
Illustratorのパス上オブジェクトを使った修正に強い図表をデザインしてみた
10/14のAdobeMAXでさまざまなデザインツールの新機能が発表されましたね!
色々使ってみたところ、Adobe Illustratorに追加された「パス上オブジェクトツール」がとても便利だったので、実務での活用法を紹介します。
イベントの広告チラシのデザインでタイムスケジュール表をよく作るのですが、直前になって予定が変更になった…!というトラブルが発生するときが多々あります。
沢山の企画イベントが集まっていると、時間が前後したり内容が増えたりなど地味に調整が必要になります。そんなとき、先ほど紹介したパス上オブジェクト機能を使うと、リストの移動や増減などレイアウトを崩さずに作ることができるのです!
実際やってみた動画はこちら。
Adobe Illustratorの新機能「パス上オブジェクトツール」を活用した、リストの移動・増減が簡単にできるタイムスケジュールの作り方を作ってみた。
— こばやす🍟デザフェス両日B-232,B-233 (@kobayas_s) October 15, 2024
これなら急な予定変更でもデザインの調整がしやすくなるね!#AdobeMAX pic.twitter.com/8V1p8zemlK
データで構造を見てみたい方はこちらからダウンロードできます。
注意事項
上記のデータは2024年10月14日にアップデートされたAdobe Illustratorバージョン 29.0で実装された新機能を利用しています。
過去のバージョンではレイアウトが崩れてしまったり、機能が利用できないため、必ずアップデートしてから開いてください。
テキストで読みたい方、補足の解説は下記をご覧ください。
準備する素材
まず初めに下記の素材を準備します。
・タイトルの軸となる線(オレンジ色)
・タイムラインの軸になる白い点線
・点とタイトル(グループ化しておく)
オレンジの線はパス上オブジェクト化する時の軸になるもので、作業が分かりやすいように目立つ色を入れてあります。

作り方
❶オレンジの線とタイトルのグループを選択→「パス上オブジェクト」を選択→対象となるオブジェクトをクリック
歪んだ線の横に四角がついているようなアイコンがパス上オブジェクトツールです。

パス上オブジェクトツールのアイコンがない場合、アイコン群の下部にある「…」を押して追加してください。
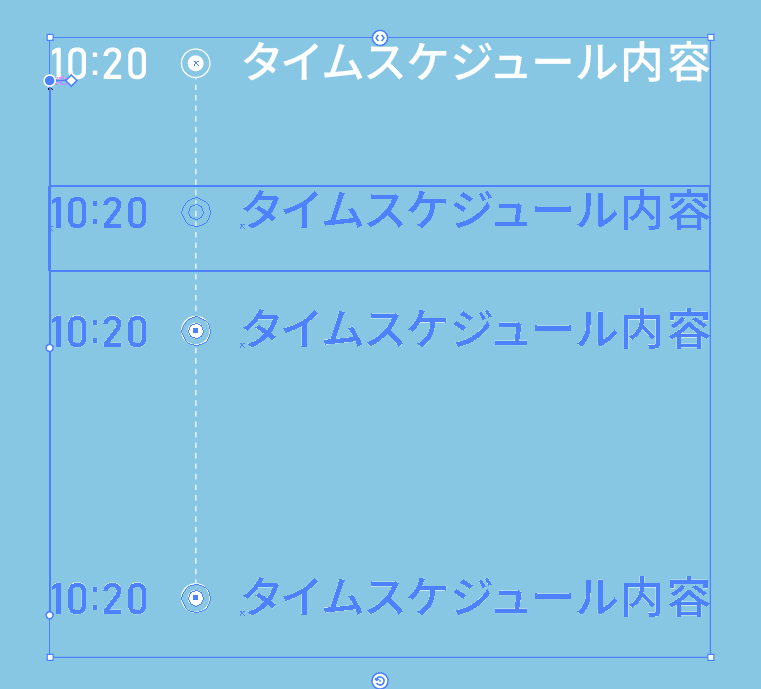
パス上オブジェクトツールを選択すると下記のようになるので、軸となるオレンジの線をクリックします。

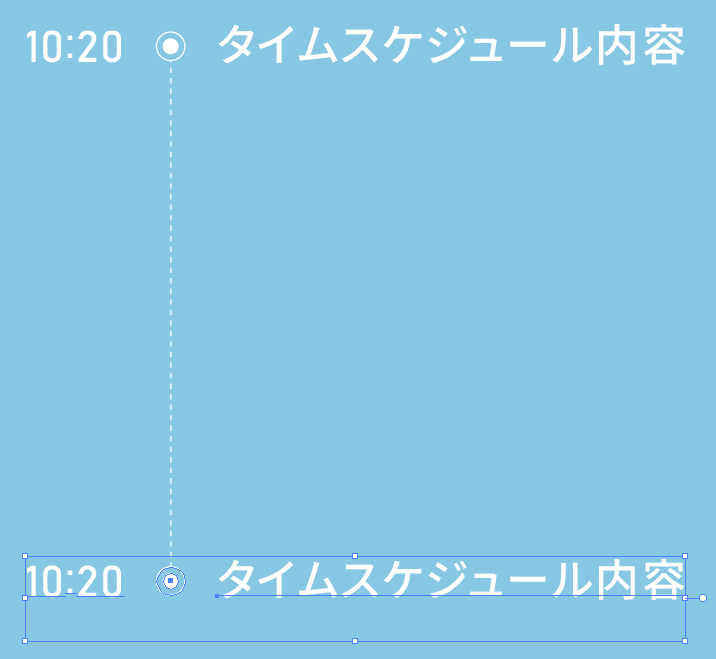
すると下記のようになりました。

このままだと明らかにおかしいので、軸の調整をしていきます。
❷オブジェクトの位置を調整する
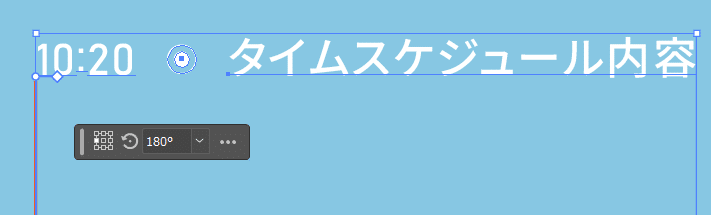
軸のピボットを左端に変更し、タイトルの向きを調整します。

続いて角度を180℃にします。

本来の位置と逆転になっている状態を修正することができました。
ピボットが初期の中央のままだと、テキストを修正したときに軸が移動してしまうので、テキストを寄せたい位置に調整するようにしましょう。
今回は左寄せなので左端ですが、右寄せにしたい場合はピボットを右端にするという具合です。
❸軸の線の色を無しにする
軸の調整が終わったので、オレンジの線を消してしまいます。

線を消したら、◎を起点として、先ほどのオブジェクトを点線の上に配置します。

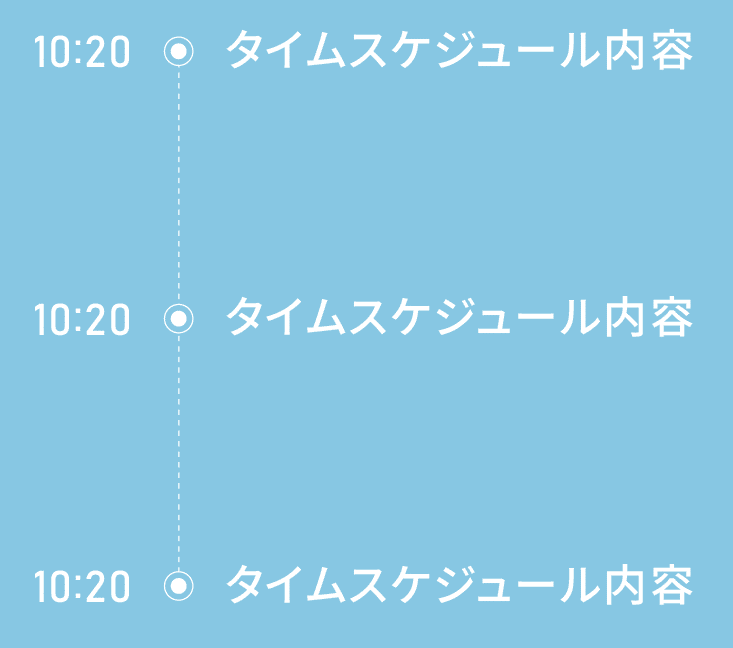
これで完成です!
あとは目的に合わせてリストの増減や順番を変更していきましょう。
このデザインでできること
作ったタイムラインのデザインはどのように編集するのかについて、以下3つの使い方を紹介します。
❶リストを増減する
タイトルのグループだけを選択→コピー&ペーストをすると、点線の軸に沿ってリストを増やすことができます。


増減するたびに余白を調整する手間が省けますね!
これは動画の方が動きがあってもっと分かりやすいので、初めの方で紹介したポストの動画を確認してください。
❷リストの順番を変更
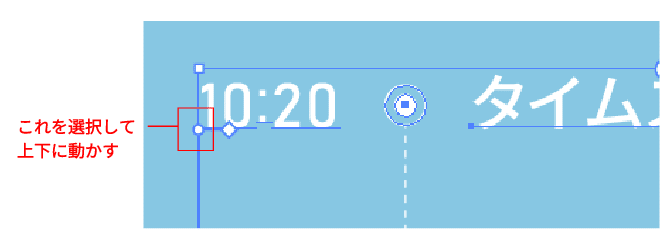
リストにある〇を選択して上下にドラッグするとリストの位置が変更できます。


急にイベントの時間が変更になったとき、上下にドラッグするだけで調整ができるのでめっちゃ便利!
❸余白を調節
軸に使った線のみを選択して短くすると、余白を詰めることもできます。

余白が気になる時もタイトルごと余白調整しなくても良くなりますね!
印刷物として入稿する時の懸念点と解消法
便利な機能とは言え、新機能なので印刷する場合に崩れたりする事故が発生するのは怖いですよね。
そんな時はパス上オブジェクト化した要素を選択し、メニューのオブジェクト→パス上オブジェクト→拡張をクリックすると通常のグループ化に戻すことができます。
応用したデザイン作例
料金表
このタイムスケジュールを作成した後「そういえばテーブルタイプの方が頻出でありそうだよな…」ということで、こちらも実験してみたらできました。
内容の入れ替えがワンアクションでできます。
イラレ新機能のパス上オブジェクトツール、タイムスケジュールの表が作れるなら、テーブルタイプの表もできるんじゃ…?と思って作ってみた。
— こばやす🍟デザフェス両日B-232,B-233 (@kobayas_s) October 16, 2024
項目ごとにパス上オブジェクトを設定しておくと、前後の入れ替えを種別にできるからテンプレートとして作っておけば色々使えて便利かも…!#AdobeMAX pic.twitter.com/cY9Pq87al8
ヨコ軸の場合はピボットは下寄せすると整列します。
ただ文字が逆転している場合もあるので、回転機能を使うと反転できます。

使ったデータはこちらなので構造を見たい人はどうぞご自由にお使いください。
料金プラン
中身だけじゃなく、セルだって移動できるアイディアも思いつきました。
Adobe illustratorのパス上オブジェクトツール、文字の移動だけでなく、デザインしたセルの塊だって移動出来ちゃうだよな…!
— こばやす🍟デザフェス両日B-232,B-233 (@kobayas_s) October 16, 2024
普段Webデザインを考える仕事をしているから、可変できるアイディアがどんどん出てきて楽しい機能。#AdobeMAX pic.twitter.com/aI07DLxVIp
こうやって書くと勘違いしてしまう人もいるので一応補足しておきますと、私がWebデザインをするときはAdobe XDで作っています。
この機能は印刷物やWeb広告などコーディングを含まないデザインする時に使いたいと思っています。
セル1列の中心を起点に線を引き、パス上オブジェクトを設定すると、表がぴったりくっついた状態で可動します。
セルの塊は下記のように、1列ずつセルの塊をグループ化しています。

アクセスマップ
パンフレットやWebサイトのアクセスページで頻繁に使う要素ですが、交通機関が新たに新設されたり、ルートが変わったり…改変が必要になる場合があります。
そんなときにパス上オブジェクト化しておくと、順番の入れ替えができます。
illustratorの新機能「パス上オブジェクト」ツールを使ってみたvol.4はアクセスマップをデザインしてみた。
— こばやす🍟デザフェス両日B-232,B-233 (@kobayas_s) October 18, 2024
並べ替え、文字の打ち換え、増減にも対応できるのでテンプレート化しておくと便利。
作り方詳細は➡#AdobeMAX pic.twitter.com/becIJGUQ7A
駅名部分はアピアランスで外枠を作っているので、文字の増減に合わせて余白を維持してくれます。
アクセスマップを作る時に注意することがあります。
パス上オブジェクトは要素を均等割り付けするので、グループ化する素材はすべて同じ長さにしておかないと、調整する時に変な余白ができてしまいます。 合計値が一緒になればOKなので、場所名が長くなる場合は線の長さを調節するとよいです。

なんだかこうしてみるとFigmaのオートレイアウト機能みたいな使い方ができるので、Webデザイナーの私としてはとても感動した機能の一つでした!
役に立ったよ!と思った方はぜひ❤を押してくださると、次回の執筆の糧になります!
いいなと思ったら応援しよう!

