
はじめから丁寧に! ノンデザイナーのためのFigma説明書
Figmaでできることを、はじめから丁寧にご紹介したいnoteです。
私界隈でFigma需要が高まりつつある昨今、勉強手段があまり多くなくまとまった情報も少ないので、なにか取っ掛かりになればと思い立ちました。
簡単な図を作成したいだけなんだけど使い方がわからない、デザイナーじゃないけどある程度Figmaを使えるようになりたい、という方の参考になればうれしいです。
画面の見方
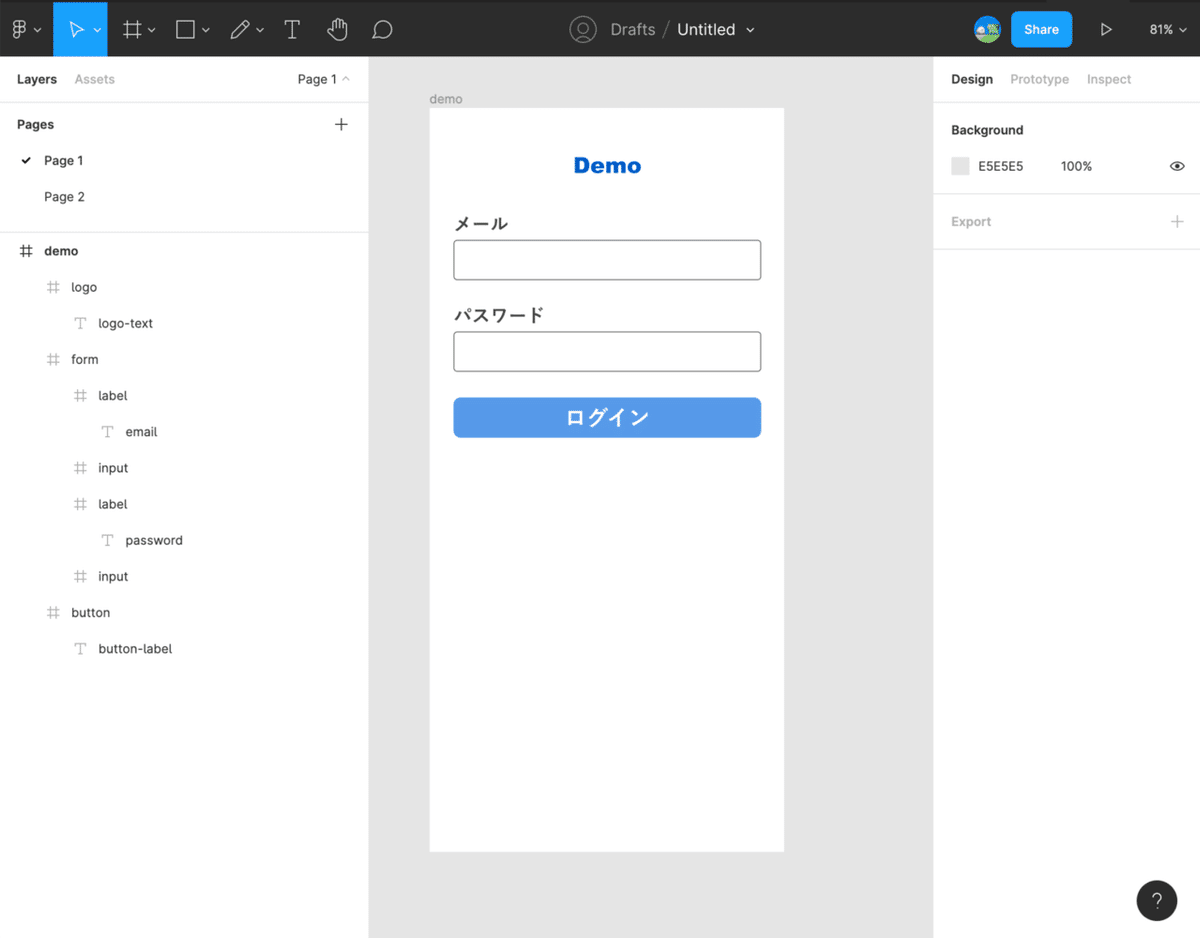
まずは画面の見方について、Desktop Appの画面で説明します。ブラウザで使う場合もそんなに変わりません。

画面上部はツールバー
ツールバーには次のような機能があります(※[]内はショートカットを意味します)。

画面左はレイヤーパネル
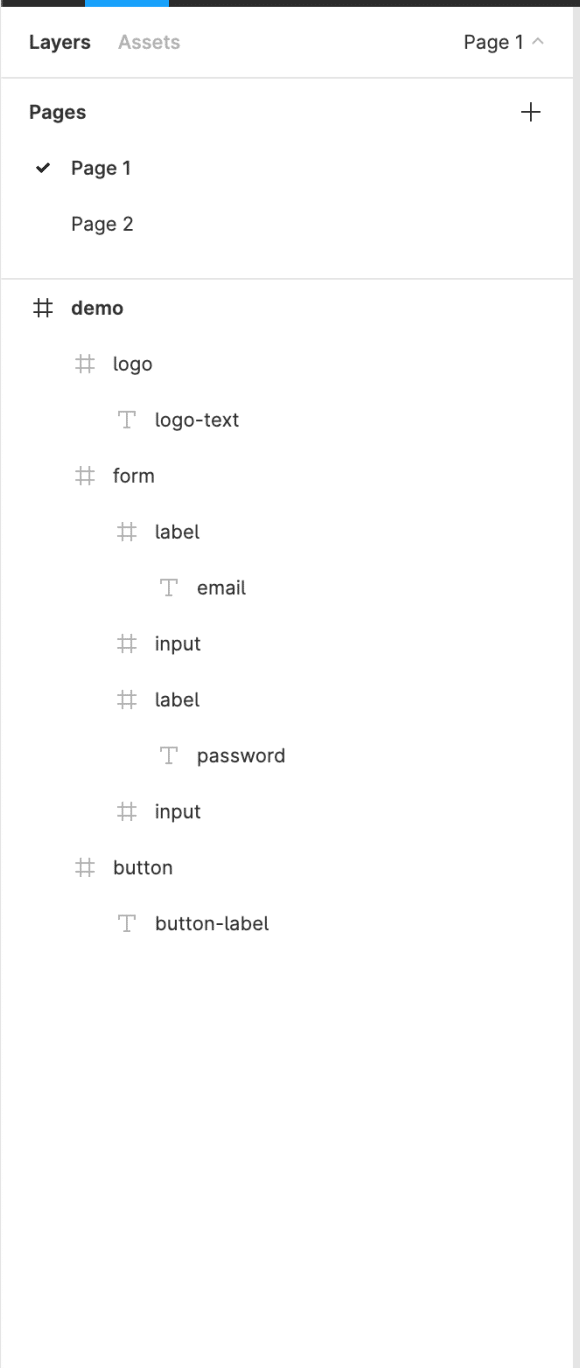
ひとつのfigmaのファイルの中に複数のページを作れるようになっています。画面左にある「pages」から、別のページを作成したり、切り替えたりできます(Free版では、3ページまで作成できます)。
その下には、画面内に配置されている要素が全部載っているレイヤーパネルがあります。

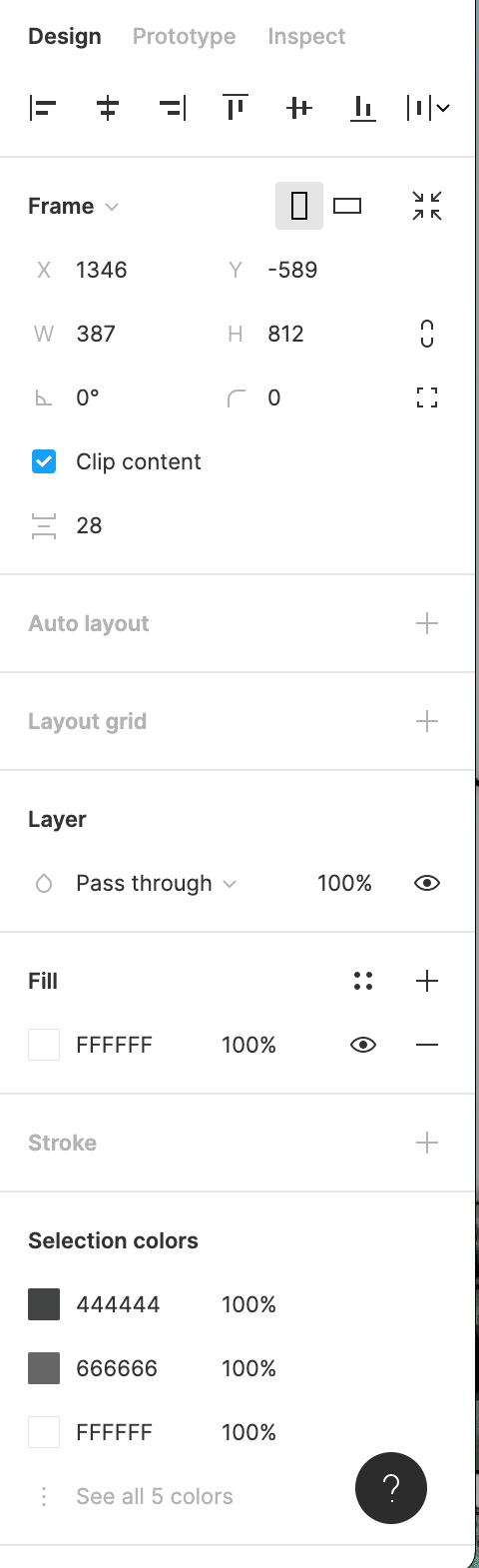
画面右でデザインを指定する
何らかの要素を選択すると画面右側に「Design」のタブが出てきます。この中で特に使うかもしれない機能は、この後で適宜取り上げていこうと思います。

まず、frame[F]の概念をおさえる
複数の要素を一つのframeの中にまとめることができます。frame = 「枠」 です。HTMLでいうdivみたいなものですね。
[F]を押すとフレームを作るポインタ(+)に切り替わります。
その状態から、フリーハンドで書いても良いし

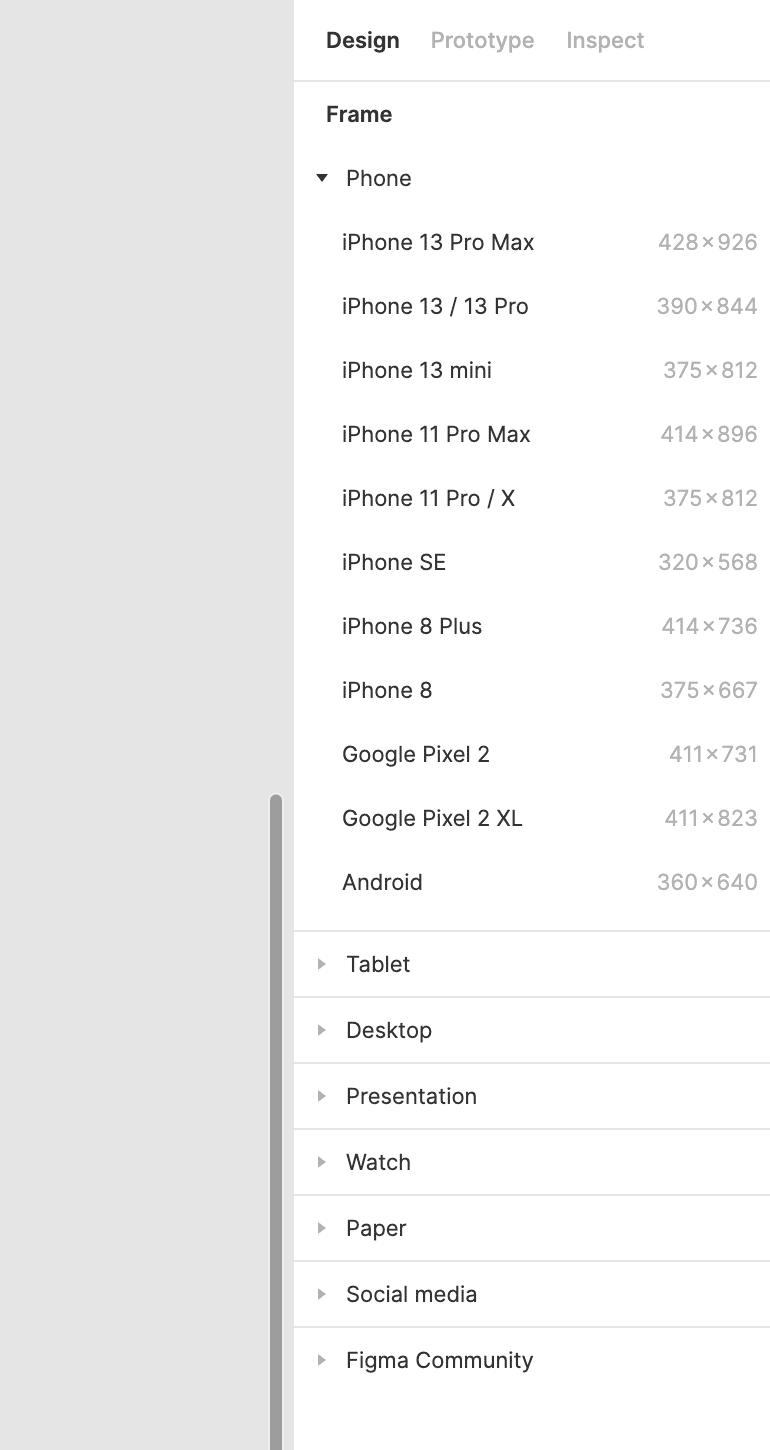
画面の外枠を作りたい場合は、右のパネルにある主な画面サイズから選んで作ることもできます。

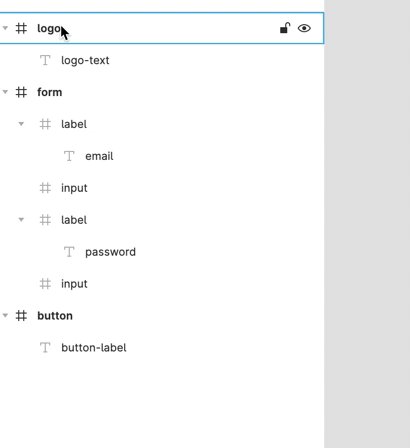
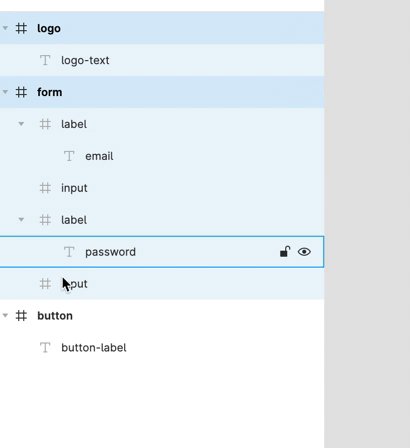
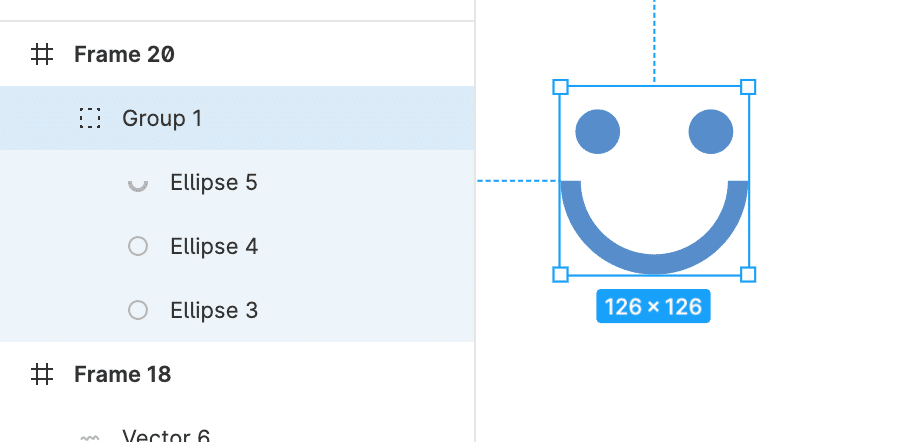
左のメニューのアイコンは基本的に「#」のようなアイコンで表示されます。下の画像はframeが入れ子になっているときです。

このようにHTML構造を意識しながら整理するのも良いですね。frameに限らず各要素は、それぞれ任意の名前に変更することができます。複数人で作業するときの目印になりますし、エンジニアやコーダーと共有するためにクラス名を意識してつける、なんて使い方もできます。
基本的にはパーツごとにframeで整理しておくと便利です。下のようにframe単位で動かしたり、整列したり、エクスポートしたりできます。

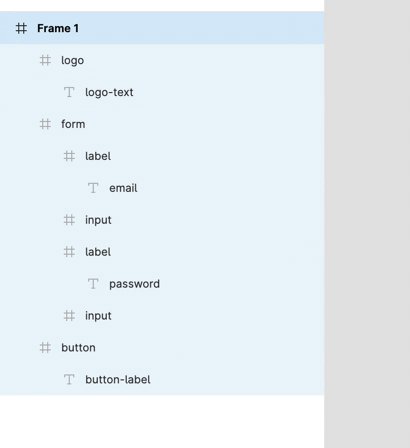
また、先にバラバラと要素を作ったあとで、ひとつのframeにまとめることもできます。まとめたい要素をすべて選択して[option + command + G]でひとまとめです。

frameをおさえるだけでデザインツールを使う意味を感じることができます。とてもよく使います。たぶん。
Group[G]でも要素をまとめられる
複数の要素をひとつのグループにまとめたいときにはgroup[G]も使えます。

frameとはちょっと違うのものの似ていて、どちらでも良い場面もありますね…
frameとgroupの違いとは?
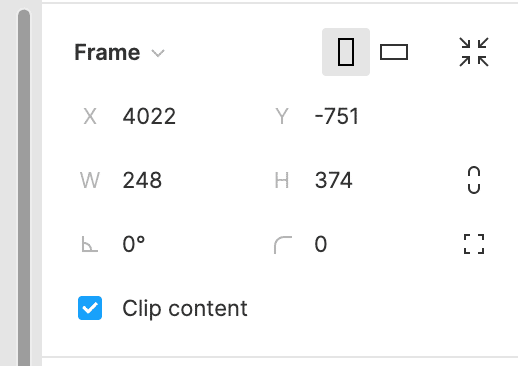
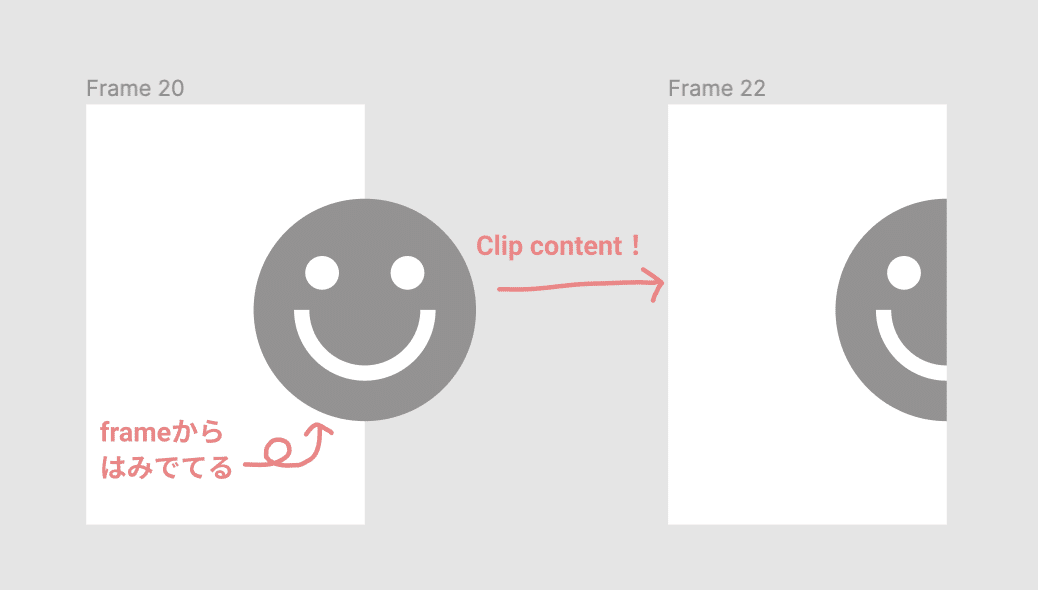
「枠」であるframeでしかできないことのひとつに Clip contentがあります。ここにチェックをつけておくと

枠からはみ出している要素は、すぱっと非表示になります。

上のようにframeは、あくまで「枠」、groupは名前の通り「グループ」として扱うためのものと言えます。
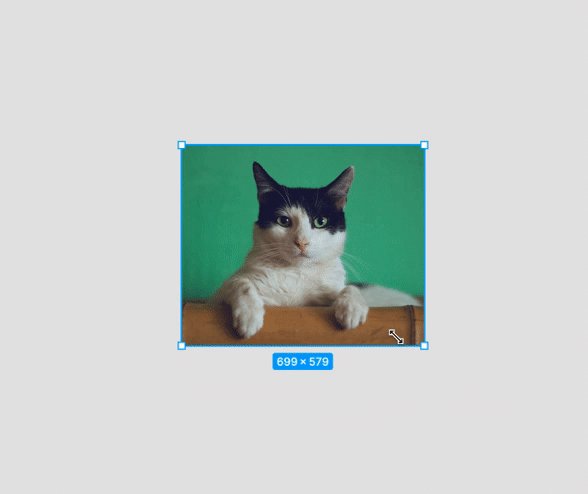
リサイズする
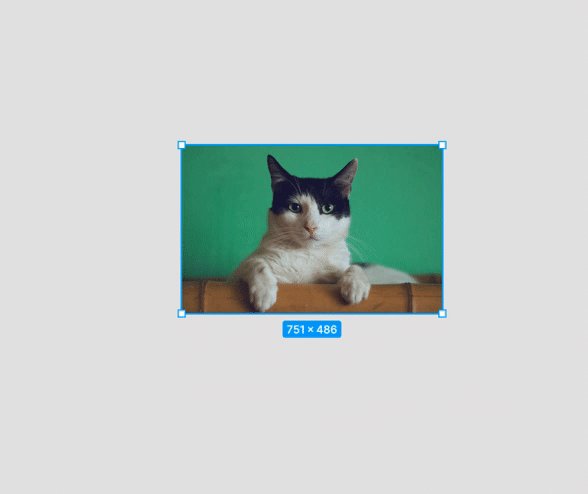
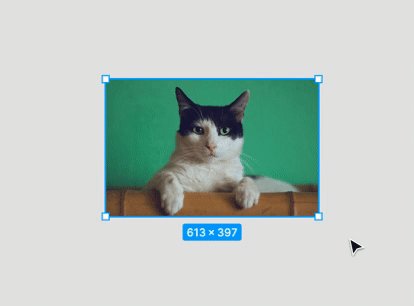
ドラッグで適当に伸縮できるのはもちろん、数値指定でもできますし、計算した結果を使うこともできます。

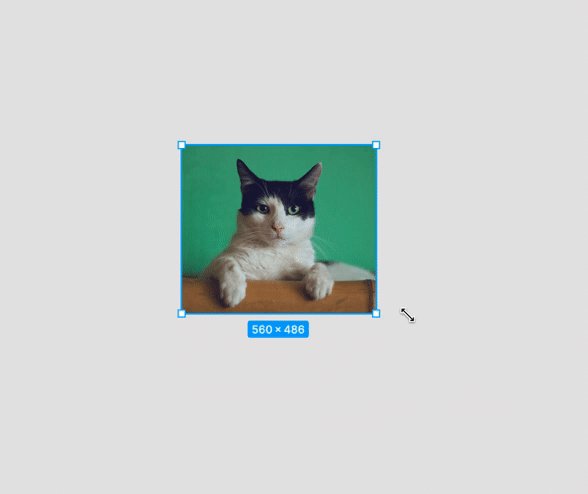
[Shift]を押しながらドラッグすると、縦横比を維持したまま伸縮できます。

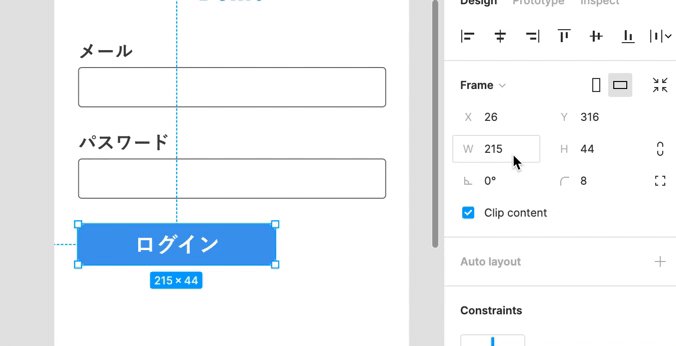
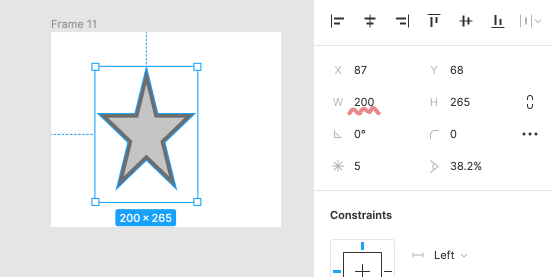
数値で指定する場合は、右側のこちらのパネルから

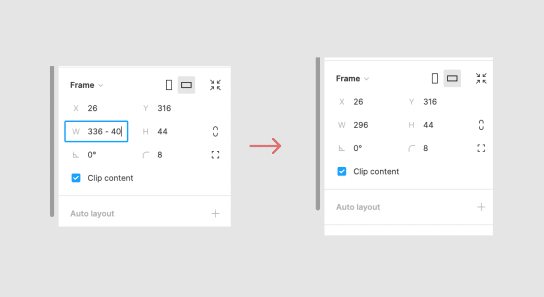
枠内で計算して出すこともできます。余白分を引きたいときなどに便利です。

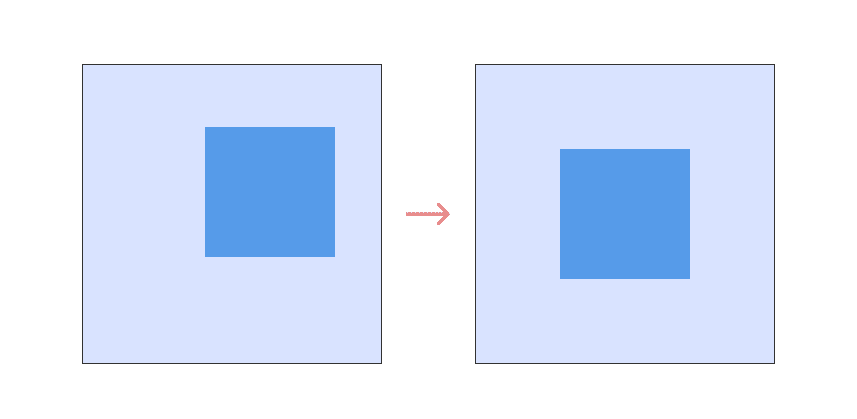
数値指定したときは、通常は該当箇所のみが変動しますが

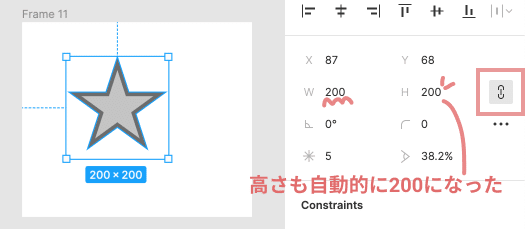
右のアイコンをクリックすると、縦横比を維持したままサイズを変更することができます。

整列する
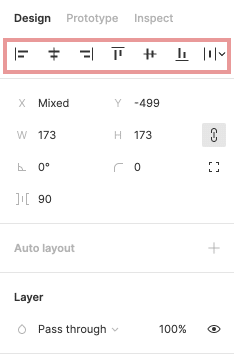
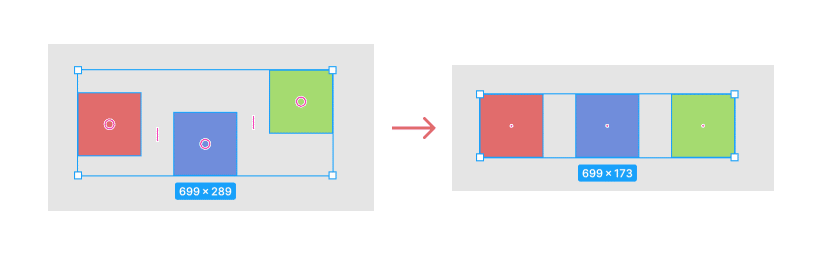
オブジェクトの整列についてです。選択時に画面右上にあります。

複数のオブジェクトを選択([Shift]押しながら複数選択できます)して並べたり、

frameの中に入っているオブジェクトなら、そのframeのなかで左寄せなのか、右寄せなのか、中央なのか、というように相対位置を決めることもできます。

オブジェクトを塗る :Fill
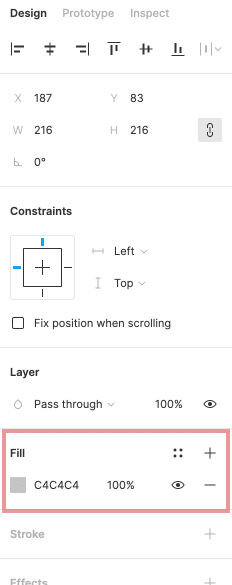
色の塗りを変更するには、Fillでカラーコードを指定します。

左の四角い部分を押すとパレットが開き、そこから色を選択することができます。

オブジェクトの線を表示する :Stroke
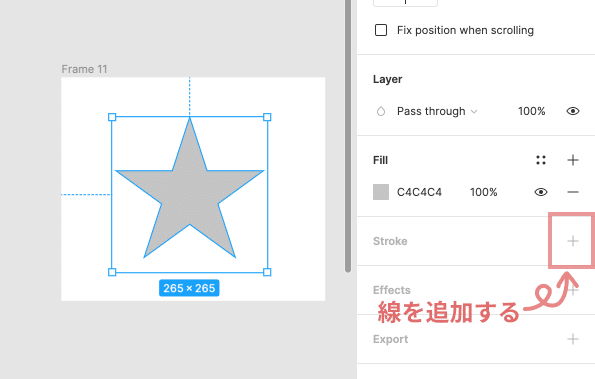
オブジェクトの線を表示したいときは、Strokeからできます。

「+」を押すことで線が追加され、色や太さなどの設定が開きます。

テキストを挿入する
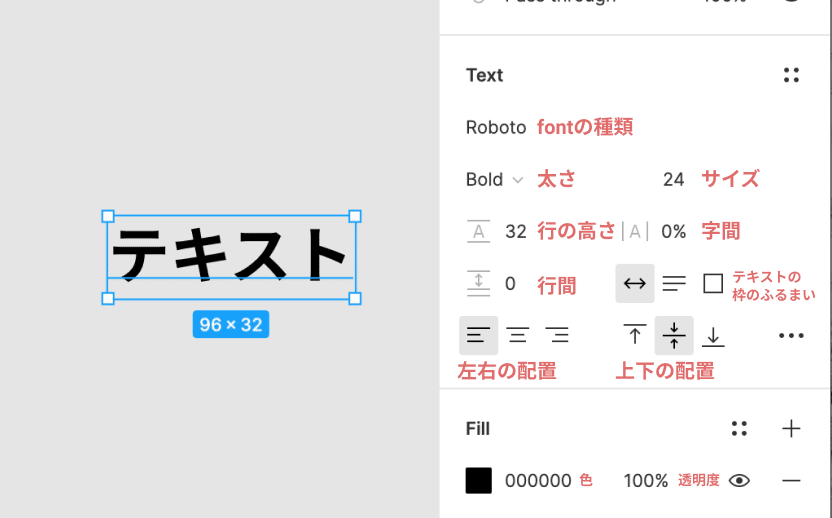
テキスト[T]に関しては、次のような設定ができます。

要素同士の距離を確認する
オブジェクト選択している状態で[Option]を押すと、それに近接している要素(カーソルをあてた箇所)と何px空いているかを確認することができます。

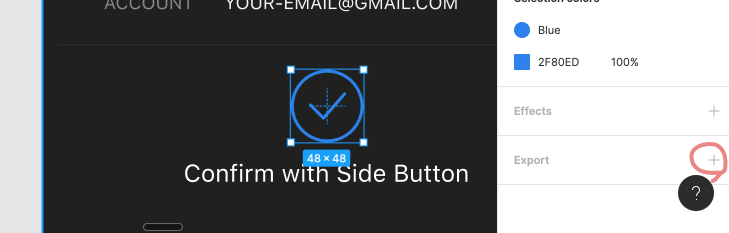
画像として書き出す
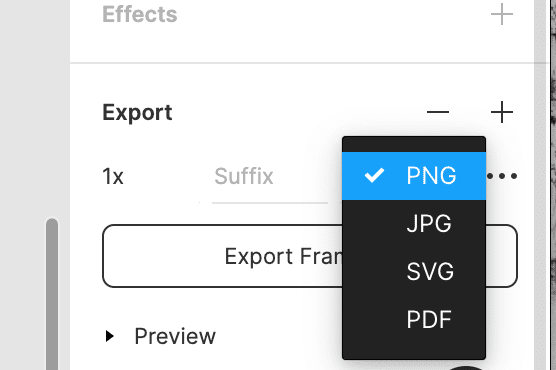
選んだ要素を、pngやjpgなどの形式でエクスポートすることができます。

「+」ボタンを押すと出力形式が選べたり、選択している要素のpreviewをみたりできます。

作業効率をあげるショートカット
以下の定番系はFigmaでも使うことができます。
コピー: [⌘ + C]
切り取り: [⌘ + X]
貼り付け: [⌘ + V]
戻る: [⌘ + Z]
やっぱり戻らない: [⌘ + Shift + Z]
また、便利な操作として以下のようなものもあります。
複製: [Option]押しながらドラッグ
水平・垂直移動: [Shift]押しながらドラッグ
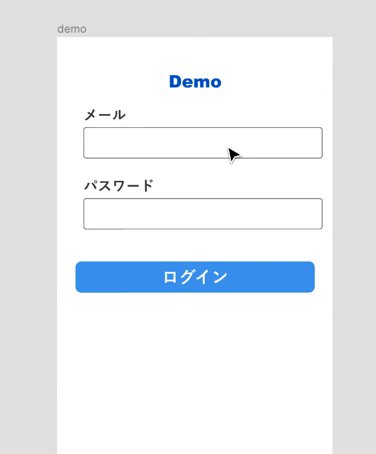
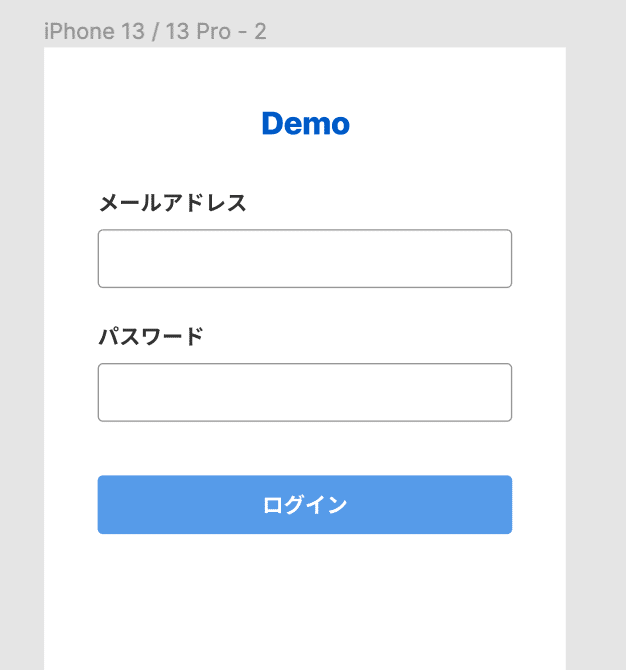
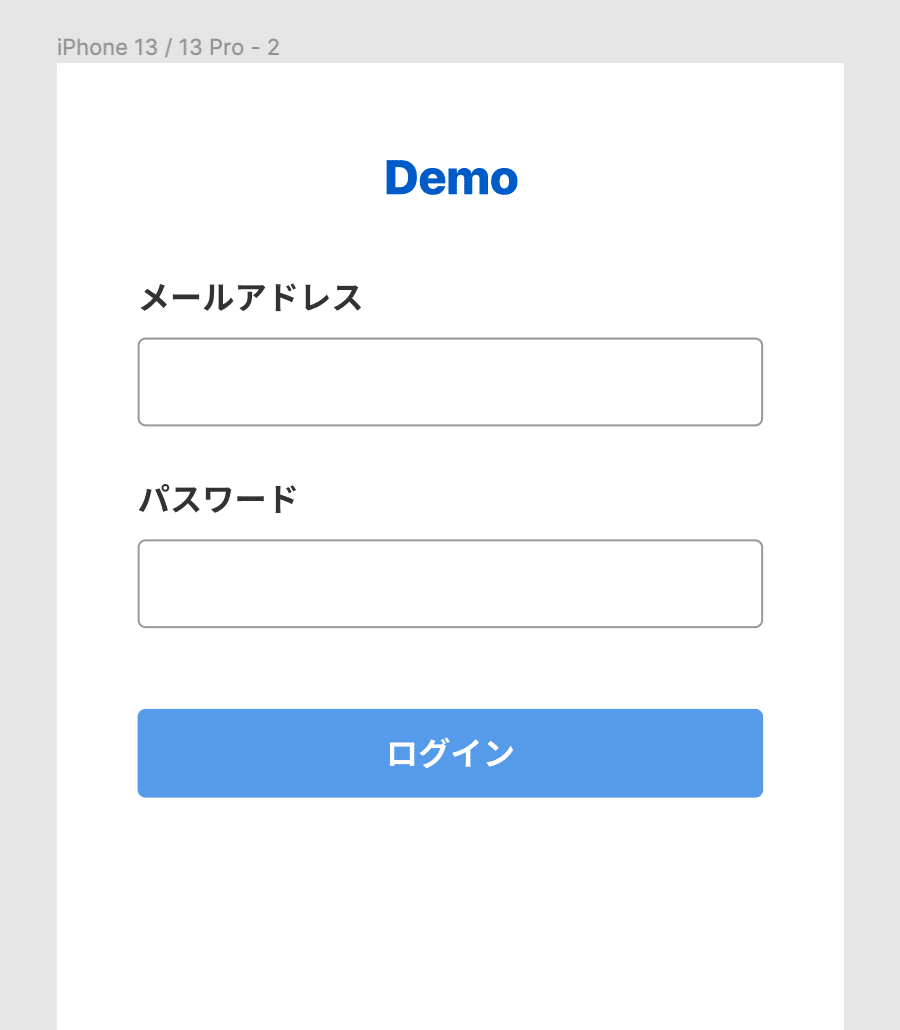
応用編: シンプルなログインページを作ってみる
こちらを例に、各パーツを作成してみます。ステップアップした内容になっているので、興味のある方は、ぜひつくってみてください。

まず適当にフレーム[F]を作ります。右側の Prototypeのタブから、iPhone13 / 13 Proを選択します。


テキストを中央に配置してロゴを作る
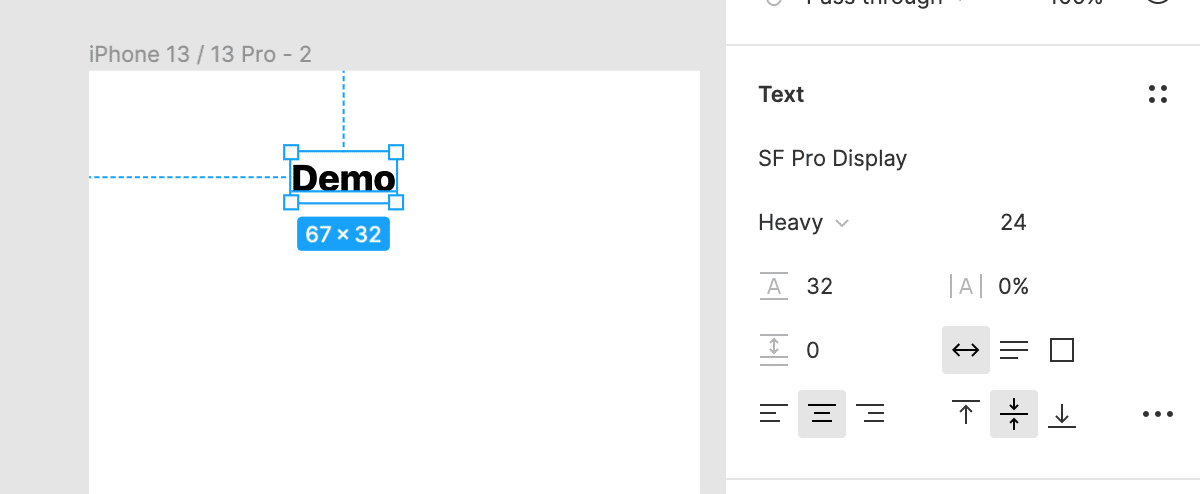
テキスト[T]の入力欄を作り、フォントやフォントサイズを次のように調整します。

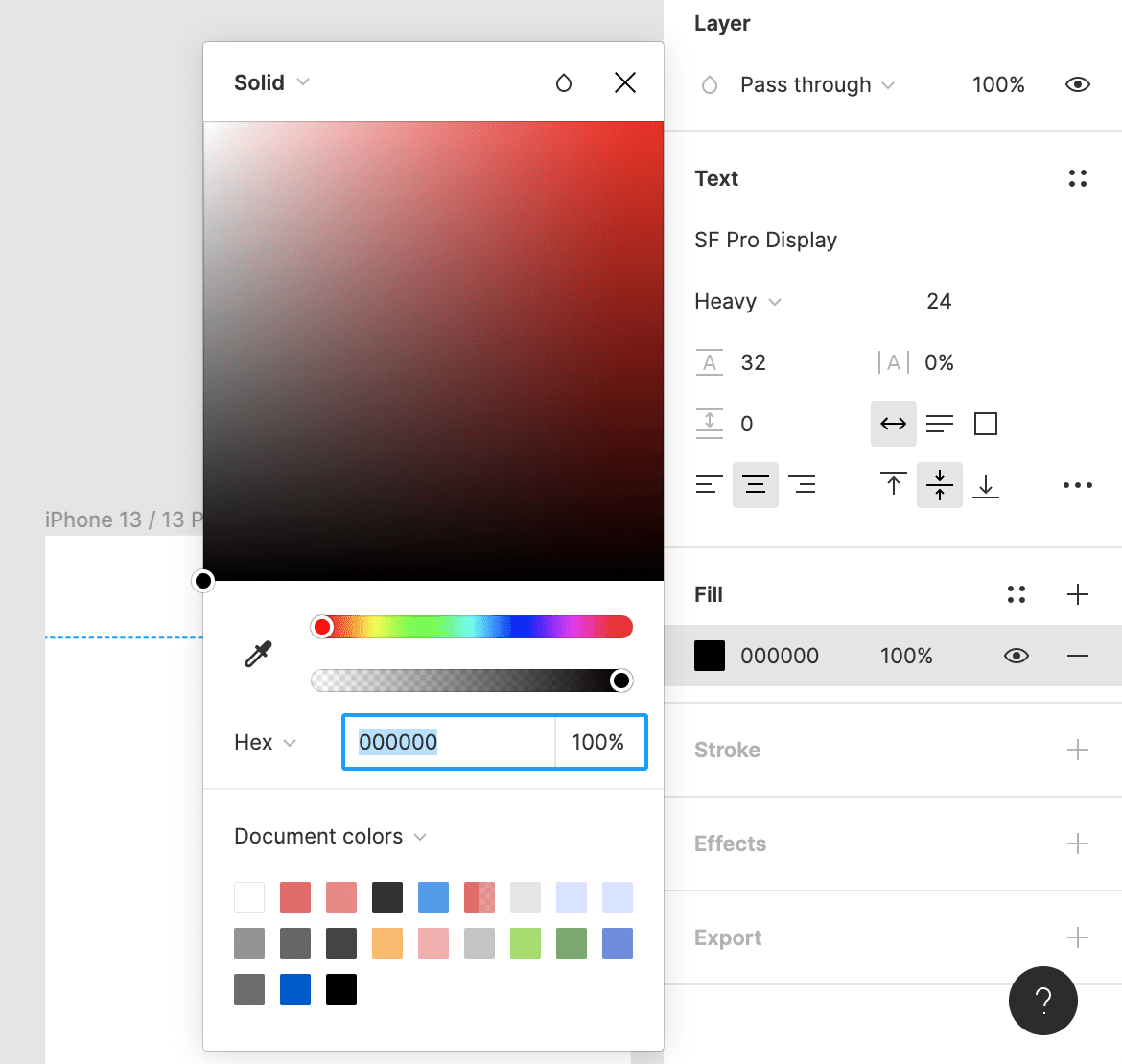
色はFill からお好みの色を選択してください。

ここでは、カラーコード「#005BC7」にします。

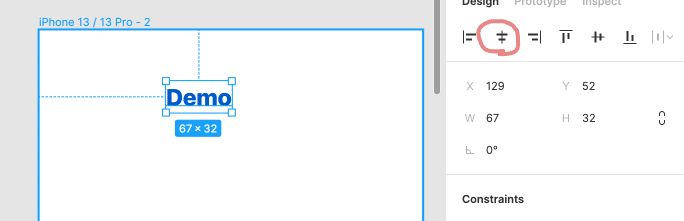
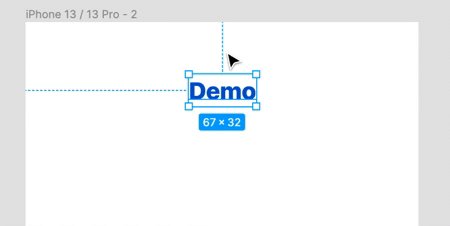
要素をフレームの中央に寄せたいですね。こちらをクリックすると

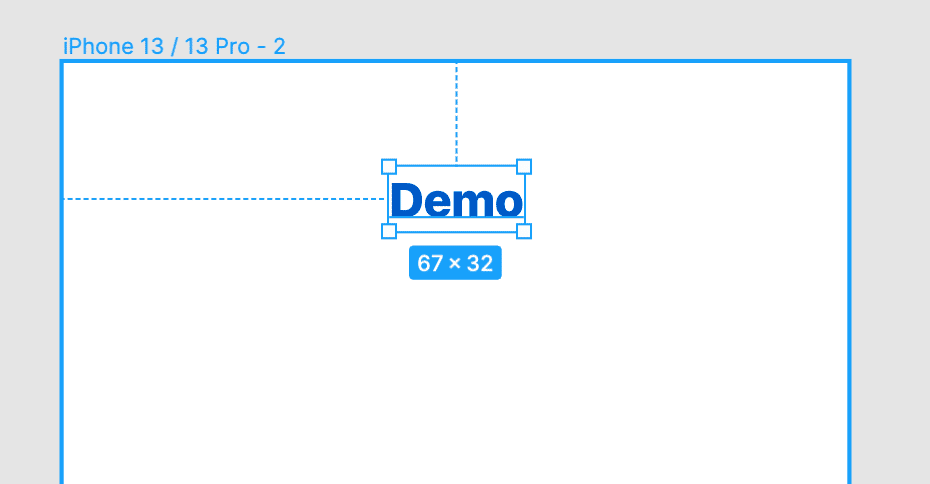
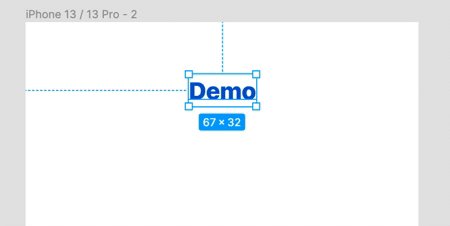
中央に配置されます。

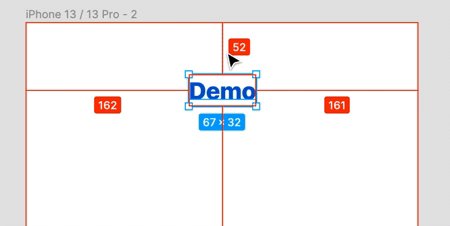
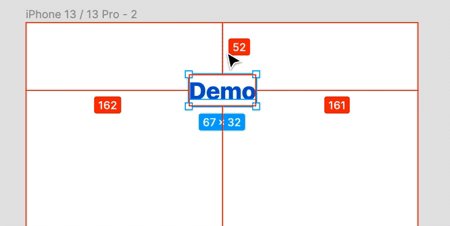
上からの距離を見たら(Option押しながらカーソルをあてる)52pxでした。

ここでは、上から40pxの位置に配置することにします。Y方向に40pxの位置に数値指定しても良いし、ドラッグでもっていってもOKです。

続いて、フォームを作成していきます。
同じように適当な位置にテキスト[T]を入力します。

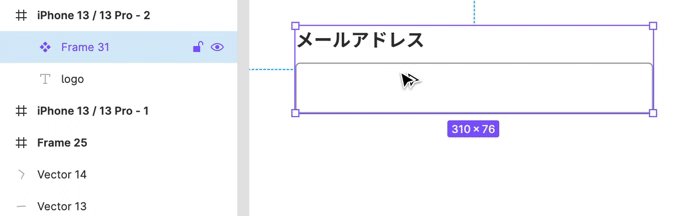
フォーム部分は、図形のRectangle[R]で作成しても良いのですが、プレースホルダーみたいに中にテキストが入る画面を想定した場合のために、フレーム[F]で書いておいても良さそうですね。
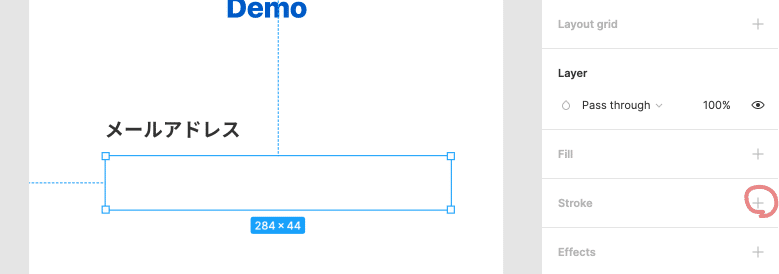
適当なサイズでフレームを新たに作成して、Strokeから枠線を追加しましょう。

1pxの太さで、カラーを「#999999」にしました。

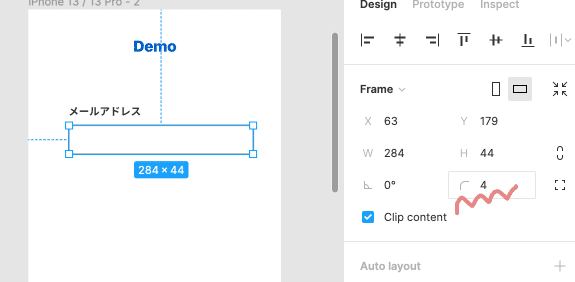
フレームの角は4px丸めることにします。こちらから設定できます。

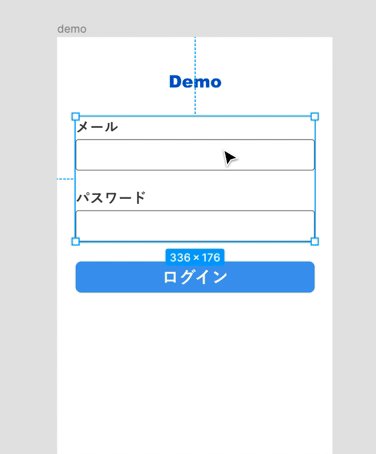
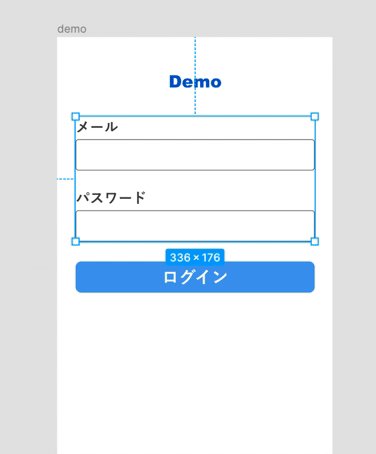
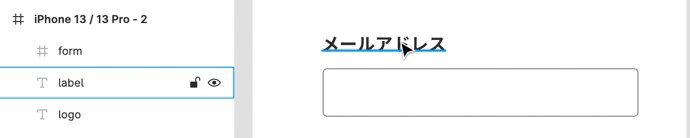
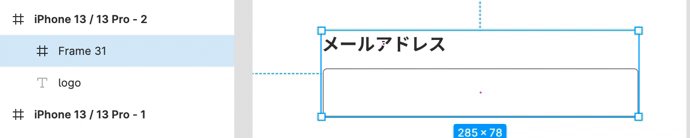
続いて、テキストとフォームをひとつにまとめます。ここでもフレームを使ってまとめることにします。
[Shift]を押しながら2つの要素を選択して、[Option + ⌘ + G]でひとつのフレームにまとめられます。

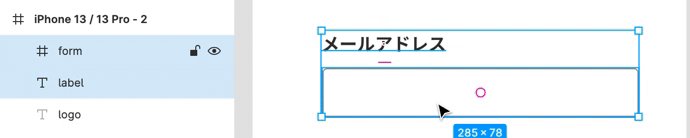
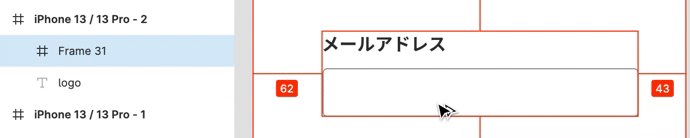
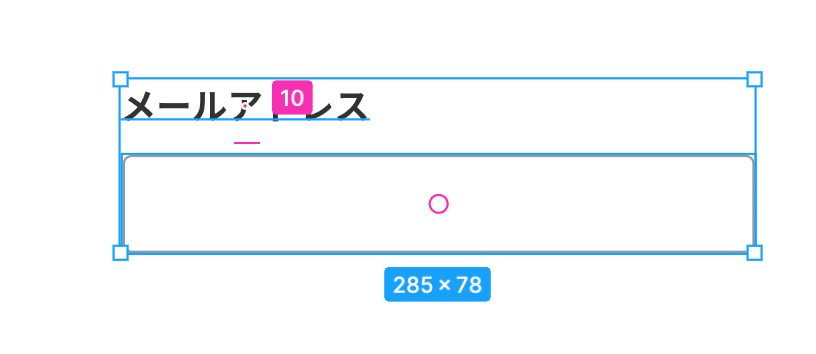
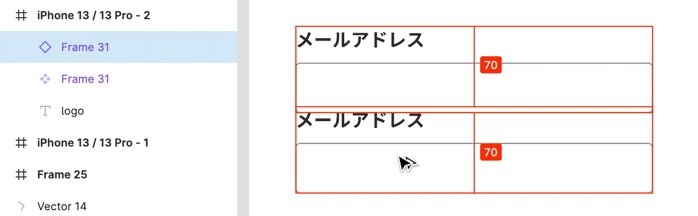
なお、ふたつ選択したときに、要素同士が何px離れているかが見られます。私の場合は10pxになっていました。

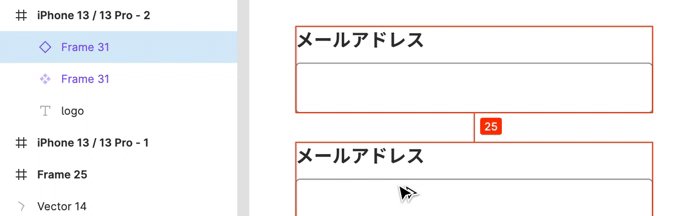
これを8pxの間隔に変更したいと思います。もちろん手作業でずらすこともできますが、2つを選択した状態なら、こちらでpx指定をすることもできます。

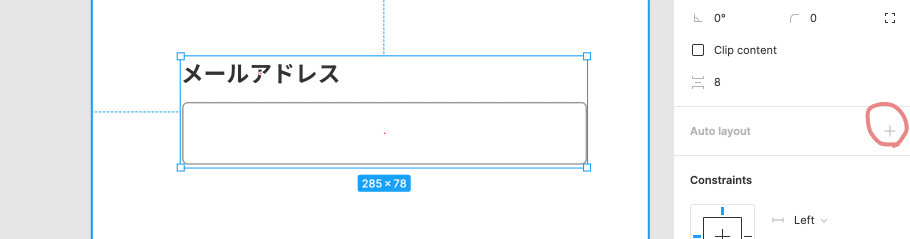
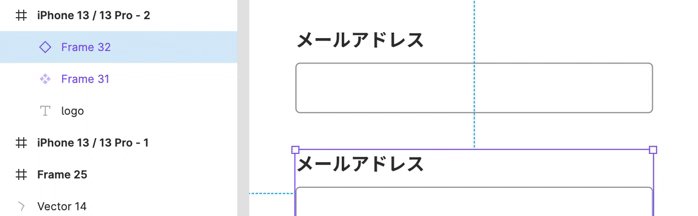
そうするとフレームと中の要素に余白ができてしまっていました。ぴったりくっつけたいですね…

Auto layout の機能を使ってみようと思います。フレームを選択した状態でこちらをクリックします。

これだけで勝手に余白がつまりました。

Auto layoutとは設定に応じて、中の要素をよしなに扱ってくれる機能です。便利なので少しだけ設定をしておこうと思います。
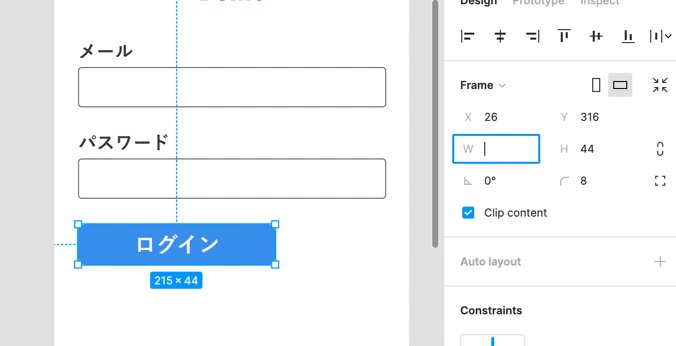
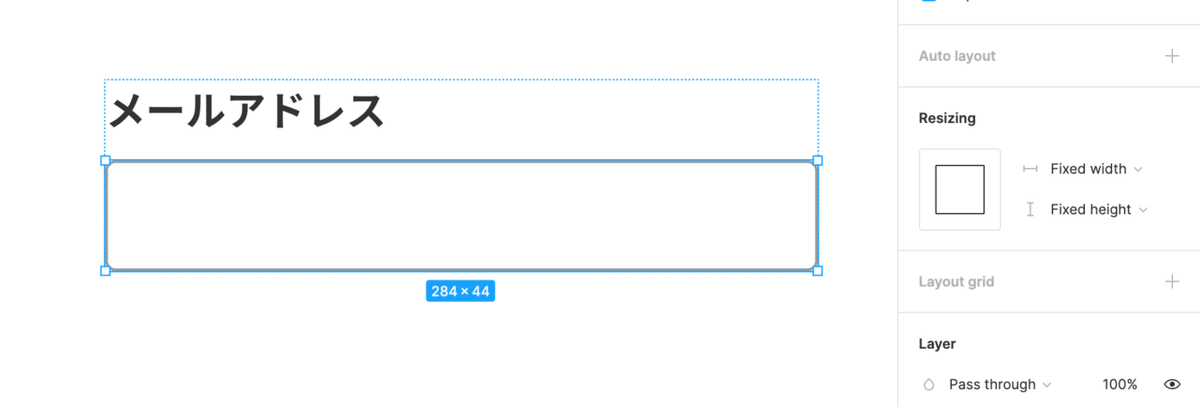
試しにフォームの入力を想定しているボックス部分をクリックしてみると、Resizingという項目が表示されると思います。この項目は、Auto layoutを設定したフレームに対してどういうふるまいをするか、を決めるものです。
もともと、横幅はFixed width(= 固定値)になっていますが…

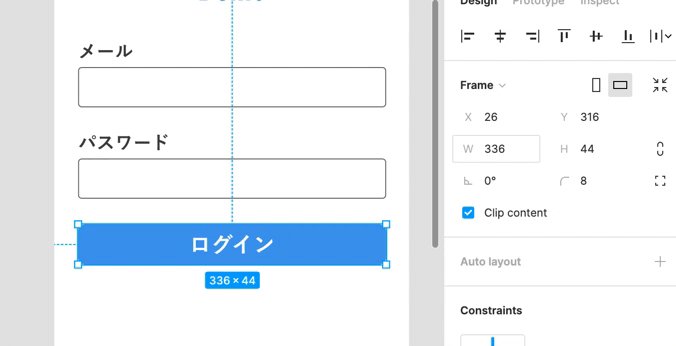
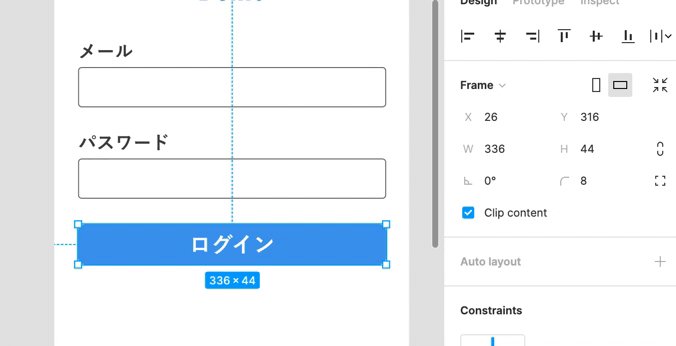
これを、Fill containerにすると、フレームに対して目一杯広がるようになります。

外のフレームにあわせて横幅が変わるようになりました。

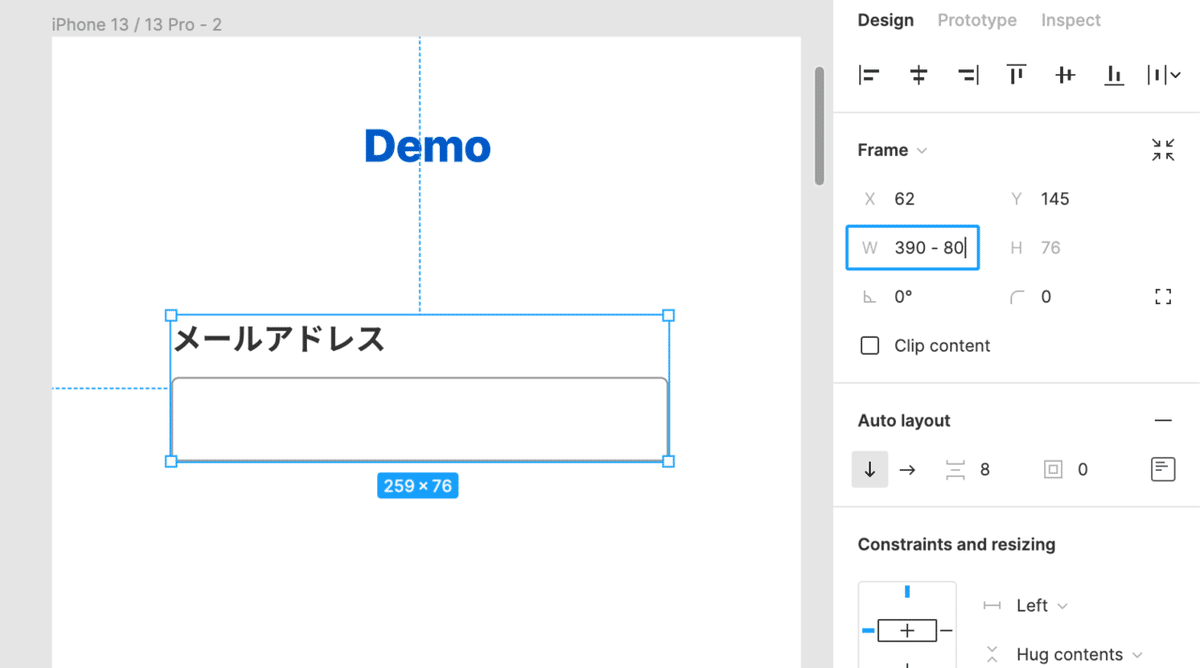
では、2つの要素をまとめたフレームのサイズを決めましょう。左右の余白を 40pxずつとることにしますので、iPhone13の画面サイズである 390px から 80px を引いた幅にしておきます。


これでフォーム部分はできました。
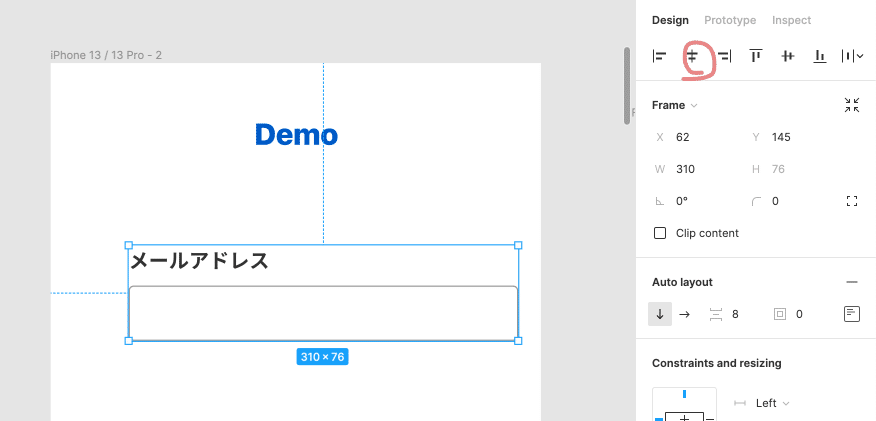
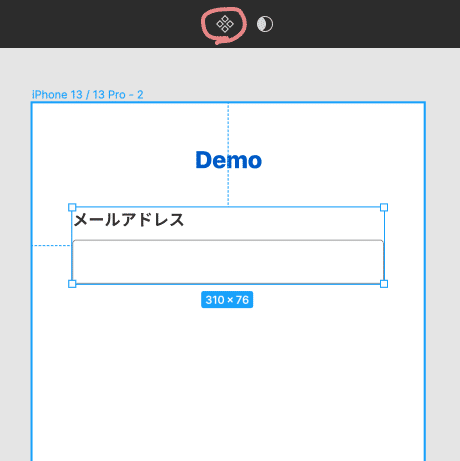
あとは同じように中央に配置して、

ロゴとの距離は 32px に設定しました。

パスワード入力欄も作成しましょう。ほとんど同じ形なので単純に複製をすればよいのですが、何度も似たような形が繰り返されるときにはコンポーネント化をしておくと便利です。
繰り返したい要素を選択した状態で、こちらのアイコンをクリックするか[⌘ + Option + K]でコンポーネント化することができます。

線が紫色になり、左のアイコンも変わりました。これが代表になるコンポーネント(マスターコンポーネント)になります。

このマスターコンポーネントを選択して、垂直方向([Shift]押しながら)に複製([Option]も押しながら)してみました。

すると、ひし形のアイコンで同じフレームが作成されましたね。これが、コピーされた側のコンポーネントを意味します。
何が便利かって、このマスターコンポーネントが変更されたときに、ここから複製されたものは一律で変更がかかるところです。試しに、ラベルの色を変更してみるとこんな感じの動きになります。

何度も同じ要素をつくるときは、このようにコンポーネント化しておくと、変更にも容易に対応できるようになるのでおすすめです。
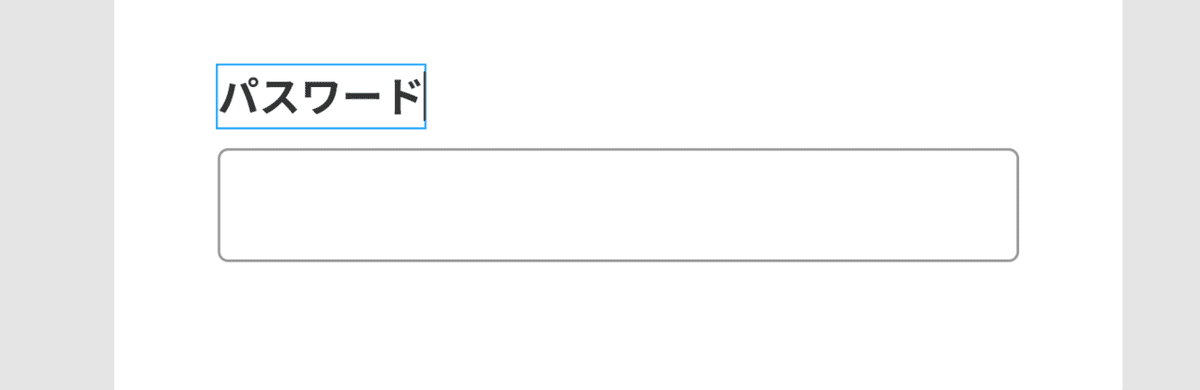
では、このコピーされたコンポーネントのラベル部分を「パスワード」と変更しておきます。

そして、ふたつの要素の余白を24pxにしました。

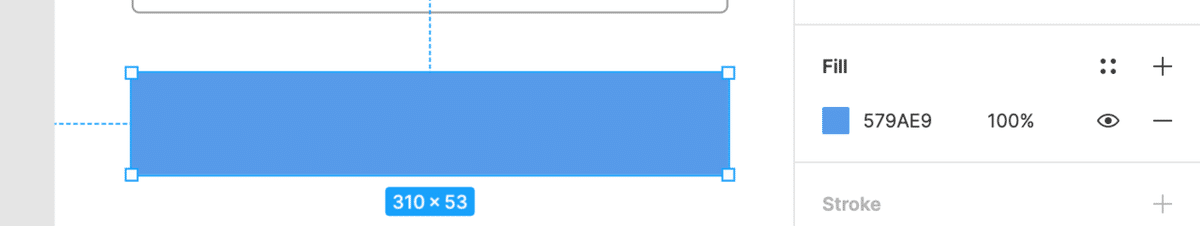
あとは、ボタンだけですね。これもフレームを使って作成しようと思います。
適当なサイズで作成して、Fillを「#579AE9」にしました。

角を4px丸くします。

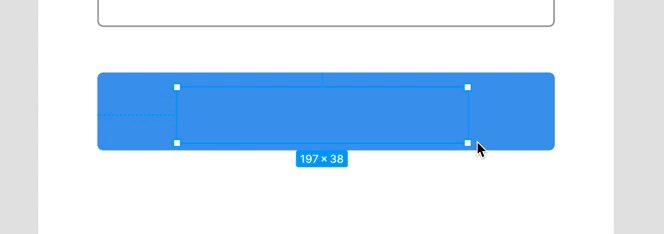
あとは中のテキスト[T]をフレームの中に作成して

テキストは次のような設定にしました。

外側のフレームのボタンの高さを44px、幅を310pxに調整しました。

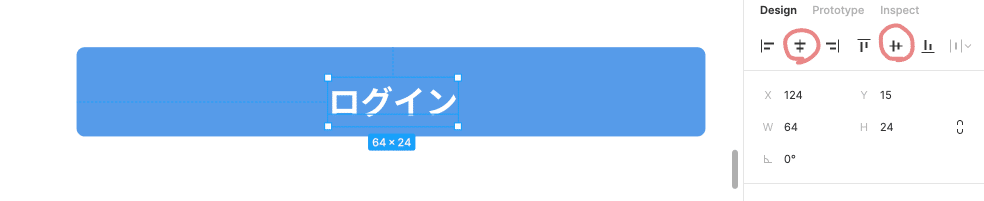
外のフレームを変えたことでテキストがずれてしまいましたので、テキストを選択してフレームに対して上下左右中央にくるようにします。

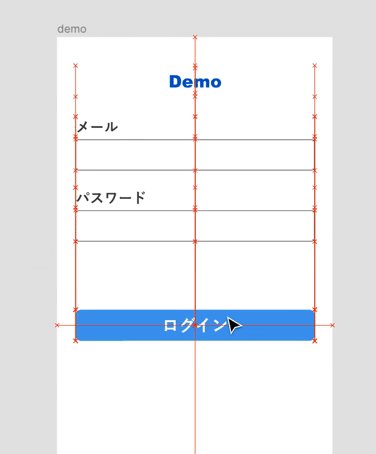
ボタン自体も画面の左右中央に、上からの距離を40pxとしました。

これで、すべてのパーツができました!

ちょっとバランス気になりますが、ご愛嬌。これまでにやった内容である程度自由に操作できると思いますので、いろいろといじってみてください。
さいごに
当初の想定よりも盛りだくさんになってしまいましたが、使いはじめから慣れるまでの間に使えるとうれしい機能を一通りご紹介できたのではないかと思っています。
この記事が少しでも誰かのお役に立てればうれしいです。ここまでお読みいただき、ありがとうございました。
この記事が参加している募集
この記事が気に入ったらサポートをしてみませんか?
