
ChatGPTのみで"瞑想アプリ"を作ってみる【海外記事メモ】
今日はこの記事をメモしたいと思います。なお、画像も以下から引用します。
前回の海外記事メモではChatGPTでランディングページを作ってみる試みについてまとめられた記事を読みましたが、こちらは同じ筆者によるその続編のような感じです。
ChatGPTで実際にWebページのコピーライティングからコーディング、デザインまでを実際に行ってみるとどうなるのか?という内容がまとめられています。
前回の記事が個人的に大変面白かったので今回も引き続き読んでみたいと思いました。※続編とは言え前回の記事とは独立した内容になってますのでこの記事単体だけ読んでも十分楽しめるかと思います。
ちょっと長い記事ですが筆者のChatGPTへの無茶振りが面白いのと同時に、なかなか学びがある内容なので一緒に読んでいきましょう。
本日もよろしくお願いいたします。
モバイルアプリをまるっとChatGPTで作ってしまうのは可能か?
-はい、でもあなたが想像するほど簡単じゃありません
モバイルアプリの開発はプロダクトデザインにおいて最も複雑な領域の一つです。
モバイルアプリを開発するには、多くの異なる分野での経験が必要となっています。モバイルアプリの操作性を考えられるだけではなく、SwiftやJavaのコーディングもできるようになるべきです。
ChatGPTが一般的にも使えるようになって、多くの人々がその可能性に感嘆し、このツールがエンジニアやデザイナーの仕事をなくしてしまうのではということまで考えられるようになりました。
過去にChatGPTに一般的なデザイン業務を行わせるとどうなるのかを記事にしましたが、この記事ではより具体的な内容について踏み込んでみたいと思います。
-ChatGPTでiOSアプリは作れるのか?
この記事ではChatGPTで瞑想アプリを作ってみることにチャレンジしてみます。この記事はビデオでも視聴できます。
瞑想アプリのアイディア
もし作りたいアプリのアイディアがあるとしたら、どのような経験をユーザーへ提供する必要があるのかを考えなくてはなりません。このアプリにはどんな機能が必要でしょうか?
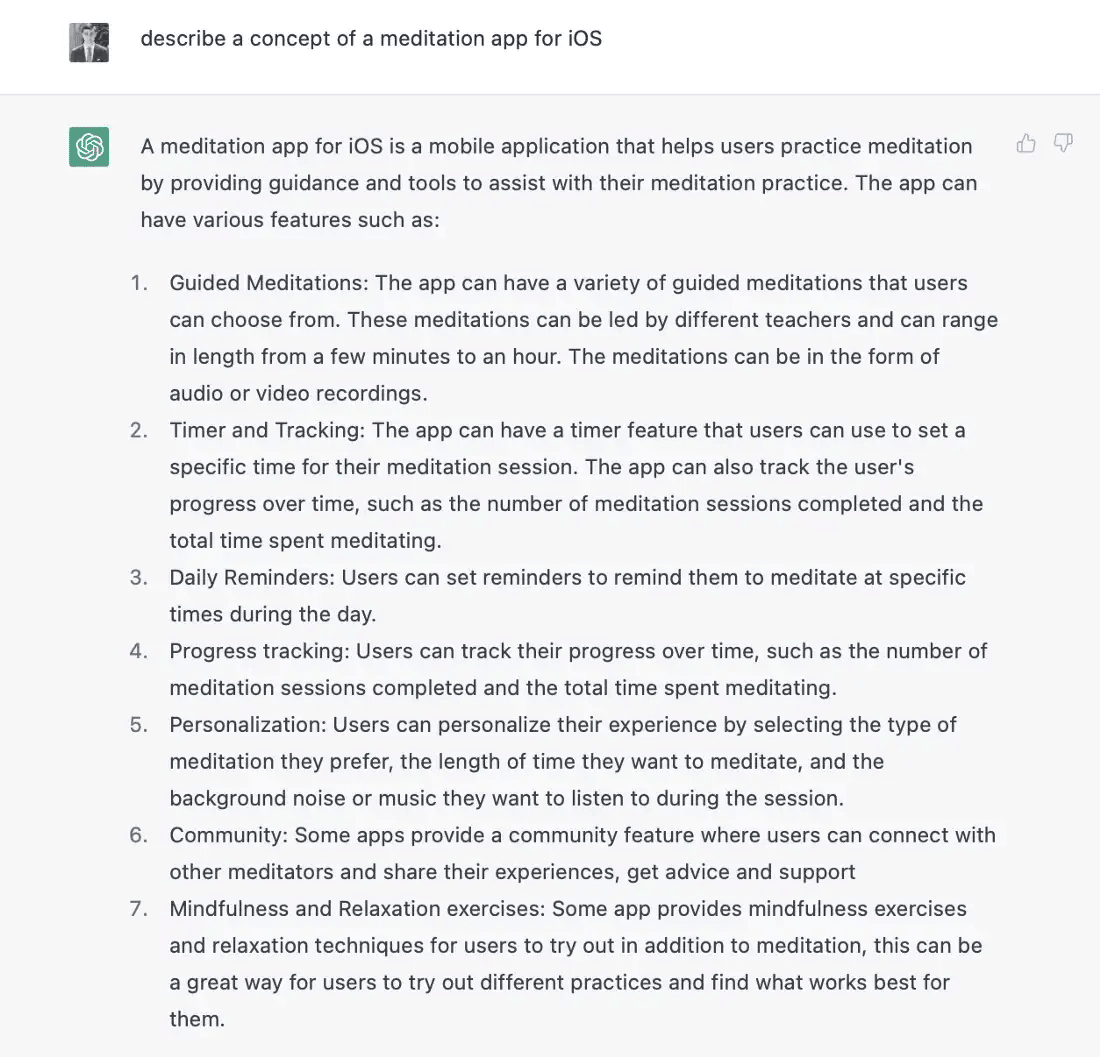
ChatGPTがこの質問に対してどう答えてくれるのかを見てみましょう。

見ての通り、ChatGPTは瞑想アプリについて非常に強固なコンセプトを提示しました。このリストをもとにプロダクトデザインのロードマップを作ることができるでしょう。
まずはじめに、出てきたリストに対して自分たちの製品に必要な特徴を少しだけ追加しましょう。目指すのは1画面のシンプルなもので、ユーザーはタイマーをセットして瞑想中の音楽を流すことができるアプリを作っていきます。
情報の構造設計(Information architecture)
情報の構造設計はプロダクトデザインにおいて重要な要素です。我々のアプリのナビゲーションシステムは初見でもどんな機能があって、どう使うかが分かるようなしっかりとした情報構造になっている必要があります。
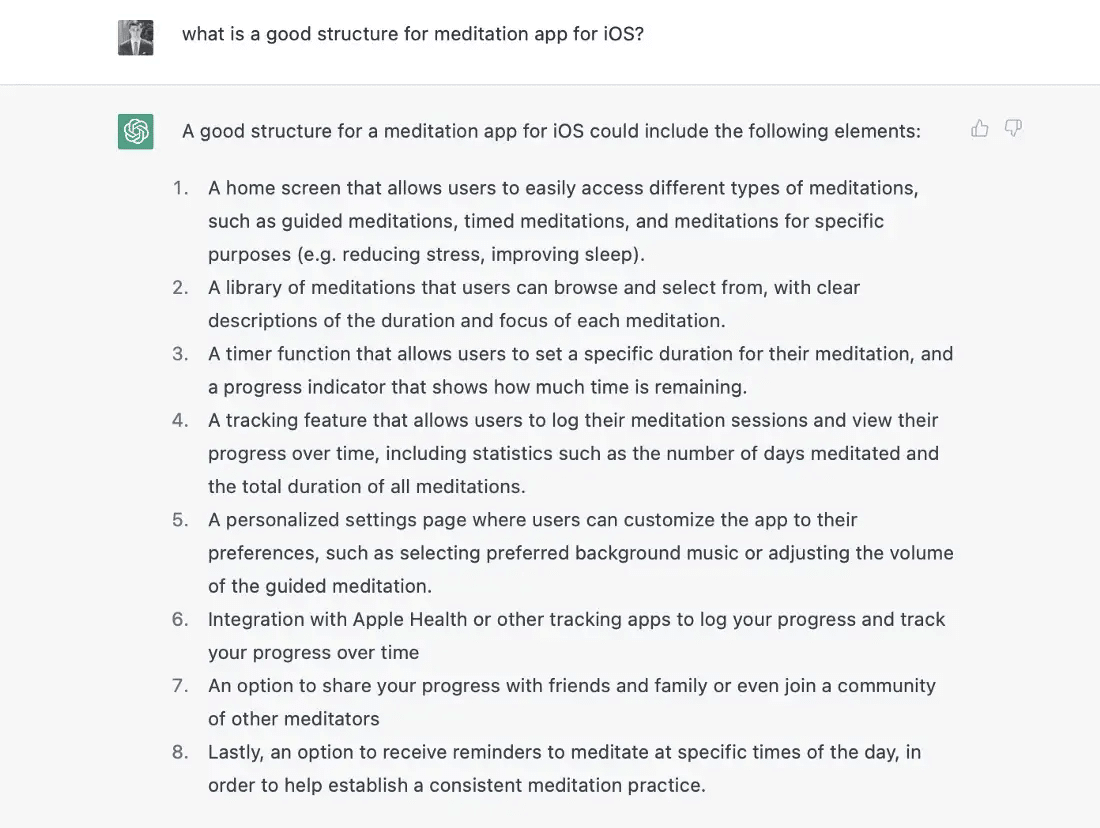
すでに我々のアプリについては明確なアイディアがあったものの、一旦ChatGPTにも情報の構造設計を依頼してみましょう。

ChatGPTは精密で洗練されたプロダクトの構造を導き出しました。
これは我々のプロダクトの次世代バージョンとして機能をアップデートする際に記憶にとどめておくべき良いアイディアのように感じます。
カラースキーム
色は瞑想アプリの中で重要な要素です。色はプロダクトの印象を左右します。瞑想アプリに関しては我々はユーザーがリラックスできるものであって欲しいと考えています。
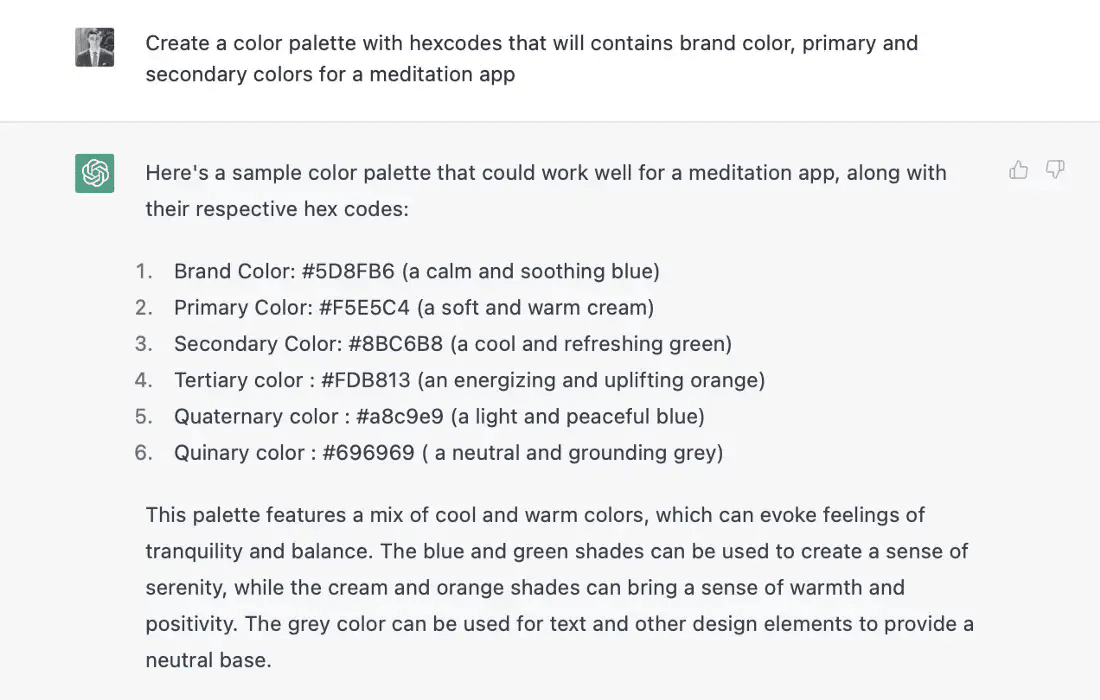
さあ、ChatGPTにどんな色が適しているのかを聞いてみましょう。

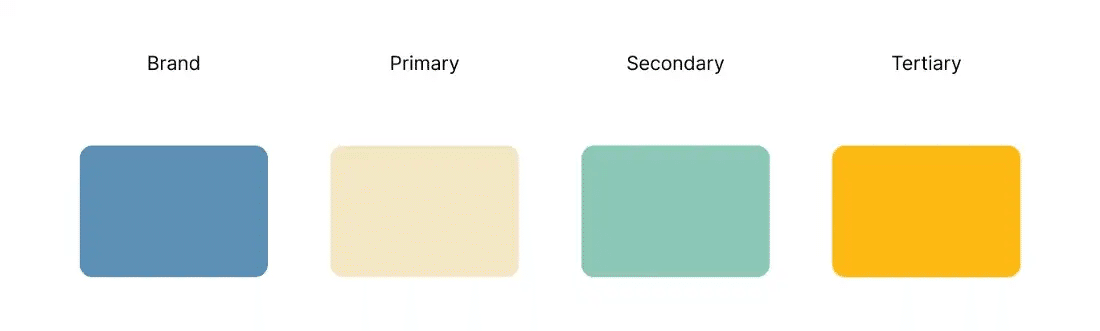
さあ、出てきた色を実際に見てみましょう。

見ての通り、カラースキームにはナチュラルな色を指定してくれました。
BGM
音楽は瞑想を行う上で重要な要素です。よく考えられた音楽はユーザーを明るい気持ちにし、落ち着かせてくれます。
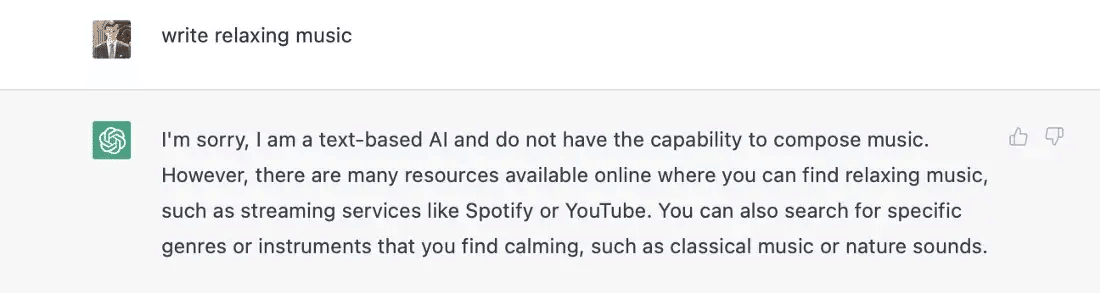
さあ、ChatGPTは音楽を作れるのでしょうか?

残念なことに、ChatGPTはテキストに対してテキストで応えるツールであり、メディアコンテンツを作ることはできないようです。
しかしSpotifyやYouTubeなどで検索する際の指針を示してくれました。
フォント
適したフォントはユーザーに対してポジティブな印象を作り出すことができます。瞑想アプリを考えた際、私は丸みを帯びたフォントを予想していました。
丸みを帯びたフォントは人の目に優しく、親近感を与える見た目をしているからです。
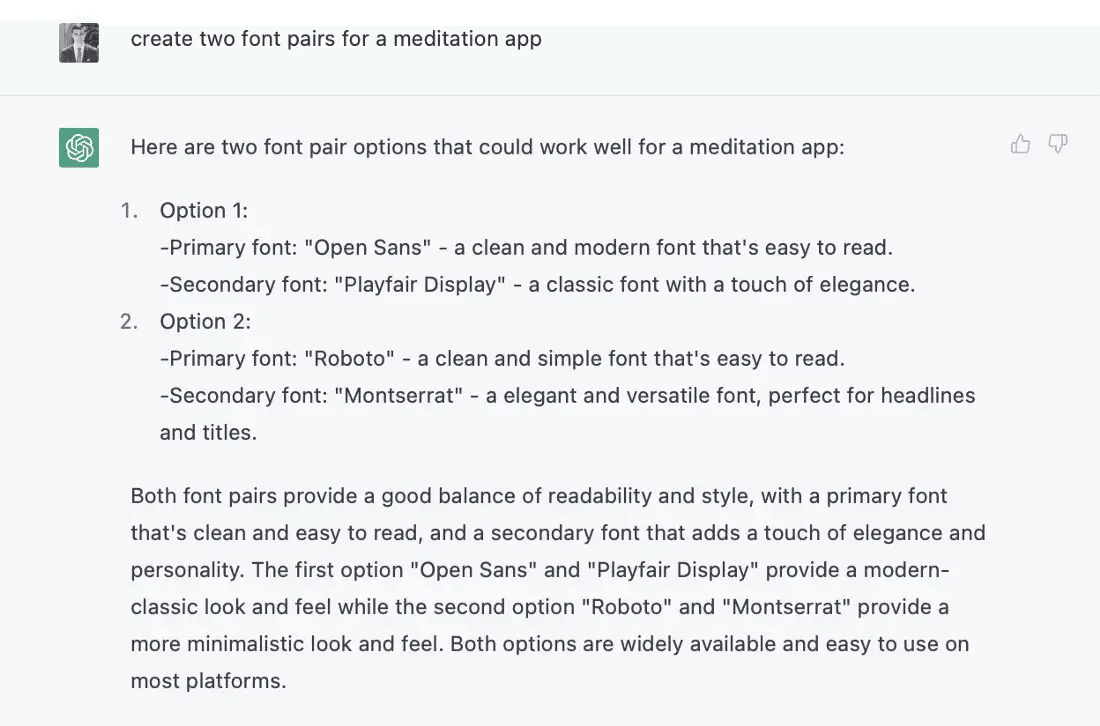
さあChatGPTで我々のアプリで適したフォントは何かを聞いてみましょう。製品を作る際は、私は普通は2つのフォントを両サイドに置いて見比べてみているので、ChatGPTにも2つフォントを選定するように指示してみました。

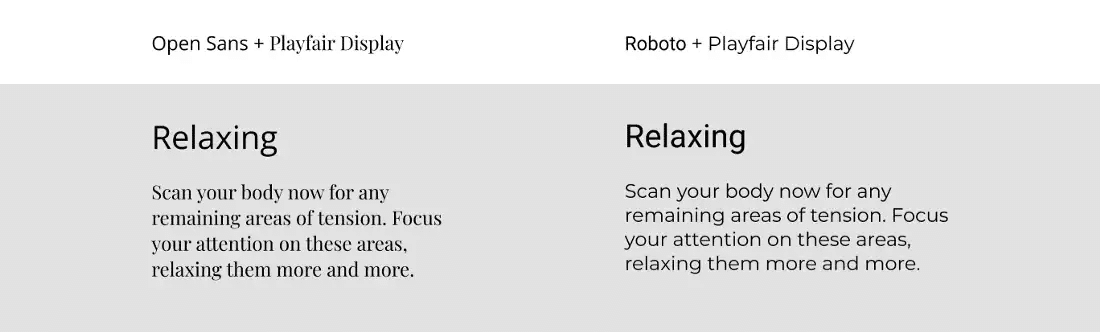
実際にどんなフォントか見ていきましょう。

ChatGPTは2つのフォントを明確に示してくれましたが、最終結果は目を引くようなフォントではありませんでした。
OpenSansとPlayfair Displayの組み合わせは特にですが、どちらのフォントも瞑想アプリにマッチしたものとは思えませんでした。
アプリのガイダンス
瞑想のガイダンスは瞑想を行うために必要な要素です。
もし瞑想の効果を最大化させたいなら、ちゃんとした言葉で落ち着いて穏やかな口調で語りかけ、聞き手がリラックスして彼ら自身の身体に集中できるようにする必要があります。
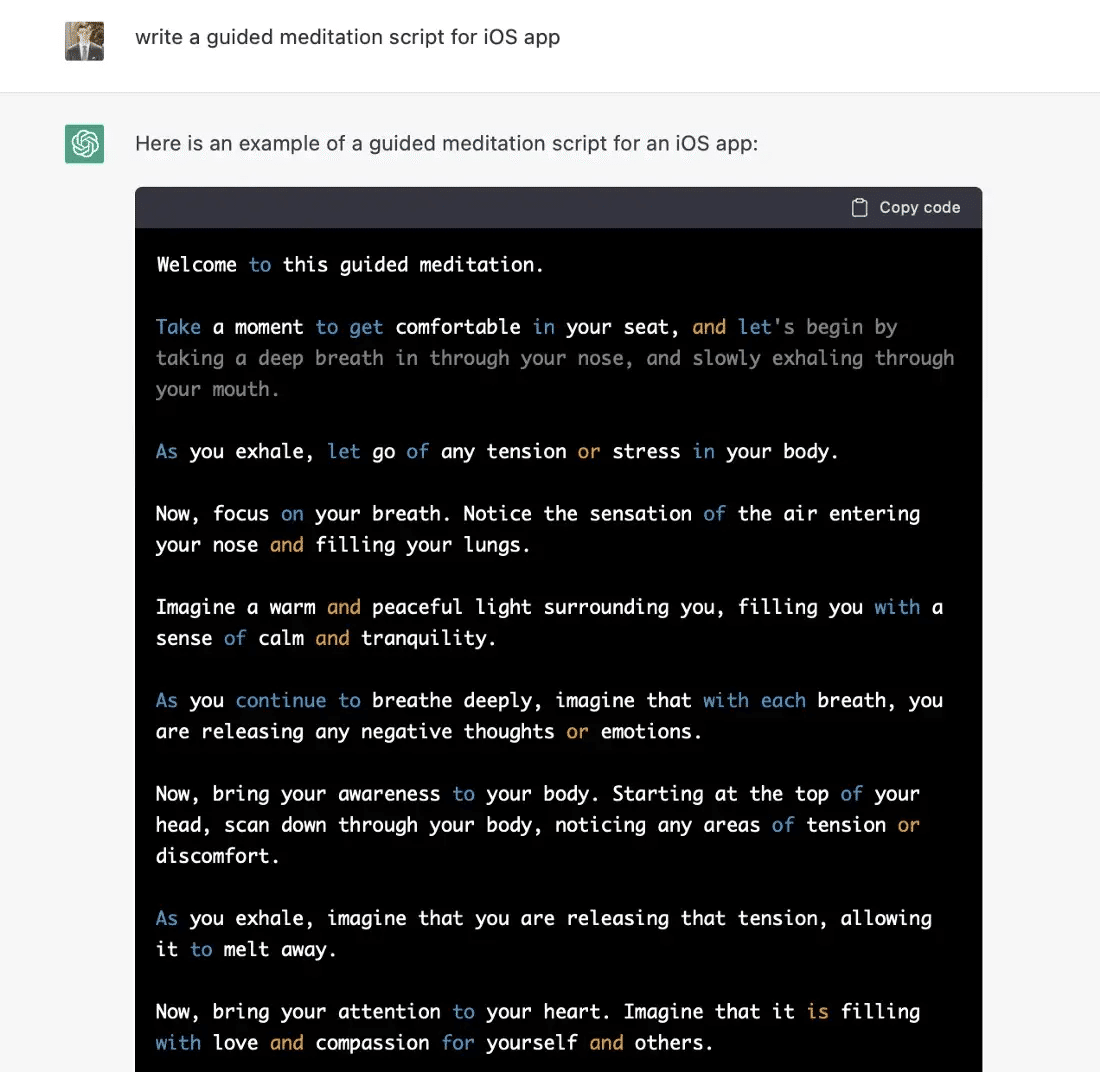
さあ、ChatGPTはどんな答えを返してくれるでしょうか。

おかしなことに、ChatGPTはコーディングのフォーマットで回答してきました。これは私の質問文に含まれる"script"という言葉に反応した結果なのではないかと思っています。
タイマー
一旦私たちはフォント、カラー、アプリのガイダンスを手に入れました。
では次は機能的な要素の開発に移っていきたいと思います。
タイマーは私達の作るものリストの中で最初の要素でした。タイマーは瞑想を行う際の補助として役立つものです。
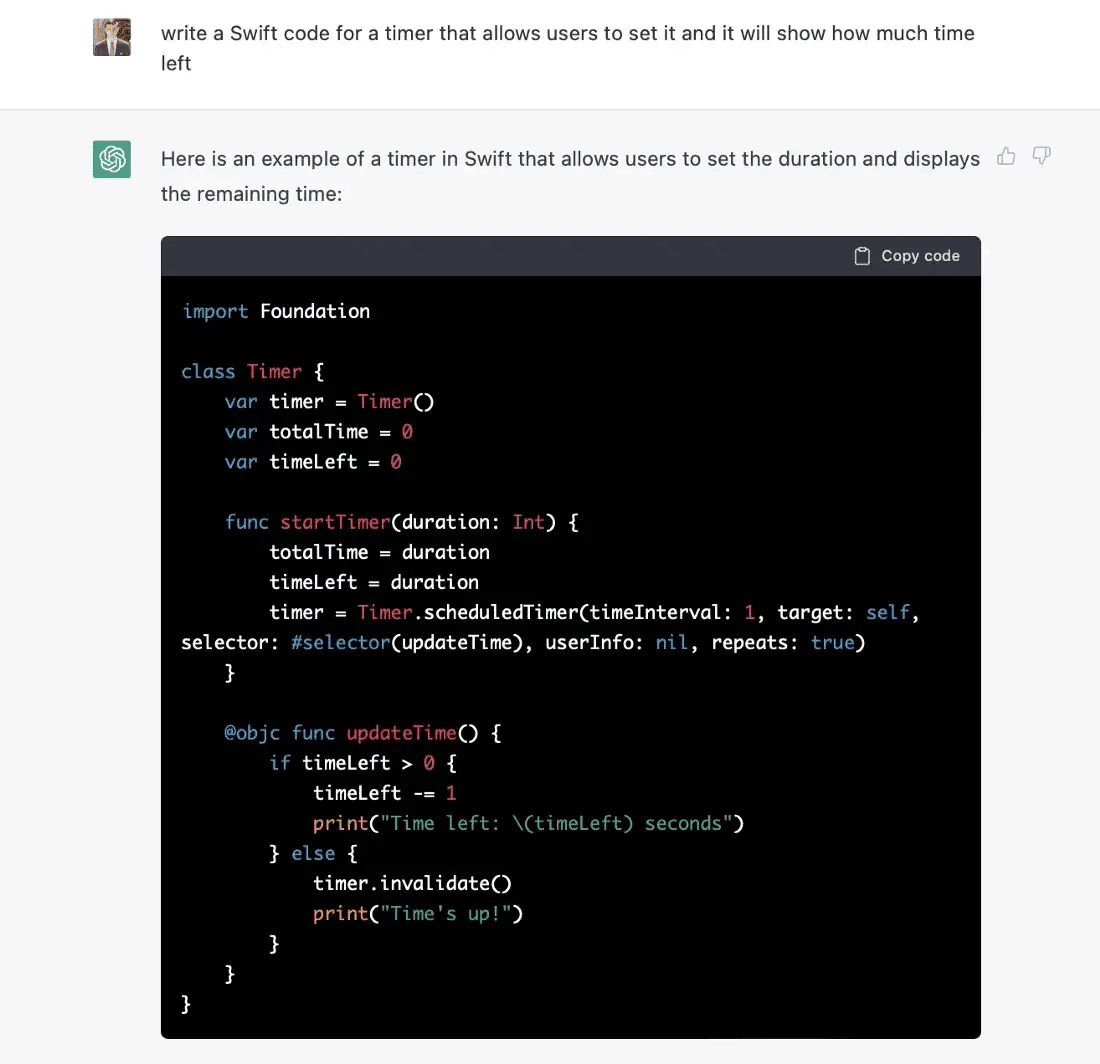
ではChatGPTにSwiftのスクリプトでコードを書いてもらいましょう。
(今回はiOSのアプリ開発のためSwift言語を使う必要があります)

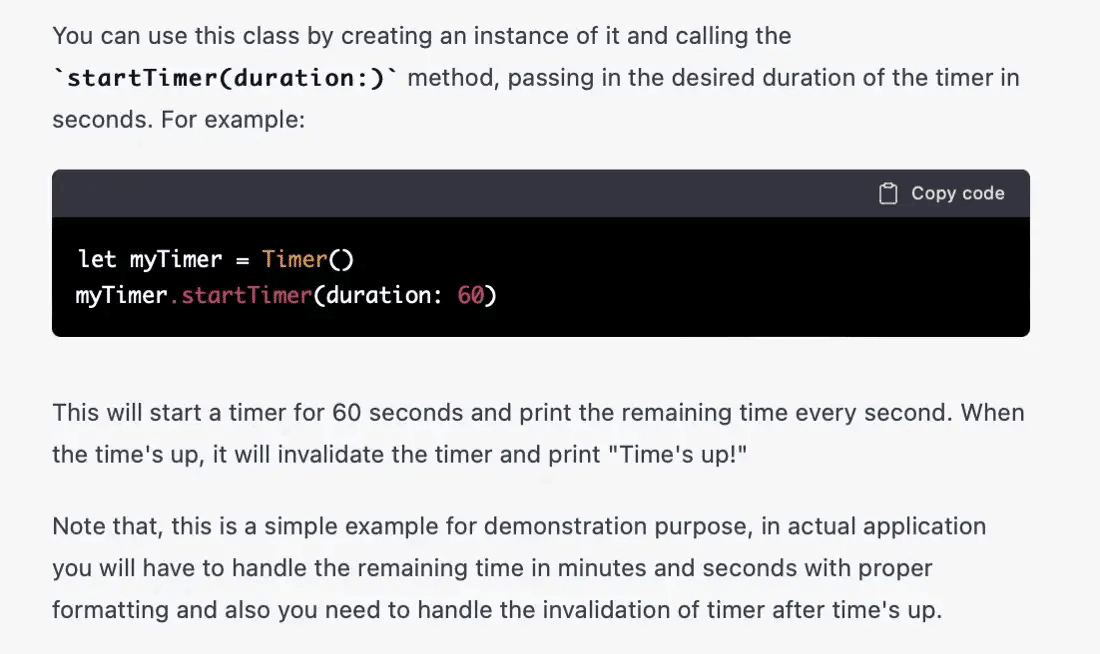
ChatGPT は、このクラスの初期化子とその使用法に関する推奨事項とともに、タイマーのクラスを提供してくれました。

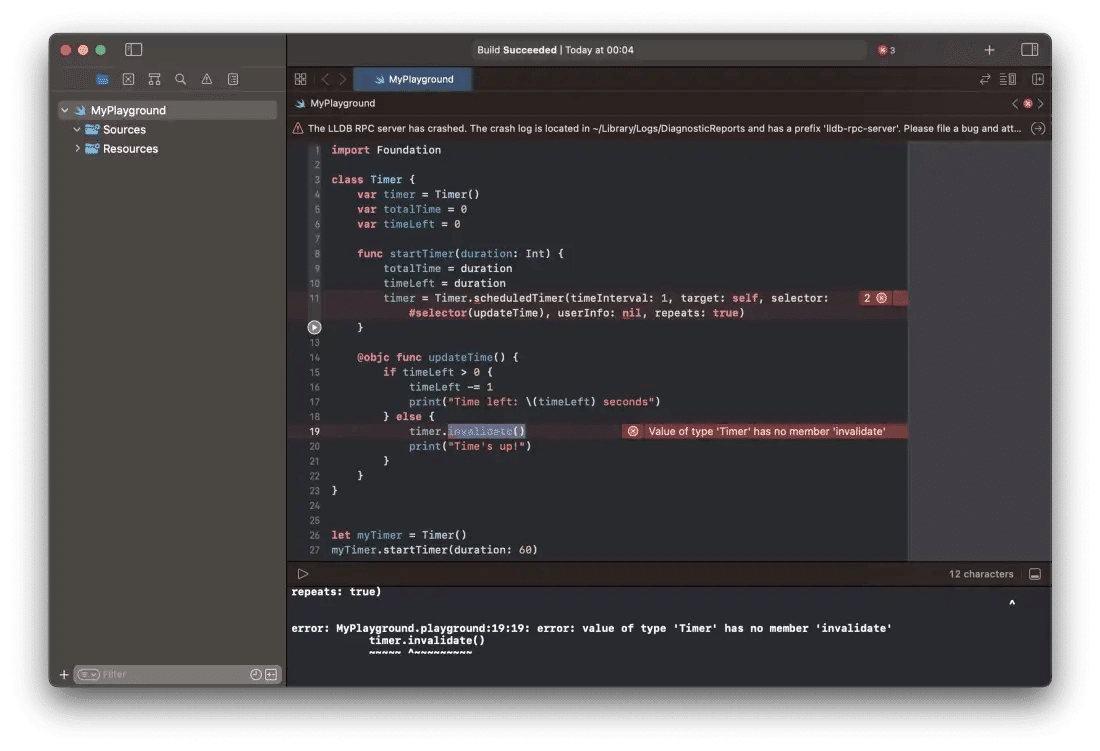
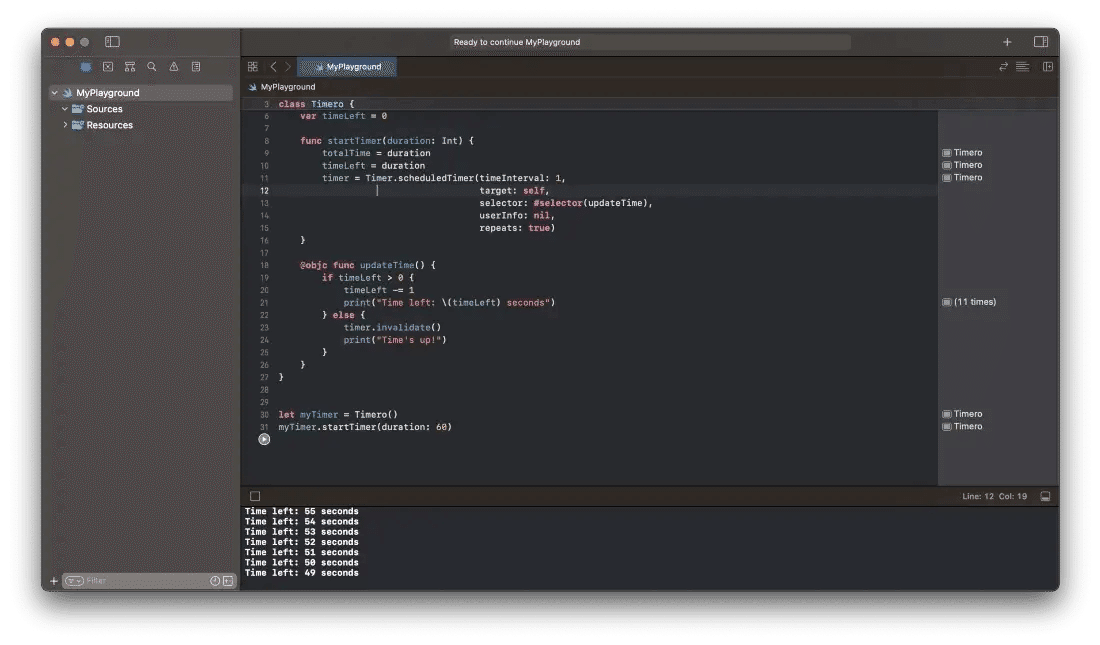
このタイマーが正常に動作するかを確認するため、Apple Xcodeの開発環境を立ち上げる必要があります。一旦コードをコピペしたのですが、Xcodeはエラーを吐き出しました。

しかしながら対処は簡単でした。クラス名を”Timer”から別のものに変更すればOKでした。(Timerというクラス名はシステムのタイマーへアクセスをするクラス名と同名だったため起こったエラーでした)
クラス名を"Timero"と変更するとビルドが完了しました。見ての通り、ChatGPTが生成したコードはすぐに修正でき、きちんと動作することがわかりました。

ChatGPTで一気にアプリを全体を作ってしまうことはできるのか?
ここまでで私たちはChatGPTがアプリの中の個々の要素を作るのに役立つことを理解することができました。
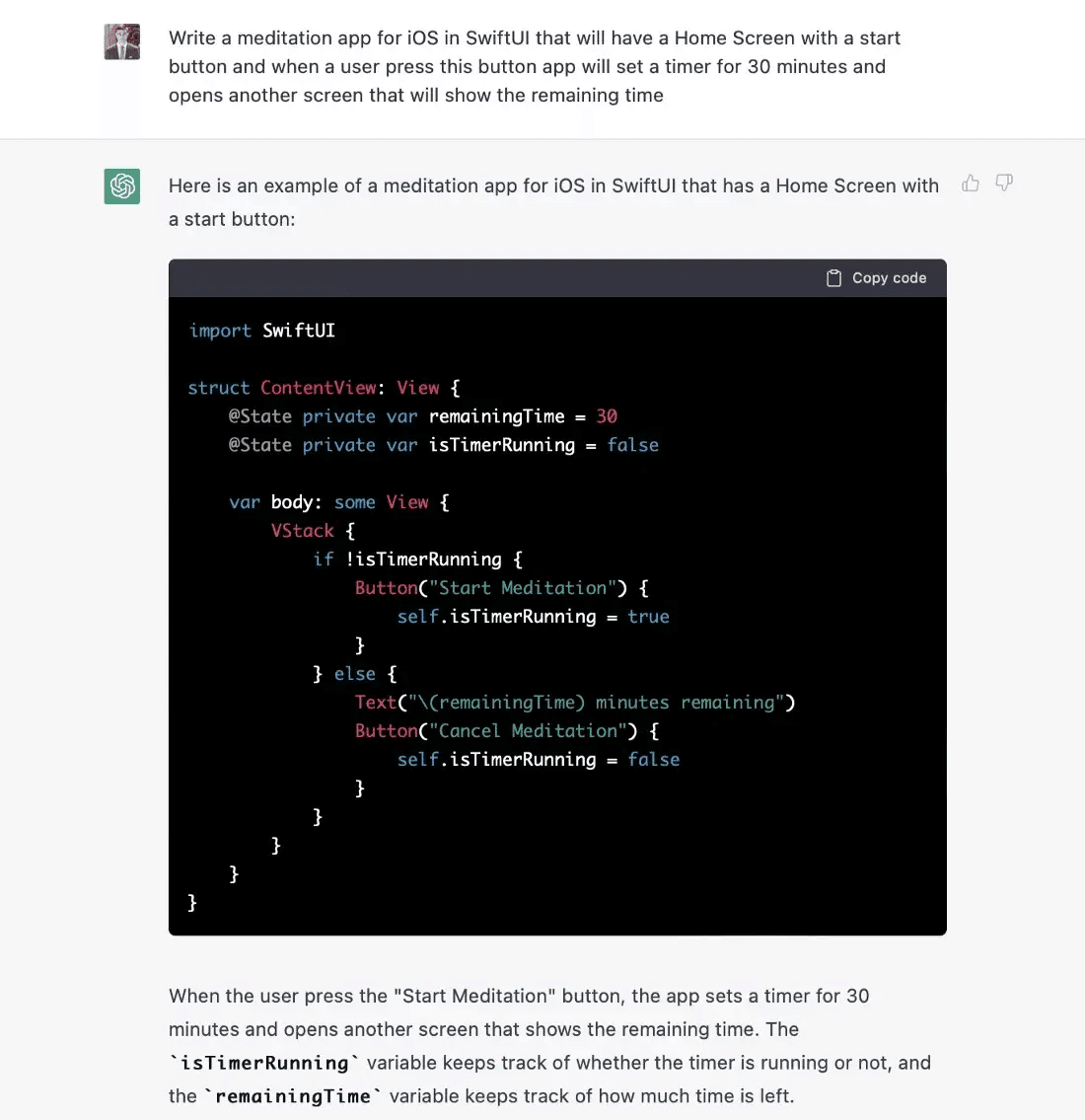
では、ここでは一気にChatGPTにアプリ全体を作るように指示を出すとどうなるかを見ていきたいと思います。

見ての通り、ChatGPTは基本的なコードと簡単な使い方についての説明を返してきました。
私の指示が良くなかったのか、はたまたChatGPT自体が意図的にアウトプットに対して制限をかけているのかはわかりませんが、いずれにせよ一気にアプリを作らせようとするのは難しいことがわかりました。
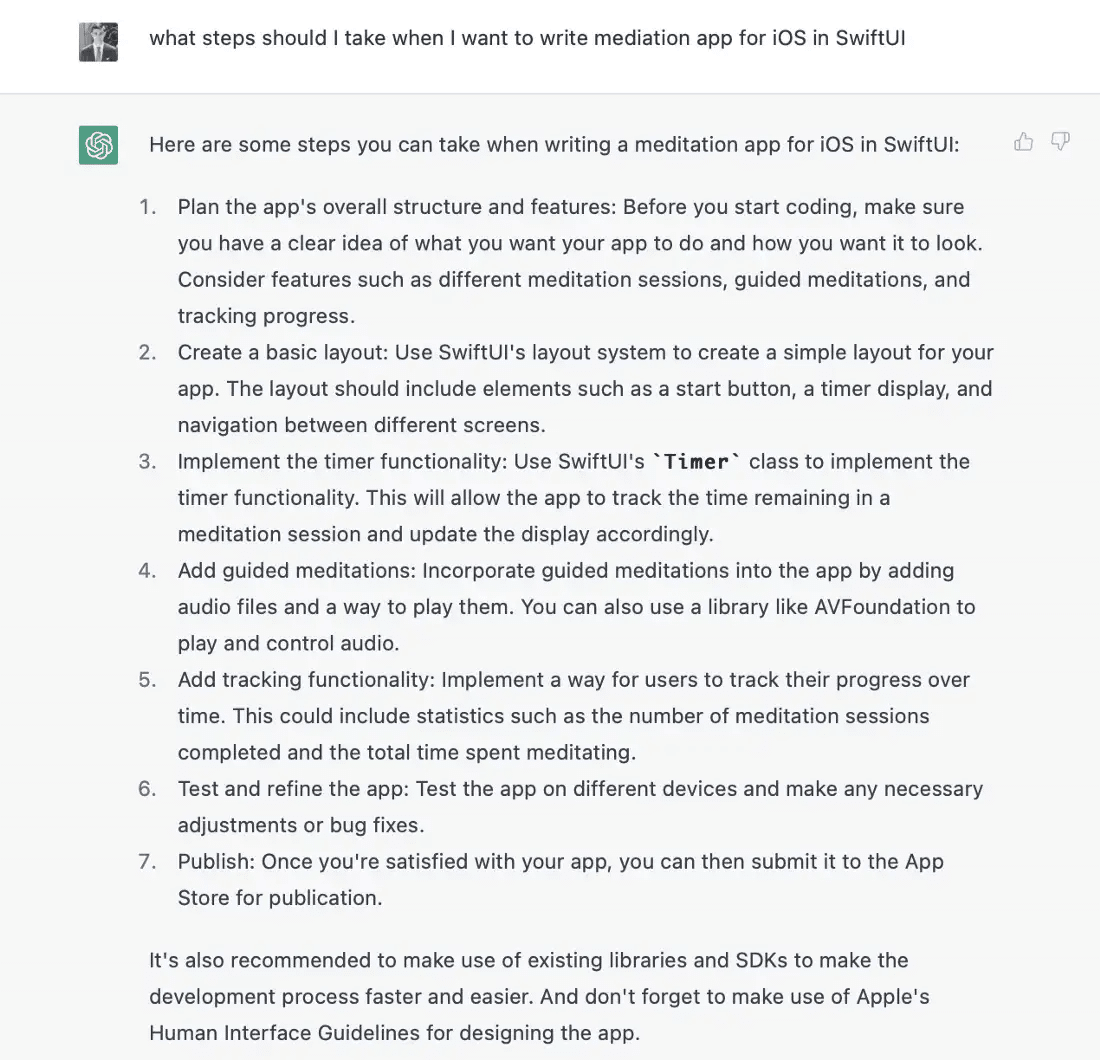
そのため私たちはやり方を変えて少しずつアプリを作っていくことにしました。まずはどのようなステップでアプリを作っていけばいいのかもChatGPTに聞いてみましょう。

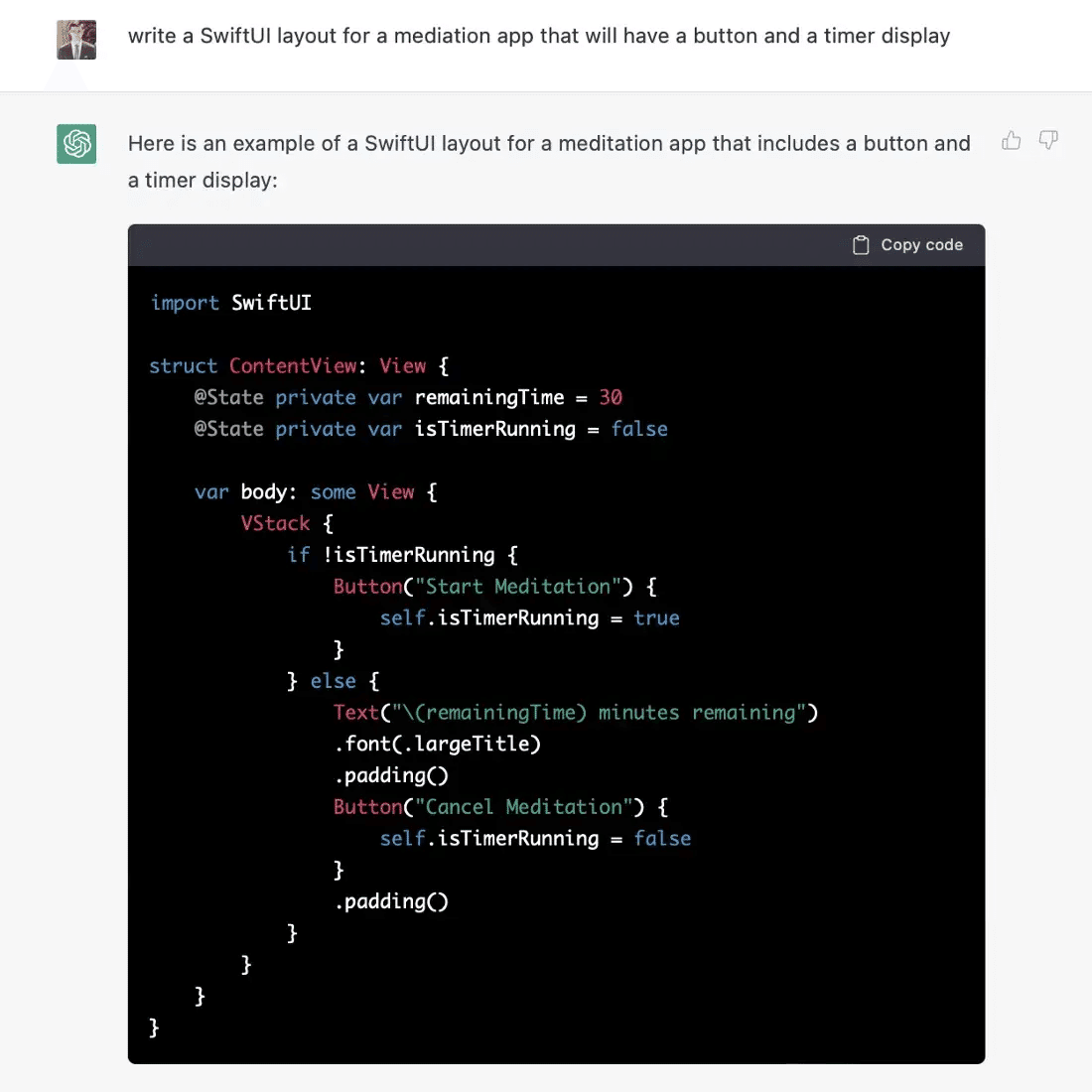
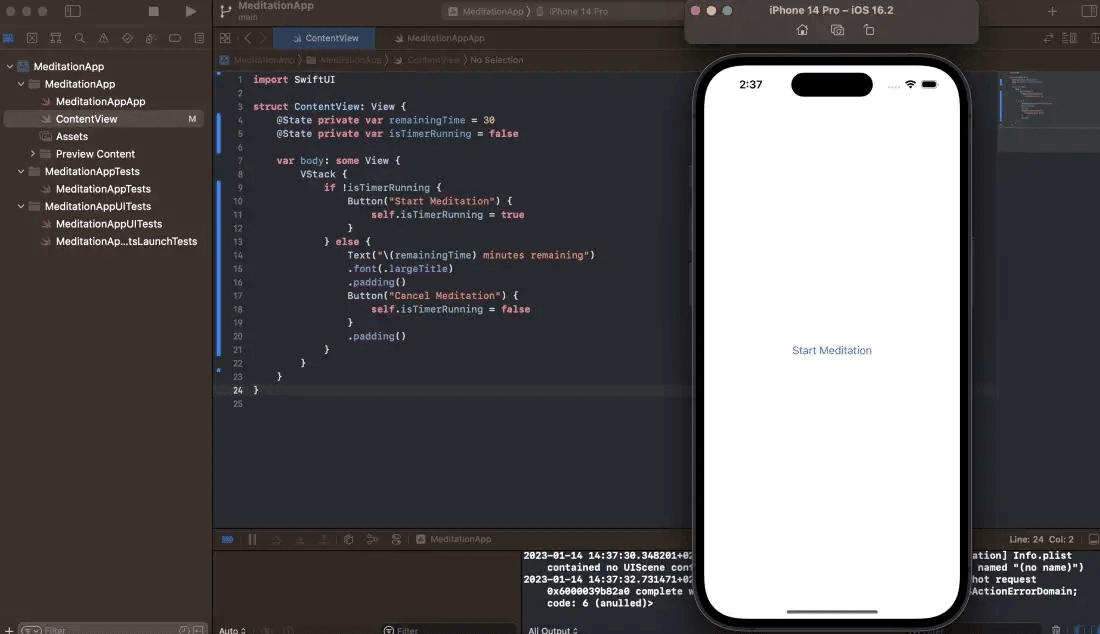
さて、作り方がわかりました。それでは各ステップごとにまたChatGPTに指示を出して細かい部分を順序を追って作っていきましょう。例えば、ChatGPTにアプリの基本的なレイアウトを生成してもらいました。

これをXcodeにコピペしてみたところ、ちゃんと機能するレイアウトが表示されました。

まとめ
・ChatGPTは一気にアプリ全体を作ることはできないが、開発環境に合わせて段階的に作っていくことは可能。各ステップごとに質問を投げかければきちんとChatGPTが応答してくれる。
・ChatGPTが生成したものに対しては人間がきちんと内容を分析する必要がある。カラースキームであろうとiOSアプリのレイアウトであろうと、大抵の場合はアウトプットに対して作り直しや修正が必要になる。
・ChatGPTはメディアコンテンツを作ることはできない。写真や音楽自体を作ることを期待することはできないが、ChatGPTはmidjourneyやDalle-2などでイメージを作成する際の補助として活用ができる。
感想:アプリ制作の民主化が起こるか
今日の記事も非常に興味深いものでした。この記事を読んだときに自分はRPGツクールやマリオメーカーというゲームを思い出しました。
それらのゲームは作られたものをユーザーが楽しむというものではなく、ゲーム自体をユーザーが作って自分で遊んだり他のユーザーに遊ばせたりすることができるものです。
もしかしたらChatGPTはそういった世界観をスマホアプリで実現できる可能性があるのではないかと思いました。
アプリは今なお開発する敷居が高く、一人でアプリを作れる人というのは本当に限られた人材です。しかし、ChatGPTの力でアプリを作ることが容易となれば、もっと多くの人がアプリづくりに挑戦できるようになります。
そして開発の人的・時間的コストが下がれば人はもっとアプリのアイディアに集中することができ、よりパーソナライズされた、もっと言うと自分しかユーザーが居ないような超ニッチなアプリがたくさん生まれてくるかもしれません。
例えば、日々の買い物で「AスーパーではPayPayで払うのがお得だけど、Bレストランでは楽天Payで払うといい」みたいな個人の決済ルールに合わせて支払いの際に自動的に自分の望む決済アプリが起動する決済アプリ管理アプリみたいなものも作れるかもしれません。
ユーザーの位置情報と決済のタイミングから適切な決済方法が選ばれて決済できる、みたいな。(いい例えになってるかわかりませんが、、)
こんな感じで、それぞれが作りたい!というものが思い浮かんだ瞬間にパソコンを立ち上げれば半日程度で簡単なアプリが作れてしまうような未来像を期待してしまいます。
とにもかくにも、人が「やりたい!」と思ったことを低コストで実現できるようなプラットフォームの出現は、多くの人にトライ・アンド・エラーを行うチャンスを与えてくれるため、業界全体の進歩を後押ししてくれるものになるような気がしています。
__________________________________________________________
@やました
デザイン集: https://www.saito-t-design.com/
Twitter(note更新の際につぶやいたりしてます) : https://twitter.com/yamashita_3
__________________________________________________________
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
