
freeeのヘルプページを作る上でこだわっていること
freeeのヘルプページ編集部で働きはじめて気づくと約1年が過ぎました。そこで、業務を振り返りつつ、freeeのヘルプページ編集部で取り組んでいることをあえて共有してみたいと思います。個人でヘルプページを作る機会は中々無いと思いますので、興味がある方に見ていただけましたら幸いです。
freeeのヘルプページ編集部とは?
freeeのヘルプページ編集部はカスタマーサクセス部門に属します。有人対応(チャット/メール/電話)とヘルプページは別々のサポートに特化した部署として分離され、自分で問題を解決できるように導くセルフサクセス部署に位置づけられます。その部署の中でヘルプページの作成/運用保守の対応をしているのがヘルプページ編集部です。
ヘルプページ編集部は、freeeのプロダクトの使い方を確認するヘルプページ記事の制作(新規作成・編集・削除)とページの検索性や利便性を向上させるための業務に日々取り組んでいます。ヘルプページは、年間1000万pvもあるサイトなので、それだけ多くの人に読まれると思うとページ作成としてのやりがいがあります。現在6人体制でやっておりますが、プロダクトも増えてこれからさらに増員予定となっています。

入社前の自分
freeeのヘルプページ編集部に入る前には、不動産メディア会社でポータルサイトの運用管理と物件に関わるユーザーと事業者の対応、自社と請負も含めたweb制作をしていました。
その後、webコーディングとライティングの仕事を始めた際に、ヘルプページ編集の求人を見つけて、コーポレートサイトやブログサイトの制作とは違う目新しさに興味が湧いて入社しました。
ライティング
業務の流れとしては、まずは依頼者がフォームから、変更してほしい内容を起票してもらいます。
依頼内容は起票いただいた各々のチケットで作業時間と難易度が大きく違います。
誤字脱字の簡易な修正を行う依頼から、複雑な依頼まで幅広くあります。工数がかかる例では、作成するための資料と操作を再現するためのテスト環境など調整いただき、骨子がない状態から作成します。
不明点や疑問点があれば、起票者に都度連絡をとって取り組みます。
最初の頃は、ヘルプページを作成する編集ソフトになれる意味合いから、簡易な修正を中心に行っていました。ただ簡単な修正でも最初は間違えること、知らなかったことだらけでした。
例えば、webページで「〇〇の詳細はこちら」という文字を見かけませんか?
この欠点は、どんなリンク先に遷移するかパッと見てわからないことです。(リンクテキストにカーソルをおけば、URLやタイトルが浮かぶこともありますが)遷移先が思っていたページと違い、引き返すようなことが起こりえます。教わるまで悪いとは思っていなかったのですが、理由を聞いてみるとなるほどと思いました。
一方で「〇〇の詳細は「〇〇の作り方」」というような書き方にすると、遷移先のページタイトルが文字で見れるので、どんなページへ遷移させられるのか不安な気持ちをなくして上手に誘導する形にできます。(※古いページではこちらの記載になっている箇所がありますが、今後作るページではタイトル記載としています)
細かいところですが、こういった積み重ねで「読みやすさ」が向上していくんだな、と感じました。
他にも会話調のトーンではなく「ですます調」で記述して、操作をシンプルに伝える文体にする(登録や購入を促すわけではなく問題解決を促したいため)など、単純な話ですが、書き方を場合に応じて使い分けて良質な体験になるよう心がけています。
アクセシビリティ
ヘルプページの難しいところは、直接ユーザーと顔を合わせるわけでも電話で声を聞くわけでもありません。つまり、あらかじめページに記載した情報で伝えきる必要があります。
ページそのものが見えない方が見ることもあります。例えば目の見えないユーザーは、スクリーンリーダーというテキストをよみあげるツールをつかって内容を理解しています。
画像をつかって説明する箇所は、そのままだと読み上げることができないので、ソースコード側の<img>タグにaltをつけて読み上げ用の代替テキストを記入することで、可読性を担保しています。
どのようなユーザーやページでも気持ちよく問題解決できるように、時間はかかってもアクセシビリティの担保には力を入れていきたいと、チームとして考えています。


デザイン
ヘルプページ編集部はライティング以外にも、地道なコード修正も行っています。
例えば数ヶ月に及んだ作業として、デザインの改修にあわせた「<ol>タグへの書き換え」というコード修正がありました。
これは、<ol>タグ(番号付きリスト)に囲まれた場合にcss(スタイル)が効いて箇条書きのデザインが更新される仕様になりました。
しかし、更新前のページでは、外見上はデザインがなく見た目が一緒でしたので、ソースコード上で<li>タグで見せる書き方に統一されていませんでした。
そのため、全ページをまとめて更新することができず、人力でひたすら数百ページの修正を行いました。
更新前


更新後

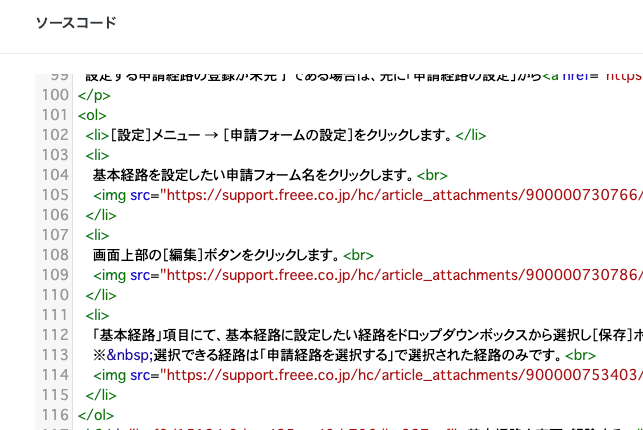
該当する箇所にはテキストで書かれた数字を消して<li></li>で囲みます。

手間だったのがヘルプページの管理ツールであるzendeskの編集画面上で、Wordのように手順となるテキストを範囲選択して[番号付き手順]ボタンで書き換えるだけにならなかった点です。仕様上、<table>タグ(表)や<ul>タグ(番号なしリスト)などの他のブロックとなる要素が入ると手順が振り出しに戻る仕様で番号が続けられなかったのです。
そのため、ソースコード上でブロックとなる要素を手動で通り越したうえで、該当箇所を囲んでタグを入れていく必要があり、コード上で構成を把握して修正することが大変でした。多くの時間がかかりましたが、やりきった後は膨大なページの手順リストの見栄えが統一されて、手順理解を視認しやすくできてよかったです。
検索機能
目的とするヘルプページにすぐたどり着けるように「検索機能の改善」も行っています。

例えば「パソコン」と検索されたユーザーが望むページまでたどり着けていないのが、数値上で見受けられました。試しに検索結果の上位を確認すると、「パソコンを使った電子申告」のページが上位に表示されていました。
パソコンの言葉が入った過去の問い合わせを調査すると、パソコンを購入したときの仕訳についての問い合わせが多いのが確認できました。
そこで、問い合わせの多かった質問の解答となるページを上位に変更することで、ページのクリック率を向上できました。
実際にやってみて難しかったことは、ユーザーが本当はどのページを求めていたかの意図を調べて、表示させるべきページを特定することです。
先程の「パソコン」の検索ワードはまとめ方がわかりやすかったのですが、検索ワードによってはまとめきれなかったり、選定が難しいものが多々ありました。
検索ワードによっては効果があったので、よりユーザーが検索ワードに見合ったヘルプページを表示できるように、引き続きチューニングを行っていければと考えています。
さいごに
ヘルプページは、ライティング、アクセシビリティ、デザイン、検索機能など様々なところに目を向けて作られています。そのぶん、カバーしなければいけない範囲は多くなり、難しく感じるところもあります。(だからこそやりがいもあるのですが!)
且つまだやりきれていない領域も多く、色んな人の知恵を借りながら良い顧客体験を提供していきたいと思ってます。
ちょっとでも興味を持っていただけましたら、ぜひ一度お気軽にお話させてください!
https://www.wantedly.com/projects/792408
この記事が気に入ったらサポートをしてみませんか?
