、DM、挨拶文に向いています。

人の目は通常左上から右下へと
「Z型」に動きます。
写真や図版のどれかひとつを大きくすると
通常の視線とは違う動きをするようになります。
人の持っている性質を生かして
見やすく伝わりやすいデザインを作っていく。
難しそうに聞こえるけれど
作り手にとっても
良いものになっていくように感じますね。
第6回は以上です。
今回学んでまとめたものはTwitterで投稿していきます!
「デザインの勉強部屋」の最新版は
このnoteをフォローするか、CSG(クリスタ)で
タイムリーにお知らせしますので
ぜひチェックしてみてください!
参考文献:
次の勉強を始めよう
いただいたサポートはチームの活動費・企画の製作費として 大切に使わせていただき、 その模様をこのnoteでどんどん書き記していきます!!
