
プロダクトとユーザーの会話の瞬間をアシストするUXライティングルール
ごあいさつ
こんにちはWcatのますぐです。
UXライティングルールを策定し、運用していく事になりました。
ルールに沿わないワードの選定→定義
プロダクトの聖域として手を付けないところ
ふたつのブラッシュアップがありましたのでそこをシェアしてご参考にしていただければと思います。
ルールに沿わないワードの選定→定義
まず、ルール定義してから現状のデザインや、実装状態を確認しルールに沿っていないUXライティングがあるかを確認していきます。
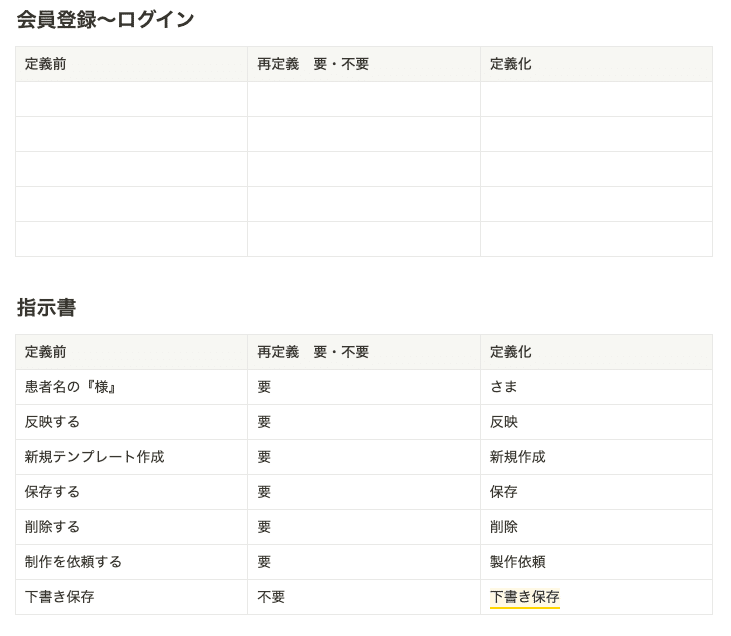
そして、画面ごと(要件ごと)に分けて上記に沿わないワードを抽出していきます。

ちなみに、ルールが選定される前の「会員登録〜ログイン」に抽出する箇所が無かったのは、前任の田村さんが非常に優秀でUXライティングを含めて既にデザインしていたからです…泣
抽出し終えたら、PdM、エンジニア、デザイナーと『そもそもこれはプロダクトとして合っているUXライティングかどうか?』という視点で議論していきます。抽出後に議論をして定義化してデザインに反映→実装環境に反映をしていきます。逆に実装環境が正だという結論に達したらUXライティングルールを変更しても良いです。
臨機応変にルールを対応させていきます。
整合性は?という疑問になるのですが、そもそも成長中のプロダクトではさまざまな事が起こりえます。なので適宜ブラッシュアップするという前提で動いて行けば問題ありません。
プロダクトの聖域として手を付けないところ
このパターンに関してはルールには沿わないがプロダクトとして大事にしたいところなので、ルールに沿わないという判断をした場合です。
ルール 1: 短く明確なタイトルと見出し
ルール: すべての画面やセクションに明確で分かりやすいタイトルと見出しを使用します。
例:
タイトル: "新しい注文を作成する” → ”新規作成”
セクション見出し: "患者情報を入力してください"→"患者情報を入力"
ルール 2: アクション指示
ルール: ボタンやリンクのテキストは、ユーザーに次のステップや期待されるアクションを明示的に指示するものにします。
動詞と名刺の使い分けに関する基準
例:名詞
ユーザーアクションには名詞(体言止め)を使う(例: "送信")。
情報提供や説明には名詞を使う(例: "製品情報")。
ユーザーに自由な選択肢を提供するときは名詞を使う(例: "言語選択")。
例:動詞
アクションの結果や選択肢に関する情報は動詞で説明(例: "コピーを作成しました")。
UXライティングルールの1、2では上記のように記載があります。
しかし実装環境を確認すると
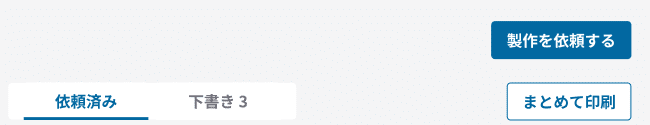
指示書一覧画面で「製作を依頼する」

その次の画面で技工所を選択する画面で「製作を依頼する」

ルール的には『製作依頼』が正しくて、『製作を依頼する』というのは間違いです。
同じラベリングが続き体験的にも違和感があると感じ、定義しようかとPdM、デザイナーと議論を進めていきました。
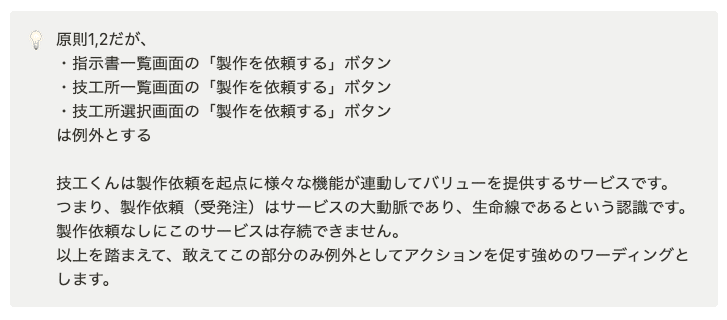
ただ、『技工くん』というプロダクトは『制作を依頼する』ことがトリガーになっています。この制作を依頼する事自体がプロダクトの価値みたいなもので、1番重要なボタンになってくるため、この部分はあえてルールを適用しないという結論に落ち着き特例を追記しました。

UXライティングルールはシンプルですが、その分奥が深いなと感じました。
ユーザーは画面にあるワードを見て操作をするわけで極論、目で会話しながら使用していきます。なのでこういったプロダクトの聖域だったり、大切にしたい価値みたいなものは特例で表現する事もアリだという事例でした。
逆も然り、大切にしたい価値をルール化してそれに沿っていくという考え方もありですね。
最後まで読んでいただきありがとうございました。
この記事が気に入ったらサポートをしてみませんか?
