
外国人採用専門スカウトサービスのデザインを担当しました〜サービス全体像をさぐる編〜
前回の記事に引き続き、担当した新規案件のお仕事について詳細を書いていきたいと思います!
ちなみに前回の記事はこちらです。
さて、今回書きたいのはサービス全体像をさぐる編。
〜jopus scoutって何なんですか?サービス構想を探る〜とでもサブタイトルをつけておきましょう。
めちゃめちゃ広い新規事業の全体像
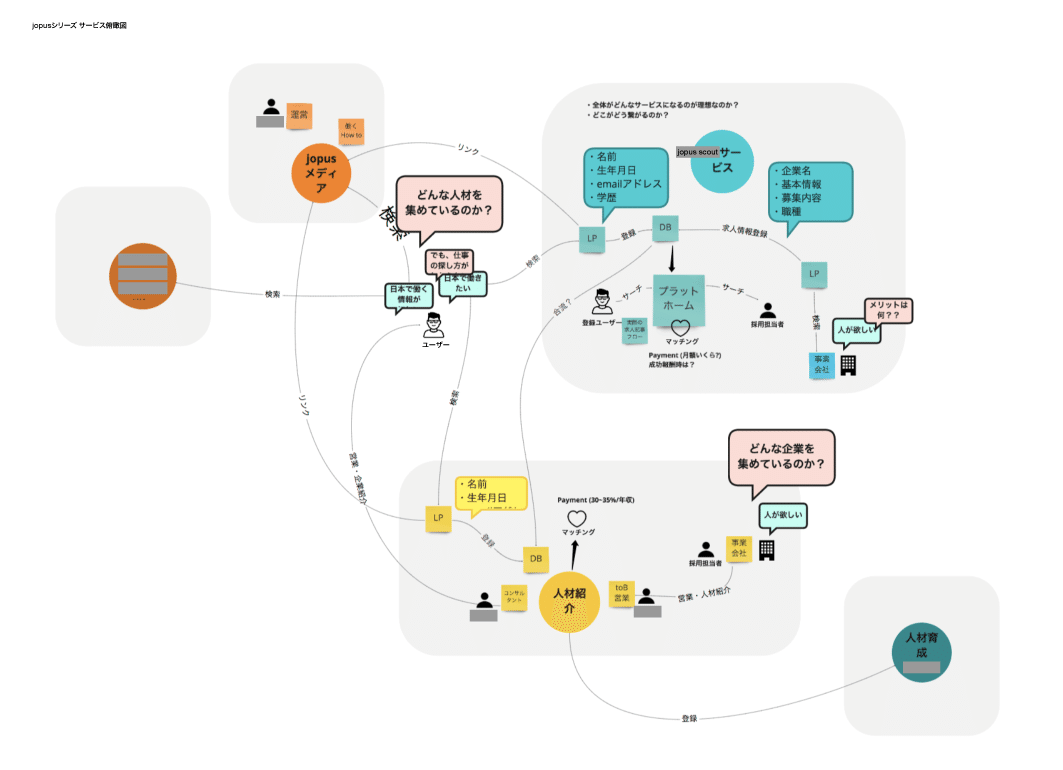
昨年度の8月、急にプロジェクトへのジョインが決まったわけですが、「このjopusシリーズでやりたいことってそもそもなんなのか。まずはそこから理解したいよね、なぜ弊社代表が外国人採用のサービスを立ち上げたいと考えたのか、何がどう関わるか全体図を描きたいよね」と開発チームのワタベプロマネと話しました。私たちが持っている情報を洗い出し、作ってみたサービスの相関図がこちらです。

※個人名、関連会社名やサービス内の名称が変わった部分は伏せています
社内だけで営業部、開発部、デザイン部、それに加えてパートナー企業さんと、関わる人数が多い分、みんなが一つの方向を向くための共通言語や目に見えるイメージにするのは大切だと思います。今回私がメインで担当したのはスカウトサービスのみですが、その範囲だけ考えて制作しても全体で求められていることとズレが生じてしまってはよろしくないですよね。
jopusの実体ってなんやねん

(一応...ロゴも去年7月ごろに「日本」「働く」をコンセプトに私がエイヤで作りました。ロゴについては別記事でまた書くことにします。)
jopusっていうサービスはこんなことがしたいんだよね。スカウトサービスはその中でどの部分を担うものだよね。人材紹介もスカウトサービスも独立したものではあるけれども、jopusの中ではこの部分で連携してくるよね、とその仕組みを確認。
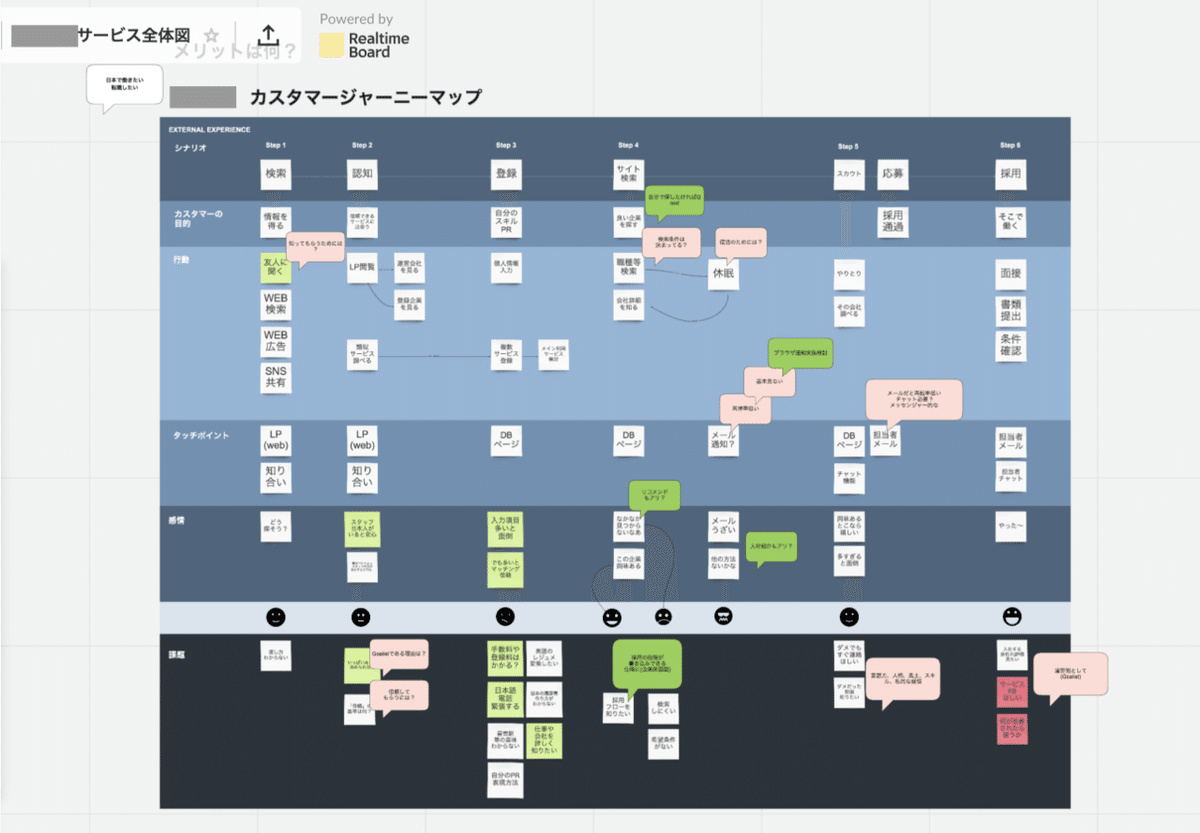
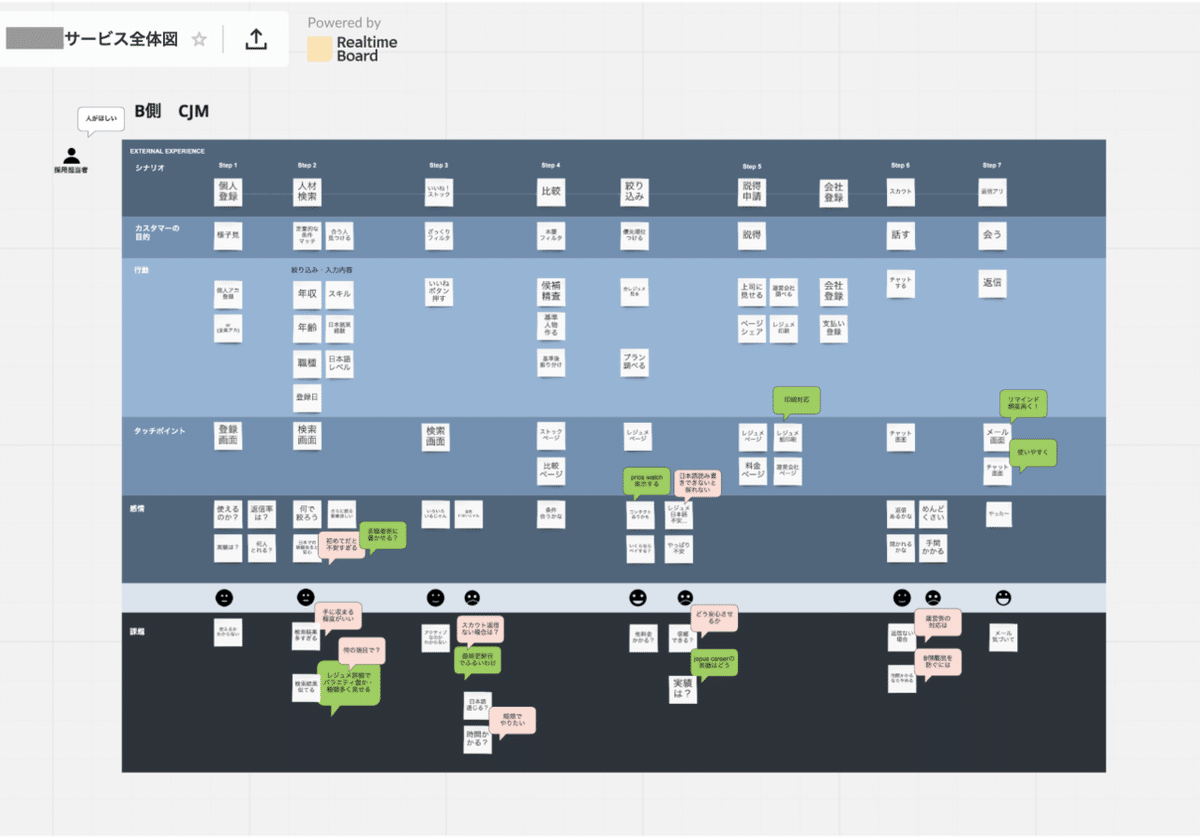
仮定ベースではありますが、ターゲットになるであろうユーザーや企業のカスタマージャーニーマップも簡単に作成。プラットフォームの詳細やビジネスモデルはプロジェクトが進みながら変更や決定したことも多いので、このまんまの通りではないですが、プロセスの一部として載せておきます。
上が求職者側、下が企業側のフローを想定して作ったもの。


ちなみにデザイン部ではRealtime Boardというツールを使っています。リモートメンバーがいてもブレストやアイディアだしができるので便利〜!
デザイナーができること
今回自分が途中からプロジェクトにジョインしたこともあり、一番はじめに思ったことですが、「とりあえずサービスの目的と全体像が知りたい」。これは何のサービスに関しても言えることなんじゃないでしょうか。
私はお世辞にも経験値豊富でもなく理解力抜群でもないです。向かい側の席のキレッキレなエンジニアさんと一緒に仕事してるとため息が出るくらいスーパー凡人なのです。...はあ、、
なので仮にエクセルやスプレッドシートなどの文書でまとめられたものをハイと渡されてもぬぬぬ、なかなか...とインプットに時間を要してしまうので、情報を整理して視覚化することが理解するための一番の方法だと思ってます。
今回やったのは以下の2点ですが、
・代表の頭の中にあるサービスの構想を、関係者が目に見える形にする
・広い全体像や複数のユーザー属性をビジュアルに起こす
一度図にまとめれば複数人にシェアできますし、もし認識が違っていた場合にも指摘がもらいやすいので、情報共有が必要な際にはかなり活用できると思います。
ふんわりした概念を具体的なイメージに落とし込むこと、そこがデザイナーの強みなんじゃないかと。まだまだ偉そうなこと言えないですけど、そんなふうに思ってます。
次回はサービスのコンセプトメイキングについて書きます!
では。
