
お名前.comで取得したドメインを、さくらのレンタルサーバに設定する方法
Webサイトやブログ等を開設するにあたり、ドメイン取得したは良いもののどのようにサーバと連携したら良いかわからない方も多いと思います。
今回は
・『お名前.comで取得したドメイン』を『さくらのレンタルサーバ』に設定
・SSL対応
・httpsにリダイレクト
の方法を説明します。
前提
・お名前.comにてドメイン取得済み
・さくらのレンタルサーバ契約済み
それでは始めます。
ステップ1:さくらのレンタルサーバでドメインの設定
まずはさくらのレンタルサーバでの設定を行います。
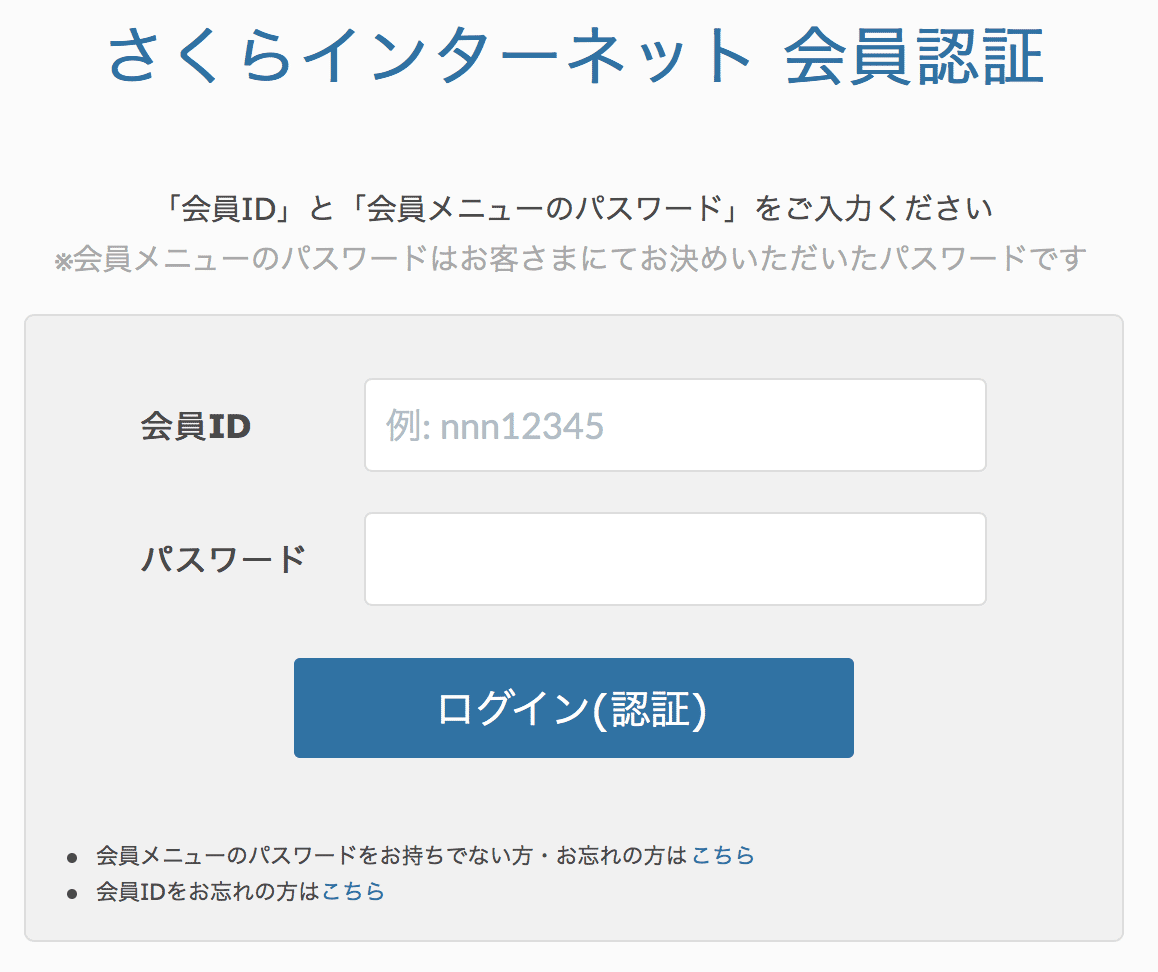
さくらのレンタルサーバにログインします。
URL:https://secure.sakura.ad.jp/auth/login

ログインしたら、さくらのサーバコントロールパネルに移動します。
URL:https://secure.sakura.ad.jp/rscontrol/rs/
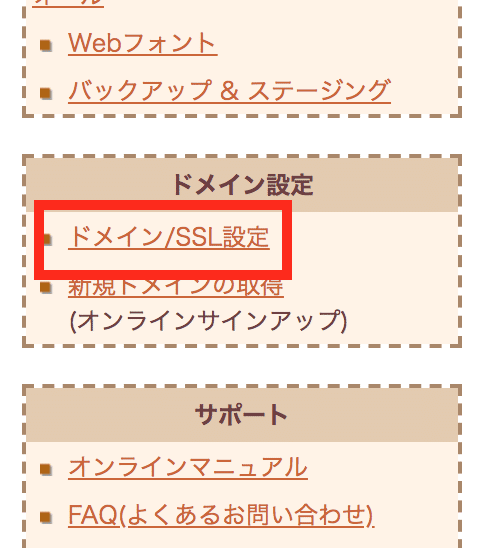
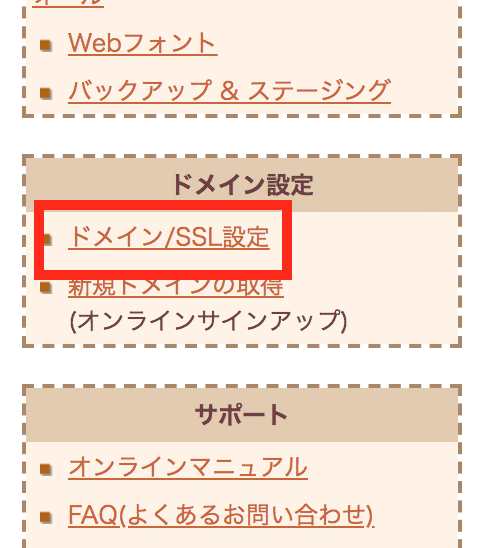
コントロールパネルの左サイドバーにある『ドメイン設定』より『ドメイン/SSL設定』をクリックします。

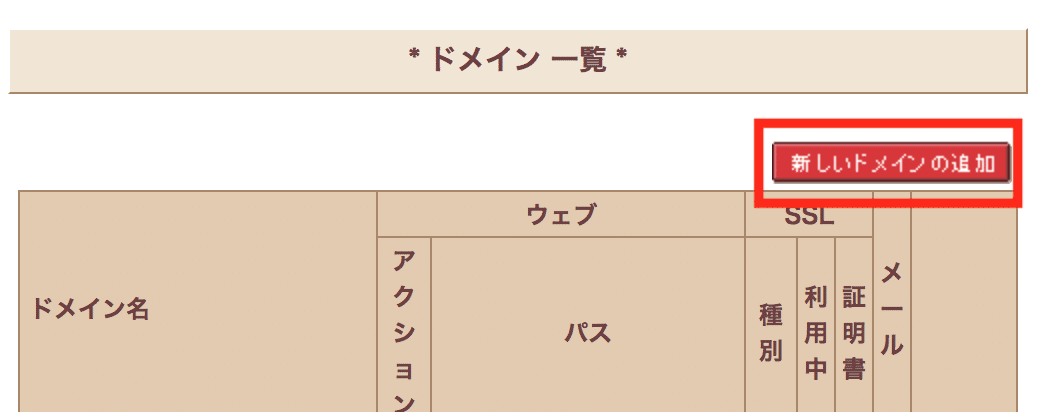
ドメイン一覧画面が表示されるので「新しいドメインの追加」をクリックします。

次に、『5. 他社で取得したドメインを移管せずに使う』の『ドメインの追加へ進む』をクリックします。

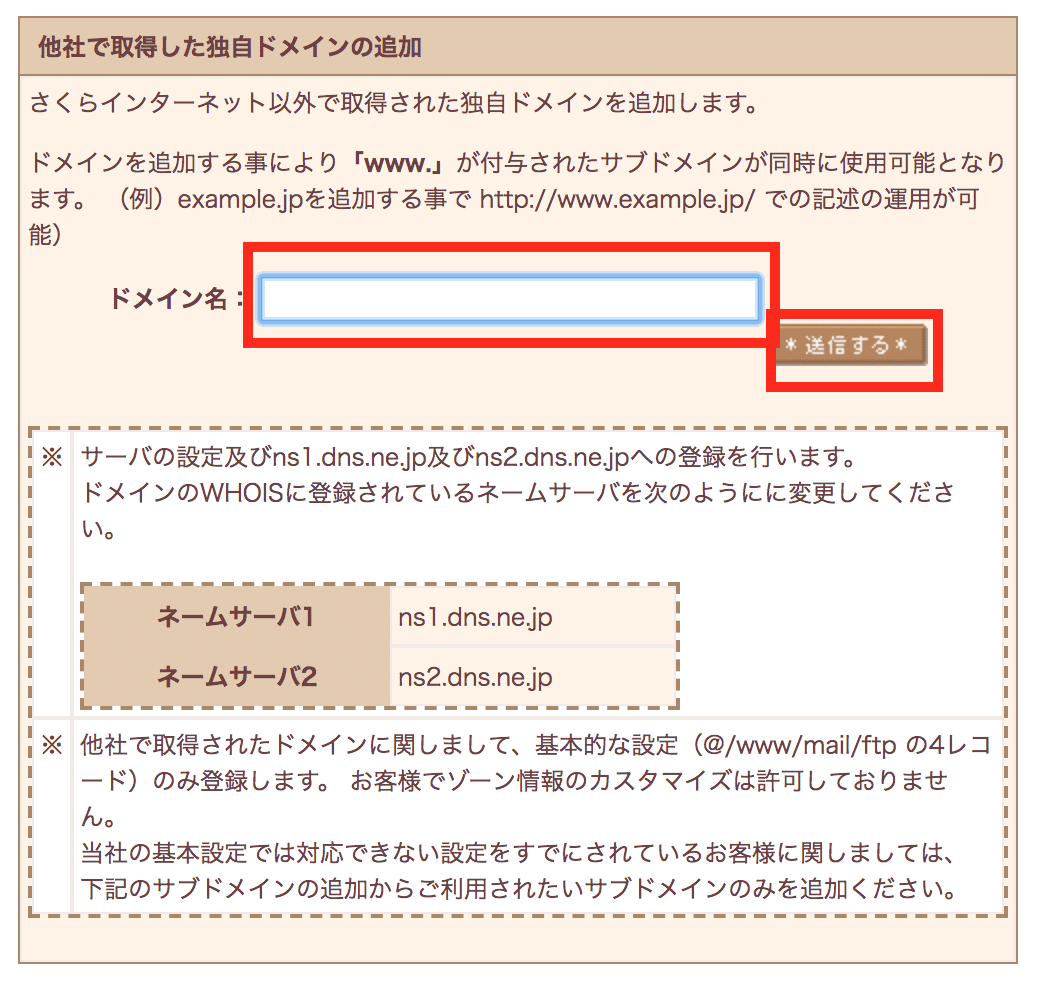
『 他社で取得した独自ドメインの追加』の『ドメイン名』に今回取得したドメインを記入し、『送信する』をクリックします。

確認画面が表示されるので、ドメイン名に間違いがない場合は『送信する』をクリックします。

※『送信する』ボタンをクリックしてから次の画面が表示されるまでしばらく時間がかかると思うので、気長に待ちましょう。
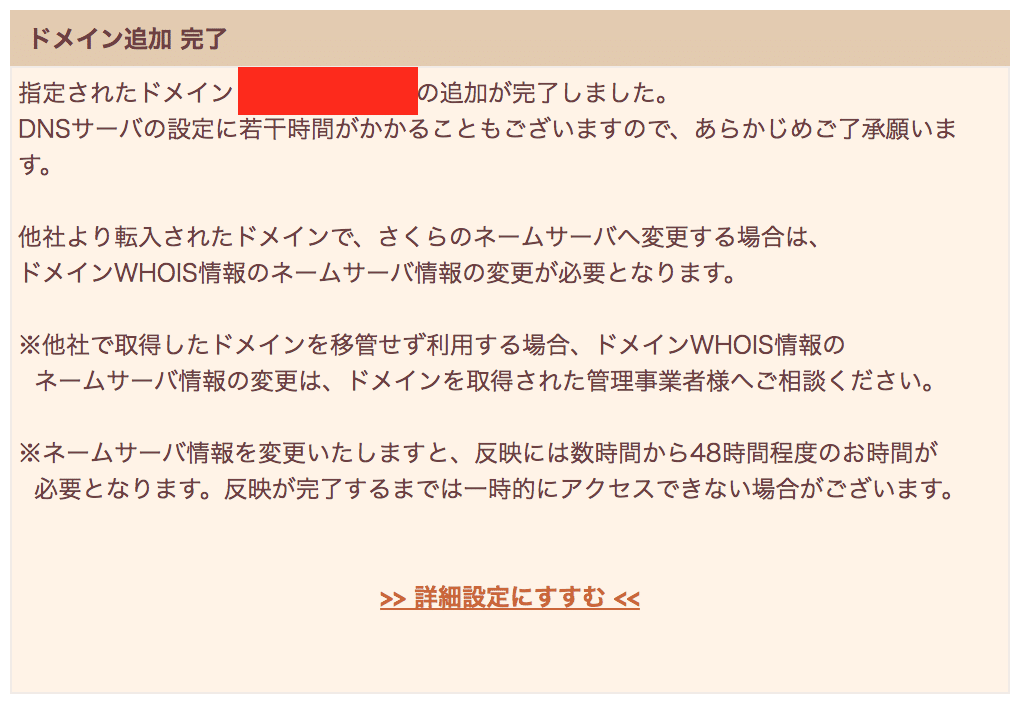
ドメイン追加完了画面が表示されます。

こちらで一旦さくらレンタルサーバでの設定は終了です。次にお名前.comでの設定を行います。
ステップ2:お名前.comでネームサーバーの設定を行う
それではお名前.comでの設定を行います。お名前.comにログインします。
URL:https://www.onamae.com/navi/login/
ログインしたら、ドメイン設定をクリックします。

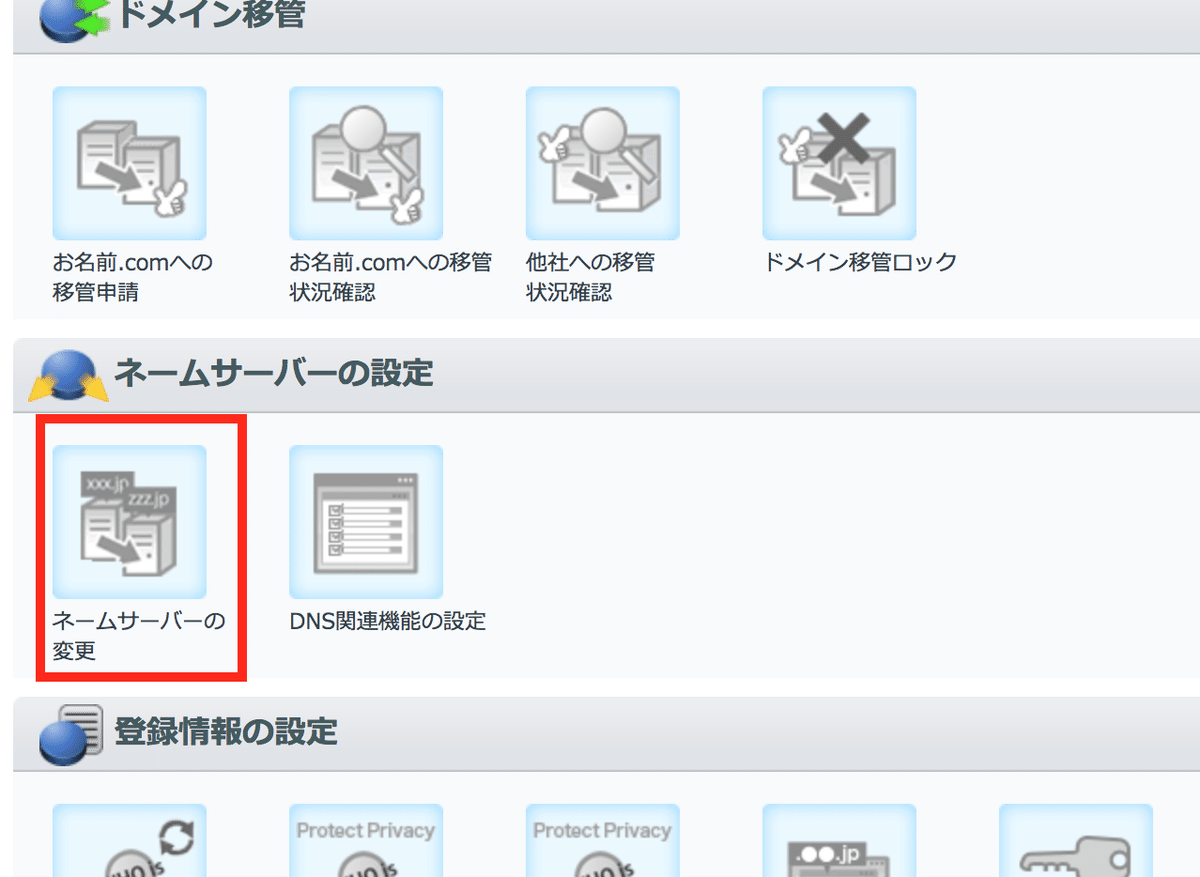
ドメイン設定画面が表示されるので『ネームサーバーの設定』より『ネームサーバの変更』をクリックします。

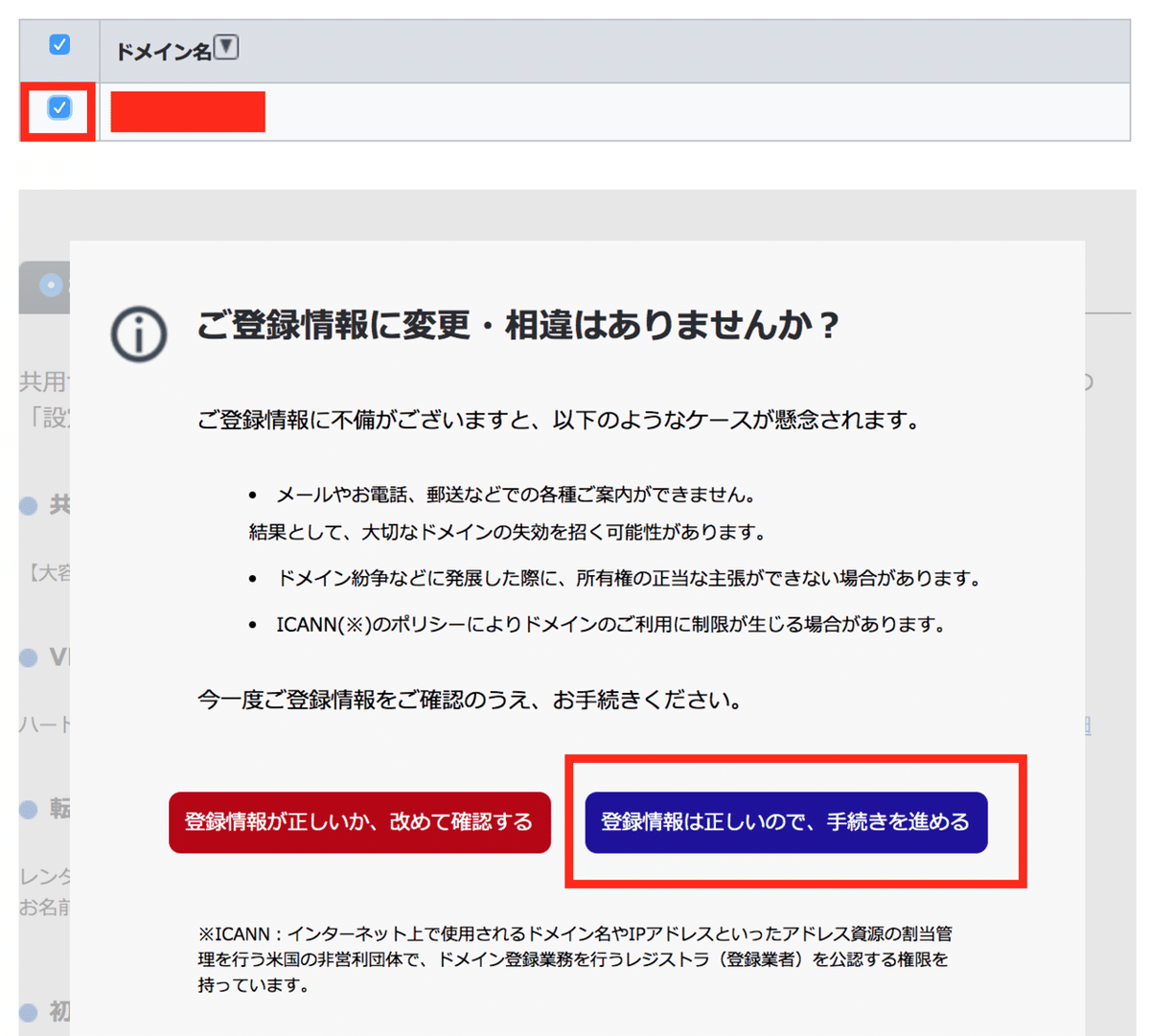
今回利用するドメインにチェックを入れ『登録情報は正しいので、手続きをつ進める』をクリックします。

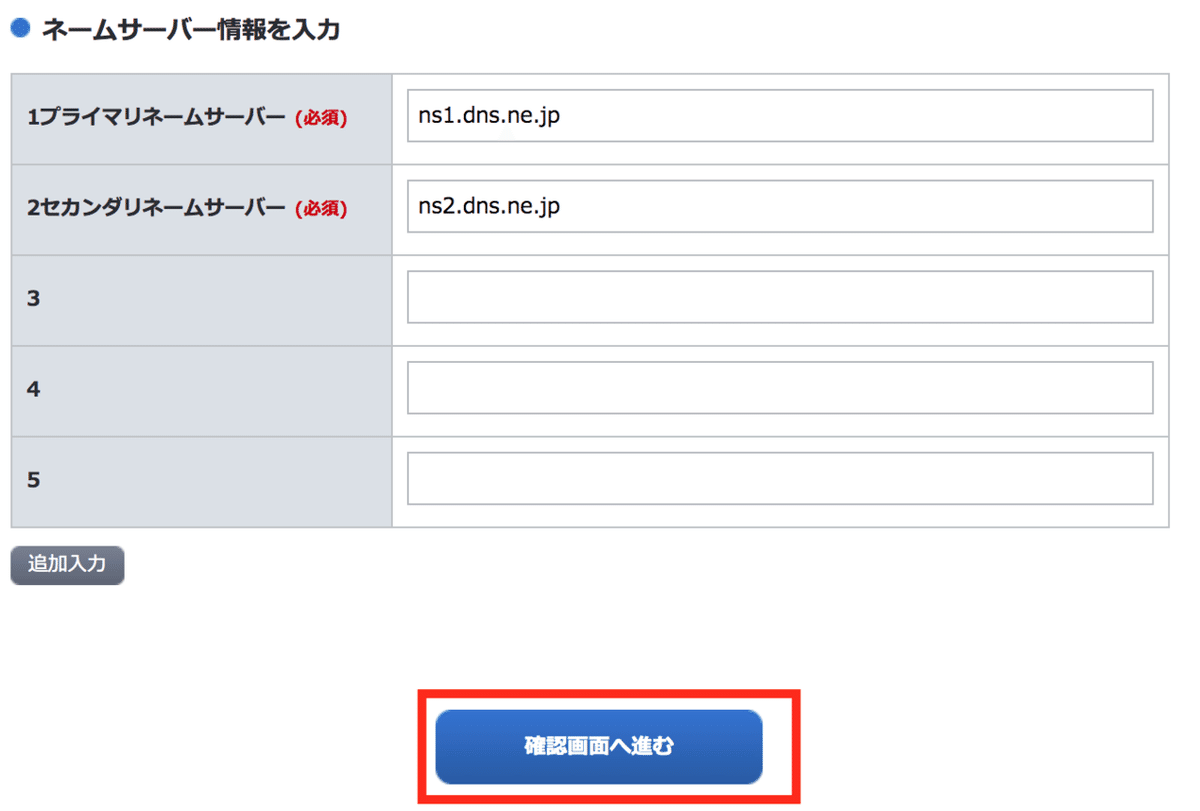
『他のネームサーバーを利用』にチェックを入れ『1プライマリネームサーバー』と『2セカンダリネームサーバー』に記入します。ネームサーバにはそれぞれ
1プライマリネームサーバー:ns1.dns.ne.jp
2セカンダリネームサーバー:ns2.dns.ne.jp
と記入します。
記入したら『確認画面へ進む』をクリックします。

確認画面が表示されるので、問題なければ『設定する』をクリックします。

しばらく待つと、完了画面が表示されますのでこちらで設定完了です。

また、登録しているメールアドレスに変更完了のメールが届きますので、確認しておきましょう。
ステップ3:さくらのレンタルサーバで、ドメインとフォルダの紐付け
それでは最後の工程です。
さくらのレンタルサーバー、コントロールパネルより、ドメインとフォルダの紐付けを行います。コントロールパネルに移動します。
URL:https://secure.sakura.ad.jp/rscontrol/rs/
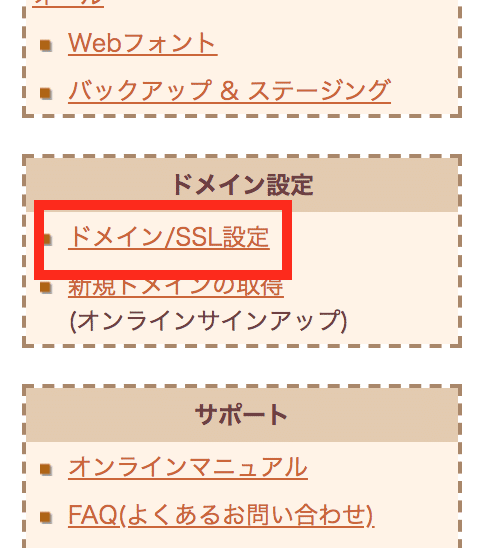
ログイン後、左サイドバーのメニューより『ドメイン設定』→『ドメイン/SSL設定』をクリックします。

今回設定するドメインの『変更』をクリックします。

『2. マルチドメインの対象のフォルダをご指定ください』に今回ドメインとひもづけるフォルダを記入します。

その他はとりあえずデフォルトのままで、『送信』をクリックします。

以上で対応完了です。
ドメイン反映には時間がかかるので、ちょっと時間をおいてから対象のドメインにアクセスしてみてください。
問題なくサイトが表示されれば設定完了です。
STEP4:SSL対応を行う
STEP3まででドメインをサイトに反映することができるようになりました。
ただこのままではSSL対応ができてないです。さくらのレンタルサーバで無料SSLを導入できるので、こちらの対応を行っていきます。
さくらのサーバコントロールパネルを開きます。
URL:https://secure.sakura.ad.jp/rscontrol/rs/
ログイン後、左サイドバーのメニューより『ドメイン設定』→『ドメイン/SSL設定』をクリックします。

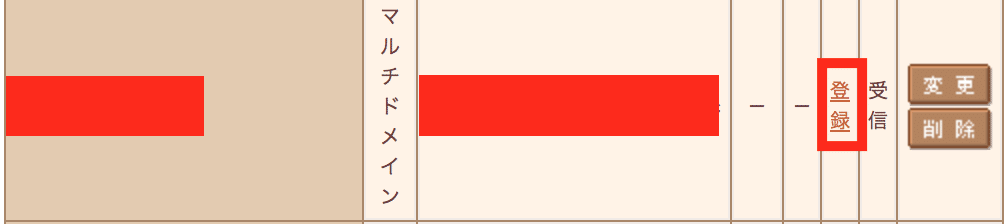
対象となるドメインの『証明書』の『登録』をクリックします。

『無料SSLの設定へ進む』をクリックします。

証明書についての画面が表示されるので、確認し『無料SSLを設定する』をクリックします。

※
こちらの画面ですが、お名前.comのネームサーバの設定からある程度時間が経たないと『無料SSLを設定する』のボタンが表示されません。
ボタンが表示されない場合は、しばらく待ってから再度この画面にアクセスして確認してください。
(下記のような画面になります)

※※
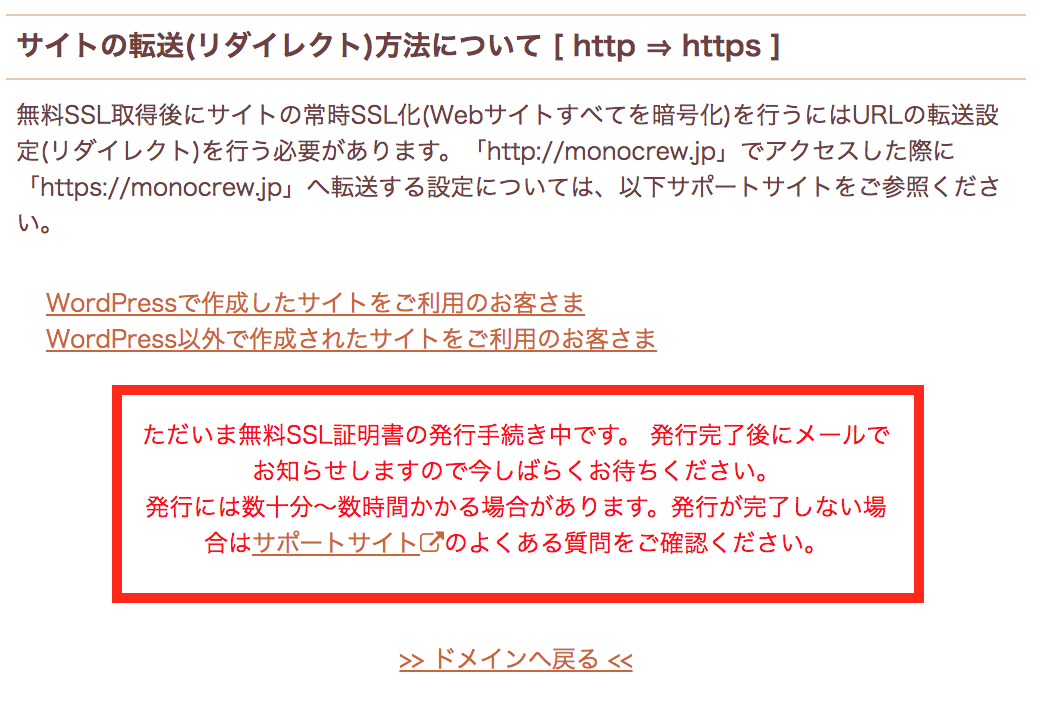
ボタンクリックすると下記のような画面が表示されますので、SSL対応完了まで今しばらく待ちましょう。(対応完了したらメールが届きます。)

その後、『https://・・・』でアクセスし、問題なく表示されれば対応完了です。
参考:
STEP5:『http://・・・』にアクセスがあった時に、『https://・・・』にリダイレクトするようにする
先程までの対応でSSL化の対応はできました。しかし今のままだと、
・http://・・・ でアクセスされた時
・https://・・・ でアクセスされた時
のどちらでもアクセス可能となってしまいます。そのため、『http://・・・』 でアクセスがあった時に、『https://・・・』にリダイレクトするように設定します。
.htaccessでリダイレクト対応
今回は.htaccessでリダイレクト対応します。.htaccessを開き、下記追記します。
RewriteEngine on
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L]
こちらを追記することで、リダイレクト処理がされるようになります。
※301リダイレクトについては↓確認してくださいませ。
--- 🖥 ---
以上対応完了です。
お疲れ様でした😋
読んでいただきありがとうございます。
