個人開発したAndroid,iOSアプリをまとめました
Android メインのモバイルエンジニアの松本康平と申します。
2022年に仕事の合間に作成していたスマホアプリと
swiftとkotlinのflutterの文法のマインドマップを記事にまとめました。
1.家賃相場可視化App(iOS,android,web)
2.APIを叩いて、温泉情報を一覧表示するサンプルアプリ(iOS,Android)
3.Composeによる下タブのサンプルアプリ
4.androidのpackage nameの辞書アプリ
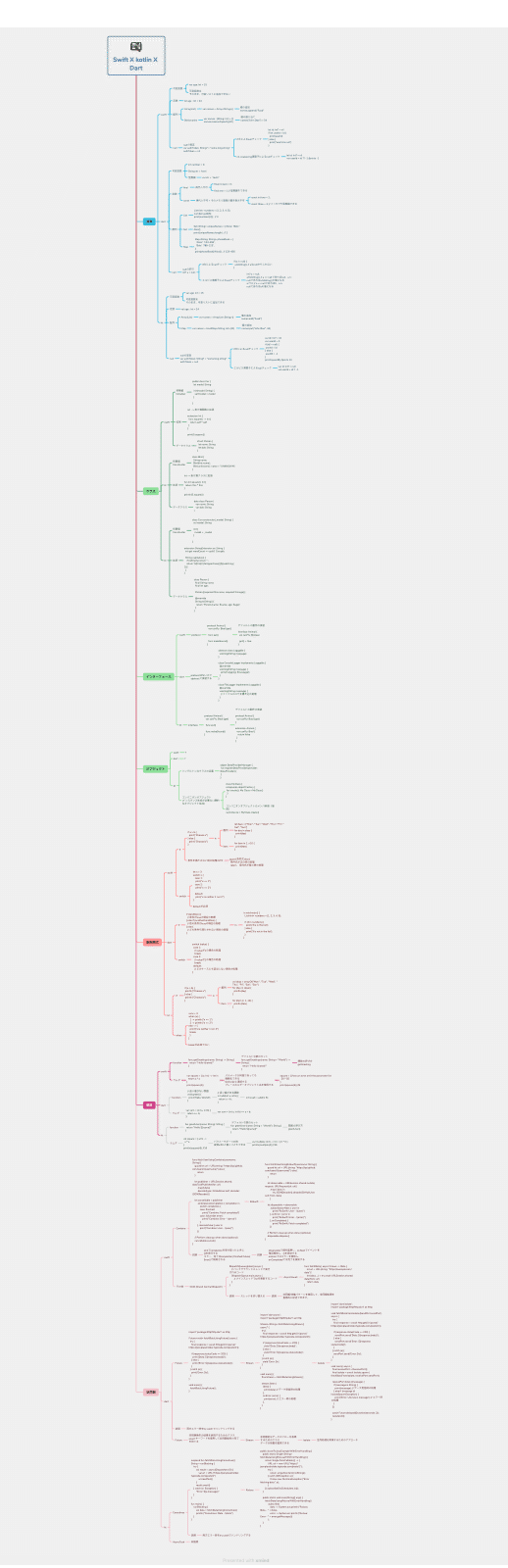
5.kotlinとswiftの dart文法の比較(mindmap)
6.kotlin , swift , dartでの非同期のやり方比較(mindmap)
1.家賃相場可視化App(無料公開中)
日本中の家賃相場を地図上に可視化するアプリをプログラミング未経験の状態から2年かけて開発しました。
開発期間[android : 1年 , iOS : 5ヶ月 , wen : 1週間]
詳細はこちらのページをご覧ください
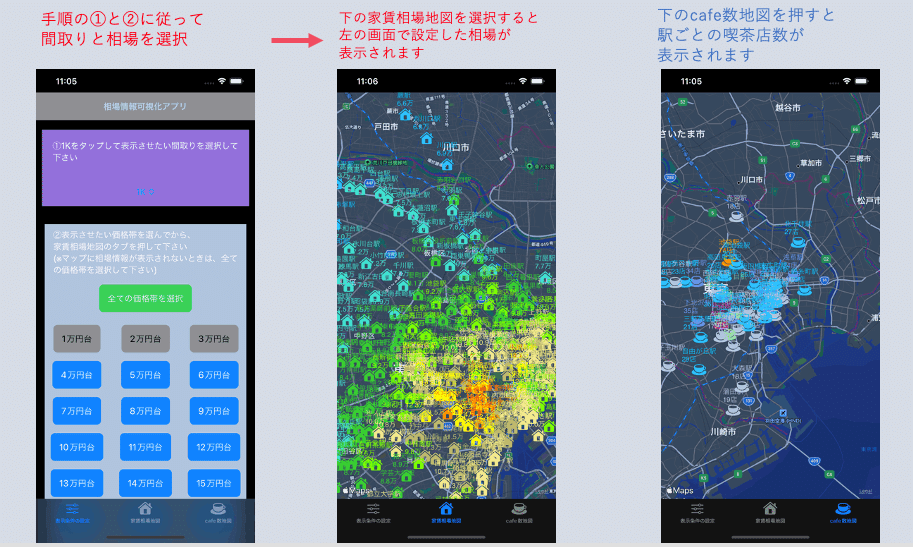
iOS版(無料公開中)
iOS版のみ新宿までの所有時間、独自の計算により算出したコスパのいい駅ランキング、大型スーパーのある駅、カフェの数
も地図で可視化しています
使用技術
UI : SwiftUI
map : Mapkit
DB : github上においたjsonファイル
アプリの仕様
https://note.com/matsumoto0201/n/nbacd7456a43a

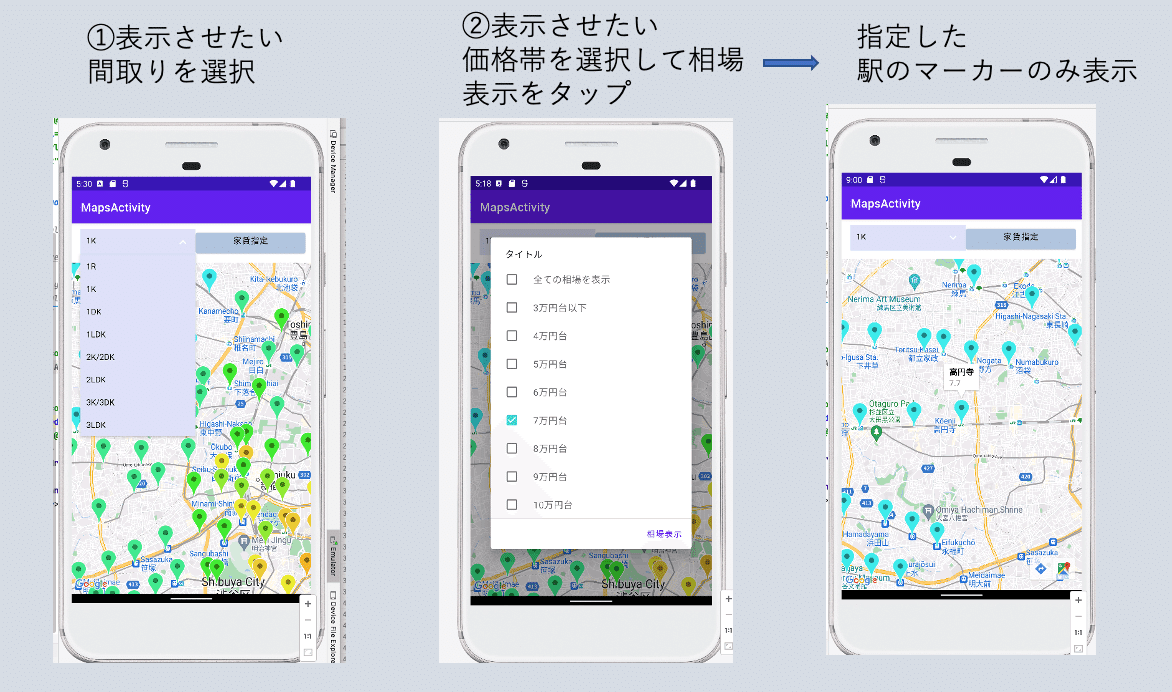
Android 版(無料公開中)

使用技術
UI : XML
map : Google Map
DB : github上においたjsonファイル
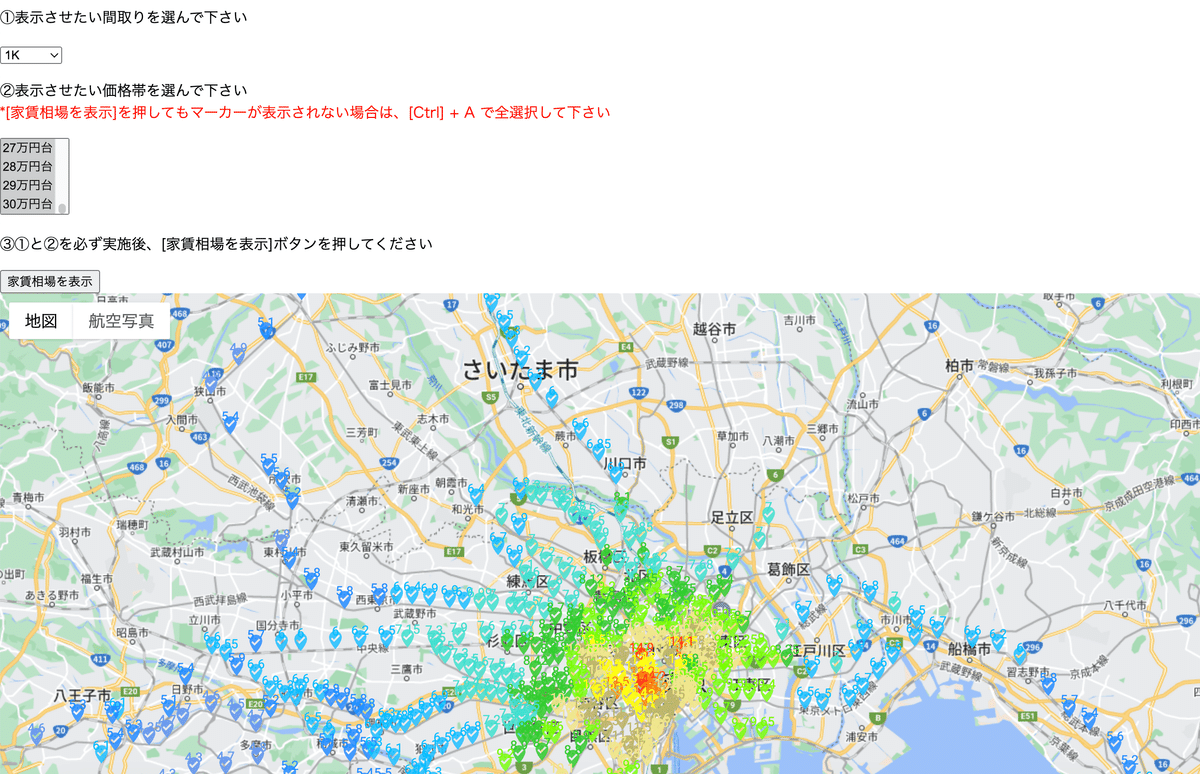
web版(無料公開中)
↓このリンクから見れます

使用技術
UI : html , js ,css
map : Google Map
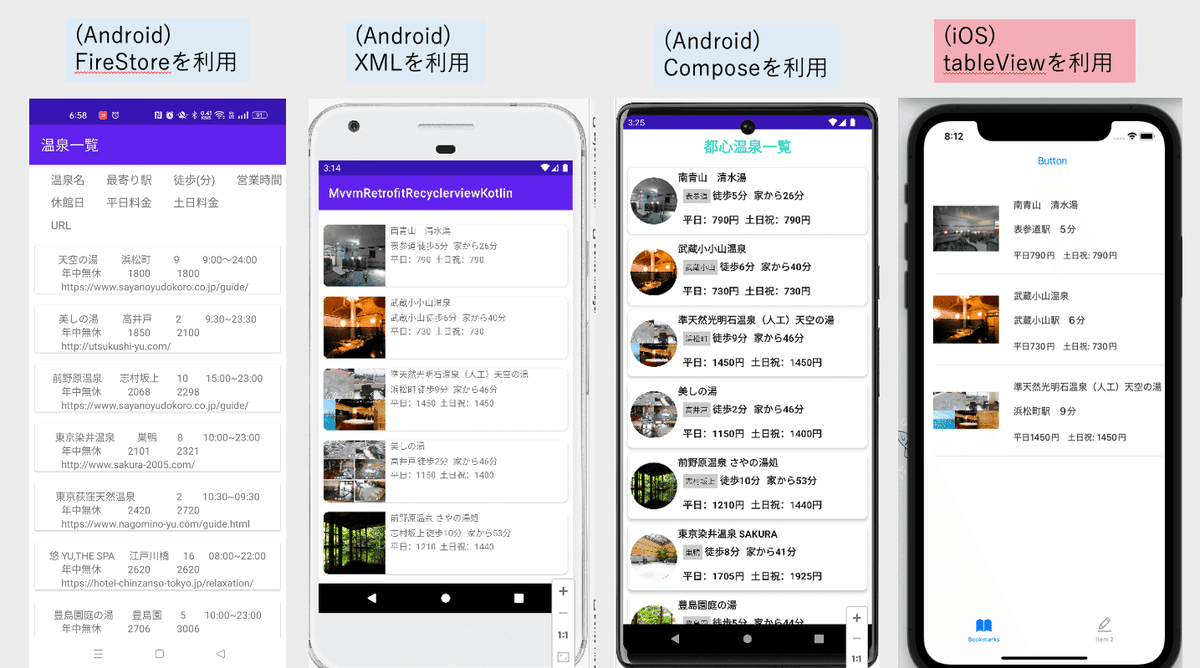
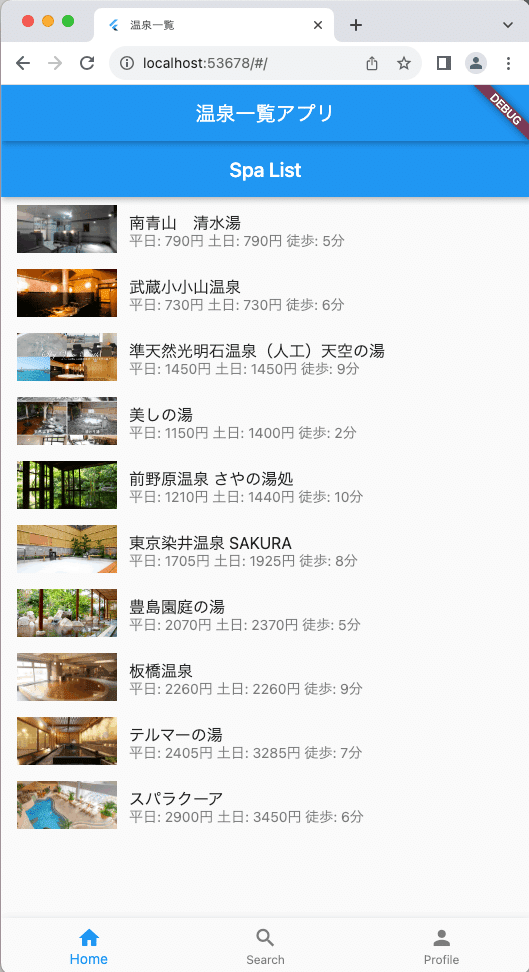
2.APIを叩いて、温泉情報を一覧表示するサンプルアプリ
各OSの各ライブラリごとの書き方を比較しています
個人的に各手段の難易度の序列は次の通りかと思います
難しい > 簡単
Storyboad(iOS) >> xml(Android) > >Compose (Android) > SwiftUI(iOS) > Flutter(両OS)
① xml(recyclerView)とfireStoreを利用したAndroid アプリ
https://github.com/matumotokohei/SpaApp
② xml(recyclerView)とretrofitを利用したAndroid アプリ
https://github.com/matsumotoLab0201/MvvmRetrofitRecyclerviewKotlin
③ Composeとretrofitを利用したAndroid アプリ
https://github.com/matsumotoLab0201/ComposeListApp
④ tableview(xib)とsessionを利用したiOSアプリ
https://github.com/matsumotoLab0201/SpaListAppiOS
⑤flutterで実装
https://github.com/matsumotoLab0201/SpaAppByFlutter/blob/master/README.md
apiは自作(https://raw.githubusercontent.com/matumotokohei/testJson/master/json/sample.json)


②~⑤のそれぞれの作り方の比較(mindmap)
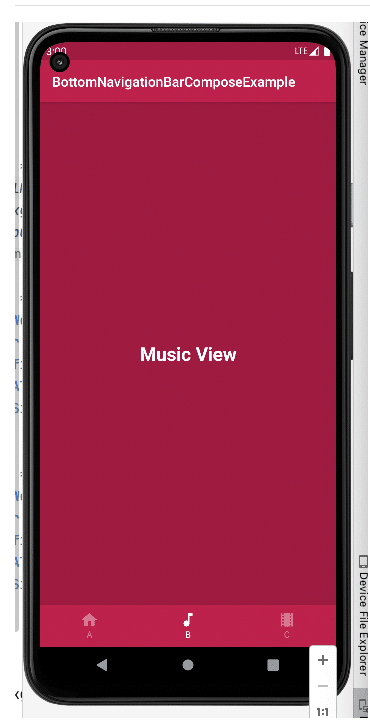
3.Composeによる下タブのサンプルアプリ
A,B,Cのそれぞれのタブへの切り替えをJetpack Comoposeにて
実装しています
https://github.com/matsumotoLab0201/BottomNavigationBarComposeSample

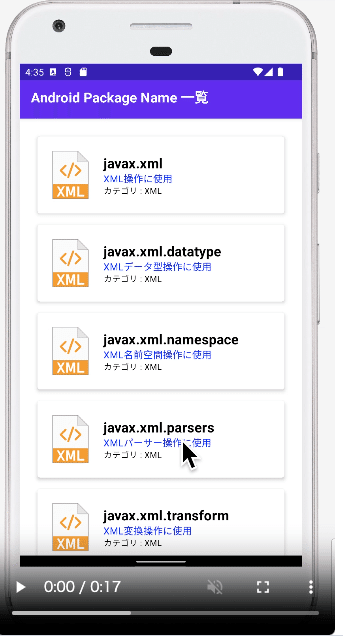
4.androidのpackage nameの辞書アプリ(compose)
androidのpackage nameをアイコンと共に表示するアプリです
package nameは公式のものは267個しかないので、すべての名前と機能が一致すれば、import文だけでもコード内容が推測できるかと思い作成しました

5.kotlin , swift , dartの 文法の比較(mindmap)
モバイル開発での三言語をマインドマップで比較しています
三言語とも非常に似ていて、kotlinとflutterは特に似ています

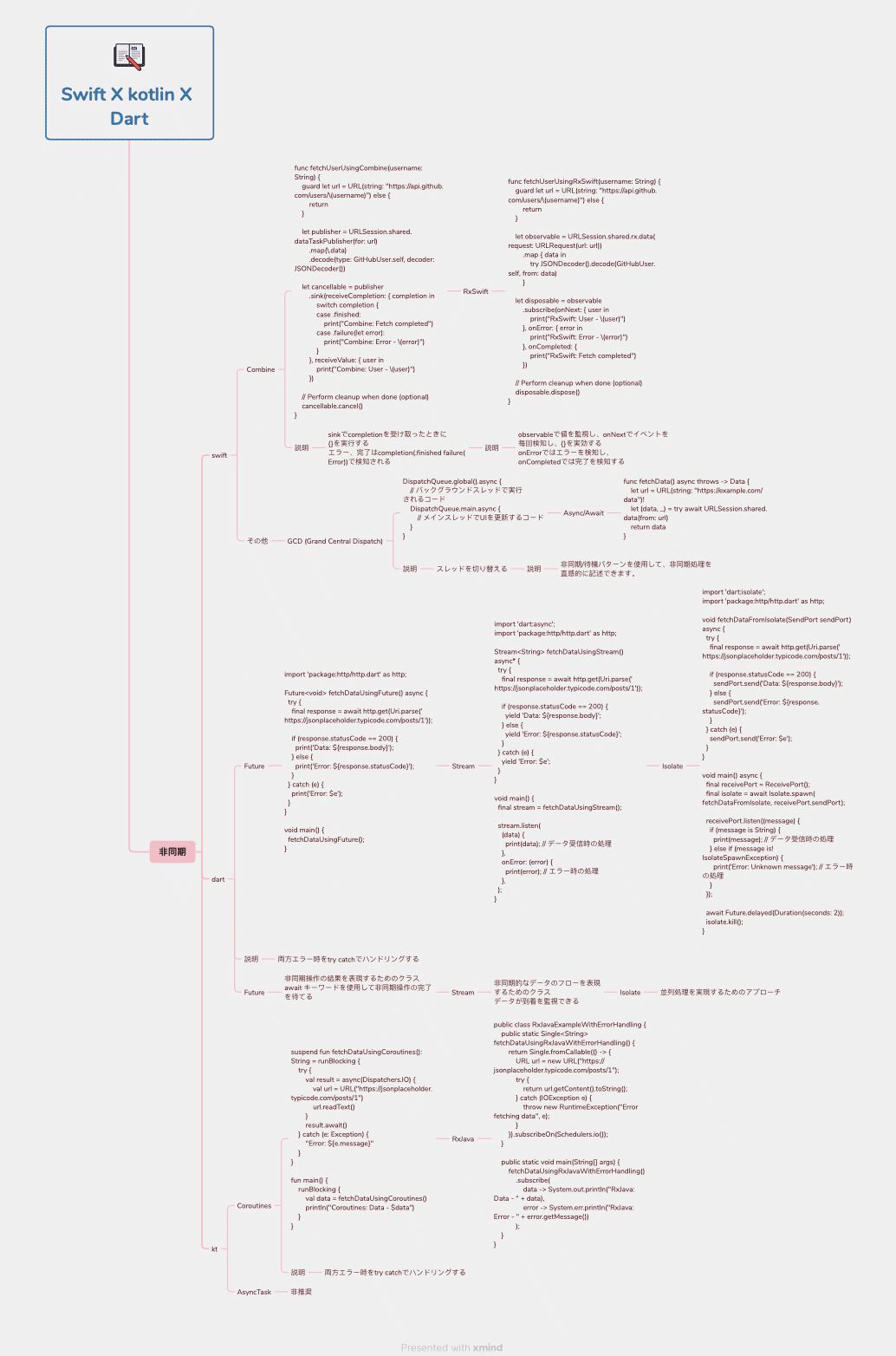
6.kotlin , swift , dartでの非同期のやり方比較(mindmap)
それぞれのAPIを叩いたときの非同期でのエラーハンドリングの実装を
簡単にまとめています
(swift : Combine , RxSwift)
(kotlin: Coroutines , RxJava)
(Flutter : Future , Stream , Isolate)