
Canvaの「画像生成AI」と「WEBページ作成」機能を使ってみた!
Canvaの「WEBページ作成」と、画像生成AI「Magic Media」を使って、「対話の菜園」というページを作ってみました。
いかがでしょうか?
私としては、聴く姿勢を大切にしたり、相手をコントロールしないように話をする姿勢が、野菜を育てるように、体験できるといいなと思い作ってみました。
WEBページは無料で作ることができるようですが、「Magic Media」は有料版でないと使えないようです。
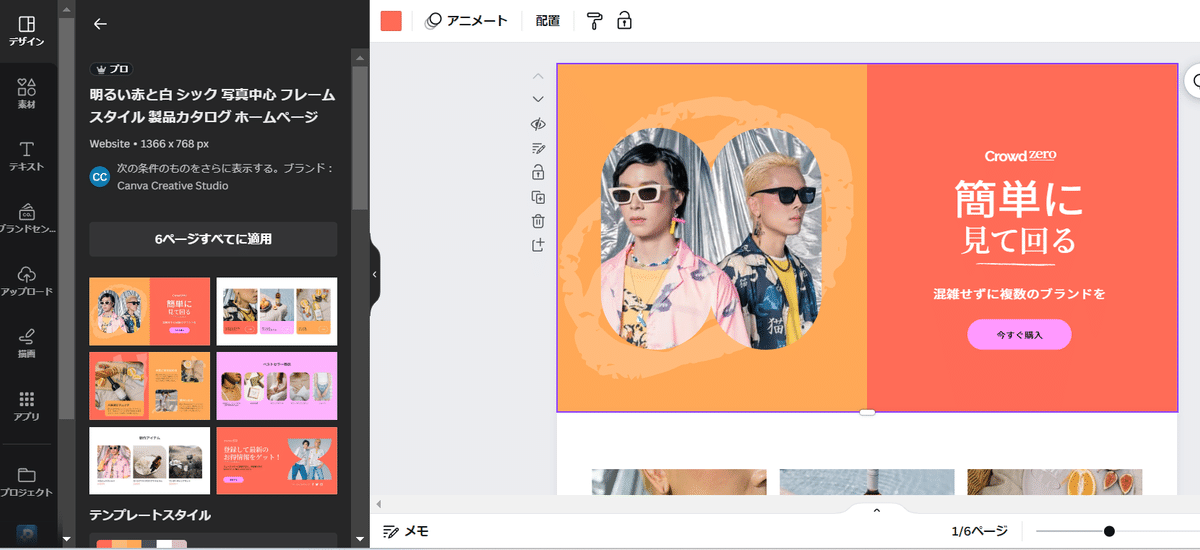
WEBページ作成
WEBページですが、製品カタログ用のオレンジの明るい見本があったので、それをベースに作ってみることにしました。

それをこんな感じて変えてみました。

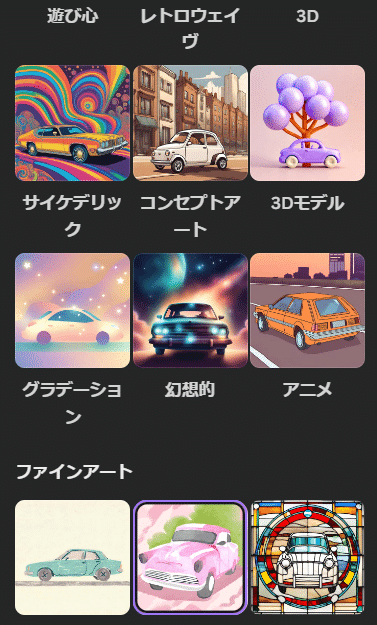
画像生成AI「Magic Media」
次に、このWEBページで使う画像を、画像生成AI「Magic Media」を使って作ってみました。
「Magic Media」は、月500回まで使えます(2023年11月現在)。
今回は、対話を野菜のように育んでいくイメージを表現してみました。
途中で気が付いたのですが、「同様のものをさらに生成する」という機能を使うと、徐々に自分のイメージに近い画像を生成できます。
私のお気に入りの画像スタイルは、色鉛筆、3D、コンセプトアート、幻想的、ステンドグラスなどです。

試しに、「対話、小さな焚火を囲んで、輪になって、3人で、自然の中で、椅子に座って、湖、針葉樹林」
というキーワードで画像を生成するとこんな感じです。





今回のWEBページでは、「色鉛筆」で生成した画像を採用してみました。


などなどです。
というわけで、なんやかんやで、短い時間でWEBページを作ることができました。
私の課題点としては、
・作ったWEBページを既存のホームページに組み込むにはどうすればいいのか?
・作ったはいいが、どうやって知ってもらえばいいのか?
などがあります。
あまり何も考えずに作ってしまったので、このページをどう活用すればいいのか、これから考えてみたいと思います。
「ランディングページ」として、google広告などで紐づけるくらいしか思いつきません。
ということで、作っている時はとても楽しかったのですが、今後どうすればいいのかわからない状況です。
この記事が気に入ったらサポートをしてみませんか?
