
パンの詳細ページにアクセスしたくなるサイト設計を考える。(UXライティングとかを駆使して。)
会社でお手伝いしている松本市のパン屋スイートのサイト。
4月にサイトリニューアルし、アクセス数やコンバージョンといったデータ系に加え、リアルにいただく声もとても好感触でございます。(とりあえずほっとしています)
課題:パン詳細ページの人気がない
ただ1つ、ここの伸びが足りないなと思っているページがあります。
それは、「パンのページです」。

『パン屋さんのサイトなのにパンのページのアクセスが少ないってどういうこと!?』って感じなんですけど、ヒアリング調査した結果以下のような意見が。
1. パン屋を調べる場合、パンを調べるのではなくパン屋の場所を調べる
2. 一覧ではみるけど、詳細をまじまじとは見ない。
3. そもそもパンの詳細ページがあることを知らなかった
なるほど。
ちなみスイートのサイトアクセスですが、店舗情報のページが一番アクセスが多いので一つ目の意見は正しそうです。
また、パンを一覧で見れるページもあるのですが、そのページもアクセスが多いです。(毎月アクセス数上位5位には入ります。)つまり2つ目の意見も正しそう。
3つ目の意見はちょっとびっくり。ここは改善しがいがありそう。
ということでサイトを改善してみようと思います。今回は「UXライティング」の考えを元に修正をしました。
「詳しくはこちら」を具体的・説明的にする
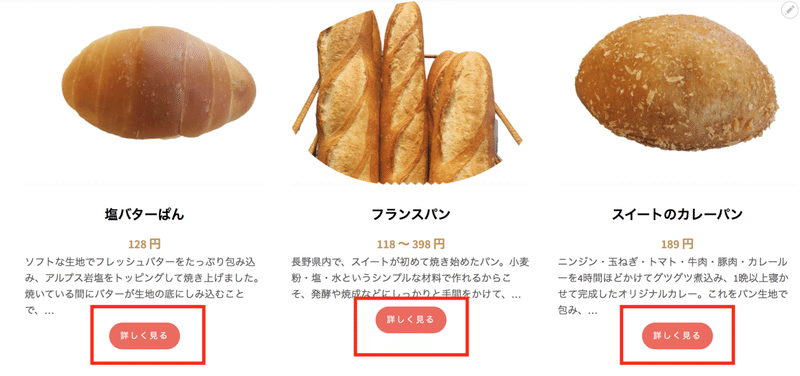
商品一覧のページですが、リンクの文言を「詳しく見る」としていました。

サイトをじっくりと見ている人ならばこの文言で問題ないですが、ほとんどの人がサイトは流し読みするので、この「詳しく」が何について詳しくなのかがわからないのです。
ちなみにここ、クリック率は「0.2〜0.5」と残念な結果。

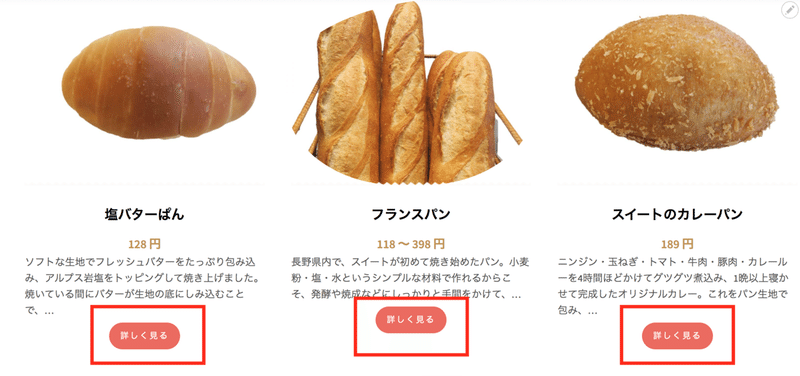
こちらをもう少し具体的にして見ます。
ちょっと長いですが下記に変更。

「パン名についてもっと知る」と変更することにより、パンの情報をもっと知りたい場合はこちらをクリックしてね。というように変えました。
こちらはデータ見ながら変更する必要があるのですが、今の所ここに落ち着いています。もう少し改善の余地ありですが、一旦これで様子みます。
参考:
一覧の画像をポップのように賑やかに
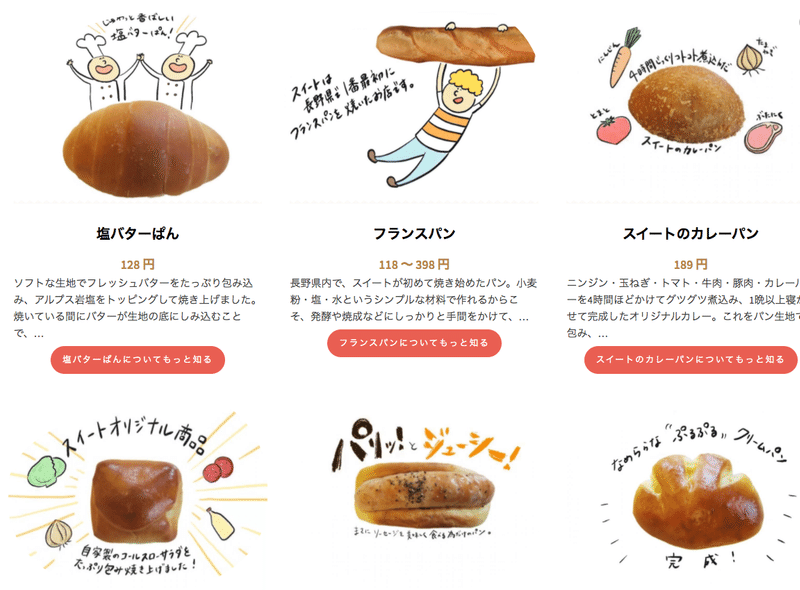
パンの一覧の画像は、シンプルなパンのみの画像を表示させていました。

こちらを、ポップのような賑やかな『イラスト+パンの画像』に変更しました。

こうすることにより、読んでいる方に楽しい感ともっと見たい感を演出しました。お店でポップ見るとついつい読んじゃうことあると思うのですが、あの感じを再現したかったです。
参考:
FacebookやtwitterのOGP画像をイラストに変更
商品ページはFacebookでシェアしているのですが、こちらからの流入も思ったほど伸びてはいませんでした。
商品ページのOGPはシンプルな商品画像を利用していたのですが

こちらも『イラスト+商品画像』に変更しました。

この変更も前述のポップ感と似せたのですが、その楽しさに加えて画像内で簡単な説明ができるので、見ている方には嬉しく優しい演出かと思います。
404ページをカスタムする
サイトとしては404ページは見せない方が良いとは思いますが、やはりどう注意しても出てしまう。
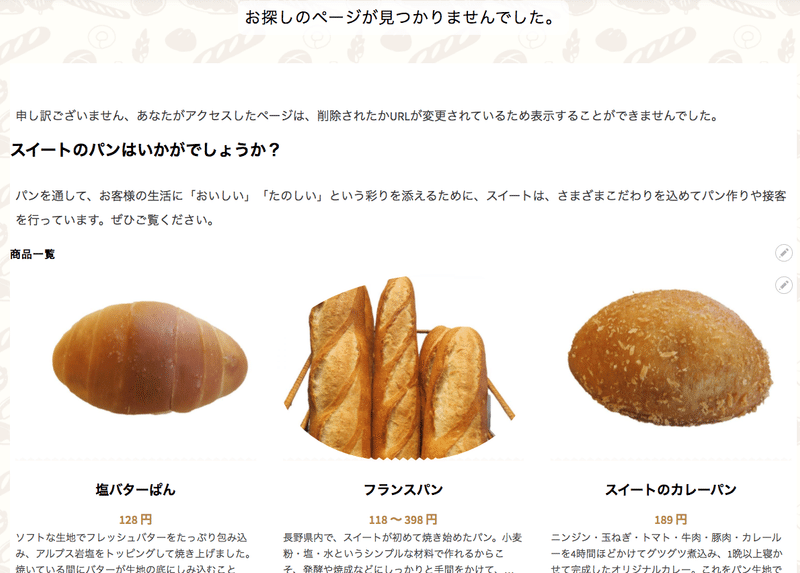
どうせ404ページが表示されるなら、見ている方に価値のあるものや面白いものを提供したい。ということでカスタム404ページを準備しました。

よく見るカスタム404ページでは、「サイト内検索ボックス」「グローバルメニューの表示」等をよく見ますが、スイートの場合はやはりパンを見せるのが良いかなと思い、オススメのパンを表示させるようにしました。
参考にしたのは、「BALLAD DESIGNS」の404ページに表示される「You May Also like?」です。

404ページに関連商品を表示させるのはとても良いアイデアだと思い、参考にしました。
参考:
https://www.ballarddesigns.com/sweetbakery
今回のまとめ
今回は以上4点の改修を行いました。
UXライティングを意識してやることにより、「この文章で伝わるのだろうか?」「意図した動きをしてくれるだろうか?」「サイト見てよかったと思ってもらえるだろうか?」など、ユーザの視点を取り入れつつ文章を考える癖がつきました。
作っている側は当然のことでも、見ている側は当然ではない。当たり前のことですが意識から抜けがちなところを、UXライティングによって再度考えさせられました。
これからも『サイトを見る方はどう思うか?』を考えつつサイト制作を行っていこうと思います。
参考書籍:
UXライティングを学ぶにあたり、最初にこの本を読みました。マイクロコピーの実例がまとまっておりとても良い本です。おすすめ。
相手の反応を誘い出すためにはどうするか、100個の指針を紹介しています。100個と聞くと多く感じますが、1個1〜3ページで短く紹介されているので読みやすいです。こちらもおすすめ。
読んでいただきありがとうございます。
