
デザインの引継ぎで注意するポイント
・・・
はじめに
エムハンドに新卒入社して、デザイン歴8年の徳谷です!弊社では、TOPデザインを担当するデザイナーと、下層デザインを担当するデザイナーをチームに分け、案件のデザイン進行と品質管理を徹底しています。サイトの顔とも言えるTOPデザインを手がけるデザイナーは、下層デザイン担当の仲間にサイトの方向性やルールを明快に伝え、品質管理と生産性の向上に繋げています。はじめは「面倒くさいな…」と思われるかもしれませんが、この引継ぎは非常に重要な役割を果たします!サイト全体のクオリティやスムーズな進行に直結するからです。サイトの前提からTOPデザインに込められたコンセプトまでをしっかりと共有することで、プロジェクト全体に迷いがなくなり、デザインとデザイナーの一体感が高まるのです。今回の記事では、前半ではサイトの方向性の共有方法について、後半ではFigmaデータの共有方法について詳しくご紹介します。TOPデザイナーとして引継ぎの際に注意すべきポイントを、ぜひご一読ください。
【 サイトの方向性共有 】
01.コンセプト

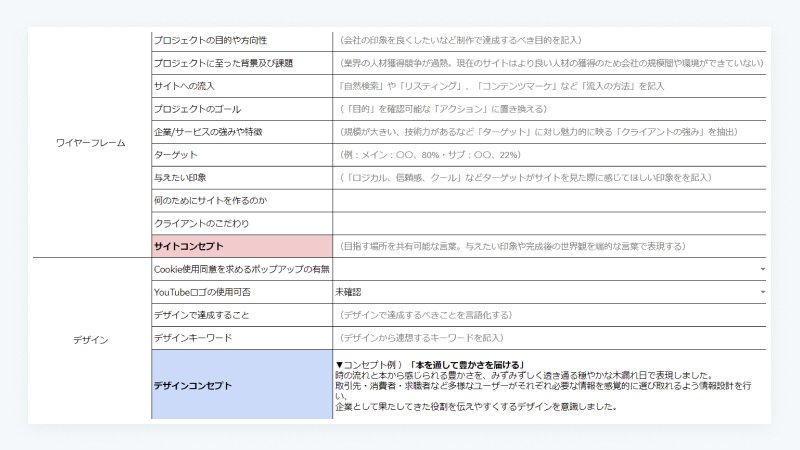
まず、コンセプトの共有から始めます。これはサイト制作において非常に重要な要素です。どのようなストーリーやアプローチでサイトを制作していくのかを簡潔にまとめます。さらに、メインユーザーや伝えたい印象のキーワードをスプレッドシートなどにまとめ、チームで共有します。これによって、例えば主に年配の方をターゲットとしている場合、文字を大きくすることや、ジャンプ率を高めることなどの意識が共有できるようになります。

▼ コンセプト例 |「本を通して豊かさを届ける」
時の流れと本から感じられる豊かさを、みずみずしく透き通る穏やかな木漏れ日で表現しました。取引先・消費者・求職者など多様なユーザーがそれぞれ必要な情報を感覚的に選び取れるよう情報設計を行い、企業として果たしてきた役割を伝えやすくするデザインを意識しました。
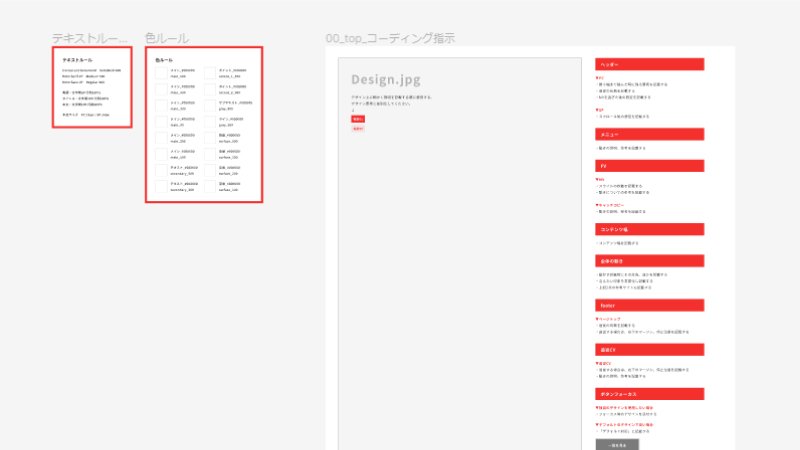
02.テキストルール

タイトルやその他のサイズに関する管理は、Figmaのコンポーネント機能を活用して行います。新たなタイトルが追加される際や、コーディングを行う際にスムーズに進めるために、以下の手順をまとめておきます。
・フォントの種類
・文字間、行間
・本文フォントサイズ ( PC / SP )
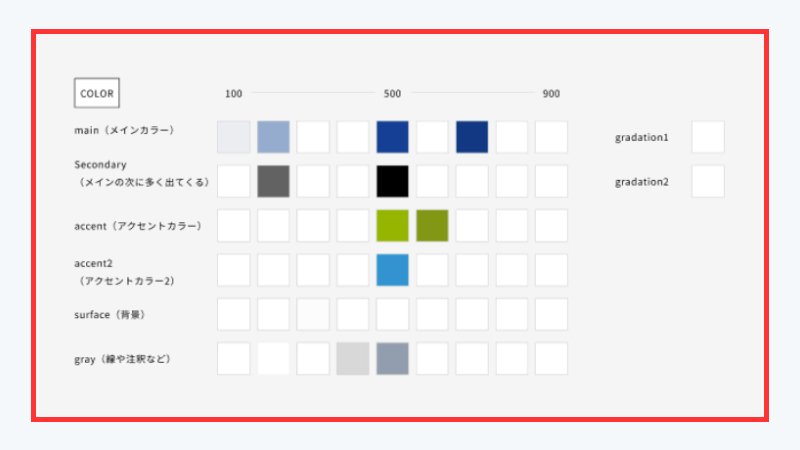
03.カラールール

カラーが増えすぎないよう、印象統一のため以下を設定していきます。
< メインカラー>
サイトの主要な色調で、全体の印象を決定づけます。
この色が訪問者に訪問者に最初に伝える印象を形作ります。
< アクセントカラー>
文字を引き立たせたり、要素を強調するための色。
視覚的なヒエラルキーとデザインにダイナミズムを与えます。
< フォントカラー >
ウェブページのテキストに適用されるカラー。
読みやすさや視認性を考慮してサイトの雰囲気を表現します。
その他、アニメーションイメージ、hoverも記入し共有します。

【 Figma データの管理 】
ここからは Figma データの作成・共有方法を紹介します。Figma にはオートレイアウトなどの便利な機能が備わっており、積極的に活用しています。
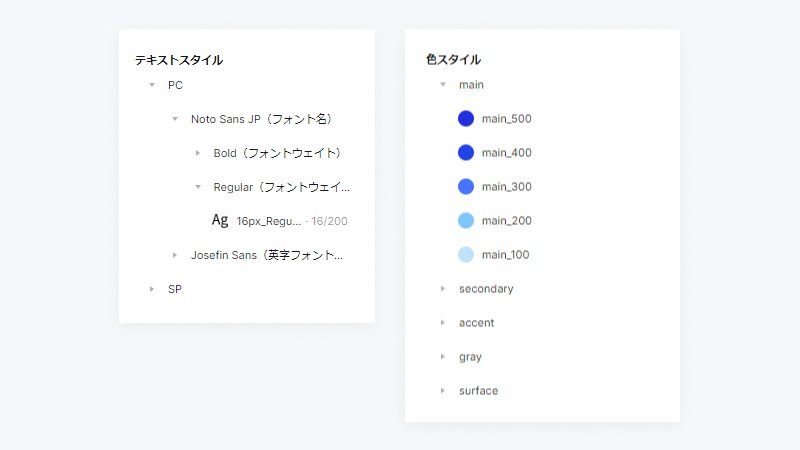
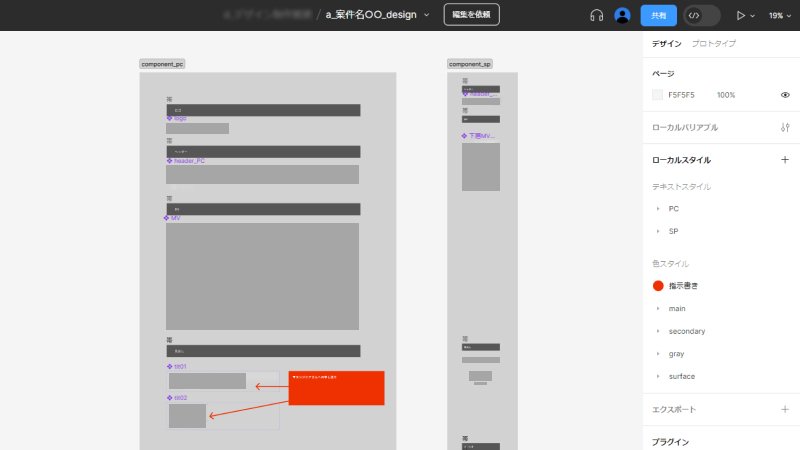
01.フォント&カラー登録

前述に記述したフォント&カラーをFigma に登録していきます。基本的にはここで指定したカラーや本文フォント以外は使用しないことで、デザインの統一感を保ちつつ、コーディング作業もスムーズに進めることができます。
▼スタイル登録
「/」を入れることで、グループ分けできます。
< フォント >
PC / notosans(種類)/ regular(太さ)/ 16px _ 160%(サイズと行間)
< カラー >
main(色の役割)/ main _ 500(色の濃淡)

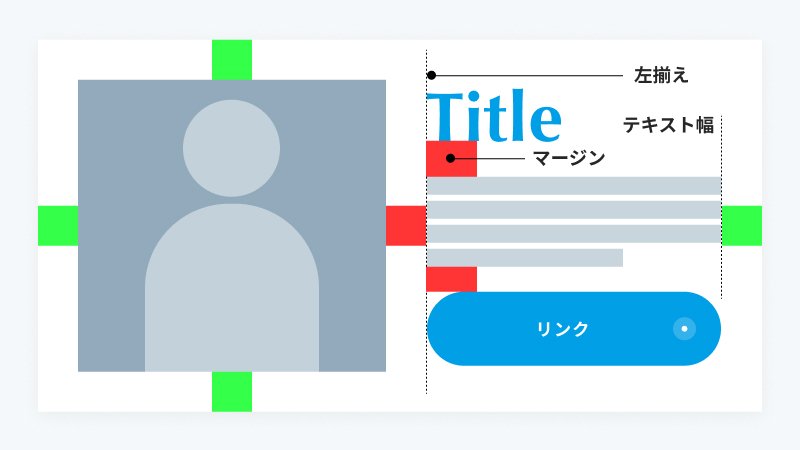
02.オートレイアウト

▼ Figma のオートレイアウト
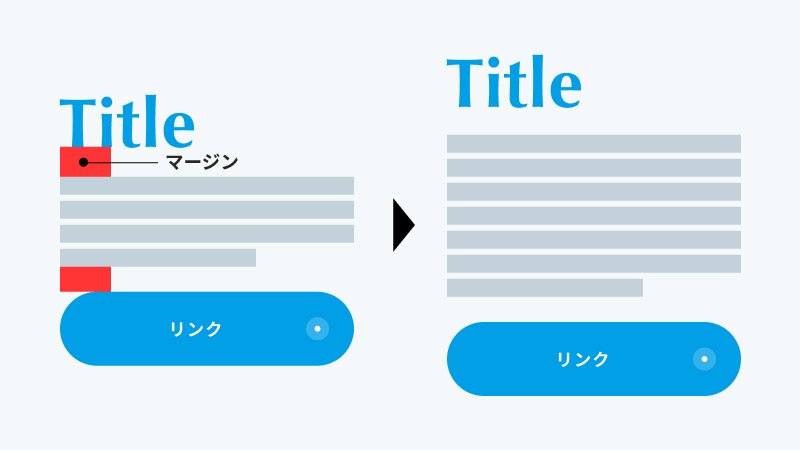
「タイトル」「ボタン」「記事」ごとにレイアウトを保存でき、余白やテキスト・画像幅などの配置を設定すると、自動で配置やサイズの調整を行ってくれる機能です。
オートレイアウトを設定しておけば、例えばタイトルが2行になったり、文章が長くなったりした場合でも、自動的にコンテンツの高さが調整されるため、デザインの微調整が不要になります。

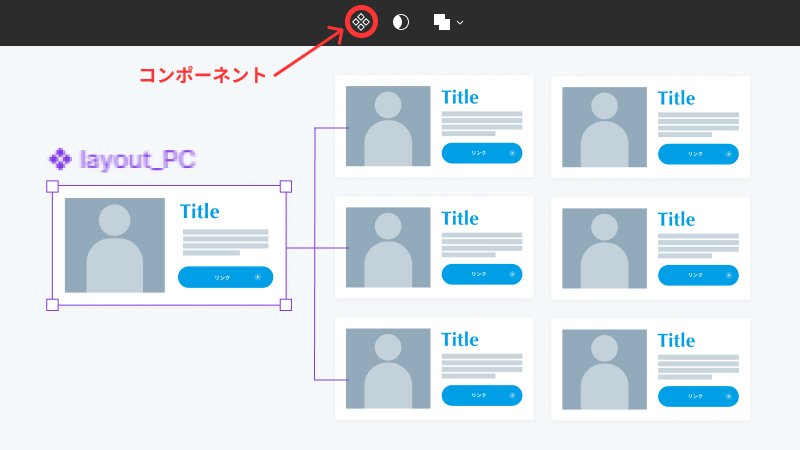
03.コンポーネント

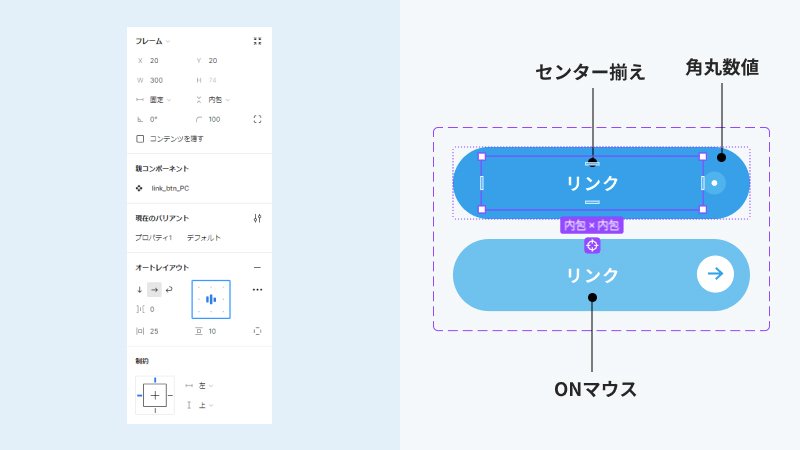
▼ Figma のコンポーネント
コンポーネントは複数のデザイン間で再利用可能な要素です。同じレイアウトで画像や文章を差し替えるだけの箇所に最適です。タイトルやボタンなど、2カ所以上で使用するレイアウトは統合して管理しましょう!
コンポーネント登録しておけば、それを元に下層デザイナーさんが積み木をするように配置していけるので、デザインのブレが少なくなり調整時間が大幅に短縮されます!コンポーネントの「バリアント機能」を使用するとONマウスや、アイコンが違うボタンを登録できます。
途中でデザイン変更が入った場合も、メインに登録しているレイアウトさえ修正すれば一括でデザイン反映されるので、絶対必須です。

< ポイント >
コンポーネントはPC / SPごとに纏めると分かりやすいです!

【おわりに】
いかに迷わせないよう引き継げるか!を意識する。
デザインの引継ぎをスムーズにするためには、下層デザイナーが迷わずに作業に入れるように心掛けることが重要です。同じ視点で情報を共有し、明確なガイドラインを提供することで、ロスがでない分デザインに集中でき、クオリティの高いデザインを実現できます。お互いが協力して気持ちよく制作し、お客様に最高のクオリティを提供するため、丁寧な制作を心がけましょう!最後までお読みいただきありがとうございました。
エムハンド制作実績:https://www.m-hand.co.jp/works/
