
2022年、freeeのアクセシビリティを振り返る
この記事はfreee Designers Advent Calendar 2022の12日目です。
こんにちは、freeeの@magi1125こと伊原です。デザインチームのマネジャーをしています。また、自称「アクセシビリティで一発当て太郎」でもあり、アクセシビリティ向上によるビジネスへの貢献を模索しています。
この記事ではタイトル通り、2022年のfreeeにおけるアクセシビリティ関連の出来事をご紹介します。なお、2021年以前の活動については「2021年、freeeのアクセシビリティを振り返る」をご覧ください。
今年はトピックが多いのと、私は話が長くなりがちなので、シンプルな報告を心がけて書いていきます!
※ アクセシビリティの向上とは、障害者・高齢者を含めた幅広いユーザーに利用方法の選択肢を提供し、使える状況を広げる取り組みを指します。
モバイルアプリとガイドラインの相互改善
まず挙げられるのは、モバイルアプリへの注力です。昨年より、アクセシビリティチームでは、モバイルアプリ周りのリソース整備とプロダクト改善を重点テーマとして進めてきました。
具体的な進め方としては、モバイルアプリの開発チームとともに実際にチェックをしながら、ガイドラインとチェックリストのアップデートを繰り返していくスタイルで煮詰めていくというものです。
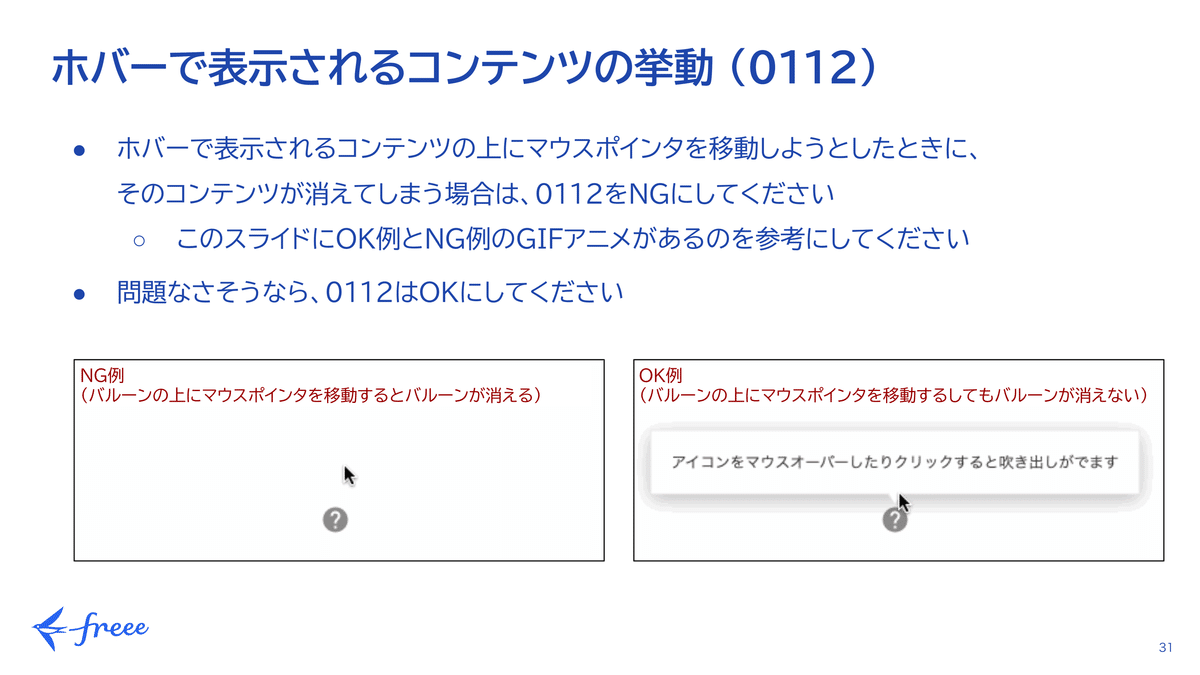
その中で、アクセシビリティとしての視点は同じでも、Webとモバイルでは実装が異なるため、同じ表現だと伝わりにくい部分がありました。また、モバイルデバイスにはマウスオーバーが無いなど、プラットフォームによってチェック対象に差分が生じるところも見えてきました。
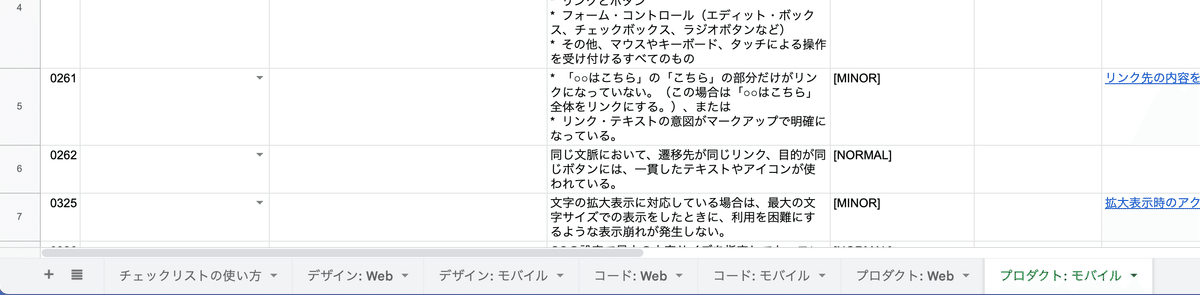
結果として、ガイドラインには「対象プラットフォーム」という大きなカテゴリが出現し、Web向けとモバイルアプリ向けでそれぞれ記載を調整することになりました。また、チェックシートもそれに準じ、Web向けとモバイルアプリ向けでシートが分かれるようになりました。

こうして、モバイルアプリ特化でも使えるガイドラインとチェックリストに仕上がったのです。日本語で提供されているモバイルアプリ向けのアクセシビリティガイドラインとしては、かなり先進的なものになっています。
プロダクトをチェックしつつ煮詰めていったので、モバイルアプリのデザイナー・開発・QA内においてもチェックと改善が浸透しました。2022年にリリースしたfreee会計のアップデートにおいては、アクセシビリティチェックの実行と、それに基づく改善が数多く実施されています。詳しくはアップデート情報をご覧ください。
このあたりの詳細は、12月20日のオンラインイベント、freee Tech Night「モバイルアプリのアクセシビリティの問題はチームで解決!」でお伝えする予定です。お楽しみに!
アクセシビリティ研修の対象を拡大
去年までのアクセシビリティ研修は、freeeに入社する新入社員が対象でした。これは、新入社員研修は会社としての実施の枠組みがあったので比較的コンテンツを追加しやすいという事情と、新入社員のほうが前提がないので理解してもらいやすいのではという狙いがありました。
以下の記事では、実際に新卒研修を受けたメンバーの感想が記載されています。
『アクセシビリティー研修』では、実際にスクリーンリーダーを使ったり、アクセシビリティーの測定ツールを使って、特定のページのアクセシビリティーを計測しました。freeeに入るまで恥ずかしながらアクセシビリティーについて考えた経験がありませんでしたが、freeeが目指す「だれもが使える」ということを実現するために必須の内容だったと思いました。
「アクセシビリティ」も「障がい者や高齢者の方々」のハンディキャップを埋めることに使われますが、本来目指すべきところは特定の誰かではなく「すべての人がほぼ同じコストで同じ情報を得られ、同じ目標を達成できること」。
全盲のMAXさんご自身が、仕事でPCを使うときにどのようにハンディキャップを埋めているかも実際に見せてくださりました。
freeeの目指す「だれもが使える」プロダクトには様々な立場の人の視点が必要だということを実感しました。
今年の後半にfreeeと合併したMikatusのメンバーにも、感想を頂けています。
ダイバーシティとアクセシビリティへのこだわりがすごい。入社時研修で真っ先に受ける研修のなかにダイバーシティ研修とアクセシビリティ研修がありました。ビジョンに含まれる『だれもが』という4文字に強くこだわって会社が経営されていると感じました。
また、昨年参加したフィリピンの開発チームであるLikha-ITのメンバーに対しては英語での研修も実施し、英語版のチェックリストも作成しました。

このように新入社員側がある程度整ってきたので、今年からは既存社員に向けた研修も開始しました。デザイナー、エンジニア、Webサイト経由での発信に関わるビジネス職のメンバーを対象にしています。特に今年の6月〜7月に掛けては毎週実施し、毎回数十人を呼ぶというハイペースでの開催となりました。
研修動画の公開も、今年の大きなできごとのひとつです。公開記念として、この動画を用いたパブリックビューイングを2回実施しました。いずれも盛況であり、アクセシビリティへの取り組みを考えている会社が増えてきている感覚がありました。
チェック数の向上とプロダクト反映
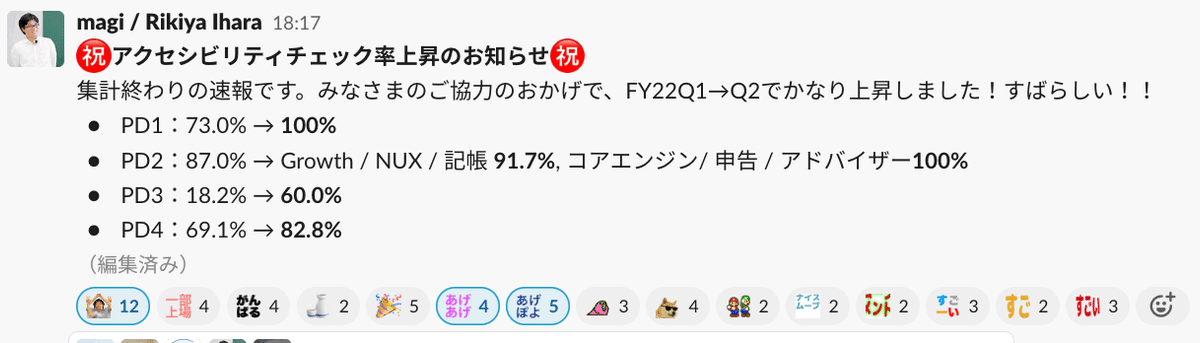
このような取り組みにより、社員のアクセシビリティへの理解は高まり、その結果がチェック率・チェック数の向上として現れています。
新規案件におけるデザインチームでのチェック率は、すでに今年の初旬時点で、細かい修正案件を除けば60%〜100%となっています。

また、QAチームにもアクセシビリティチェックは浸透し、基本的なチェック項目のひとつとして実施されるようになりました。研修を通じて、古くからいるメンバーだけでなく、新しく参加したメンバーもアクセシビリティへの意識を持つようになったのが、今年の大きな変化だと言えます。
そのため、今年の会社全体でのチェック件数(アクセシビリティチェックシートを呼び出してチェックを実施した件数)は710件。去年の404件に対し、倍近くになっています。
さらにプロダクトのみならず、ヘルプページの改善の意識も高まってきています。下記記事ではヘルプページの編集担当がアクセシビリティへの思いを語っています。
どのようなユーザーやページでも気持ちよく問題解決できるように、時間はかかってもアクセシビリティの担保には力を入れていきたいと、チームとして考えています。
製品紹介サイトも、今年のリニューアルの際にアクセシビリティチェックが実施され、改善されました。このようにプロダクトの周囲のアクセシビリティも高まっていることは、重要なことです。ヘルプが読めなければ自己解決できないし、製品紹介サイトがアクセシブルでなければSaaSは使い始められないからです。
これらの取り組みの結果、ついにアクセシビリティ視点でプロダクトを紹介するWebページを公開することができました。これは、freee人事労務の従業員向け機能が一定程度までアクセシブルになったと判断したためです。

私は入社以来、アクセシビリティをビジネスに紐付けたいと考えて取り組んできたため、これは大きなマイルストーンだと感じています。まだ数は多くないながらも、商談のなかでアクセシビリティが言及されるようになりはじめました。
カルチャーとしてのアクセシビリティ
全社員向けに研修を行っていることに加えて、アクセシビリティへの取り組みは他にもさまざまな角度で実施されています。このあたりの概要は、5月に開催された「アクセシビリティの祭典」の登壇動画で紹介しています。
全社員向け研修では、社内における情報発信についても触れられています。そのため、何を具体的に心がけたらいいのかを社内報的に伝えたりもしています(一部調整したものを、以下の記事として公開しています)。
こうした理解をより促進するため、全社員向けにアクセシビリティと無意識の思い込み(アンコンシャス・バイアス)を実感してもらうワークショップも実施しました。いつも話しているメンバー同士で5~6人のチームを作った上で、以下のような制約のもとに「『アクセシビリティが損なわれている状態で』雑談してもらう」、というものです。
役割①指を使わない:手をグーにする
役割②画面を見ない:後ろを向く・画面に布をかける・目隠しetc…
役割③聞こえない:音量をゼロにする
役割④喋らない:マイクをミュートにする
役割⑤いつもどおり(何の制限もなし)
詳しくは、「社会の進化を担うために、freee全社で『無意識の思い込み(アンコンシャス・バイアス)』に向き合ってもらった話」をぜひご覧ください。
freeeには障害当事者が複数人在籍しているため、その生活の一端を知る活動も行っています。エスノグラフィの専門家であるawaさんのリードのもとで、ランチやおやつを共にしつつ、当事者としての感覚を共有してもらう「ア進肌感(アクセシビリティの進化を肌で感じる)」という取り組みです。

こうした活動に加えて、SaaSを提供する会社同士で、障害者雇用に関する情報交換会も実施しています。
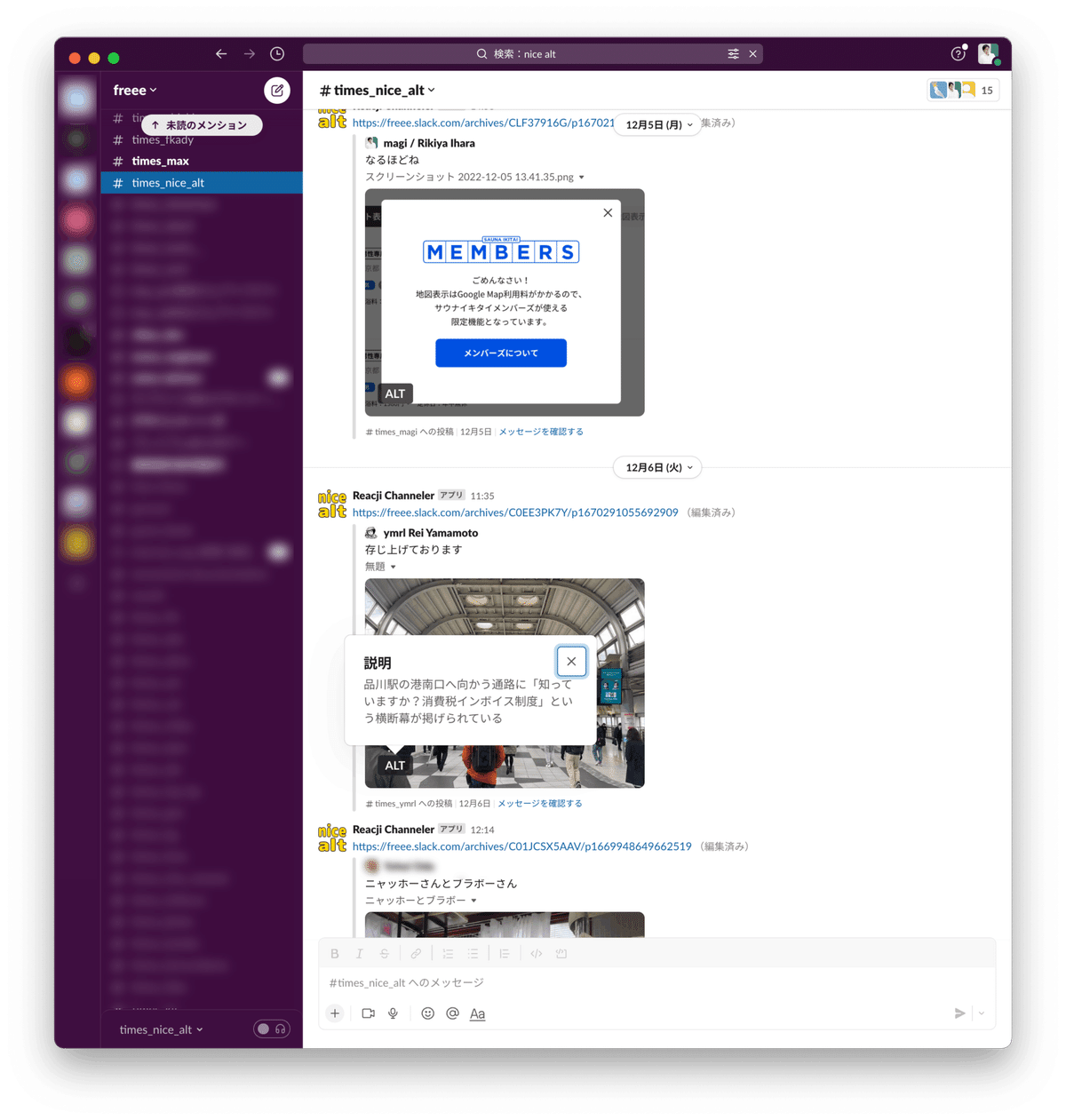
ちょっと面白い活動もあります。Slackでは最近alt(画像の代替テキスト)を付けたときに「ALT」というアイコンが見えるようになりました。これを受けて、良い代替テキストがついている画像に「nice alt」というリアクションをつけるというムーブメントが始まっています。#times_nice_alt チャンネルにまとまっており、そこに流れてきたaltを読むのが私の密かな楽しみになっています。

今年は東京オフィス移転という一大イベントがありましたが、そこでもアクセシビリティ視点での検討とチェックが行われています。当事者にヒアリングしつつ計画し、移転前に当事者とともに新オフィスに訪れて確認するというプロセスを取りました。
こうした数々の取り組みは、freeeの公式なESGに係る取り組みとして会社情報サイトに掲載されるようになりました。会社としてのステークホルダーに向けて公式に言及されることも、私の入社以来の目標のひとつでした。これで本格的な活動に向けたスタートラインに立てた、という気持ちがあります。
拡大を続けるfreeeへの追従
このように書き記していると、順風満帆であり、取り組みは盤石なようにも見えるかもしれません。もちろん確実に進捗していて、急に取り組みが消滅したりはしないだろうという自信は持てています。
しかし、アクセシビリティチームとしては、真にアクセシビリティが根付き、成果として表すためには、さらなる飛躍が必要だと感じています。その理由は以下です。
プロダクトの改善度合いの全容がつかめなくなってきた
freeeでは、日々新しいプロダクトやプロジェクトがどんどん生まれている状態です。これは会社の方向性がそちらを向いているからです。
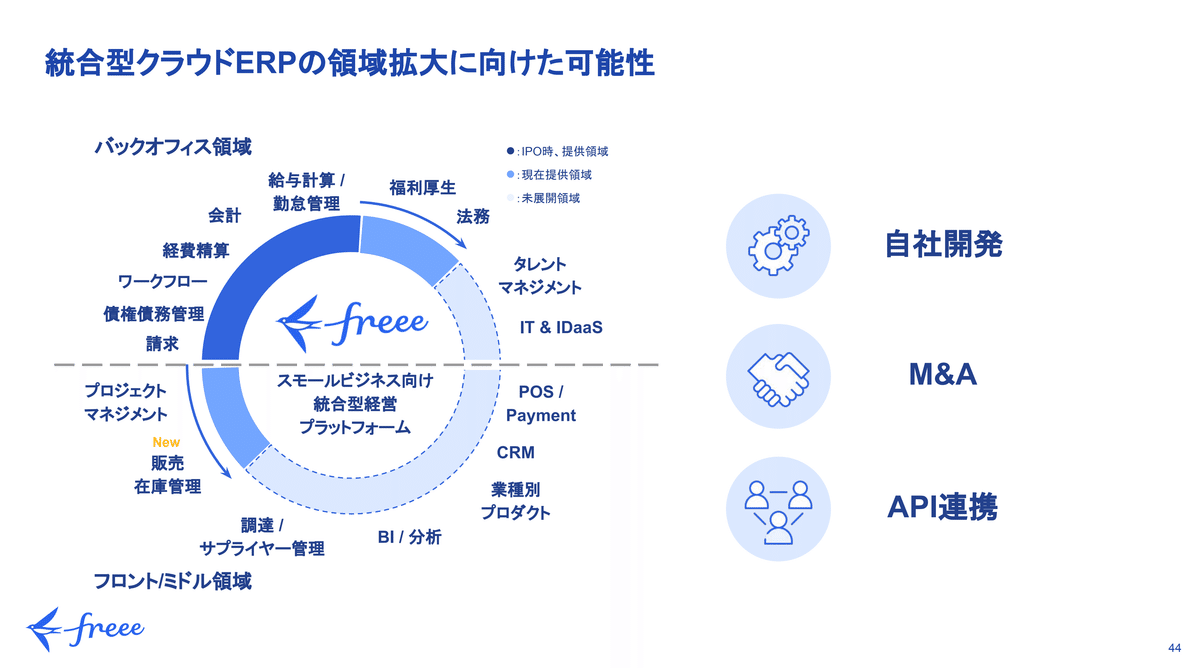
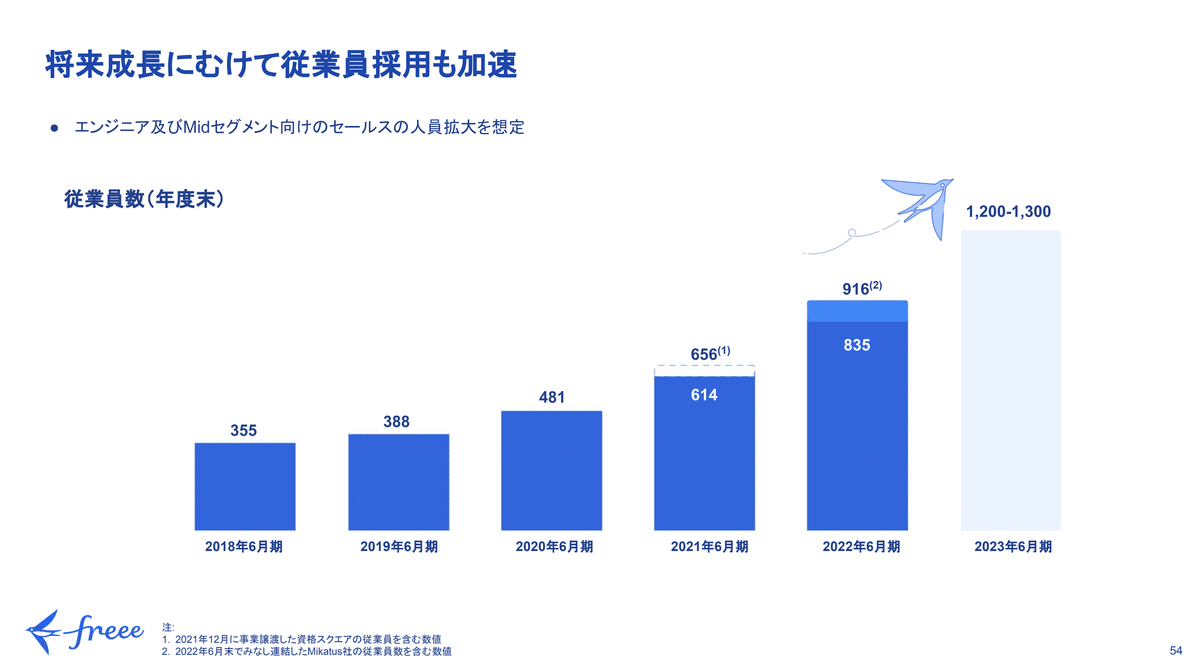
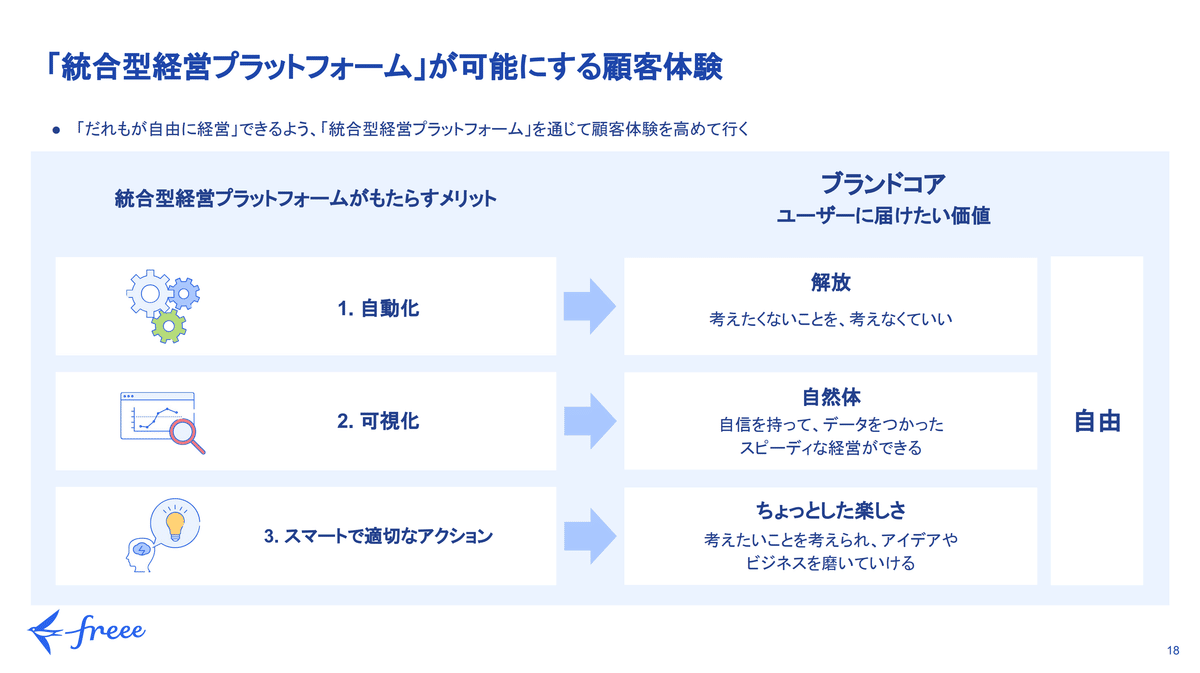
ファクトブック(PDF)でも、そのことは明確に言及されています。freeeでは統合型経営プラットフォームを実現するため、対象とする業務領域の拡大を続けています。さらに、それらを単に付け足しで増やすわけではなく、統合された形にすることを目指しています。それが「自動化」及び「可視化」の範囲が経営全体に広がり、スマートかつ適切な経営アクションが可能になると考えているからです。

これは、領域を拡大するプロダクトが生まれつつ、さらにプロダクト群を統合的に扱えるようにするための基盤整備プロジェクトや、複数プロダクト利用時の利便性向上といった機能開発プロジェクトが出現していることを意味しています。加えて、社会的な要請としてインボイスへの対応も必要となり、これがいっそう横断的な開発を推し進める要因になっています。
これはアクセシビリティの観点でも大きな影響があります。これまでは、どこで誰がどんなチェックをしているか、そのチェックの結果としてどの程度改善されたかは感覚的に追えていました。しかし、チェックが700件以上となると、実際にどの程度改善されてリリースされたのかが追えなくなってきたのです。
現時点では、freeeのプロダクトが総体としてどの程度アクセシブルになっているのかが見えにくくなってしまっています。今後、プロダクトをアクセシビリティ視点でも紹介していくためには、この把握のためのプロセスづくりは必須だと考えています。
研修に「深さ」が必要になってきた
研修を進めた結果、freee社員の大部分がアクセシビリティという概念に触れ、アクセシビリティチェックに関わるメンバーは大きく増加しました。「アクセシビリティというものがある」という、存在を伝えるための活動は、かなり実を結んでいます。社内キャズムは超えたと言っていいでしょう。
いっぽうで、単に存在を伝えるだけでは、実務的に足りない部分が散見されるようになってきました。たとえば、以下の記事でも触れているように、社内でアクセシビリティチェックを実施しようとしたときに、どう判断していいか迷うケースが見受けられるようになってきました。
上記に対し、デザイナー向け、QA向けにチェックのやり方のドキュメントを作るなどで当座はカバーしています。


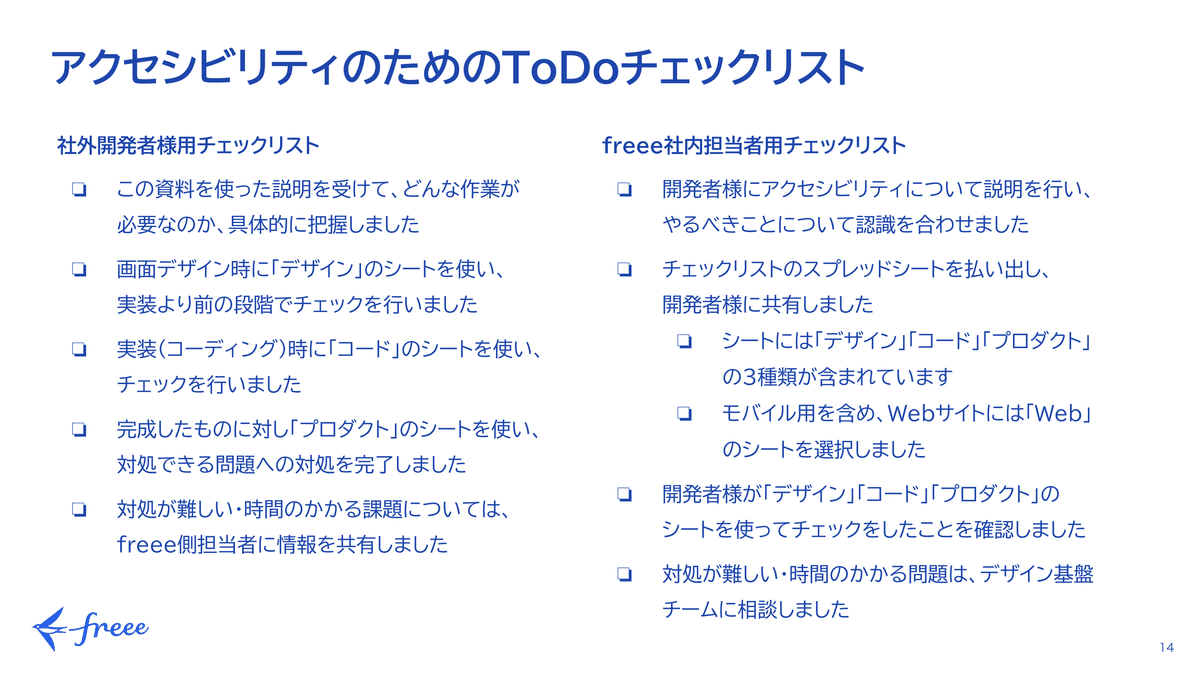
また、前述の通り開発投資が増えているため、新しいプロダクトの開発を協力会社に頼むケースも増えています。その場合において、発注元であるビジネス職のメンバーと協力会社とのあいだで認識齟齬が生まれ、うまくチェックと改善が実施されないケースも見受けられるようになってきました。
上記に対しては、まずビジネス職のメンバーにも研修を実施すること、そして協力会社さまとfreeeの発注側担当者で認識を揃えるための資料を用意する形で、当座はカバーしています。

このように、アクセシビリティを前提としてデザインや開発に携わる人が増えていき、チェックする人も増えるなかで、「アクセシビリティの存在を伝達する」という観点から次のステップに移る必要が出てきています。
Webアクセシビリティは、煎じ詰めるとWebそのものの扱い方になっていきます。そもそもWebがどういうしくみに立脚しているのか、それを使うユーザーの多様性はどういったものなのか、という根幹の理解が必要になってきていると感じます。
しかし、そういった理解は座学だけでは身につきにくいと考えられます。より手を動かす内容、ユーザーを実際に理解する活動が必要になってきています。
社員の増加により意識の統一が難しくなってきた
前述のファクトブックでは、来年にむけて社員を1200〜1300人に増やすという計画が記されています。これは前述の開発目標を実現するための投資です。

このため、研修に参加するメンバーは毎回増加の一途を辿っています。毎月数十人という規模です。メンバーの考え方の多様さも増すなかで、確率論的に「アクセシビリティに対する理解を醸成しきれない」というケースも出てきています。ときにはアクセシビリティの優先度がいつの間にか下がっていたり、リリース速度を優先するためにチェック自体を省きたいという相談も舞い込むようになってきました。
私はこれを、アクセシビリティが社内キャズムを超えたことの証だと前向きに捉えています。関係者のあいだでは、チェックに対する負担や苦手意識を取り除き、またチェックをなるべく手前の段階から行っていくことで、チェック自体は実施できる状態を維持していこうと相談しています。それがアクセシビリティのみならずユーザビリティ向上にもつながるし、中期視点では品質を高めることが結果的には全体のスピードを上昇させると考えているからです。
とはいえ市場の求めからリリーススケジュールを優先するケースもあるため、「どこまでは必須で、あとから取り組んでいいラインはどこなのか」のバランスを明文化しようとしています。品質を高めつつ最速でリリースしていくためにも、アクセシビリティが後付けの存在にならないよう、理解の醸成に務めていく必要があります。
新規開発では取り組めるが、既存プロダクトのコアには手を出しにくい
前述のとおり、freeeでは新たなプロダクト・プロジェクトに向けた開発が非常に活発です。いっぽうで、現時点でfreeeのコアと呼べる、会計や人事労務における中枢の部分を改善していくことには、まだ手を出しづらい状況が続いています。これにはいくつかの理由があります。
現時点ではコア部分の機能利用率は比較的高く、またプロダクトのChurn Rate(解約率)は低いため、すぐに修正する理由を見つけづらい
業務アプリケーションのコア部分を変更するのには慎重さが求められる。ユーザーの業務プロセスが変わる、ユーザー側での自作マニュアルの書き換えが要る、RPA(Robotic Process Automation、ユーザー側で使用している自動化ツール)が動かなくなるなどの影響が考えられるため
業務アプリケーションのコア部分はドメインオブジェクトの処理と強く紐付いており、それを表した一品物のUIになっている。ゆえにデザインシステムのコンポーネントで置き換えることが難しい
こうした状況のため、そもそも改修自体がしにくいといえます。デザインシステムによる置き換えも、そのままでは難しい状況でした。その中でアクセシビリティのみを課題として改善を入れることも、また困難だと言えます。とはいえ、現在のユーザーに「freee」として見られているのは既存プロダクトのコア部分であるため、この矛盾には悩まされてきました。
しかし、この状況を変えていける兆しも見えています。freeeでは今年の7月からの中長期経営戦略により、機能性のみならず、そこからもたらされる顧客体験、ブランドコアの結実に焦点が移ってきているからです。

この動きに基づき、「プロダクト間の統合が実現できているのか」「プロダクトのUIを通してブランドが体現できているのか」といった議論が社内では活発になっています。その議論を通して、プロダクトのコアのUIも改善していく機運が高まってきました。
また、そうした観点を担保するために、デザインシステムを次のフェーズに進化させようという動きもでてきました。下記の記事にあるように、画面の7~8割くらいをパターン化し、そのパターンにオプションを設定することで、プロダクト間横断でユーザビリティの一貫性を作っていこうという試みです。
こうした機運や試みにアクセシビリティも同居させていくことで、これまで改善が難しかった部分についても品質を高めるきっかけが作れるのではないかと画策しています。
組織的アプローチに求められる「飛躍」
上記のような課題に向き合っていくためには、以下のような「既存の延長上ではない」飛躍的なアプローチが鍵になると感じています。つまりこれが、来年の取り組み目標ということになりそうです。
アクセシビリティのフィードバックループを作る
まずは「プロダクトの改善度合いの全容がつかめなくなってきた」でも触れたとおり、アクセシビリティチェックと改善の度合いをプロジェクト横断で測っていくという定量の確認を行っていきたいと考えています。しかし、それだけでは本当に使えるようになっているのかは疑問が残ります。
アクセシビリティ向上の意義を見出し、自信を持ってチェックをしていくためには、結局のところ「改善に意味があることを体験できているか」に尽きます。私たちが作っているものがどのぐらいの品質であり、実際に使えるようになっているのか?を目の当たりにすることが、もっともインパクトがあるのです。
それは2018年に視覚障害当事者の中根さんが入社したときに感じた原体験であり、それをfreeeの多くのメンバーに感じてもらうよう再び取り組むということだと考えます。
「実際に使えるようになっているのか」をリリース後に当事者がチェックするプロセスを作っていくことで、前述の「全容把握」「研修に深さが必要」「意識の統一」という課題にまとめてアプローチできるのではないかという仮説を立てています。
エヴァンジェリストが生まれるしくみを作る
社内でアクセシビリティに関わるメンバーは増え続けており、数百人という規模になっています。いっぽうで、アクセシビリティの込み入った質問に答えられるメンバーは、まだ数人というレベルです。現在は人員構成的に「薄く広く」のアプローチ一択であり、研修、リソース整備と、質問が来たら答えるという形になっています。
しかし、この形だと、前述の課題(「全容把握」「研修に深さが必要」「意識の統一」)に対して対応が追いつかなくなってしまいます。というか、追いつかなくなっているので課題が生じているとも言えます。ここに対応していくには、やはりアクセシビリティに対する本質的な理解をしているメンバーを少しずつでも増やしていく必要があります。全容把握にも、深い研修にも、意識の統一にも、腕力と体力が必要なのは明らかです。
現状では、デザインシステムなどに取り組んでいる「デザイン基盤」チーム内での分担を行ったり、アクセシビリティの有識者に業務委託として手伝ってもらったりという形で、すこしずつ人員の増強を図っています。この取り組みをもっと広げて、プロダクトごとに「拠点」となる詳しい人が立っているような状態を目指す必要がありそうです。
職域を超えたムーブメントでボトムアップを脱却する
アクセシビリティに対する取り組みは、全社的になってきています。freeeとしての公式な発表にも含まれています。しかしまだボトムアップで在り続けているとも言えます。注力領域のひとつであり、品質として、投資として重要であるというところに至るには、もう一歩踏み込む必要があります。
来年の初頭には、freee内でアクセシビリティに関わっているさまざまな職種のひとたちが集い、ロードマップを描いていくためのオフサイトをやろうと計画しています。また、市場の求めや、ユーザーの実態を明らかにするためのリサーチも実施予定です。
freeeの中長期経営戦略に則り、そこにアクセシビリティの視点は別け隔てなく必要であること。それが戦略の後押しになること。そういった点を明示し、会社としてのコミットを表していける状況にたどり着くために、私たちはボトムアップ・アプローチからの脱却が必要になっているのだと感じます。
乗るしかない、このビッグウェーブに
すいません、結局長くなってしまいました。ここまで読んでいただきありがとうございます!そんなあなたにご相談があります。
飛躍のためには、既存メンバーの頑張りはもちろんのこと、新しい風も必要です。というわけで、freeeではアクセシビリティに本気で取り組みたい人を、ものすごく募集しています!もはや全社的取り組みであるため、ロールは問いません。そして現時点で詳しい必要もありません(それは入社後に学べます)。必要なのは強い情熱です、なにとぞ……!
明日13日は、freeeのデザインシステムの期待を背負って立つfkadyによる「デザインパターンとユーザー課題の結びつけ方について」です。お楽しみに!
この記事が気に入ったらサポートをしてみませんか?
