
【Bubble入門・基礎⑤】画像アップロード機能とページにデータ送信【NoCode】
(※Bubble公式(英語)のチュートリアルに沿って、実践解説していきます)
前回は、プラグインを使ってスライドショーを作成しましたね。
今回は、画像のアップロード機能の実装と、異なるページへデータを送信する方法を紹介していきます!
では早速…。
📢【入門】今回Bubbleで作るもののイメージ

🟡「タイトル」「画像」を保存する
🟡 一覧でタイトルが表示される
🟡 一覧のリンクをクリックすると、詳細ページへ遷移する
🟡 一覧でクリックした「タイトル」と「画像」が表示される
📌まずはElement(パーツ)を配置
まずは、以下のようにパーツを配置していきます。
※左の Visual Elements から、パーツ(Element)を選択して配置してください。

📌必要なデータを格納する入れ物をつくろう
パーツを配置したら、左のDataタブへ移動します。
ここでは、先ほど設置した、
🟡 「タイトル」の入力フォーム
🟡 「画像」のアップローダーに入れた値やデータを、格納する入れ物(Type:表 / テーブルのようなもの)を作っていきます。
まず以下の手順で、Photo という Type を、新しくつくっていきましょう!

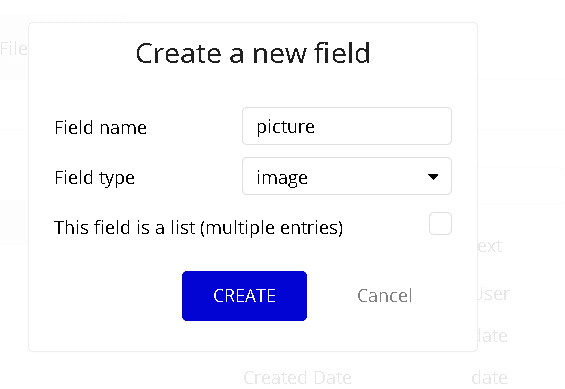
Type Photoができたら、「Create a new field」ボタンをクリック。

ここで、「Title」「Picture」という名の field (項目/カラム)を、新しく作ります。


Field Typeは間違えると、期待通りに動作しなくなるので、慎重に設定していきましょう!
📌一覧にデータを表示させる設定をする
そうしたら、Designタブへ戻ります。

設置したRepeating Group(一覧表示させたいパーツ)を選択し、どんなデータ(type)を表示させたいのかを設定しておきます。
ここでは、先ほど新規作成した、Type Photoを設定します。

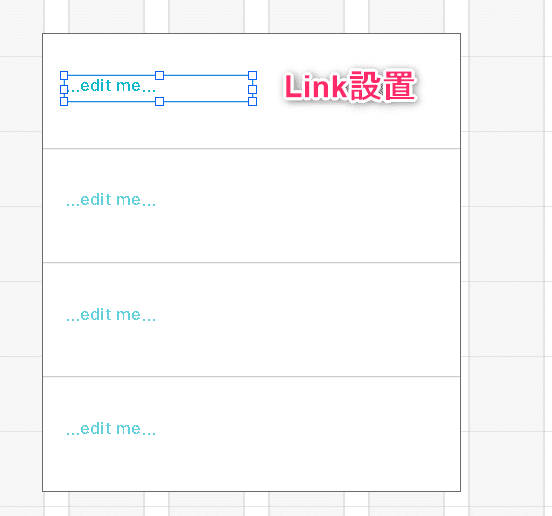
次に、入力されたタイトルを表示させる、Linkを設置します。
Textではなく、Linkにする理由は、これをクリックすると詳細画面へと遷移したいためです。

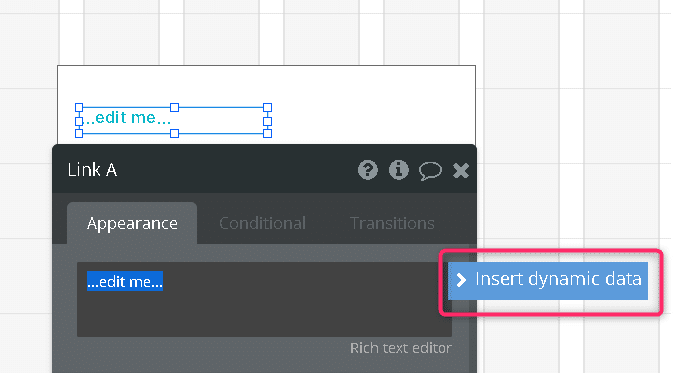
では、リンクに画像タイトルが入るように設定してみましょう。
まず、Insert dynamic dataを選択します。

次に、この一覧に入ってくるType Photoの、titleを表示させるように設定します。

📌「保存ボタン」を実装する
一覧に、保存したタイトルが表示されるように設定したら、肝心の保存ボタンも実装していきます。
保存ボタンを選択し、Start/ Edit workflowをクリックして、WorkFlowへ移動しましょう。

保存ボタンがクリックされたとき、
🟡 「タイトル」の入力フォーム
🟡 「画像」のアップローダーに入れた値やデータを、保存するように設定していきたいと思います。
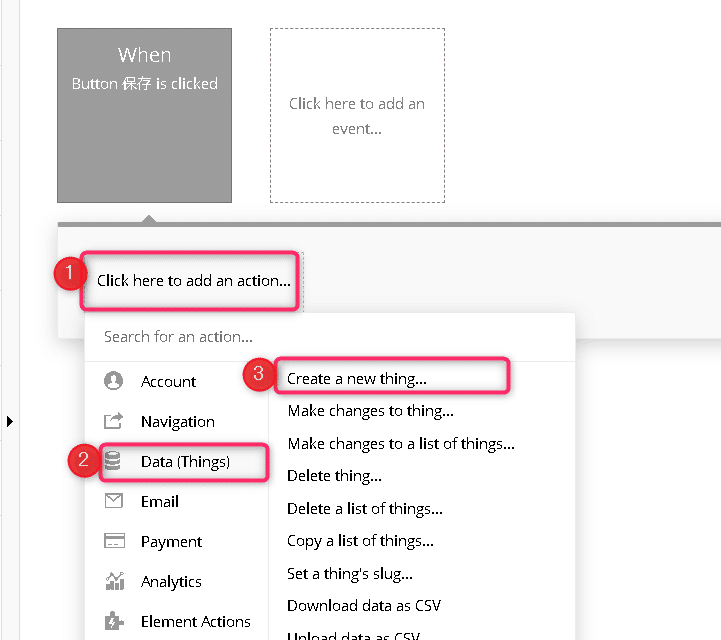
まず、新しくデータを作るという意味で、以下の手順で設定してください。

次に、どの Type の、どの Fieldに、どのデータを格納したいのか設定します。
まずは、input タイトルに入力された値を、Type Photo の title Field に格納する設定です。

次に、PictureUploader にアップされた画像を、Type Photo の picture Field に格納する設定もしましょう。

格納する設定が完了したら、フォームに入力された(アップされた)データをリセットして、空欄にする設定も忘れずに…。

📌詳細ページを新しく作る
では次に、一覧のリンクをクリックされたときに遷移させたい、詳細ページを新しく作成していきましょう!
左上の「Bubbleロゴ」の右に、ページ名が記載されていますので、ここをクリックしてください。

すると、以下のようにメニューが開くので、「Add a new page...」をクリック。
ここから、新規ページを作成できます。

今回、ページの名前は、「picture_detail」としてみました。

📌詳細ページで「Element配置」と「データの受信設定」をする
まずは、詳細ページが、Type Photo なデータを受け取れるように設定しておきましょう。
※ちなみに、ブラウザで開いたときのタブの名前は、下画像の②で設定できます。

では、新しく作成した詳細ページに、必要なElementを配置していきます。
配置するパーツは、次のとおり。
🟡 画像タイトル
🟡 画像まずは、タイトル表示をさせたいので、Text Elementを配置していきます。
タイトルなので、大きく表示させる設定に変更してみましょう!


ここで表示させたいデータは、一覧でクリックされた要素の、画像タイトルでしたね!
以下のような設定をすれば OK です。


ここにデータを送る設定は、後からするので、今はこのまま進めていきましょう!
次に、image Element を配置して、Dynamic image項目から「insert dynamic data」を選択します。

「Current Page Photo」「's picture」の順にクリックして選択しましょう!

📌一覧から詳細ページへデータを送る設定をする
詳細ページの設定が完了したので、そのページにデータを送信する設定を加えていきたいと思います。
まず、最初に作成した、画像を登録するページへ移動しましょう。
ページの移動は、まず画面左上のBubbleロゴの右のページタイトルをクリック。
ページの一覧から、選択してくださいね!

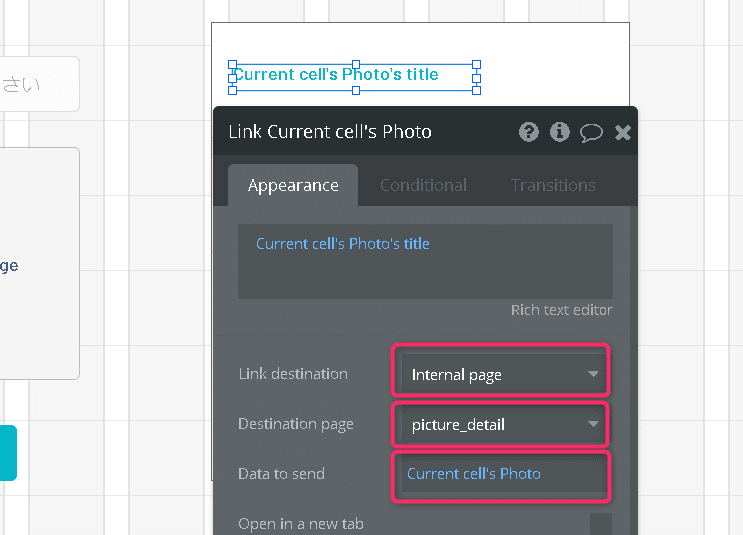
移動したら、Repeating Group(一覧表示するパーツ)内に設置した、リンクの設定ウィンドウを開きましょう。
ここで以下のように、
🟡外部リンクなのか、内部リンクなのか
🟡どこのページに遷移したいのか
🟡どのデータを送りたいのかを設定していきます。

設定はコレで以上です!
お疲れさまでした!
では、動作の確認をしてみましょう。
😋さいごに:Bubbleプレビューで動作確認
右上の Preview から、動作の確認をしてみましょう!
![]()
いくつか登録をして、一覧の各リンクを押下して、ページ遷移をしてみてくださいね!

おお!うまくいきました!!
「♥」「フォロー」もしていただけたら
励みになります🙏
👇入門⑥はコチラ👇
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
