【超入門】ruby+selenium webdriverでgoogleを表示する
※seleniumを始めたい方向けにruby + selenium webdriverチュートリアルという記事もあります。
こんにちわ、大浦です。
rubyとselenium webdriverでchromeを自動で動かすというテーマで超初心者向けの記事を書いていこうという連載をしていきます。
気になる方はフォローお願いします。
windowsでの環境構築は以下で紹介しているので参考にしてください。すぐ終わります。
【超入門】windowsならruby + selenium webdriverも環境設定は15分で終わる
中級者以上の方はブログをやっているのでそちらを是非。
selenium webdriver以外にgoogle apps scriptや開発環境なんかも扱っています。
今回はchromeでgoogleを開いてみようという内容でお送りします。
環境構築が出来ていれば、同じように書いていただければ必ずgoogleが開けます。
空いた時間で皆さんもgoogleを開いてみましょう。
テキストエディタを用意
ではさっそくコードを書いていきたいのですが、
プログラミングってどこにコードを書くの?って方もいると思います。
怪しい黒い画面に滝のような速さで書く必要はありません。
メモ帳とかに書いてもプログラムは動いてくれます。
rubyの場合はファイル名を「sample.rb」のように拡張子に .rb とつければrubyのプログラムなんだなと認識してくれます。
いろんなテキストエディタ(メモ帳もテキストエディタです)がありますが、私のオススメは atom です。
最初から日本語で使いたい人は VS CODE も良いかと思います。
【すぐわかる!】Atomエディタのインストールと日本語化、便利な使い方
AtomユーザもSublimeユーザも、死角が無いエディタ「VS CODE」に乗り換えよう
「そんなんいらんわ!」という方はメモ帳で良いと思います。
実装
require 'selenium-webdriver'
driver = Selenium::WebDriver.for :chrome
driver.get("https://google.co.jp")これをsample.rbというファイル名で保存したら完成です。。。
早っ!!!
一行ずつ解説しましょう。
require 'selenium-webdriver'環境構築時に行った「gem install selenium-webdriver」というコマンドを覚えているでしょうか?覚えてませんよね。
selenium webdriverというライブラリをこのコードで使うには、こうやって書く必要があります。
例えばcsvを扱いたければ
require 'csv'と書きます。
これらを gem(ジェム) と呼びます。
では次。
driver = Selenium::WebDriver.for :chromeこれはchrome driverを設置してもらったと思いますが、あれを使うということです。
firefoxならgeckodriverというものを使うのですが、その場合はこう。
driver = Selenium::WebDriver.for :firefoxね。
webdriverのchromeとかfirefoxとかにdriverっていう名前を付けてあげました。
最後にgoogleにアクセス。
driver.get("https://google.co.jp")さっき名付けたdriverでgoogleのURLをgetしています。
yahooならこうですね。
driver.get("https://www.yahoo.co.jp/")URLを囲んでいる "(ダブルクォーテーション)は ' (シングルクォーテーション) でも大丈夫です。
これは「文字ですよー!」という意味を表しています。
実行
ではどうやって実行するのかというと。
まずは「study」というフォルダをどこかわかりやすいところに作り、その中に sample.rb を保存しましょう。
コマンドプロンプト(macはターミナル)を起動します。
windowsだと winキー+Rキー で出てきた窓に「cmd」と打ち込んでエンターを押すと立ち上がります。
macではアプリケーションの中の「ユーティリティー」から「ターミナル」をクリックすると立ち上がります。
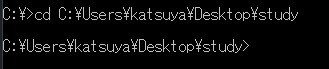
ではコマンドライン(コマンドプロンプトやターミナル)に cd と打ち込んで半角スペースを1つ打ち込んでください。
そこにさっき作った study フォルダをドラッグ&ドロップします。
それでエンターを押しましょう。

cd は 「change directory」の略で、フォルダを移動しますよーという意味です。
studyフォルダに移動できたら以下を入力してエンターをするとchromeが立ち上がってgoogleが表示されます。
ruby sample.rbほら!動いた!
こんな感じで簡単にブラウザを自動操作することができるのです。
更にクリックとか検索フォームに文字を入力するとかラジオボタンを選択するとか、ブラウザでできることは何でもできるのです!
というわけで超簡単に実装できてしまいましたね。
次回移行は実際に開いた画面で操作を行っていきたいと思います。
質問等があればコメントか私のプロフィールからリンクを辿って話しかけていただければと思います。
スキ、フォロー、SNSなどでの拡散よろしくお願いします!

