
ChatGPTでランディングページが作れるのか【海外記事メモ】
今日はこの記事を取り上げたいと思います。画像もこちらから引用させていただきます。
2023年はAIがいろんな業界へ染み出してきて、個人も企業もいかにAIを使うか、ということが盛んに議論されるようになるでしょう。
そんな中で、私たちUI/UXデザイナーたちの頭によぎるのは「アプリやWebもAIが全部作ってくれるんじゃね?」ということです。
この記事ではでは実際にChatGPTを使ったものづくりはどのようなものが想定されるのかが具体的にまとめられています。今後の仕事のためにもぜひインプットしておきたい内容かと思いメモしていきたいと思います。
本日もよろしくお願いいたします。
ChatGPTでWebを作るには
ChatGPTはGPT-3という会社がOpenAIによって作り出した次世代のチャットボットです。ユーザーはChatGPTに対して自由回答形式の質問を投げかけることで、その答えが返ってくるというものです。
この記事ではプロダクト開発者がどのようにAIを使っていけるのかを明らかにしたいと思います。
私はChatGPTを新しいWebサイト(ロボットクリーナーのランディングページ)を作るのに、トータルで8つの実践的なタスクを準備しました。それについての私の印象も踏まえて、どのようにChatGPTを扱えば良いのかを見ていきましょう。
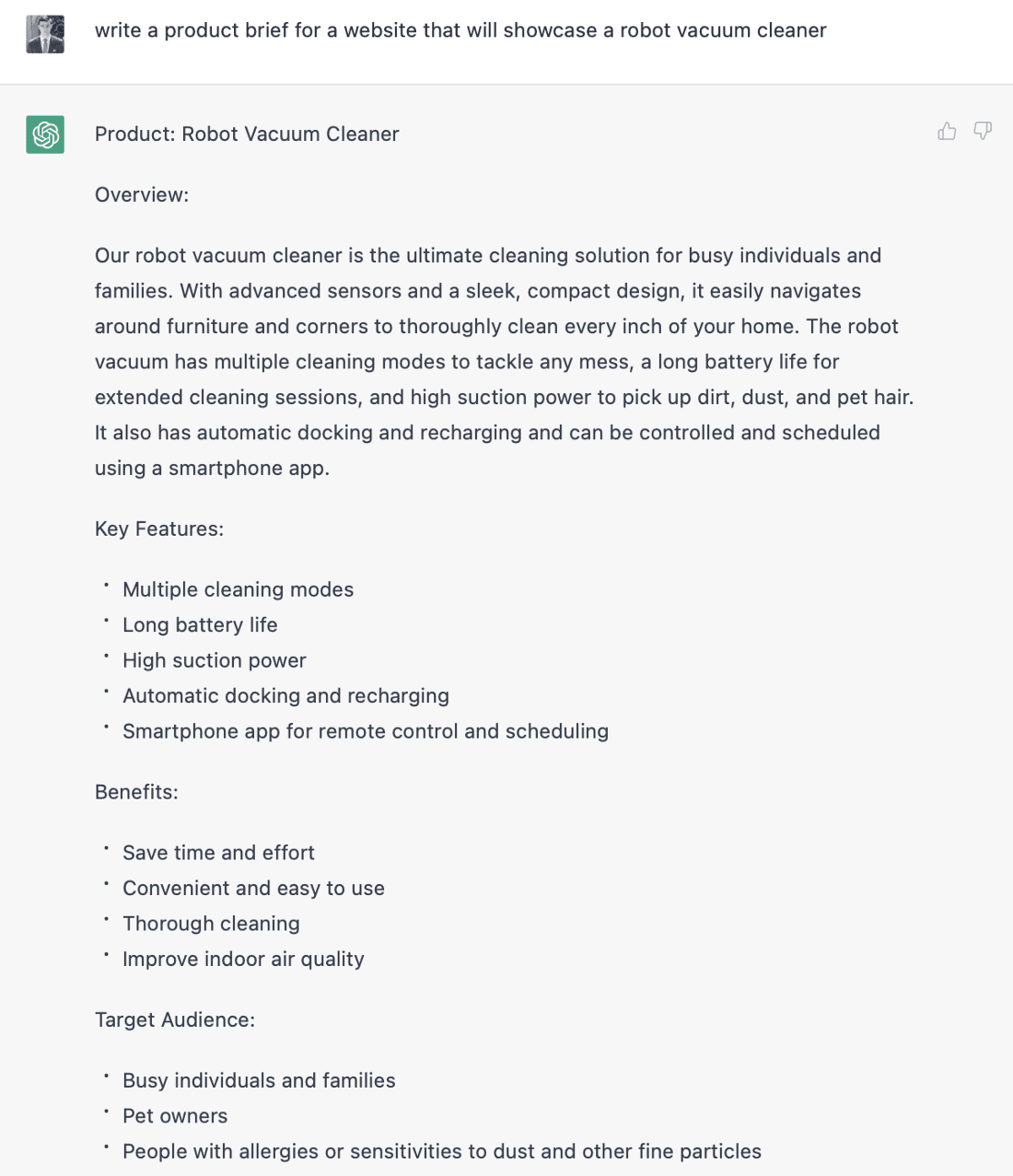
1.製品概要を書く
ChatGPTで6割くらいの作業ができます。
良い製品概要文はきちんとしたWebを作るのに必要です。
ChatGPTはなかなか良い文章を書くことはできますが、生成された文章と実際にプロダクトデザインで用いられる概要文章とを比較すると、プロダクトデザイナーに必要な情報が抜け落ちていることに気づくでしょう。
例えば、ターゲットユーザーに関する記述は非常に限定的です。

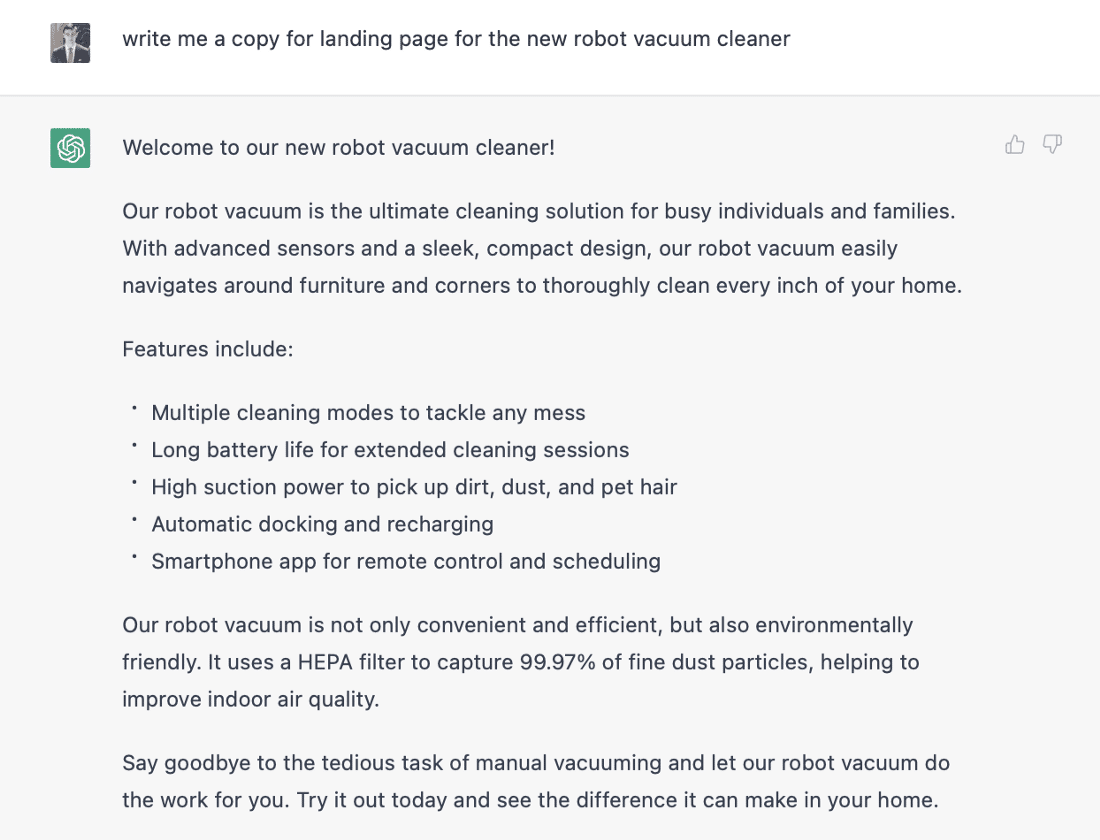
2.製品ページのコピーを書く
ChatGPTで8割くらいの作業ができます。
プロダクトデザイナーは本物のテキストの代わりにダミーテキストを利用することで知られてします。Lorem ipsum(有名なダミーテキスト)でデザインした際には、たいてい本物のコピーへ入れ替えるタイミングでレイアウトの修正が必要となってしまいます。
しかしChatGPTは簡単に本物に近しい文章を作ることができます。あなたはただ製品の特徴を記入し、あとはChatGPTの魔法に頼るだけでOKです。
例えば以下のように、あなたはどのようにランディングページのコピーを作れば良いのかを知ることができます。

3.エラーや成功のメッセージを書く
ChatGPTで8割くらいの作業ができます。
エラーや成功などの小さなメッセージはユーザー体験に対して大きなインパクトを与えるものです。ChatGPTは製品説明のような長い文章を書くだけでなく、ちょっとしたメッセージのような短文を作ることもできます。

4.マーケティングコピーを書く
ChatGPTで6割くらいの作業ができます。
潜在顧客に製品を試してもらうためには何が必要でしょうか?
有能なマーケティングライターは潜在顧客に響くコピーを生み出すことができます。
しかしChatGPTでも同じようなことができないでしょうか?
私が「なぜ人々がロボットバキュームクリーナーを買うのかを説明してほしい」と投げかけると、ChatGPTはクリーナーがもたらすメリットのリストを提示してくれました。しかしいくつかの問題もありました。
まずは長過ぎる点。ポイントは7つもあり、それぞれに2文程度の説明があります。
2つ目に少々退屈な点です。それぞれのポイントは、クリーナーが提供する他社より秀でた特徴的な部分の記載がありません。
3つ目は、製品説明ですでに述べられているようなことと重複する内容が含まれています。

5.ビジュアルデザインアイディア
ChatGPTで6割くらいの作業ができます。
ビジュアルの検討において、ChatGPTは予想外に活用ができます。
それはmidjourneyやDalle-2よりむしろ優れたものになるかもしれません。
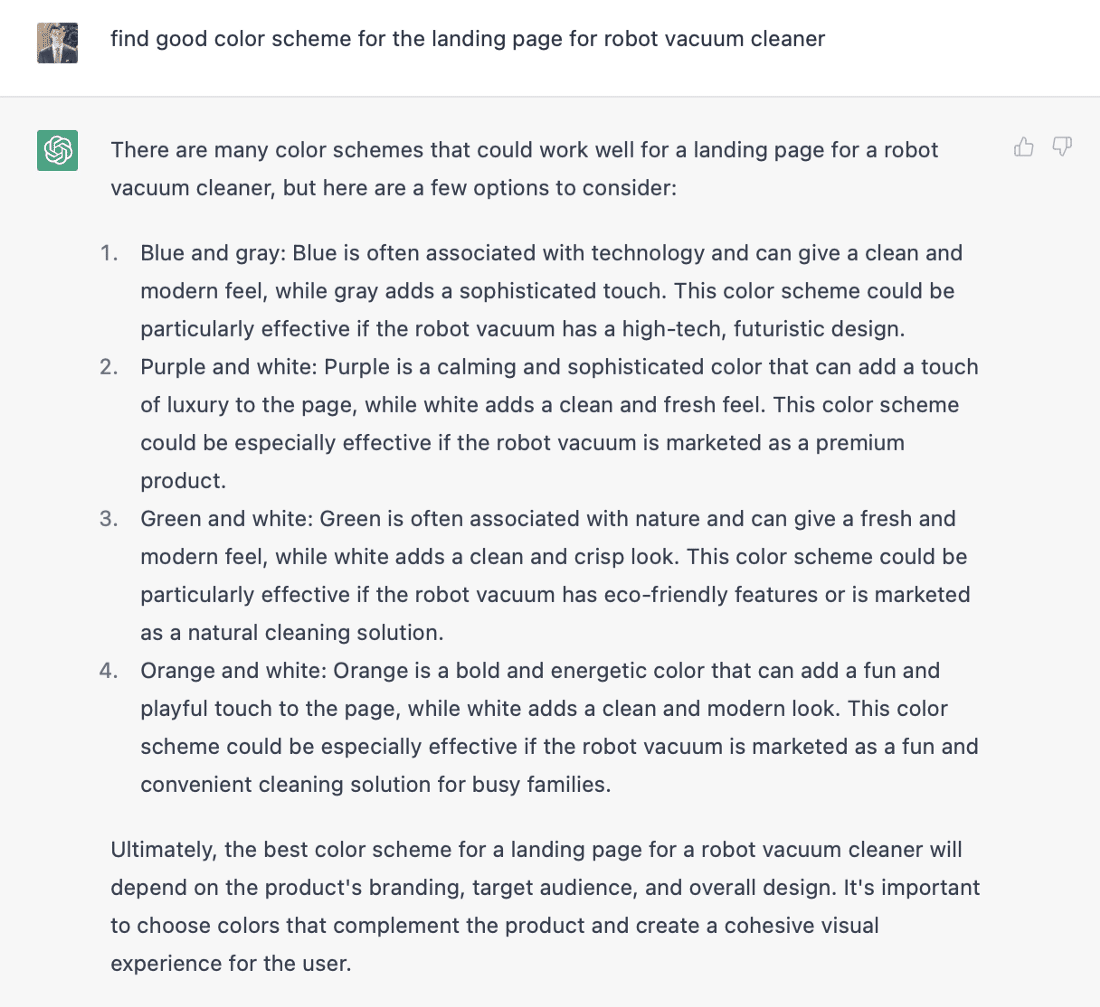
しかしChatGPTに対して「○○に適したカラースキームを探して」というような指示を送って有益な回答を得るのが困難です。
ChatGPTは実際のHEX Colorsのような具体的な情報を伴ったカラーのリコメンドはしてくれません。
ただこのアウトプットは、ビジュアルデザイナーにとっては良い仕事のスタートダッシュになるでしょうし、彼らの色に関しての議論に活用することができるでしょう。

HEXの指示はないものの、オレンジやグレーなどの大まかなカラーのリコメンドがあります
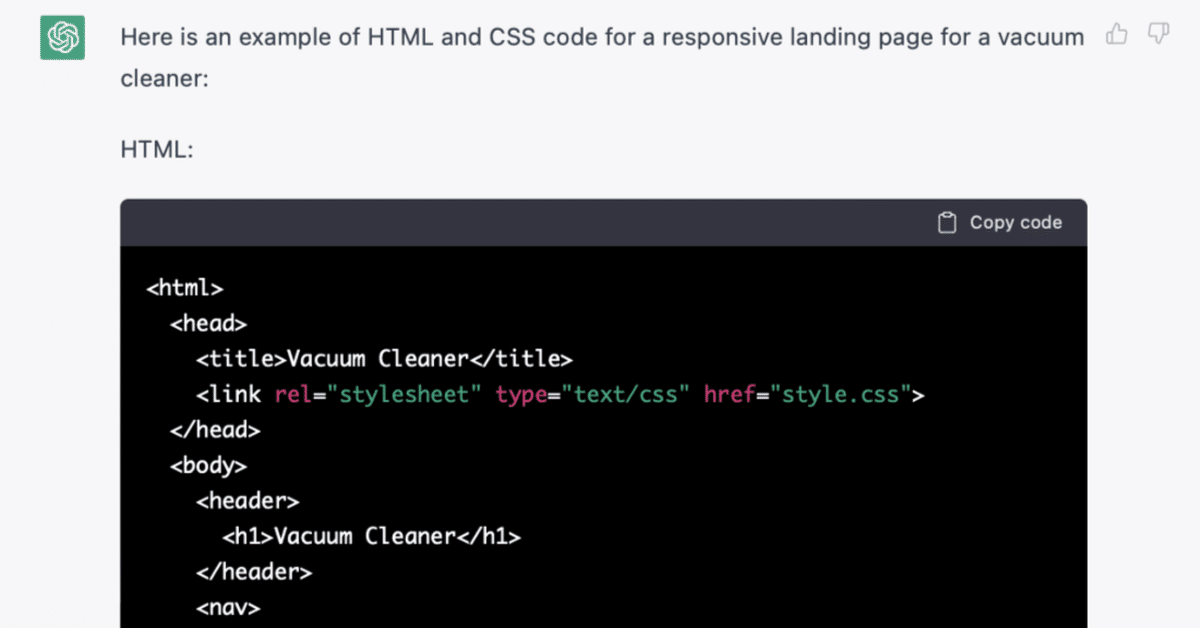
6.ページのコーディングを行う
ChatGPTで4割くらいの作業ができます。
webページのプロトタイプのコーディングをするときにあなたはどうしていますか?
大抵は既存のテンプレートを使って作ってしまうか、Vueのような人気のWebフレームワークを使ってざっと作ってみることでしょう。
しかしChatGPTはこの場面においてどう活用できるでしょうか?
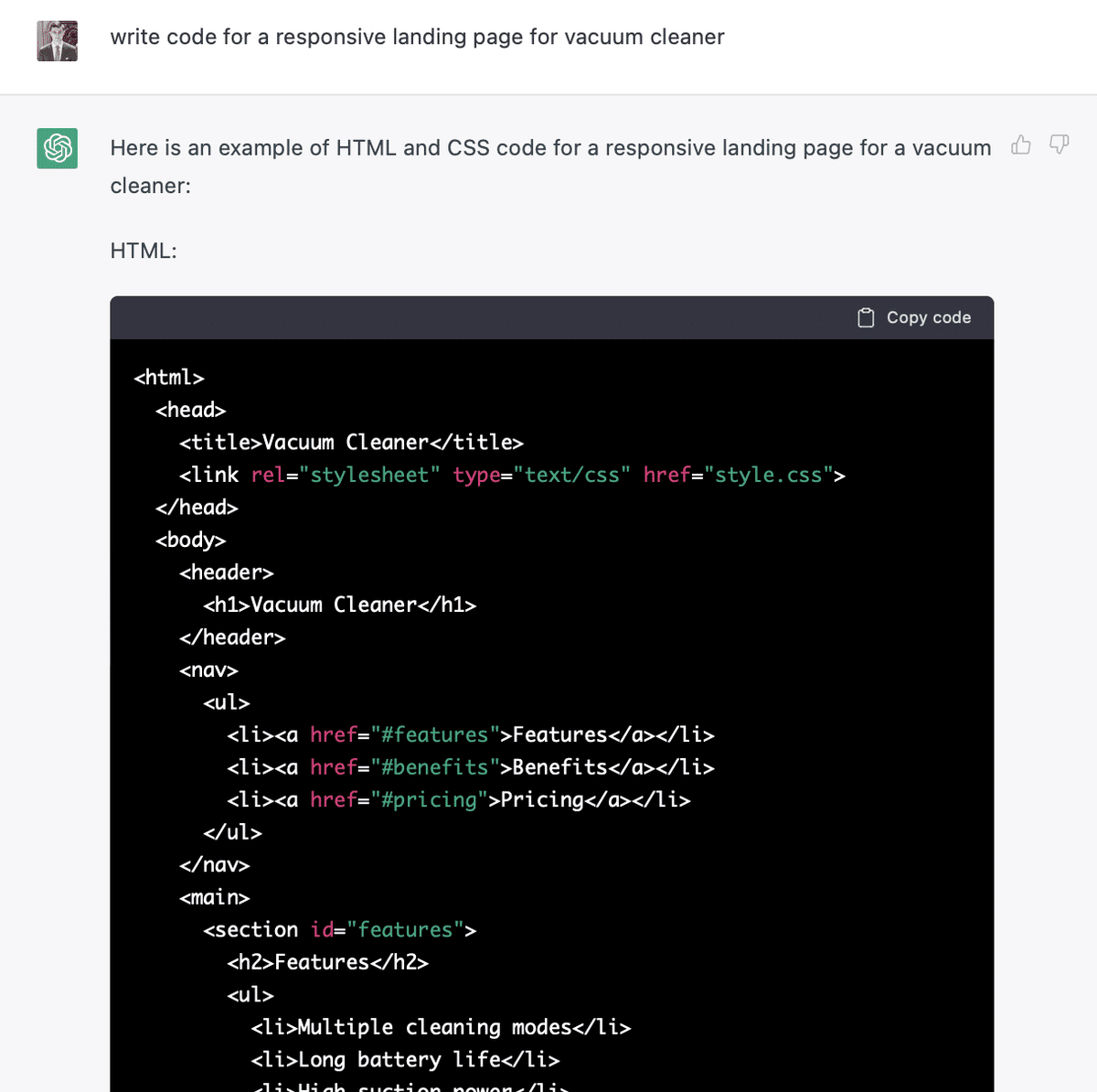
私がレスポンシブのランディングページのコーディングをお願いしてみると、非常にシンプルなレスポンシブWebのコード(HTMLとCSSの両方)を作ってくれました。

残念なことに、これは非常に基本的なページの構成でしかなく、実際のプロジェクトで使えるようなものではありませんでした。

7.ページの部品のコーディングを行う
ChatGPTでほぼ完璧に作業ができます。
もしかしたらChatGPTは粗悪なコードを作るツールのように思われるかもしれませんが、決してそうではありません。
実際いくつかのケースにおいては非常に興味深い結果を確認することができました。
例えば、Webサイトで使う回るキューブのコーディングを指示した際には実際にページで使えるコードを返してくれました。
これはテキストでの説明と一緒に、1分以内に作成されました。


8.テキスト翻訳
ChatGPTで6割くらい作業ができます。
では、英語とスペイン語でのサイト制作において、ChatGPTがどう活用できそうか考えてみましょう。
この場合、もともとの英語の文章をスペイン語へ翻訳する必要があります。
ChatGPTは幅広い言語に対応しており、翻訳はChatGPTが使われ始めてから最初期に考えられた使われ方の一つでした。そのため簡単にページ上のテキストを他の言語へ翻訳させることはできるように思えます。
しかし予想に反して、翻訳結果は微妙なものでした。翻訳された文章はやや雑で機械的なものでした。Google翻訳のほうがむしろこの点に関しては良い結果をもたらしてくれるでしょう。

プロダクトデザインにおけるChatGPTの活用の印象
私個人のChatGPTへの印象としてはポジティブなものです。このツールは非常に有益なもので、特にチームが素早く動いて様々なデザインアイディアを試すようなプロダクト開発の初期段階においては非常に効果を発揮することでしょう。
ChatGPTは文言やコーディングの時間節約に役立ちます。しかしその成果物は最終的に使用できるようなものではなく、あくまでデザイナーの仕事の初期段階で活用するものと捉えておくことが良いでしょう。
感想:まだ万能じゃないAIの現状から見える短中期的人間の立ち位置
この記事はChatGPTを実際に活用してみて、Web制作の全体においてどこにどれくらいChatGPTが活用できそうかを教えてくれる非常に有益な記事でした。なお、筆者のこの記事の続編となる記事もあるため、近々そちらの記事もメモしていこうと思います。
そして自分がこの記事で面白かったのが、ChatGPTがそれぞれのタスクにどれくらいのパワーを発揮できるかが数値化されていたところ。(6割できるとか、ほぼ完璧にできる、など)
ここだけを俯瞰して見てみるとChatGPTの得意不得意が見えてくるため、AIが現状苦手としている分野も把握することができます。
特に例えば文章を製品独自の魅力を伝えるように調整したり、デザインや色を伝えたいイメージにすり合わせていくようなプロダクトに対してオーダーメイドな作業はまだまだ人間がやらなければならないタスクであることがわかります。
とは言え記事の繰り返しになりますが、「時間をかけずにいろんな検証をする」ような段階においては非常に強力なパワーを発揮することも改めて理解できました。
自分もこっそりこれから仕事で触ってみようかなぁと思ったりしています。
__________________________________________________________
@やました
デザイン集: https://www.saito-t-design.com/
__________________________________________________________
サポートいただいたお金は今後の発信活動に関わるものに活用させていただきます。
