
ブライダル→新人プログラマー成長日記(2日目)〜プログラミング編〜
はじめに
高卒でブライダルの専門学校に行き、新卒から7年くらいずっとブライダル業界でお仕事をしております奥野と言います。
勝手に成長日記を記しております。0日目に簡単な背景やきっかけなどを書いておりますので、もし、芸能人の不倫問題よりはまだ興味あるよという方は、ぜひご覧いただければと思います。
今日の学び
今日はプログラミングの内容を中心にインプットしました!基礎中の基礎の内容で、HTML、CSS、Java、などの役割や、タグもいくつか入力しました。
びっくりするくらい、初歩的な内容だと思いますが、親心のように微笑みながら見ていただければと思います。
<基礎知識>
1.HTMLとは
ハイパーテキストマークアップランゲージ 文書構造を記述するために作られた言語である。HTMLで記述することで、ブラウザに文書構造を理解させ、WEBページを表示する。
2.CSSとは
カスケーディング・スタイルシート レイアウトや見た目を表現するための言語である。「セレクタ」「プロパティ」「値」を記述して、スタイルを指定する。
-セレクタ:指定したい箇所を指している
-プロパティ:適用するスタイル
-値:プロパティの値
2-1.CSSの参照方法
①HTMLのタグ内にスタイル属性を直接記述する。
②HTMLのファイル内に<style>~</style>とCSSをまとめて書く。
③HTMLとCSSを別々のファイルで用意し、呼び出す方法。
┗CSSの外部ファイル化という。
3.Java Scriptとは
アニメーションや複雑な動きを表現、表示したいときに使用する。

<タグ>
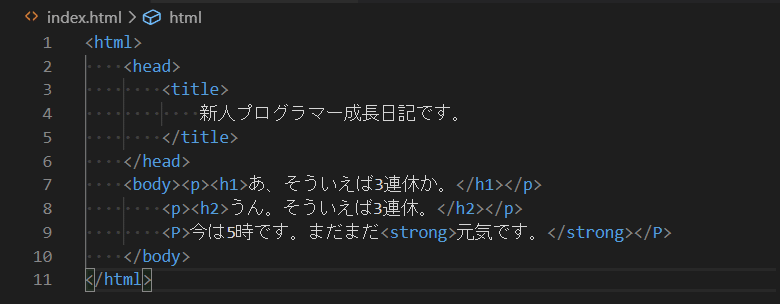
今日はVSコードに、覚えたコードを入力してみました。少しモバスペ時代を思い出しました。こういうのたくさん入力していた気がします。

途中まで順調だったのですが、linkタグ?のところで出てきた、スタイルシート、ファビコン、rel属性、media属性、などで早速つまづき、理解ができず、夜も深いということで今日が中断しました。
切実に誰か詳しく説明してくださる方いらっしゃいませんでしょうかm(__)m
今日の成果
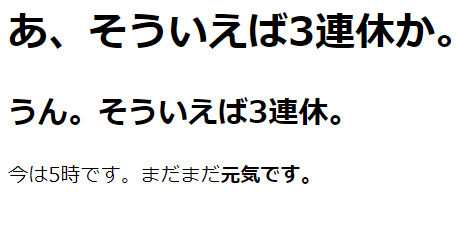
こんな感じです。なんのこっちゃよくわかりませんが、成果物を出すということは重要なことだと思っています。

さいごに
今日はVSコードの設定などに、かなりの時間を要しましたが、0から学ぶということは、成長実感がありすごく楽しいと思いました。
明日も頑張ります。
━━━━━━━━━━━━━━━━━━━━━━
最後まで読んでいただきありがとうございました。
ぜひフォローお願いします。
★Twitterは@okn_khです。結婚式に関係することを発信しています。
★stand.fmという音声メディアで音声の配信を始めました。→おくラジ
ぜひながら聴きしに寄ってください。
━━━━━━━━━━━━━━━━━━━━━━
わたしも全力でサポートします🙇♂️
