
ダークモード対応のsvg(favicon)を簡単に作れる「Hybrid SVG Maker」を作りました

きっかけ
先日、ライダーフォント、ショッカーフォントを作った際に、おまけとしてラ
イダーロゴメーカーをサクッと作ったんですね。
ライダー風のなんちゃってロゴを作れる、「仮面ナンダーメーカー」作りました。
— kurokky(黒木シンタロー) (@black_tree) January 28, 2022
https://t.co/1iFI4ppbQh
で、その時Twitter界隈でも騒がれていた『IEもそろそろ死ぬよ』ってのが頭をよぎった瞬間「あ、faviconをダークモード対応にしたい」と思ったのがきっかけです。
ダークモード対応faviconとは?
2年前の記事ですがこちらが参考になると思います。 別にIEに関係なく最近のモダンブラウザであれば対応しているのですが、SVG+CSSの技術で
@media (prefs-color-scheme: dark){}を使うことで1つのsvgファイルで各OSのテーマに合わせた表示をしてくれるというものです。 私は、これをHybrid SVGと呼んでいます。(上記はdarkモード用)
で、早速やったのが先ほどのライダーロゴメーカーです。(ショッカー風のファビコンの色が、赤と白に変わってるのが分かるでしょうか?)

マネージャーとして思うこと
一応、デザイナーとエンジニア経験が多少はあるのでそれぞれの気持ちは分かるつもりなんですけど、このfaviconのダークモード対応って結構デザイナーが好きそうなネタなんですよ。
ただ、気をつけてくださいよ?以下のような問題がありますから。
イラレなどのツールで対象のSVGファイルがダークモードに対応しているのか確認・編集できない
確認するのにいちいちOSのモードを変更しなければならない
誰かがエディタを開いて編集しなければならない
調子に乗って色を使いすぎたりすると素直にエディタ使うのは辛い(でも本来画像はそういう制限を気にしないで作るべき)
仮にそこそこエディタが使えるデザイナーが作ったとしても引き継いだデザイナーができるとは限らない
これは、絶対にエンジニアVSデザイナーで作業の押し付け合いの戦争が起こるやつです。
ぶっちゃけ、エンジニア目線としてはこの作業をお願いされたら、超絶面倒臭いことこの上なしです。(クッソ長いxmlから該当のidを抜き出して、すでにcssで書かれているかチェックして@mediaをつけて…とか地獄ですね)
だとすると、アプリアイコンみたいにデザイナー側が@3xとかみたいに@dark.svgとか作る?
いやいや、それって
『殆ど情報が変わらないデータをもった複数のファイルをサーバーに置くのか?(インフラコスト的に微妙)』
『たったこれだけのためにエンジニアはJS書いたり条件分岐書くのか?』
とエンジニアにも無駄な工数増えるし、書き出し忘れとか、SSGとか静的ページが流行してるとしても冷戦になる未来しか見えません。
「やってくれない」「できじゃない」じゃなく解決する
まぁ、こういうのって業界の「あるある」ですね。
IT業界って色々効率が悪かったり、無理難題・不便、不正確さを解決するためにあると思っているのですけど、不思議なことに「◯◯さんがやってくれない」「××さんが無理って言ってたのでできないみたいです」みたいなのが多い気がします。
大半は工数・コストの問題だったりして解決できない問題もあるのは分かってるんですが、それと同じくらい「知見(言葉選び)と本人(エンジニアに限らずデザイナー・PM含む)の技術力の低さ」が原因でできなくなっていると思う場面にも多々遭遇しました。
で、今回の件も近い将来起こりそうなので、根本的じゃないにしろある程度解決するものとしてリリースしました。
UXとして考えたこと

一応、適当なツールとしてリリースするにしてもUXは気にします。
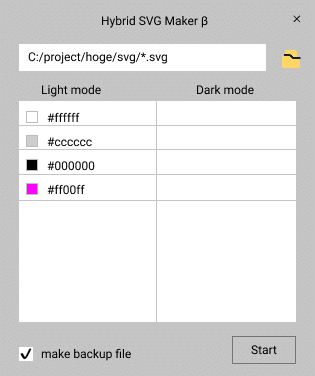
ぶっちゃけ最初はローカルで使える↓のようなツールを作ろうと思ってRustで作っていました。

でも、2022年2月現在、iOS/Androidでdark mode対応のSVGは使えないので一括生成する必要ないなぁと思ってサーバーサイドのPHPで実装し直していたんですが…(その間Rubyでも実装したりしましたが、この辺はqiitaの方に記載します。)
久々にphp書いたら書けなさすぎてキツかった。php-nokogiri使ったけど本家のRubyと違う所が多々あるのと、そもそもsvgの良さげなparser見つけるのがしんどくて無理矢理実装したのでビミョー
— kurokky(黒木シンタロー) (@black_tree) January 28, 2022
そこで思いました。
これ、サーバーで使うにしても『未リリースのアイコンを知らないサーバーにアップロードして変換したいか?』って言ったら、絶対に『NG』だなと。(例えアップロード先のサーバーのロジックで消去しますってなってても信用できないですしね。)
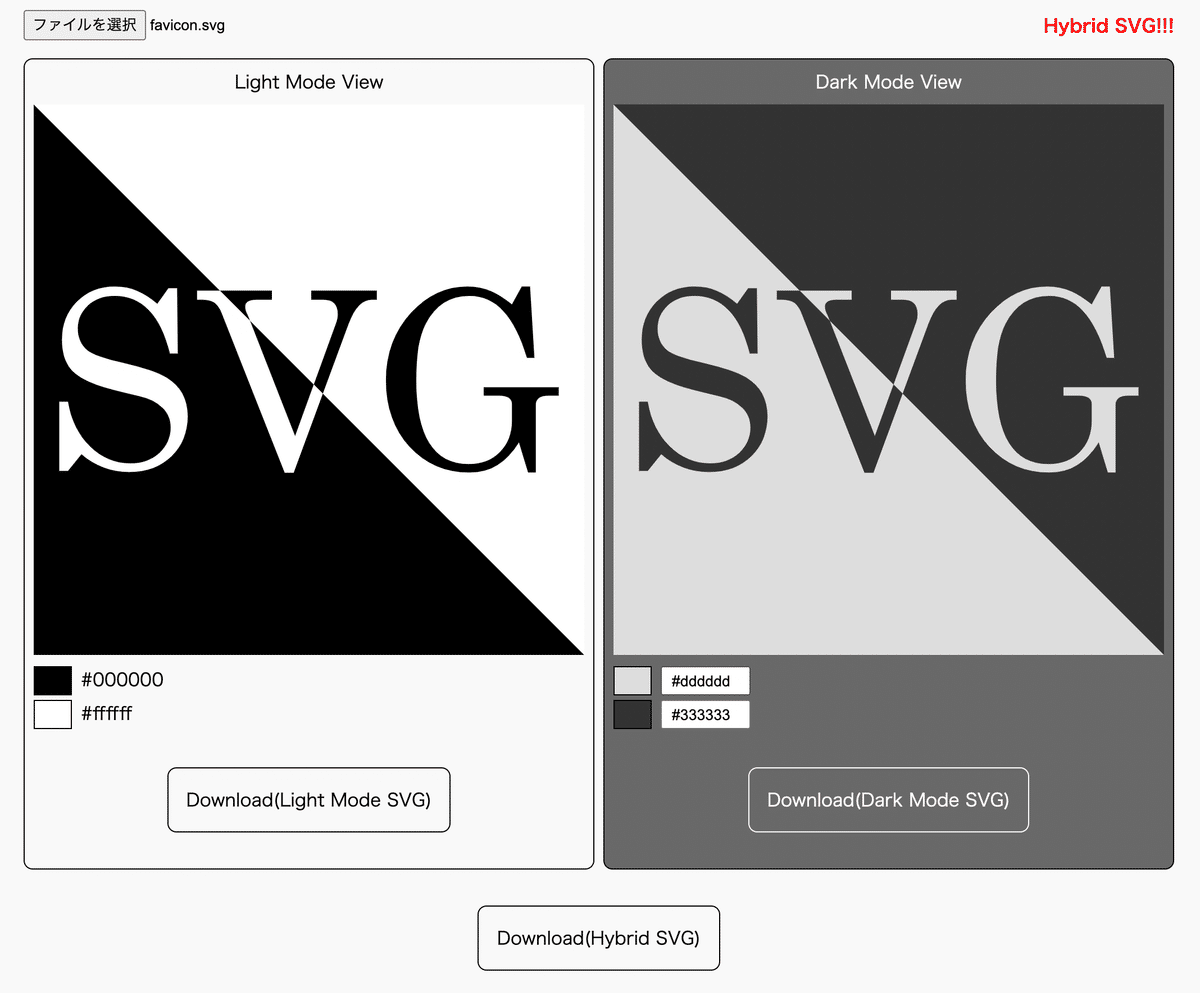
最終的に、『ブラウザのJS上だけでどうにかなるんじゃね?』ってなりHTML+CSS+JSという手法に落ち着きました。
4つの言語で同じ実装してるのってなんだろうなぁと悲しくなりました。
面倒だったこと
これもnoteじゃなくqiitaに書いたほうが適切ですが、とりあえずマシンが代わってしまいOSの変更、nodeの環境を再構築するのが面倒でcssのパーサーを自分で書いたところです。(なので、一切npmのパッケージは使っていません。)
Montereyにupdateしてからnpm叩くとゲボるほどエラー出てるから全部自作したくなるな…
— kurokky(黒木シンタロー) (@black_tree) January 31, 2022
それにプラスして、右と左に同じSVGを出すとid付きのcssが重複してしまって表示がおかしくなるので暫定対応したり…(この辺はブラウザとかcssのhackをついて対応しています。)
まぁ、色々罠にハマりました。(毎回ですがJS得意じゃないので他の言語より時間がかかってホントキツかった。)
もちろん、ロジック部分以外で多言語対応したり、最低限見れるレイアウトにするとか面倒だったんですけど、これはいつものことなので…
まとめ
ということで、こちらで使う事ができます。
好奇心の多いデザイナーとエンジニアの橋渡しになるツールの1つとなることを祈ってます。 一応、途中まで書いたRust版のリリースやFigmaのpluginも作る予定ではあります(特にiOS/Androidはprefs-color-scheme: darkは未対応なので2ファイルエクスポートするツールなんかは必須だと思ってます)が、とりあえずweb版でclass対応したりが先かな当日中にclass対応しました。
まぁ、JSで実装したならElectronでいいんじゃね?って気もしなくもないですが…
あ、どうでもいいけど髪の毛の色を紫にしました。弊社の誰も突っ込んでくれなかった…
いいなと思ったら応援しよう!

