
ブライダル→新人プログラマー成長日記(6日目)〜プログラミング編〜
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
勝手に成長日記を記しております。0日目に簡単な背景やきっかけなどを書いておりますので、もし、芸能人の不倫問題よりはまだ興味あるよという方は、ぜひご覧いただければと思います。
今日の学び
今日もprogateさんにお世話になりました!
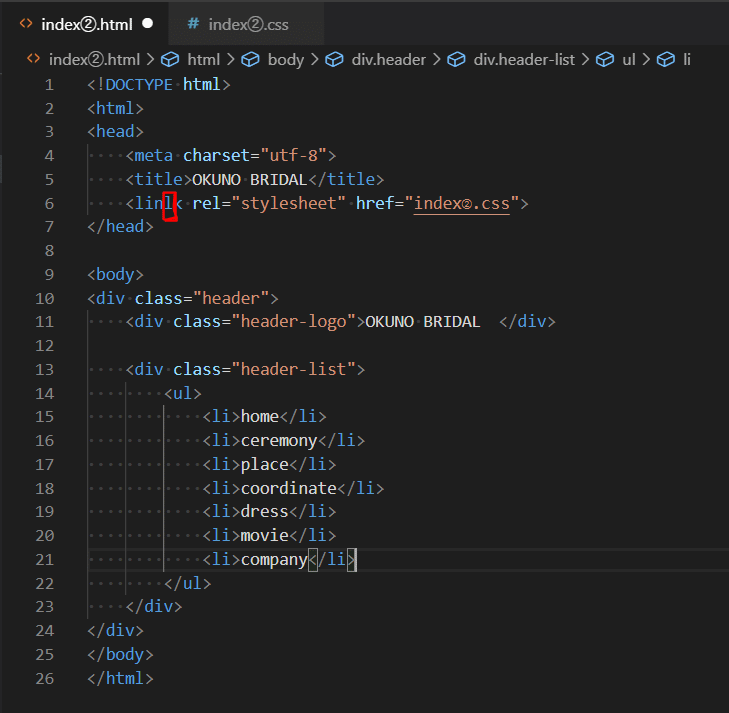
今日はヘッダーの作成の仕方を学んだのですが、それを自分で打ち込んでみたのですが、何度やっても何度やっても全然反映されなくて。どこ見てみ絶対あってるじゃん!
となって、30分以上も格闘していたのですが、全然違うところを見ていました。

この <link> タグの「n」と「k」の間に、謎の「l」が入っていて、cssが反映されていなかったのですね。css側のタグがおかしいのかと思っていたのですが、確かに冷静に考えれば、まずはそこから見るべきでした。
勉強になりました。
<覚えたタグ>
・リストのマークをなくす
┗ list-style:none;
・リストを横並びにする
┗ float=left(左に並べる)
┗ float=right(右に並べる)
・余白
┗ padding:●px(●に数字を入れる)
┗ padding-top(上)
┗ padding-right(右)
┗ padding-bottom(下)
┗ padding-left(左)
・余白の省略①
┗ padding:上px 右px 下px 左px;(時計回りの順番)
・余白の省略②
┗ padding:上下px 右左px(上下:左右が同じ余白)
<今日の成果>
前回までのフォーマットとは違って、また新たにベースを作成し、ヘッダーをとりあえず作成してみました。結構好きな色合いです。無難かな。

さいごに
今日は、たった1文字の抜けや漏れ、打ちミスで、すべてが反映されないんだな。ということと、少しずつタグが増えてきたので、これを頭の中にインプットするの大変だなぁということを実感しました。
地道にコツコツとやっていきたいと思います。
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んで頂きありがとうございました。
★Twitterはこちら→@okn_kh
★stand.fmで音声配信を始めました→おくラジ
━━━━━━━━━━━━━━━━━━━━━━
わたしも全力でサポートします🙇♂️
