
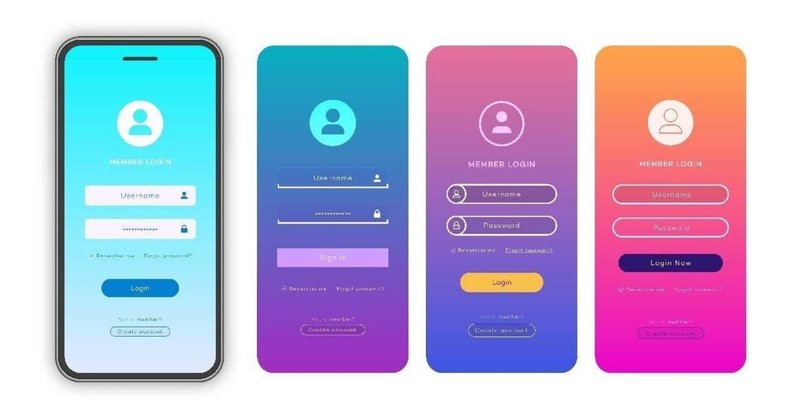
アプリUIのデザインにおける配色の基本についてまとめてみた
今回はアプリUIのデザインにおける配色の基本について調査し、本記事にまとめました。
2019年4月からUI / UXデザイナーとしてアプリUIのデザインに関する仕事に携わることが多々ありました。
サプリメントアプリのUIや、女性向けコスメアプリのUIを制作。
今は毎日Daily Cocodaというサイトで掲示されるテーマを元に1日1画面制作し、アプリUIについて勉強する日々です。


アプリUIの配色については経験を積み重ねていくにつれて少しずつ理解していますが、まだ曖昧な箇所があります。
ですので!振り返りも兼ねてアプリUIのデザインにおける配色の基本について調査しました。
お読みいただければ幸いです。
色の基本知識
配色を考える前にまずは覚えていただきたいことがあります。
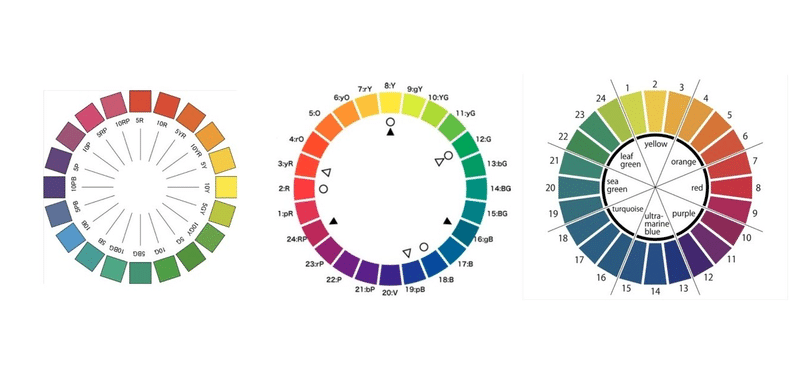
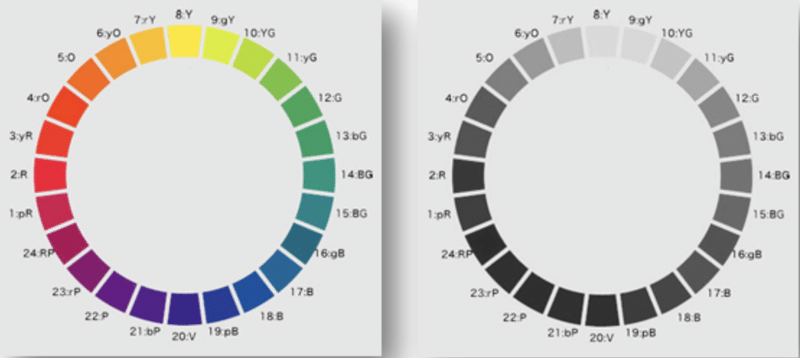
それは色相環です。
赤・黄・緑・青・紫を主要5色とした色を円状に並べたものです。
一度は見たことのある人が多いかと思います。

色相環にはマンセル色相環・PCCS色相環・オストワルト色相環の3種類がありますが、先ほど記述した「赤・黄・緑・青・紫を主要5色とした円形のグラフ」はマンセル色相環と呼ばれるものです。
マンセル色相環は国際的に通用する色相環です。
こちらの色相環の図を頭に入れておくことで、今後配色をする際にどのように配色をするべきか考えやすくなります。
PCCS = Practical Color Co-ordinate System
配色の基本知識
配色する際に考慮すべき3つのことを記述していきます。
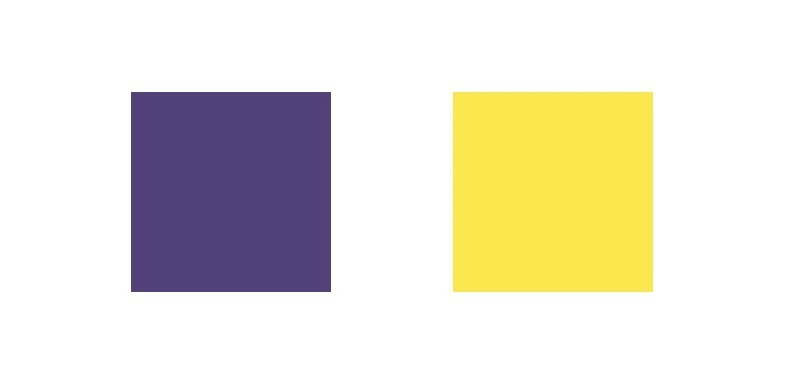
①補色性
・補色というのは、特定の色を色相環で見た際にその反対側に存在する色のこと
・補色を選択することで視覚的な調和をもたらす
・例として、サイゼリアやTポイントのロゴに補色が使用されている

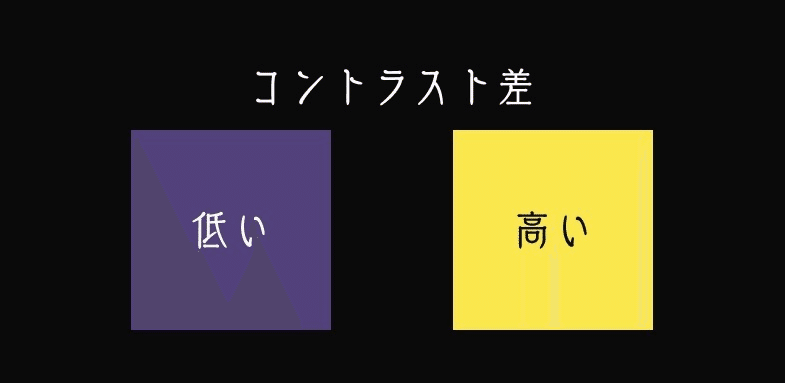
②コントラスト
・コントラストというのは、対比のこと
・ユーザーに見せたい要素のコントラストを調整することでユーザーの視点誘導ができ、視覚への負担を減らす


③鮮やかさ
・鮮やかさというのは色の力強さのこと
・鮮やかさを調整することで、ユーザーに与える印象を変えることができる
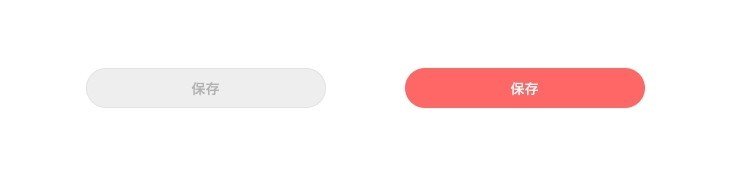
・例として、ユーザーにグレーのボタンと赤いボタンを見せると、赤いボタンの方は押せると判断する

上記3点は配色をする際に役立ちますので、頭に入れておいてください。
各要素の配色を決める順序
アプリUIの配色を決める際には順序というものがあります。
順序を無視して配色を決めていくと、整合性のないUIが出来上がってしまうので気をつけましょう。
アプリUIの配色を決める順序について、順番に説明していきます。
①ブランドカラー
・既存アプリをブラッシュアップする場合:既存アプリのブランドカラーを使用する
・新規アプリの場合:まずはブランドカラーを決める
②土台の色を決める
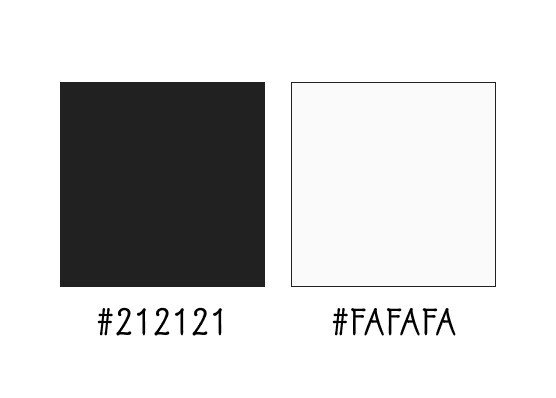
・黒と白を決める
→ 真っ白(#FFFFFF)と真っ黒(#000000)にする必要はない
→ 真っ黒は他の色とのコントラストが高すぎるため、ユーザーの目に優しくない(#212121や#1A1A1Aなどにする)
※どのアプリでも白と黒は必ずと言っていいほど使われている

③インタラクティブ部分の色を決める
・アクティブなボタンやリンクなど、ユーザーが押すことができる要素の色を決める
・インタラクティブ部分の色を決めたら、非活性時の色も決める
→ 押せないボタンなどで使用する
→ インタラクティブ部分の色の濃淡を調整するか、グレーにすることが多い
・インタラクティブ部分の色は1色に絞った方が良い
→ 複数色使用すると、ユーザーが混乱しやすい

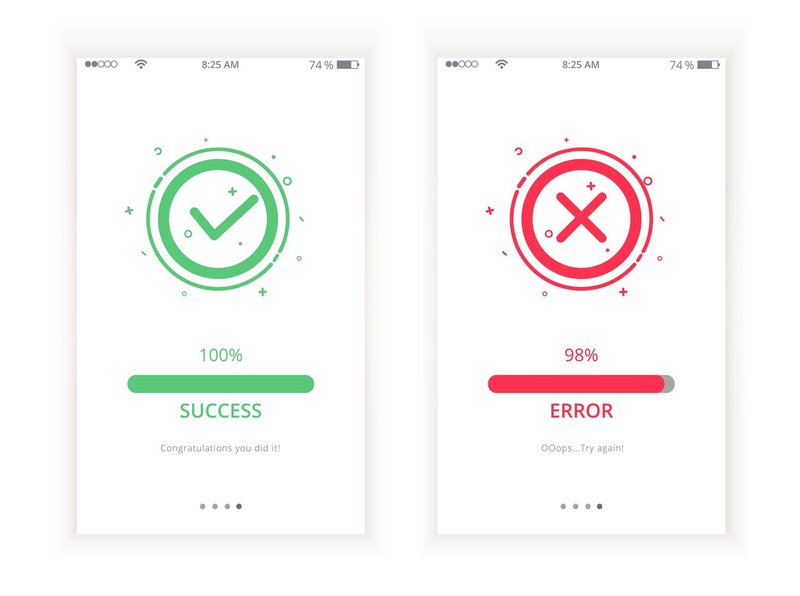
④警告やエラー、成功などのアラートや通知の色を決める
・エラー または 警告:赤を使用することが多い
→ ブランドカラーが赤の場合、エラー表示の色は赤以外を使用する
→ ネガティブな印象をユーザーに与えることを避けるため
・成功:緑を使用することが多い
→ ブランドカラーが緑の場合、成功表示の色も緑で問題はない
→ ポジティブな印象をユーザーに与えることができるため
・エラー表示と成功表示は各1色ずつ色を決める

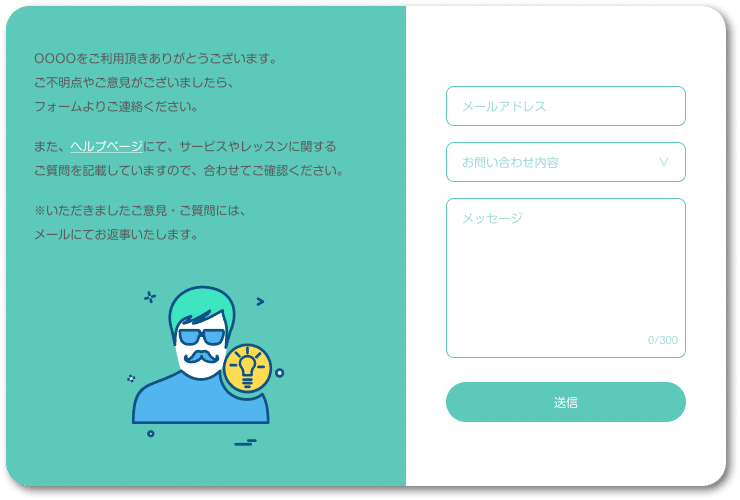
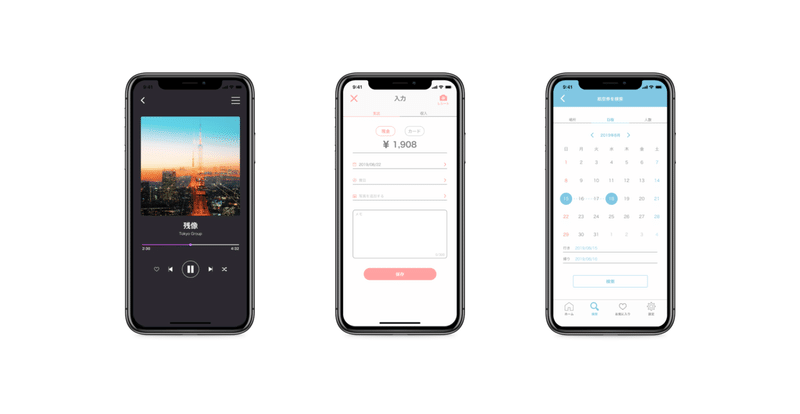
実際に作ってみた
今回調査した内容をもとに、自分自身でアプリ画面をいくつか制作してみました。
配色を決める際に、先ほど記述した順序通りに決めてみたら途中で色を迷うこともなく生合成のあるUIを制作することができました。

最後に
こんにちは、めいです。
主催イベントのサムネをよく作っているのですが、バリエーションが増えてきて見返すのが楽しいヽ(・∀・)ノhttps://t.co/tVWbsTxqe3#TokyoUppersBoost pic.twitter.com/xfGuufKbtD
— めい@Designer (@MHTcode_meimei) May 27, 2020
今回はアプリUIのデザインにおける配色の基本について本記事にまとめました。
今後、アプリUIの配色を決める際には本記事で書かれている点について意識してみてください。
みなさんも楽しい配色ライフを過ごしましょう。
それでは、ちゃお( ¨̮ )
※この記事は2019/08/29に投稿されたものです
この記事が気に入ったらサポートをしてみませんか?
