
プログラミング学習を本気で始めて半年経ちました。学習記録まとめ。
2018年の12月頃からWebプログラミングの学習を本気で初めて来ました。もうすぐ半年となるので、これまでの学習記録を振り返ってみようと思います。
プログラミングを本気で始めようと思ったきっかけ
始めようと思った経緯としては、あるプロジェクトを始める予定だったのですが、途中でプログラミングをお願いしていたエンジニアさんが抜けることになってしまい、プロジェクトがストップ、頓挫してしまったのです。
しかも2回も連続で。
このような出来事があったので『ぼちぼち自分でできるようにしないとやばいな。。』という思いから本気で初めてみようと思いました。
今まではDrupalというCMSを利用してのWeb制作自体はやって来ていたので、Web制作の流れはある程度は分かっているのですが、あくまでCMSなのでプログラミングをゴリゴリ書くことはほぼなかったです。
ぼちぼち色々できるようになってきたのでまとめる。
CMSでのWeb開発はやったことがあるけど、バリバリプログラミングを行ったことがなかった私が、2018年の12月から本格的にプログラミングをやろうと思って始めた。その記録です。
学習するにあたり、
・学習時間は1日2〜4時間は毎日行う
・必ず何かしらの成果物を出す
・半年本気で学ぶため、学習のためのコストは惜しまない
ということを念頭にはじめて行きました。
2018年12月:Laravelをはじめる
この月のトピック
・PHPフレームワーク Laravel入門を読みはじめる
・monocrew(モノクル)の設計開始
プログラミングを開始するにあたり、とりあえずLaravelをできるようにしようと思っていました。Laravelを選んだ理由は、単純に私の周りで流行っていたからというだけです。
・PHPフレームワーク Laravel入門を読みはじめる
最初は既存のプロジェクトのソースを見て、Laravelの本を見てどういう書き方をしているのかを理解するところから始めました。
本を読み、サンプルコードを書き、Laravelの動きについて学びました。
...がしかし、学習の最初に本を読むというスタイルがあまり自分に合っていないな、と思い出しました。思い返すと、私の今までのスタイルとしては
モノを作る
↓
わからないところが出てくる
↓
サイトや本で調べる
↓
理解する
という流れだったので、とりあえず本よりも先に手を動かそうと思いました。ということで本は一旦置いておいて、サイトを参考にモノを作ってみることにしました。
・monocrew(モノクル)の設計開始
また、この頃からmonocrew(モノクル)の設計を始めました。
※monocrewって何?という方はこちらに詳しく書きましたので、ご興味ある方はご覧ください。
monocrewはLaravelで作成するということだけが決まっている状況でした。なのでまずは設計をする必要があった。
機能設計やDB設計など、メンターさんに協力してもらいLaravelでのサイト構築時の注意点を確認してもらいながら設計していきました。
また、GItHubでのissueを作成し、チーム開発の準備を行いました。
この頃に書いたnote
・Cacooを利用してER図を簡単に作成する方法
・Githubにissueのテンプレートを作成する方法
2019年1月:Laravelで簡単なアプリを作り始める
この月のトピック
・LaravelにてTODOアプリを作りはじめる
・monocrewの開発開始
ということで、とりあえずLaravelで何か1つアプリを作ってみようと思いたちました。
・LaravelにてTODOアプリを作りはじめる
そう思っていた時に出会ったのがこちらのサイトでした。
その時の私にはドンピシャな内容で、
・Laravelとは?
・どんな構造?
・どうやって作るの?
といった基礎的なことを丁寧に教えてくれました。
このサイトもとにLaravelでTODOアプリを作り、Laravelのざっくりとした構造や概要を学びました。
・monocrewの開発開始
TODOアプリのチュートリアルの学習と同時に、monocrewの開発を進めていきました。TODOアプリで学んだことをすぐ活かすことができたので、2つ同時にプロジェクトを進めるのは学習効率高いなと感じました。
この頃に書いたnote
・Laravel 5.7 でログイン機能/ユーザ登録機能を実装する
2019年2月:1つ目のアプリ完成とnoteにマガジン作成
この月のトピック
・TODOアプリ完成
・自作アプリ『Present for who?』作成
・noteに『Laravel開発日記』マガジン作成
・Youtubeにてデモ動画公開
・monocrewを引き続き開発
この頃は徐々にLaravelにも慣れて来て、解説を読む時間よりもプログラミングする時間の方が多くなってきました。また、プログラミングがかなり楽しくなってきました。こんなことツイートしてたし。
Laravel楽しくなってきた。
— Koushi Kagawa🙂 (@koushikagawa) February 7, 2019
というか単純に知らないことを学んで形にできるというのが楽しいですね。
2020年にはWebエンジニアでも仕事取れること目標に少しずつ準備しておこう。
・TODOアプリ完成
チュートリアルを終わらせ、TODOアプリは問題なく完成させました。
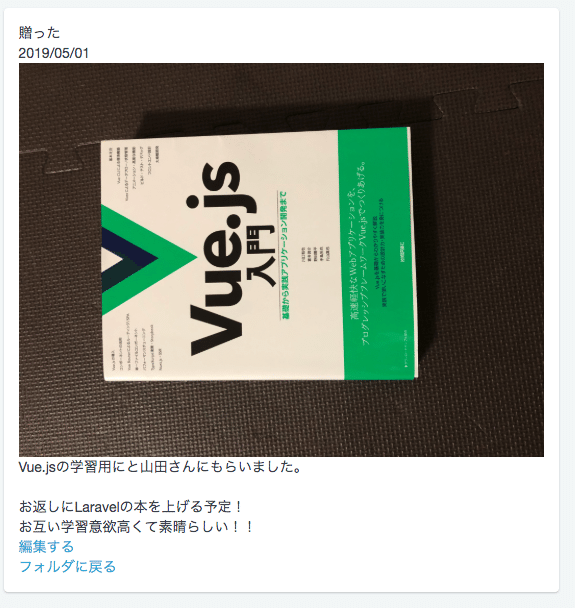
・自作アプリ『Present for who?』作成
また、TODOアプリを応用して自分が使いたいと思うアプリを作ってみました。それが、このPresent for Who?というアプリです。


アプリ概要としては、プレゼントを『誰から』『何をもらったか』を記録するアプリです。
私自身「あれ、何もらったっけ...?」とか「お返ししたっけ...?」とかすぐに忘れてしまうので、自分用に作りました。自分用なのでデプロイしてないんですけど、ちょっと整理したらデプロイしたいなと。
・noteに『Laravel開発日記』マガジン作成
学習記録用として、noteにマガジンを作成しやって来たことをまとめました。
思考の整理もできるしnoteも書けるしで一石二鳥。また、最初の頃の私のような、プログラミング始めての方に向けて、ちょっとでも背中を押せるようにと思いながら書きました。
こちらのnote読んでプログラミングの学習をしているという方から連絡をいただいて、本気で泣きそうなくらい嬉しかったです。
また、このマガジンで作成したソースはGitHubにて公開しています。
・Youtubeにてデモ動画公開
noteにて書くと同時に、動作デモ動画をYoutubeにアップするようにしました。おそらくアウトプット熱が高まっていたのだと思います。
・monocrewを引き続き開発
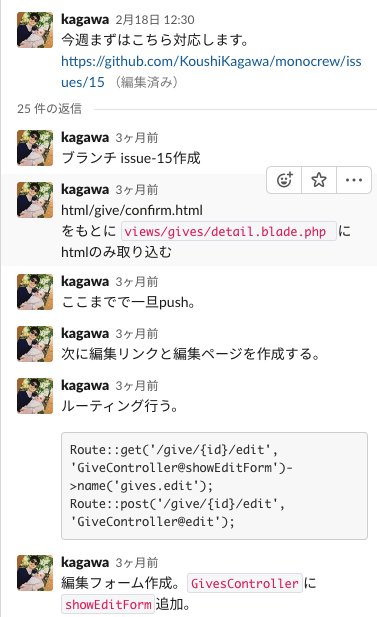
引き続きLaravelにてmonocrewの開発を行っていきました。リモートチーム開発だったので、もくもく作業はslackで作業内容を見える化して、チームメンバーと開発状況を共有しやすいようにしました。

この頃に書いたnote
・Laravel 5.7 でログインユーザのみ投稿ページにアクセスできるようにする方法
・Laravel 5.7 で画像アップロード用フィールドを作成する方法
・(娘が産まれたので)月の半分を自宅で仕事してみた感想
2019年3月:本番サーバ探しと、デザインの勉強開始
この月のトピック
・monocrew 本番サーバを探す
・デザインの学習
・monocrew 本番サーバを探す
monocrewの開発も順調に進み、そろそろ本番環境を準備することに。
サーバを探していたところ、私が個人的に契約しているさくらレンタルサーバでもLaravelが動くことがわかったので、さくらレンタルサーバを利用することにしました。
本当はAWSを利用してみたかったのですが、開発メンバーにインフラに強い人がいなかったので、ひとまず慣れているさくらのレンタルサーバを利用することにしました。
・デザインの学習
Laravelにも慣れて来て、そろそろ別のことも学習してみたいなと思っていた時に福井 烈さんのnoteを読み、デザインも勉強してみようと思い始めました。もともとデザインはどこかで1から学ばないとなと思っていたスキルなので、ここがちょうど良い機会何だろうと思い、えいやとやってみました。
ということで福井さんのnoteと同じUdemyの講座を受けました。
講座を受けてのアウトプットはこちらのnoteにまとめてます。
結果、この時にデザインを学べたのはとても良い時期だったと思います。デザインとレースの仕方やHTML/CSSの基礎などをやることで、『デザインてこうするのか!』という基本の部分を叩き込むことができました。
ここから様々なサービスを作っていくにあたり、このデザインの知識がなかったらもっとひどいことになっていたと思います。
この頃に書いたnote
・さくらのレンタルサーバーにLaravelインストールする方法
・さくらのレンタルサーバーにLaravelのプロジェクトをgit cloneする
・Laravel学習3ヶ月でできるようになったこと - Webエンジニアへの道 -
2019年4月:monocrewリリース! Vue.jsも少しづつ開始
この月のトピック
・monocrewリリース!
・Vue.js + Laravelの学習開始
・monocrewリリース!
コツコツと開発していたmonocrewですが、4月10日に無事リリースすることができました。
3月中にほぼできていたのですが、Google Analyticsの設定やお名前.comで取得したドメインの設定等細々とした作業を行いました。
サーバ、ドメイン、Analytics等、サービス開発には欠かせない箇所が対応できて地味だけど大切な作業だなと。
・Vue.js + Laravelの学習開始
デザイン学習からの流れで、フロントエンド側の学習も開始しようと思い始めました。そこで、最近よく聞くVue.jsをやってみることにしました。
また、せっかくLaravelもやっているので『Laravel + Vue.js』のサイトを作成しようと思い下記講座始めました。
...がしかし、ここで課題が。
そもそもVue.jsの知識がないと講座についていけない部分があったので、このまま続けても意味がなさそうだな、と感じ一旦やめることに。
そしてVue.jsの学習を0から始めることにし、講座はLaravel部分までやって保留にしました。
この頃に書いたnote
・お名前.comで取得したドメインを、さくらのレンタルサーバに設定する方法
・Laravel 5.7 にGoogle Analyticsを利用する方法
・さくらのレンタルサーバーでデータベースを自動バックアップする方法
2019年5月:Vue.js の学習を始める
この月のトピック
・リモートチームでの感想や今後の課題等のまとめ
・Vue.jsの学習開始
・noteシュミレーターの作成
・Laravel + Vue.jsでQAサイト構築
5月は怒涛のリリースラッシュとなりました。と言っても簡単なアプリばかりですが、自分1人で持っていてもしょうがないのでとりあえずデプロイして反応を見てみようというところでした。
・リモートチームでの感想や今後の課題等のまとめ
monocrewで経験したリモートチームでの開発についてまとめました。monocrewはリモートチームとしては結構うまくやれたと感じているので、参考になれば嬉しいです。
・Vue.jsの学習開始
Vue.jsの学習のため、下記講座を受講しました。
講座を受けて一通りできるようになったことは、こちらのnoteにまとめました。
・noteシュミレーターの作成
Vue.jsの講座の復習も兼ねて、noteシュミレーターを作成しました。
Vue.jsの基本的な動きとともに、noteのデザインのトレースを行い、Vueとデザインの復習という形で作成しました。
・Laravel + Vue.jsでQAサイト構築
Vue.jsの学習が一通り終わったところで、先月保留にしていた講座を再開し、Q&Aサイトを完成させました。
5月はデプロイをたくさんすることにより、GitHub pagesやNetlify等、(ある程度は)無料で使えるホスティングサービスがあるのを知ることができました。
この頃に書いたnote
・Vueのプロジェクトを作成し、Netlifyで公開するまで
・GitHub PagesでWebページを公開する方法
最後に、今後について
ということで本気でプログラミングを始めてから約半年の記録をまとめました。思い返すとクオリティも低いサイトも多いですが、どんなに低いクオリティでも世に出すことが大事だと感じました。
また、自分がどう学習するのが一番効率が良いのかが、今回のプログラミング学習によってある程度理解できました。
この部分を知れたことは結構重要で、今後また新しい技術を学ぶことがたくさんあると思うのですが、同じ流れの学習方法でやっていけばある程度はできるようになるんじゃないかという自信が持てるようになりました。
なので、今後も新しい技術に臆することなくどんどん学んでいきたいと思っています。
今後としてですが、Laravel・Vue.jsは引き続きやるとして、Nuxt.jsにも興味がありますので着手していこうと思います。
また、学習記録をnoteに書いていくことは続けていきますので、プログラミング学習している方々の何か参考になれば嬉しいです。一緒に頑張りましょう!
読んでいただきありがとうございます。
