
紙面のバランスは重心で決まる【研究企画】
MULTIPLIER197(マルティプライヤー)です。
本日は
研究企画「デザインの勉強部屋」について
お届けします。
✖︎ デザインの勉強部屋とは?

無名のクリエイターチームである我々が
デザインなどに関する情報を改めて学び、
実践・練習していくところをお届けする企画です。
前回の勉強部屋はこんなことを学んでいました!
そして、第9回目は
✖︎ 重心と見た目

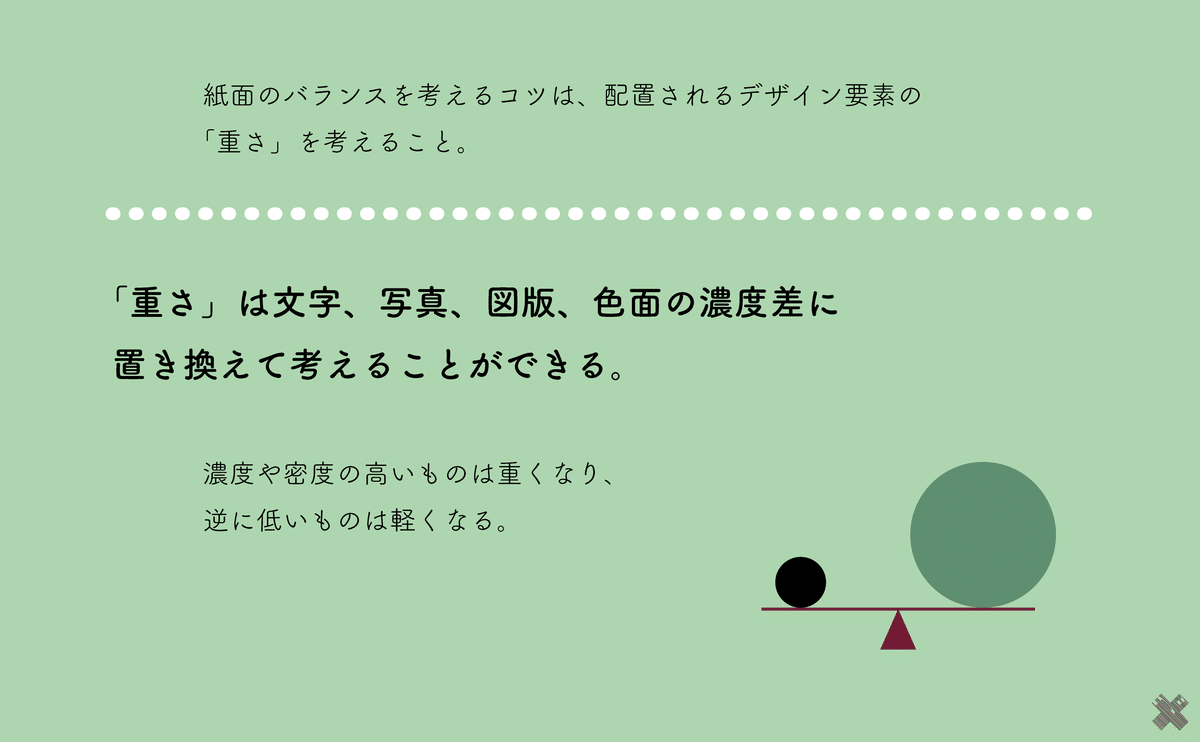
全体の「重心」を考えてレイアウトすることが大事!
闇雲にレイアウトすると不安定なデザインに
なってしまいますよね。

文字は太くしたり、字間を詰めたりすると
密度が高くなり、重く感じるようになります。
写真や色面は、背景とのコントラストが
大きいほど重く感じます。

比べて見ると
上は繊細な印象、
下はずっしりとした印象になりますね。
レイアウトをする際は
こういった「重さ」を意識し、
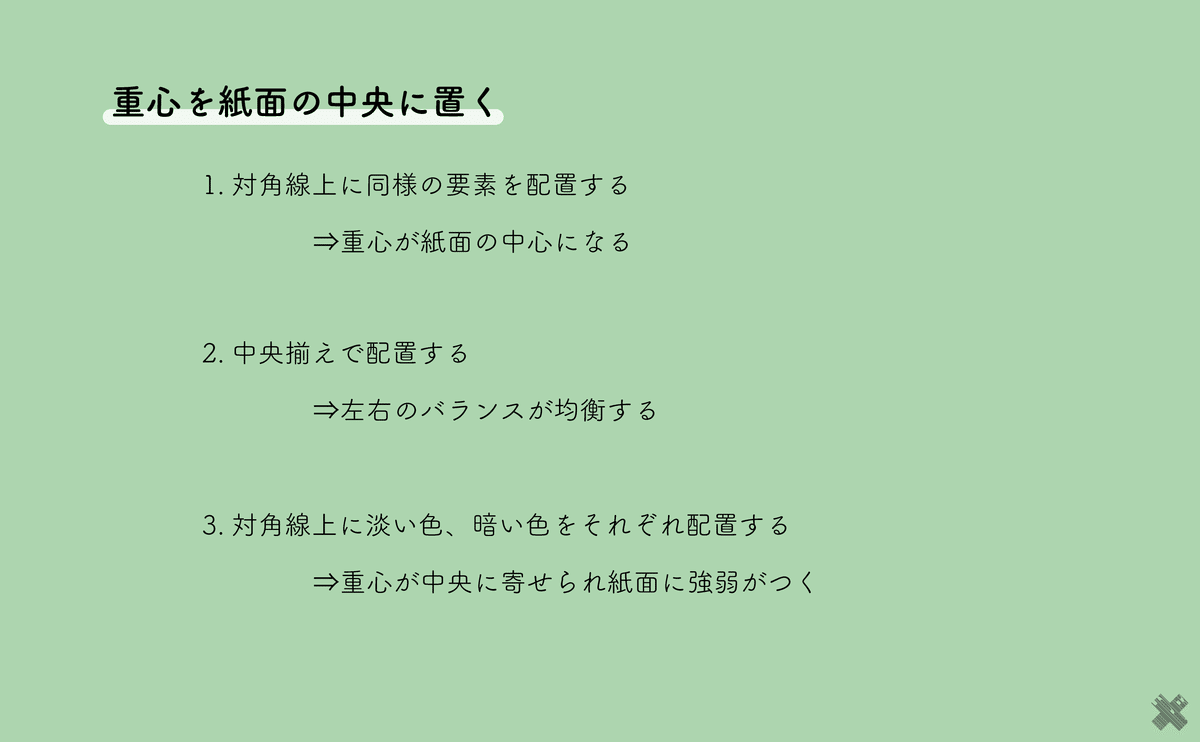
重心を紙面の中央に置くと、安定感のある仕上がりになります。
重心のとり方
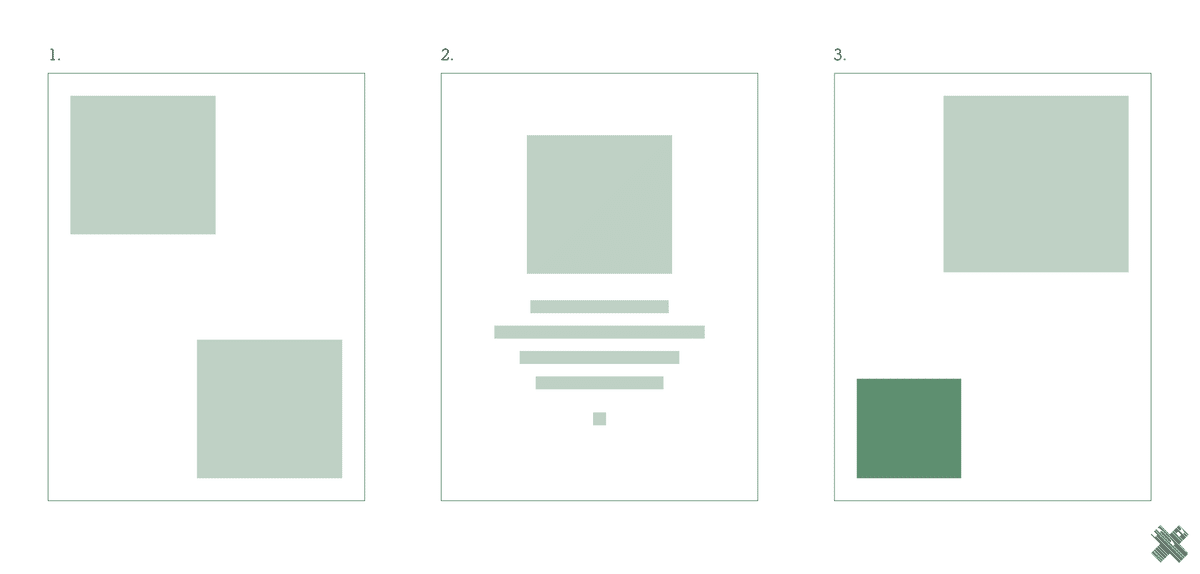
例を3つ見てみましょう。

レイアウト方法は違うけれど
どれも重心が中央に感じられバランスが取れています。
1.左上と右下に同じサイズ(色)の図版を配置
2.図版を中央揃えに配置
3.右上に淡い色、左下にそれよりも暗く小さい図版を配置
文字と写真でも
「重さ」を感じ取れれば
バランスよくレイアウトできそうですね。

今回の”「重さ」を見定める”ができれば
闇雲にレイアウトすることもなくなり
バランスをコントロールすることも
できるようになれそうです。
第9回は以上です。
今回学んでまとめたものはTwitterで投稿していきます!
「デザインの勉強部屋」の最新版は
このnoteをフォローするか、CSG(クリスタ)で
タイムリーにお知らせしますので
ぜひチェックしてみてください!
参考文献:
さぁ次の勉強へ
いただいたサポートはチームの活動費・企画の製作費として 大切に使わせていただき、 その模様をこのnoteでどんどん書き記していきます!!
