
【Webデザイン分析】ユニクロECアプリ
UIデザイナー/このこのです!
会社のWeb担当者様
Webサイトの作り方がよくわからない。
サイトへのクレームが多くて困っている。
アプリユーザー
このアプリ使いづらいなぁ。
何をしたら次に進むの?
ボタン押すの怖い。。。
今回は、タイトル記載の企業アプリをUI(使い勝手)の観点で分析します。
この記事は、デザイン未経験者様でも理解できるようにわかりやすく、ユーザーの視点で分析します。デザイナーの方も、未経験の方も「わかる〜」と思って下されば幸いです。それでは、行きましょう!
ユニクロのECアプリ

皆様ご存知ユニクロ。ヒートテックは日本にはなくてはならない存在にまで有名になりました。ユニクロのシンプルな洋服は、オシャレファッションの土台としても使用されるほど。そんなユニクロのECサイトの分析です。
オブジェクト指向UIデザインを理解しよう。

オブジェクト指向UIデザインとは、例えばカメラのディスプレイ操作で、「オブジェクト(画像)」を選んでから、「アクション(削除)」を選ぶ。というように対象物に要点を置いたUI(使い勝手)デザインのことです。ECサイトで言うと、商品を選んで購入操作を行うというUI(使い勝手)デザインが良いと言う考え方です。
ユニクロでは、この考え方がわかりやすく反映されていて、「商品」選択→「色/サイズ」選択→「カートに入れる」というもう一段階深いオブジェクト指向UIデザインになっています。
この考え方は、ECアプリだけではなく、どんなアプリでも大事な考え方です。

また、ユニクロのECアプリは、商品一覧の情報量の多さも完璧です。多くもなく、少なくもなく。です。商品の写真だけでなく、色のバリエーションや割引情報など、購入を考えるきっかけとなる情報が並んでおり、思わずクリックしてしまいます。割引の値段の赤文字も購入意欲を掻き立てられますね!
「設定」ボタンは見えるところに配置しましょう。

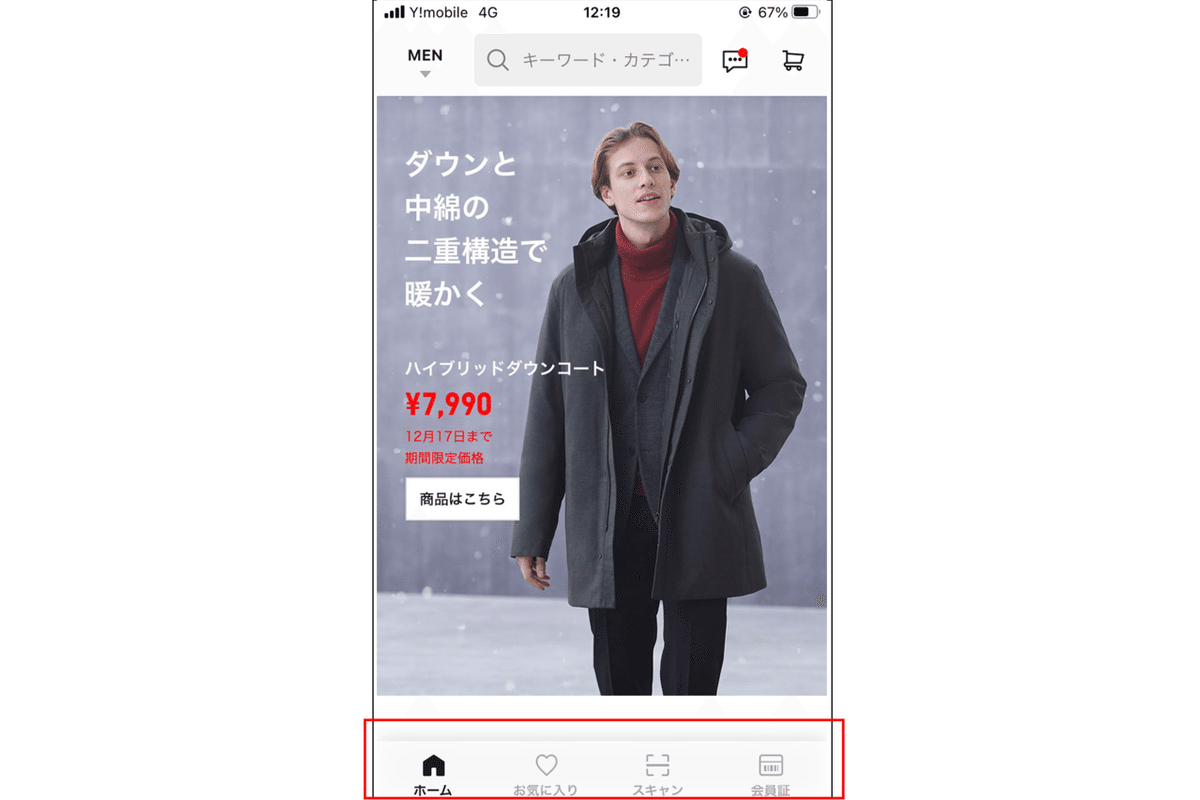
ユニクロアプリの固定フッターのコンテンツは、「ホーム」「お気に入り」「スキャン」「会員証」の4つ。
ここで、質問です。「昨日購入した商品を見返したい」時、あなたならまずどこをタップしますか?

実は、「購入商品一覧」は、固定フッターの「会員証」の中にあります。一般的には「⚙」
アイコンを使用した「設定」ボタンが履歴閲覧や設定をするボタンで、そのボタンは右上もしくは右下に設置されているのではないでしょうか?
ユニクロのECアプリでは、「会員証」メニューの中に存在しています。これでは、初めて当アプリで商品を購入したユーザーが購入履歴を見返したいとき、配達予定日を確認したい時に迷ってしまいます。
この場合は、「⚙」ボタンを右上に設置し、その中に「購入履歴」や「設定」を埋め込むのはいかがでしょうか。
余白を利用してグループ分けを。

序盤に、ユニクロECアプリの商品一覧メニューは情報量がちょうど良い、とお伝えしました。しかし、一点だけ気になった点があります。
それは、「商品のグループ分け」です。正しいのが①。ただ、一定数②と勘違いしてしまう方がいるかと思います。なぜ②だと思う人がいるのか。原因は、「余白」です。①の最後のコンテンツである赤文字テキスト「詳細」の上下の余白をご覧ください。同グループである上部コンテンツ「値段」との余白より、下部別グループのコンテンツ「画像」との余白の方が幅が狭いのです。
余白は、グループ分けを行うのに最適は方法です。ただ、上記のように一歩間違えればグループ分けがグチャグチャになってしまい、ユーザーをストレスを与えることになります。
この場合、同グループである上部コンテンツ「値段」との余白より、下部別グループのコンテンツ「画像」との余白の方が幅を広くとると良いです。
まとめ
Web担当者様に意識して欲しいことは、3つ。
① オブジェクト指向UIデザインを理解しよう。
② 「設定」ボタンは見えるところに配置しましょう。
③ 余白を利用してグループ分けをしよう。
サイトの見やすさもオシャレも一歩目は必ず「余白」です。注意を払いましょう。
今回、例にあげたアプリは皆さん利用されているのではないでしょうか?実際に扱ってみて気になるデザインは有りませんでしたか?別のサイトでもいいので、気になるデザインがあれば、是非僕に共有していただけると助かります。デザインはまだまだ勉強中なのでこれからも精進します!では、また!
いいなと思ったら応援しよう!

