
チェックバックの「Before・After」
・・・
はじめに
新卒でエムハンドに入社し、デザイン歴8年の徳谷です!弊社では、デザインの品質を担保するため、組織全体でフィードバックをする文化と仕組みのブラッシュアップを続けております。私はトップデザインを担当しており、予算を基に算出された工数内で、デザインの品質向上に向けた取り組みを行っています。今回の記事では、チェックバックの「Before・After」に焦点を当て、デザイナーの視点から改善の過程をご紹介します。
01. 自己紹介
まず簡単に自己紹介をさせていただきます。
2015年に新卒入社した、エムハンドのデザイナー8年目の徳谷です。
得意とするデザイン系統は「明るい、親しみやすい、ポップで明瞭」で、少し苦手なのは「しっとり、男性らしい力強さ、高級感」などです。苦手なものを意識することで課題が浮き彫りになり、課題を認知することで得意とするものも精度があがる。そう信じて、日々より良いサイトを制作できるように邁進しています。

新卒入社当初は、取り入れるデザインに偏りがあり…ストックの幅が狭かったことで「高級感」を細分化した豪華、洗練、重厚、良質、ラグジュアリーなどのキーワードの解釈、対象ユーザーの設定が曖昧で、どこに軸を設定すのか? 核心を掴みきれないまま制作に入っていました。
分類を知らなければ引き算もできない。好奇心の幅を広げ、積極的に世界を理解する枠組みを広げ、デザインのアウトプットに繋げることで、エムハンドでの制作を今でも楽しめているように感じます。
02. TOPデザイン制作の流れ
弊社のTOPデザイン制作・クライアント提出までの流れは「エムハンドのデザインができるまで」にまとめております。今回は②~④に当たる箇所「チェックバック・ブラッシュアップ」をメインに詳しくご紹介します。
< TOPデザイン制作の流れ >
①担当ディレクターとすり合わせ
②半日~1日作業後、担当ディレクターからの方向性チェック
③1.5日ほど作業後、上長のチェック・ブラッシュアップ
④ある程度デザインが固まった後、コンセプト作成(言語化)
⑤TD会議・さらにブラッシュアップ
⑥クオリティチェック
⑦クライアント提出
< 方向性の「軸」を決める >
まずは、デザインの方向性・完成の指標となる軸を設定します。着手前に担当ディレクターとミーティングを行い細かい擦り合わせをしていきます。デザインの方向性を定め、言語化していくことで、制作(やることを細分化)して具体化していきます。
1.コンセプト
シートにコンセプトと、与えたい印象キーワードを設定。「言葉」に落とし込むことで相互理解と軸の再認識を行う。
2.目的
集客目的であればボタンの形状や導線を分かりやすく。ブランド目的であればナビはハンバーガーにするなど、要素を目的にあわせて設計する。
3. ターゲット
「弁護士に手続き依頼したい60代」であればフォントは少し大きく設計、視認性、導線にも配慮する。「20代向けのイベント」ならメリハリのある構図とスピード感を演出するなど、ターゲットに合わせることを意識する。
4.クライアントの個性
既存のサイトやメッセージを確認し、「熱意のある企業」ならメッセージを際立たせ、「親しみのある先生」なら画像加工で温かみをプラス。軸+クライアントの個性を引き出すことを大切にする。
5.チャレンジポイント、トレンド
サイトだけでなくDTPやバナーなど、PinterestやFigmaに蓄積。気に入ったアニメーションなども保存し、デザインやアニメーションで毎回チャレンジポイントと工夫をする。
03. チェックバック・ブラッシュアップ
いよいよ、今回の本題である「チェックバック・ブラッシュアップ」になります。デザイン部の上長・アートディレクターである岩松さんに、作業進行の中でチェックをしていただきます。案件によって異なりますが…方向性を崩さず、あるものに加点をすることを重視しながら、平均して3回のチェックバックとMTGを重ねております。また、このプロセスは全ての社員に見える化されており、「はじまりとおわり」の状態をシートに蓄積して確認できるようになっています。ここからは、私が担当したトップデザインの事例を元にBefore・Afterをご紹介いたします。
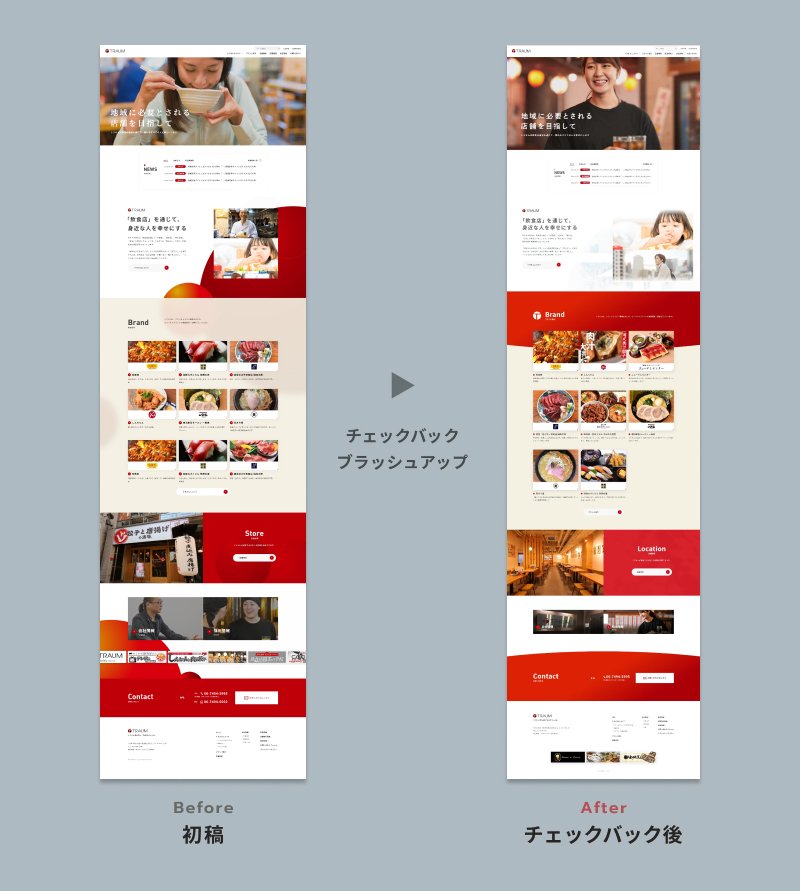
< TOPチェックバック① >
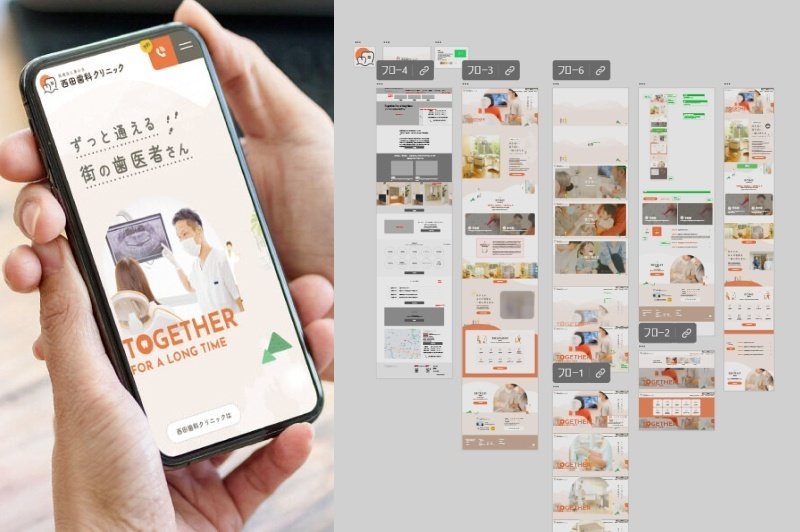
地域に根差した歯医者さんのトップデザインをチェックバック頂きました。

▼ 地域に根差した信頼できる歯科クリニック
ご夫婦で経営をされており、地域に根差した地域密着型の歯科医院となります。悩みや不安を抱いている滋賀県甲賀市のすべての患者様が、ここなら安心して相談できると思っていただけるようなデザインを目指しました。
キーワード : 居心地がいい、くつろげる、優しい、親身感がある
【目的】
・サイトのユーザビリティを高めたい
・求人を強化したい
【ターゲット】
地元近辺の老若男女。
【クライアントの個性】
清潔感のある院内と、優しい先生の人柄なので、画像加工は温かみのある色味に光を取り入れた爽やかな印象に。
【チャレンジポイント、トレンド】
ずっと通える街の歯医者さんにしたい。小さい子供を持つ若い親御さんが来たいと思えるよう、MVやコンテンツの区切りにアニメーションや遊び心のある演出を施す。
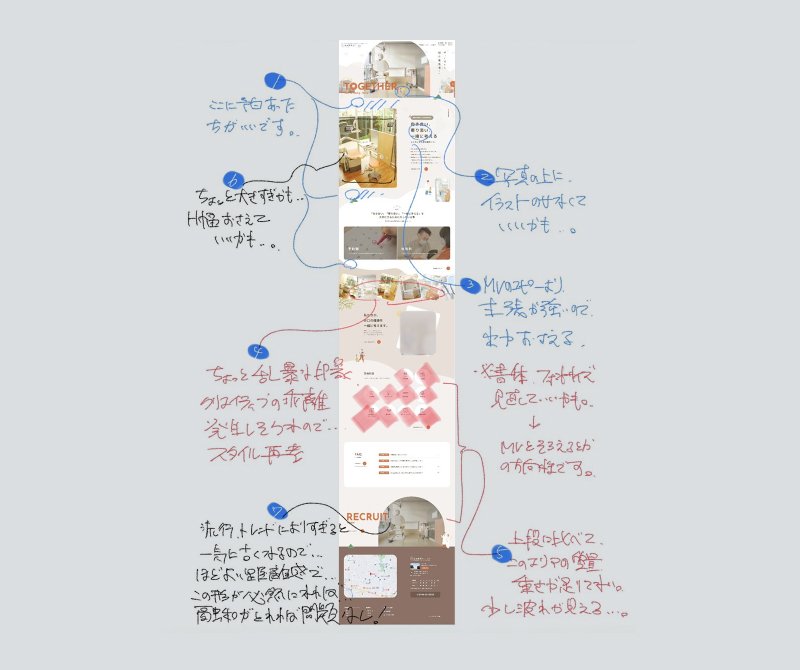
▼ 作業進行の中でいただいたチェックバック


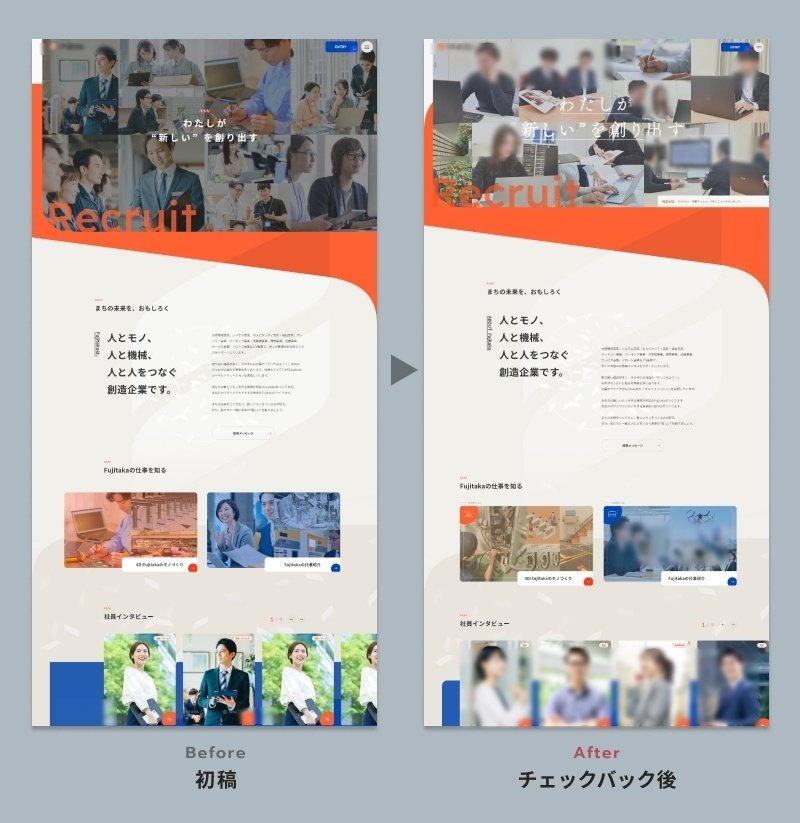
▼ Before/After

・トレンドと普遍のバランスを
流行とかトレンドに寄りすぎると一気に古くなる。ほどよい距離感が大事とチェックをいただきました。 やはり普遍的であること・資産になるデザインを目指すことがゴールなので調整していきます。今回は丸みを活かしたいので、画像はシンプルにしながら背景装飾とのバランスを調整。
・書体/フォントサイズの見直し
丸みが強く、大きめに配置していたので子供っぽくなりすぎた印象。フォント再検討と、文字サイズは上品に。
・全体の質量を意識
上段に比べて下段の質量が足りていない。重要な「診療科目」がシンプルすぎるので、もう一度見せ場の出力を上げる。

余分な箇所はシンプルに整えることで、全体の曲線を際立たせ、温かみを出していきました。考えるデザインとは、形の必然にたどりつこうとする意識そのもの。要素を取捨選択することで、最適を探していきます。結果としてお客様にも大変喜んでいただけました。
また、デザイン部全体で「結果管理を大切にしていくべきだ」と岩松さんに指導をいただいております。公開されたサイトを元に自分自身にFBをおこなうことが客観的な視点を養うことに繋がる…とのことで、私自身も公開されたサイトを元に、課題感の確認と次のチャレンジポイントを見出していたりします。下記は岩松さんのXでの投稿になります。
本日のチェックバック。広く知られれば知られるほど、やがて消費されて見向きもされなくなる可能性は高くなる..。ブームは狙わず、伝えるべき人にしっかりと伝え、物事や在り方をじっくりと広め育んでいく。自分の存在を限りなく薄め、複数の選択肢を考慮して「味わい」を整えることをしているのだ..。 pic.twitter.com/pRQMUtnWy7
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) February 1, 2023
< TOPチェックバック② >
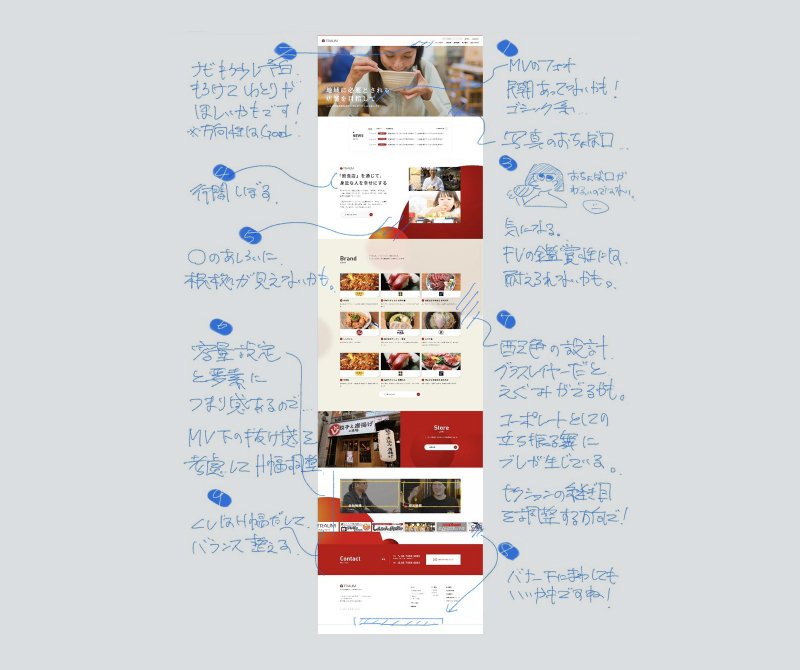
ゆっくり時間を忘れて本を読んでいると、窓からの木漏れ日が手元に落ちてくる。自分で光を発するPCやスマホでない本だからこそ、感じれる光や実際に手に取った質感があります。「本を通して豊かさを届ける」というキャッチコピーを軸に添えて、デザインを進めました。
▼ 作業進行の中でいただいたチェックバック

▼ Before/After

・出力調整
上段は集客要素もりもりで、コンセプトと対立 。世界感を指でなぞるように全体の統一感をはかる。
・世界観の強化
影の揺らぎがコンテンツで分断されている感あるので、風の抜け道をつくる。余白を生かして再調整。
・取捨選択
バナー箇所に黒カバー画像を使用しており、堅い角ばった印象に。情報の優先度を決めてシンプルに変更、全体のバランスを整える。

本日のチェックバック。自分の頭だけで考えようとすると、自分の知識、経験値、好みに縛られてしまう。そんな時は..人の頭をかりながら情報を整理 & 考えに「制約」を設けることで要点が明確になる。主張の方向がひとつに絞れたら、行動に理由をつけて、説明できるようにすると自由になれたりする..。 pic.twitter.com/KAyLkyQVki
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) March 24, 2023
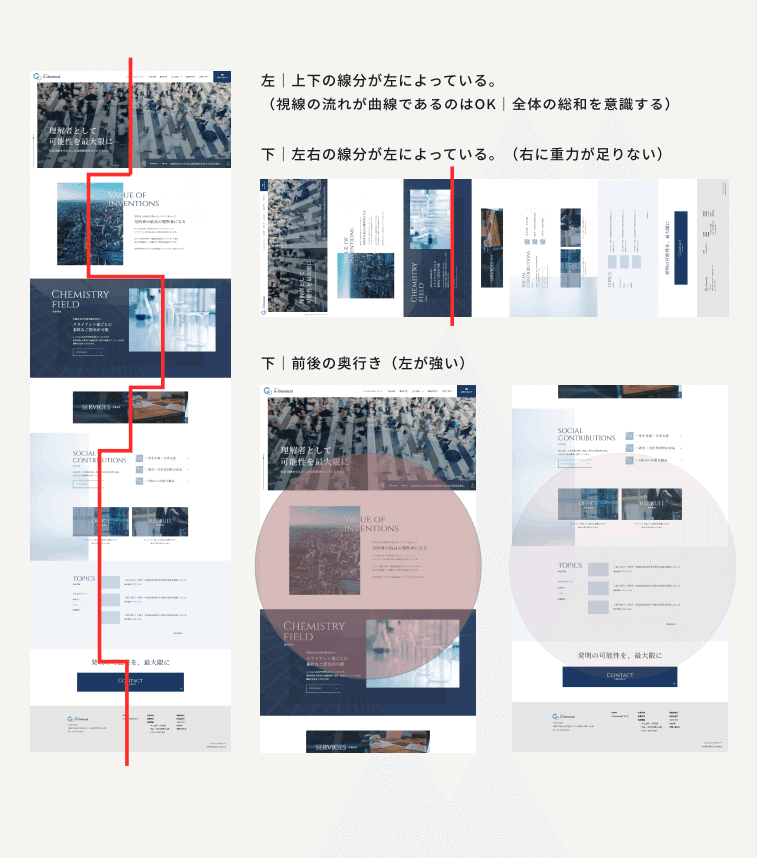
< TOPチェックバック③ >
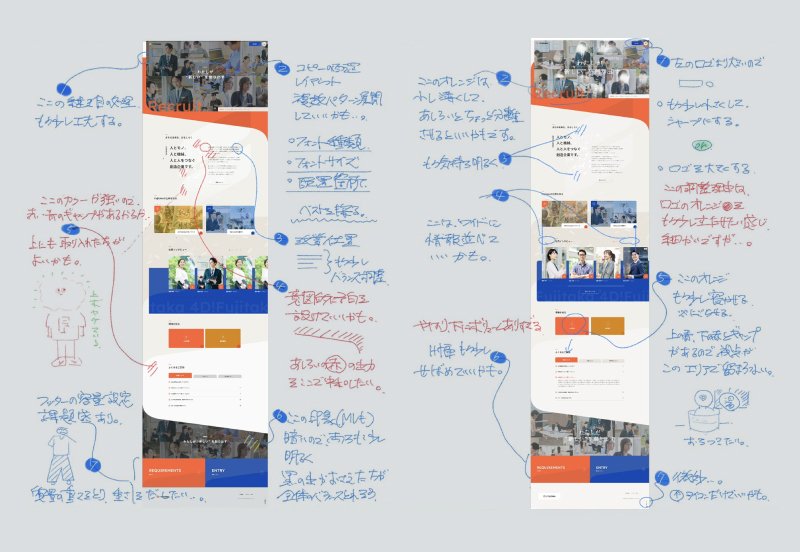
お客様、従業員、取引先のそれぞれの喜びが連鎖し、社会が発展する。 「おもしろい」から柔軟に新しい未来を創造し、共に繁栄する未来を想像させるデザインを目指しました。
▼ 作業進行の中でいただいたチェックバック

▼ Before/After

・エッジの再調整
方向性はエッジが効いていて、良いもののこれが正解!かといわれると..まだイエスといえない。エッジが効くとこういうはリスクが生まれることでもある。形が尖る分、端の処理、色味の引き算をして丁寧に調整を加える。
・サイト全体を俯瞰で確認
インタビューを基点に上下で挟むように調整。俯瞰で見てもバランスよく。メッセージも意図的に余白を設けて、出力との調和を。
・黒の重さ
上下に黒を強く入れることでずしっと重い印象に。「喜び、未来、共栄」のキーワードに合わせて、羽のように軽くフラットなグレーに変更。

本日のチェックバック。理不尽や不合理を我慢することは自己表現が自由にできる現代において制約でしかない。なので、何か違和感を嗅ぎ取ったら、それを抑え込まず正直に「おかしいな」と立ち止まるといい..。常識に隠れているこの感覚の何故を紐解くと、あたりまえの裏側に可能性があったりするのだ。 pic.twitter.com/UwZnvfhcaF
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) April 3, 2023
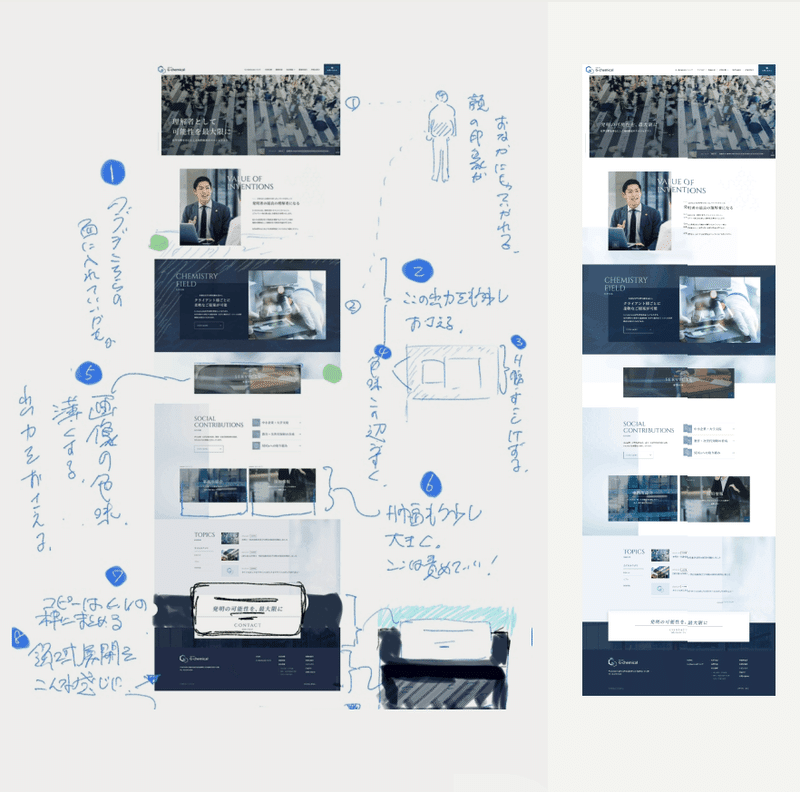
< TOPチェックバック④ >
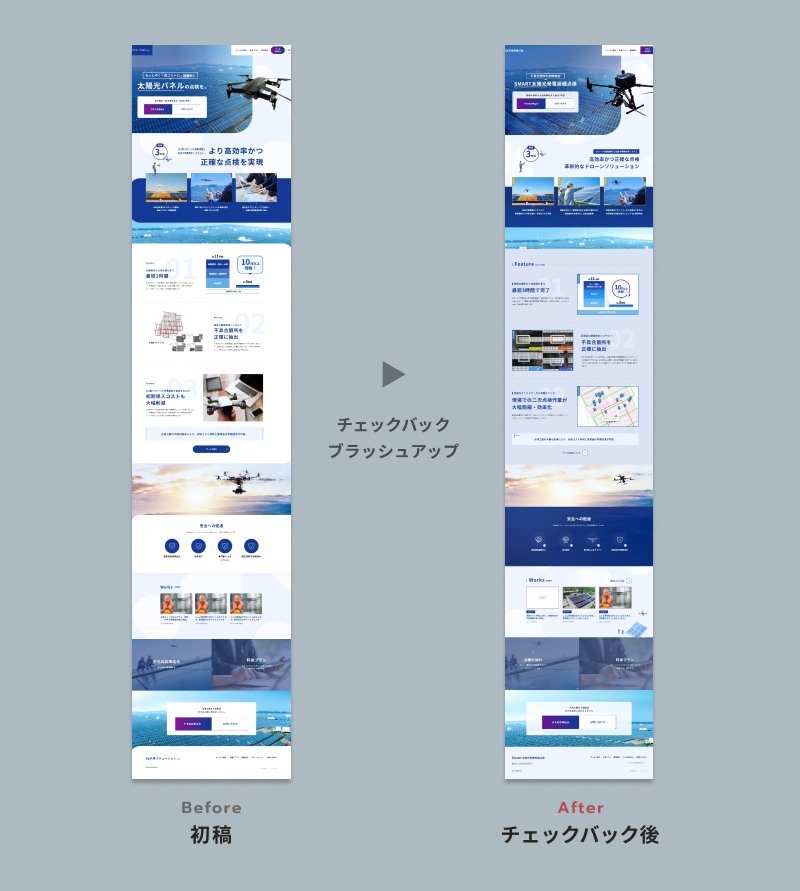
ドローン点検だけでなく最新の試みは不安を伴うもの。 空からのドローン視点の画像を配置するなどで点検のイメージを醸成し、担当者がワクワクするような、お申込みの一歩を後押しできるデザインを目指しました。
▼ 作業進行の中でいただいたチェックバック

▼ Before/After

・エグミをとる
具材を入れすぎたスープのように...主張がつよいので、味がぼやける。空の光と色のイメージで散乱現象を考慮して、テイストに押し引きを。情緒を意識して再調整。
・白の出力を調整
白背景はノーマルでありつつも、強い色味。「背景だから白」ではなく、白をなじませながら活かすデザインに。
・シャープな印象に
空の伸びやかさ、ドローンの機械感を感じられるように、丸みは減らしシャープに調整。

本日のチェックバック。期待されている、見られているという思いを抱きながら仕事をした結果、作業能率は上がるらしい。つまり「内なる感情の変化」は、生産性を劇的に変えるということ。邪魔にならないように配慮して、前向きなフォローをつづけるということが大切である。 pic.twitter.com/KwG4unrvBY
— 岩松翔太|M-HAND, Inc. (@IwamatsuShota) September 27, 2022
4点チェックバックを挙げさせていただきましたが、方向性を無理に変えず「自分の中で定まらなかった違和感や方向性をバチッと言語化」してくださるので、その後の調整もしやすくなります。ディレクターから頂く資料から方向性がうまく読み取れず、元々の方向性に迷いのある箇所は、岩松さんとミーティングを行い方向を定めていきます。
04. 私のデザイン「補強ポイント」
下記2箇所が私が特に指摘を頂きがちになるので、制作時に気を付けてデザインしている箇所です。チェック頂くことにより、苦手箇所が「見える化」していくので重点的に補強をしていきます。
▼ 私が特に気を付ける補強ポイント
①エグミ・出力調整
②俯瞰視点での下段調整
< エグミ・出力調整 >
メリハリを意識しすぎてエグミを出してしまうことがあります。

初稿ではメッセージ箇所を魅せたいあまり、濃い色味のグラフィックを置いてしまい、結果的に文章に目がいかずグラフィックが悪目立ちしています。見せ場のブランド箇所も背景の色味が汚く、飲食店の美味しさを損ねてしまい改善が必要です。チェックバックを元に各所の出力を調整。色味も清潔感を意識して再調整していきました。
▼ Before/After

< 俯瞰視点での下段調整 >
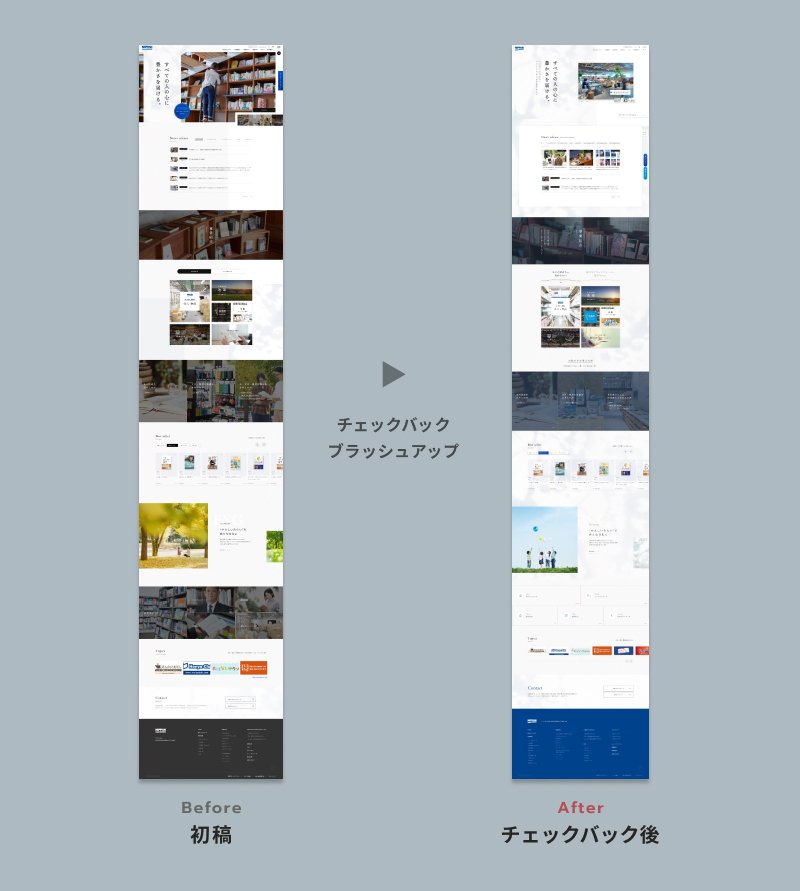
特に長さのあるLPは後半にかけて力尽き、密度が薄れていくことがあります。 俯瞰の視点を持ち、下がグラつかない安心感のあるサイト作りを目指します。下記では特にフッターあたりが弱くなっていたので、CVを際立たせるために背景を紺に変更しています。

▼ Before/After

04. おわりに
エムハンドデザイナーとして、これから先も意識していきたいことを2点。

< 取捨選択が出来るデザイナーへ >
ディレクターと共に情報を取捨選択し、心を動かせるデザインへ。ただ、盛り込むのでなく、取捨選択をしていくことで必然を探していく。チャッチの文章や構成はWFからより良い改善は見込めるか。自らの領域で主体的に動き、提案していくことでより魅力的なサイトを作っていきたいと思います。
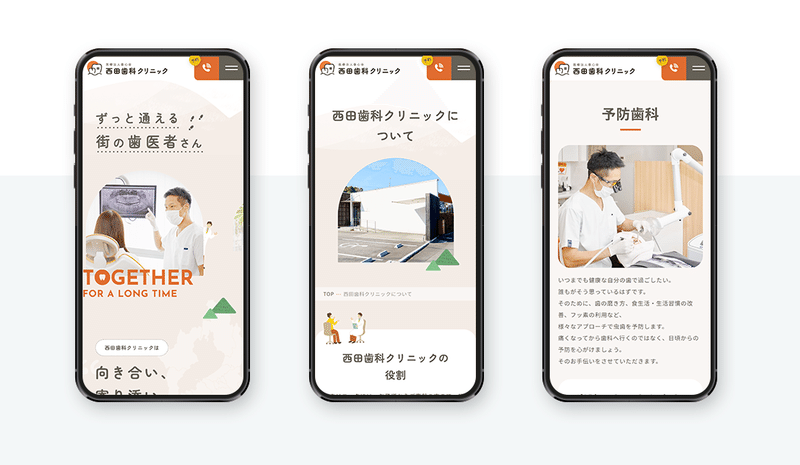
< あらゆるデバイスで最適を >
スマホで見られることが年々多くなってきているなかで、よりスマホで「楽しく」「読み進めやすい」サイトを目指したい。UIをより意識しスマホが置き去りにされないデザインをしたいと考えています。
今年からFigmaを取り入れたことにより、コンポーネントによる効率化が図れ、ブラッシュアップもしやすくなりました。より素敵で、心を揺さぶるサイトを目指し、自分自身もデザインを通して成長できるように楽しみながら邁進を続けます!最後までお読みいただきありがとうございました。
