
デザイナー×エンジニア体験を良くするFigmaマネジメント
あいさつ
こんにちは。ますぐです。
WHITE CROSSで 『技工くん』のプロダクトデザイナーをしています。
UIを表現するツールとしてFigmaを使用しているのですが、ファイル容量が多くなり操作が重くなってしまった時に改善した方法をシェアしたいと思います。
Figmaの運用方法や、デザインマネジメントとして参考になるかと思いますのでご参考にしていただけると幸いです。
Figmaファイル管理の課題
デザイナーからエンジニアへパスするときや、あらゆるステークホルダーへのヒヤリングや説明責任としてFigmaのプロトタイプを使用することが多いのですが、プロトタイプやコンポーネントが増えたりするほど、容量がかなり大きくなってしまいます。
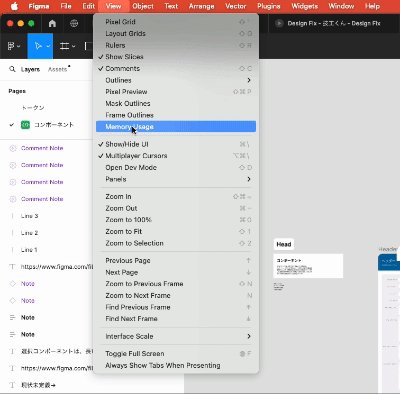
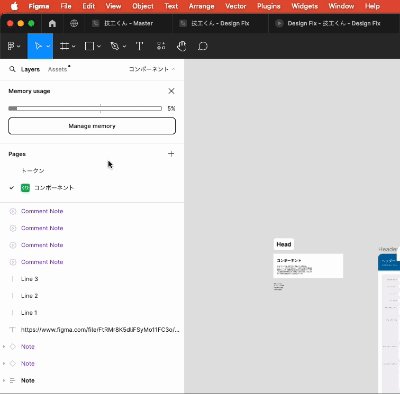
ちなみにファイル容量を確認したい時はFigmaを開いた状態で「View」→「Memory Usage」で見ることができます。

ファイルとページの役割の洗い出し

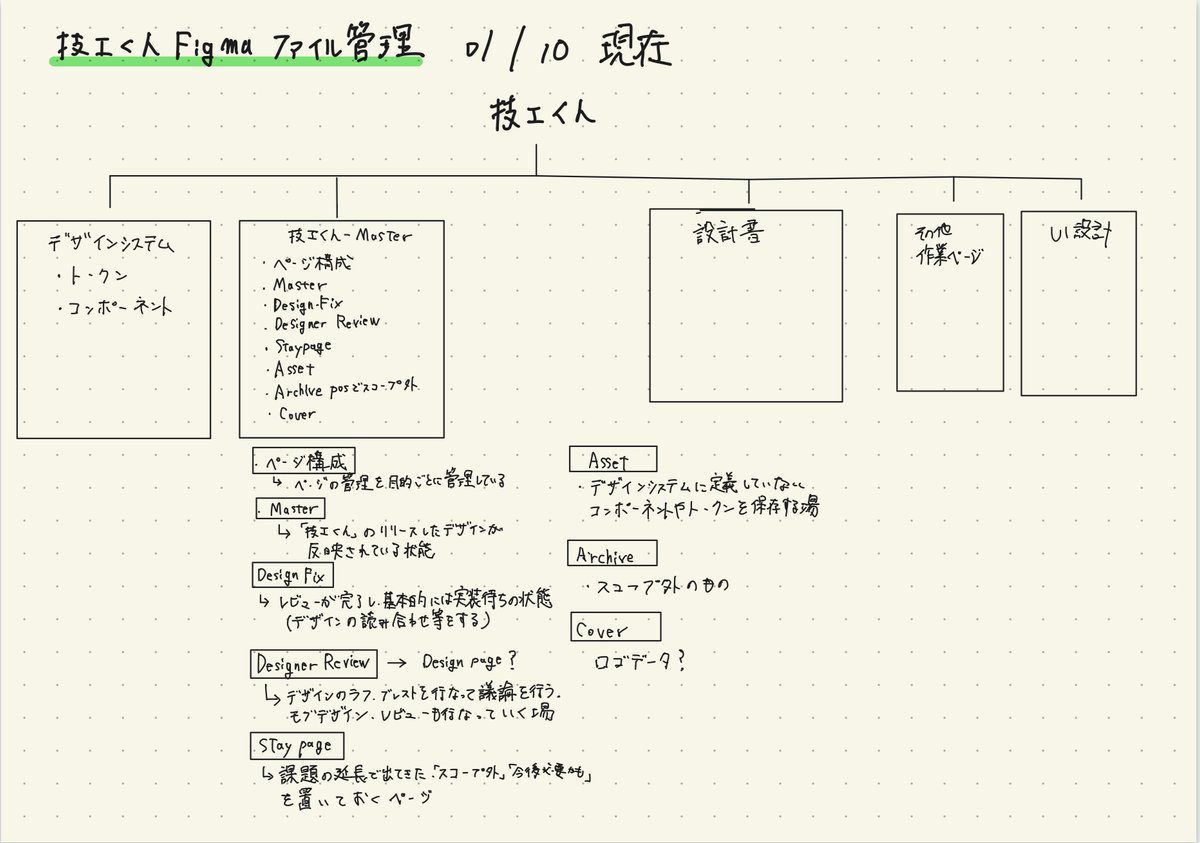
1/10時点でのページ構成を書き出します。
主に下記5つのファイルで運用していました。
デザインシステム
技工くん-Master
設計書
その他作業ページ
UI設計
技工くん-Masterの内容
1.ページ構成
ページの管理を目的ごとに管理しているのを示すドキュメント
2.Master
リリースしたデザインが反映されている状態
3.Design Fix
レビューが完了し、基本的には実装待ちの状態
4.Designer Review
デザインのラフ・ブレスを行なって議論を行う。
モブデザイン、レビューも行なっていく調整の場
5.Staypage
案件の課題の延長で出て来たスコープ外や今後必要になりそうなものを置いておくページ
6.Asset
デザインシステムに定義していないコンポーネントやトークンを保存する場所
7.Archivi
スコープ外のもの
8.Cover
ファイルのサムネイルに使用する
Figmaを一番使用するデザイナーのファイルが基本的に全て「技工くん-Master」に集まっていました。
主に重くなっている原因は、「3.DesignFix」で
「4.Designer Review」で作成したデザイン&プロトタイプがFix後に「3.DesignFix」に移行させていくのですが、実装前に溜まっていくことで容量を圧迫していました。
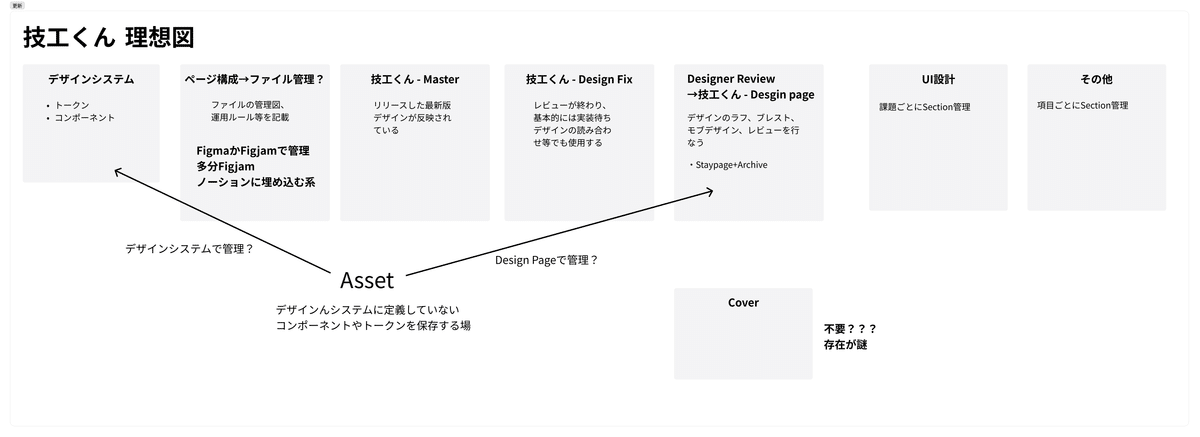
理想の運用方法のブレスト
原因の把握が出来たので、ファイルとページの役割と用途を書き出していき、整理していきます。
理想図を書き出し、どう管理しやすいかという視点でまとめます。

ここでデザイナーの次にFigmaを見ることが多いエンジニアにパスを出して意見を拾います。
違和感がないか
連携しやすいか
上記スムーズに管理できるように小まめに意見をもらっていきます。
エンジニアからの意見をもらい参考にした箇所もあります。
設計書はFigjamで管理しており、Figmaの1ファイルの中に案件ごとにページ管理がよいかと思っていましたがFigjamではページがないため、
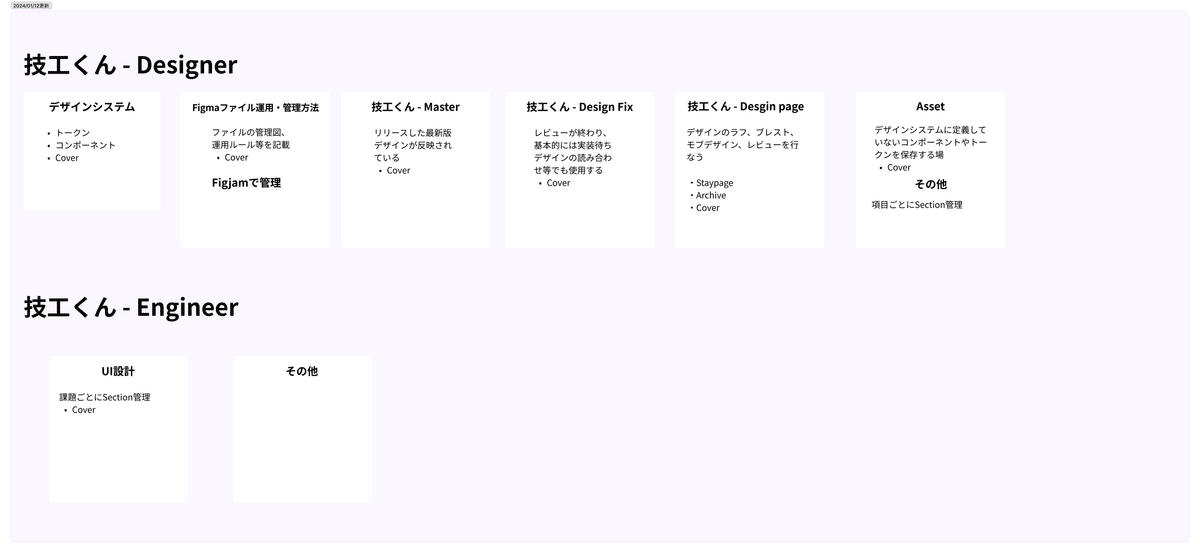
技工くん-Designer
技工くん-Engineer
上記の粒度でファイル分けするようにしました。

デザインのファイルはこれから増えていくので比較的に使用する頻度が多く
Master - 本番環境の状態が反映されている状態
Design Fix - エンジニア、PdMのレビューが終わっていて実装待ちの状態
Design Page(元Designer Review)- デザイン全般を行う状態
上記を一つづつファイルとして分けて運用していくことに決定しました。
※コンポーネントの公開も忘れずに行なってください。

ファイルごとのアクセシビリティを考えてサムネイルを設定
管理ファイルが増えていくことでサムネイルも全てのファイルごとに設定し、視認性も高めました。

2024/03 追記
大きい文字のみだったのですが、さらなる視認性をあげるためサムネイルのアップデートもしました。
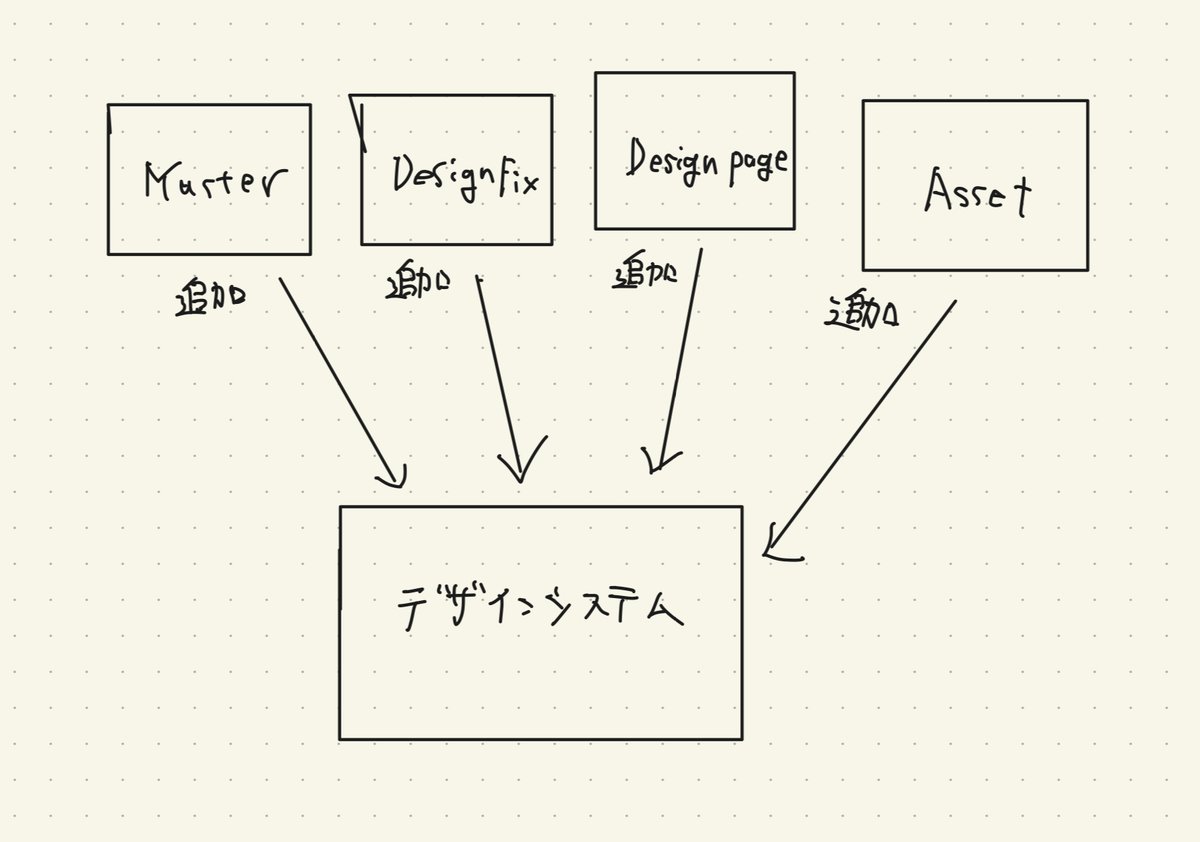
※Assetはデザインシステムへ移行していく為、削除予定なのでサムネイルのアップデートは無し

無事容量も軽くなり、ファイルの管理がかなりしやすくなりました!コンポーネントの移動に関しては割愛していますが機会があればシェアしたいと思います。
終わりに
プロトタイプを使用する場合、ファイル容量がかなり多くなってしまったりしまいます。
定期的にこういったファイルの運用管理などマネジメントしていくのもプロダクトデザイナーをリードしていく上で重要な仕事だと思います。
ファイルの目的、役割を書き出して整理していくことで情報設計の側面もあり、UI/UXデザインを行う上でよい経験にもなりました。
なんとなくFigmaのファイルが使いにくくなったり操作の重さが出て来た場合などの問題に直面している方がいれば、参考にしていただけると幸いです。
最後まで見ていただきありがとうございます!
参考記事↓
この記事が気に入ったらサポートをしてみませんか?
