
【イベントレポート】Mobility Technologies x カウシェ デザイナーコラボイベント|実況プロトタイピング〜もしもタクシーアプリとシェア買いアプリがコラボ事業をやるなら?〜
2022年9月8日に開催した、【Mobility Technologies x カウシェ】デザイナーコラボイベント『実況プロトタイピング〜もしもタクシーアプリとシェア買いアプリがコラボ事業をやるなら?〜』のイベントレポートの内容を一部ピックアップしてご紹介します!
今回のイベントは、株式会社Mobility Technologies(MoT)と、株式会社カウシェによる合同イベントとして開催しました。
登壇者
株式会社カウシェ デザイナー 菊池佳奈
株式会社Mobility Technologies デザイナー 菊地貴
モデレーター
株式会社Mobility Technologies 向井 毅男
どんなイベントだったの?
以下のような流れでコラボ事業のプロトタイピングを行なっていきました。
STEP 1 発散

まずは様々な方向からアイデアを発散していきました。大きく3方向の案が出たので、それぞれの案のメリット・デメリットを話していきました。ターゲットや類似事例、MoT・カウシェでこの事業をやる意義があるのか、などを検討していきました。
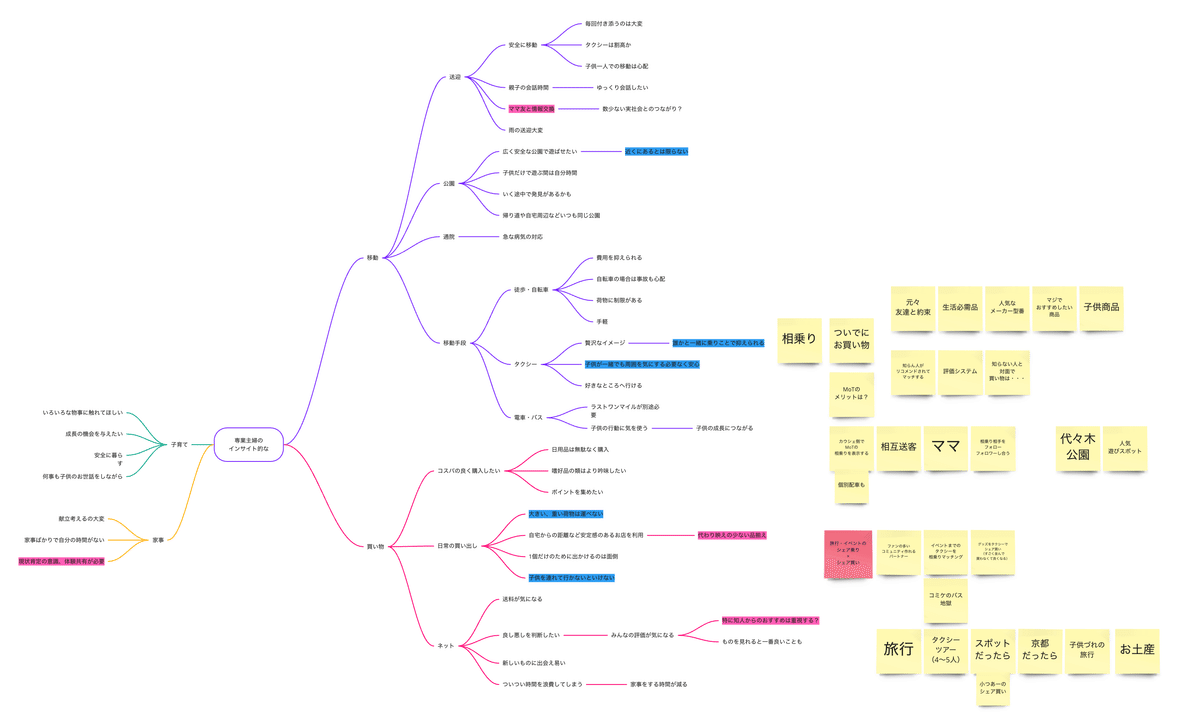
STEP 2 マインドマップ

次に、1で発散したアイデアをお客様のインサイトと照らし合わせ、本当にこの事業が成り立つのかということをマインドマップを使って検討していきました。ユーザーベースで考えていくと、ニーズが小さいのではないかなど、アイデアの悪いところも見えてきて、絞り込んでいくのに役立ちました。
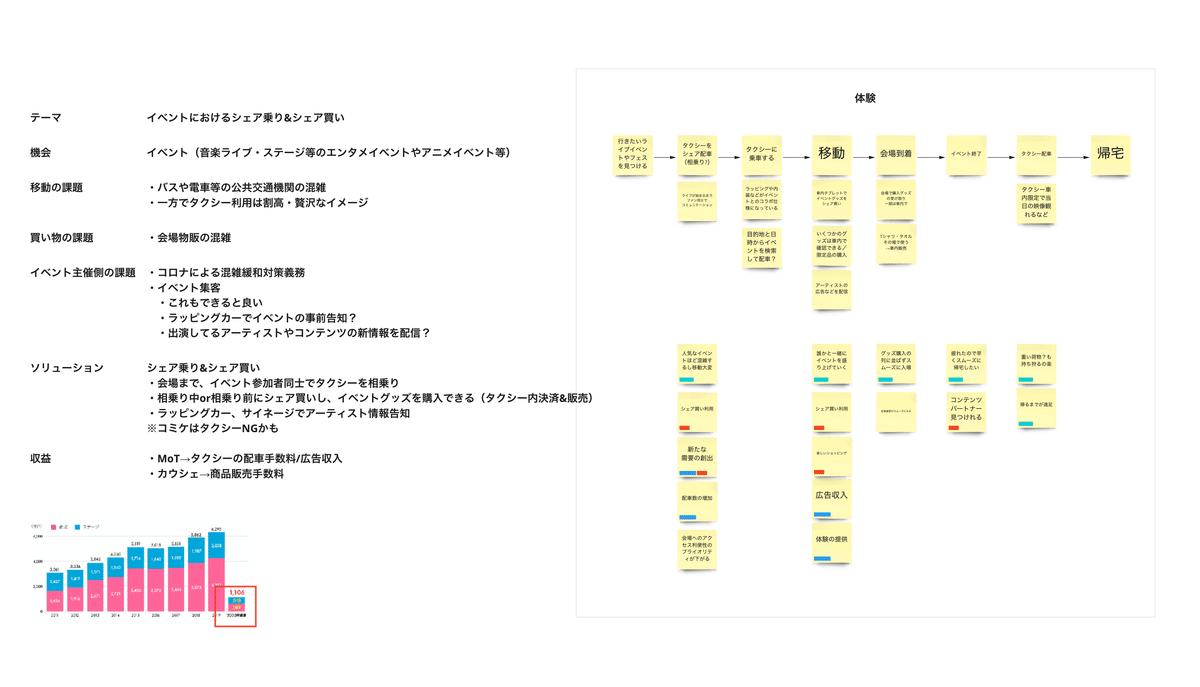
STEP 3 アイデア整理

さらに、1つに絞り込んだアイデアの整理をしていきました。ターゲット・移動の課題・買い物の課題・toB側の課題・ソリューション・提供価値・マネタイズの方法など...具体的に詰めていきました。
STEP 4 ユーザーストーリー

さらに、より具体的なアプリの内容を詰めていきます。サービスに接触するところから実際にサービスを使うところまで、体験の流れに沿って必要な機能をマッピング。アプリの提供価値に最低限必要なものは何か、ということを洗い出していきました。
STEP 5 ユーザー像

本来は前工程にやるべき内容ですが、前述のSTEPで話していたユーザー像がかなりフワッとしていたので、もう少し具体的にどういう人に使ってもらいたいのか・使ってくれるのか、ということを話しました。
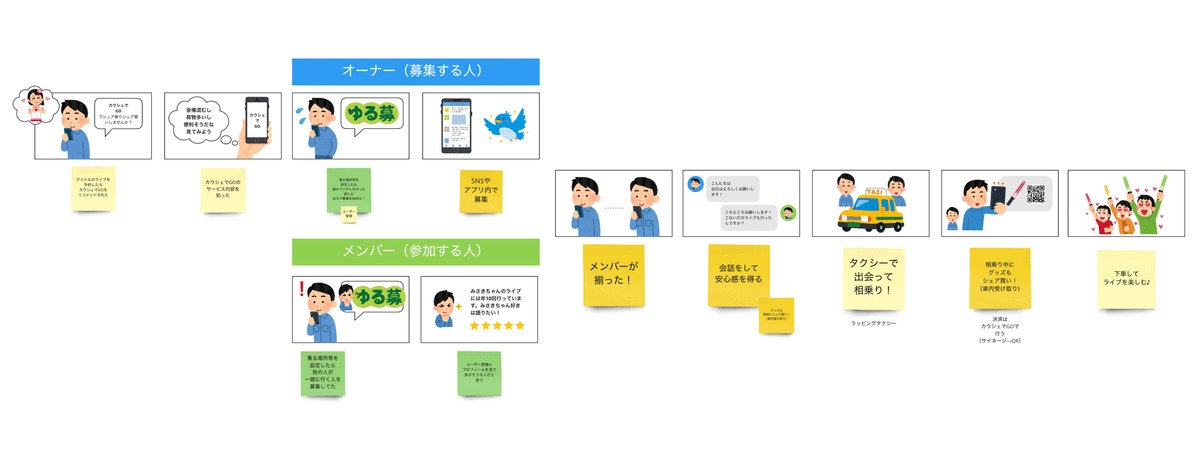
STEP 6 ストーリーボード

最後に、お客様の気持ちの部分にフォーカスして、より体験の解像度を上げるためにストーリーボードというものを作成しました。これは4コマ漫画のように、主要なプロットポイントでのお客様の行動と気持ちを可視化し、開発に関わらない人でもサービスの体験を理解しやすくなる手法です。
いざプロトタイピング!

様々な検討を経て、いよいよワイヤーフレーム制作に取り掛かりました。本当にぶっつけ本番だったので、完成するかハラハラしていました。また、それぞれが画面を分担して作っていたので、繋ぎこむ部分や共通化する部分などをその場で相談しながら作っていきました。
イベント動画や作成したプロトタイプはこちら
そんなこんなで制作していったプロトタイピング。どんなアイデアになったのか、どんなものが出来上がったのかは以下の動画をご覧ください!
また、議論に使用したmiroやFigmaも2022年11月いっぱいまで公開していますので合わせてご覧ください。
miro:https://miro.com/app/board/uXjVOr-aobU=/
Figma:https://www.figma.com/file/LXcHaSdgZP1zhAaxTTvE0U/MoT-x-KAUCHE
今後のイベント開催のお知らせ
【KAUCHE Tech Talk #3】
「プログラミング言語Go」翻訳者の柴田芳樹さんが初のご登壇!
10月26日(水) 19時〜 開催
エンジニア対談イベント|「プログラミング言語Go」の翻訳者と語る、Goとソフトウェアアーキテクチャ
デザイナー採用情報はこちら
現在カウシェではUIUXデザイナー・UXリサーチャーを大募集しております!
ソーシャル×ECで、"シェア買い"という新しい購買方法ができるプロダクトに興味がある
戦略〜表層まで、プロダクトの体験を一気通貫して考えたい
これらに興味がある方は、ぜひ以下の採用情報をご覧ください!
この記事が気に入ったらサポートをしてみませんか?
