
【Flutter】アイコンの手引書
概要
「アイコン」それはアプリ開発には欠かせない存在である。
が、しかーし❗️
Flutterはアイコンを確認する手段が乏しい。
Android StudioやXcodeはIDE(統合開発環境)と言うこともあり機能が充実しているが、FlutterではSDKやプラグインで何とかする感じなので、使いたいアイコンを確認するのに手間が掛かる。
そこで、少しでも時間を省略するための備忘録をここに記する📓
実装する
公式サイト
●Flutter公式の「Icon class」
●マテリアルアイコン一覧
実装例

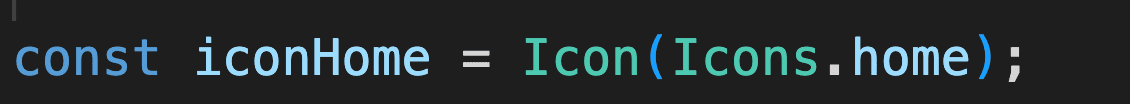
Iconを使い、Icons.XXXで指定します。

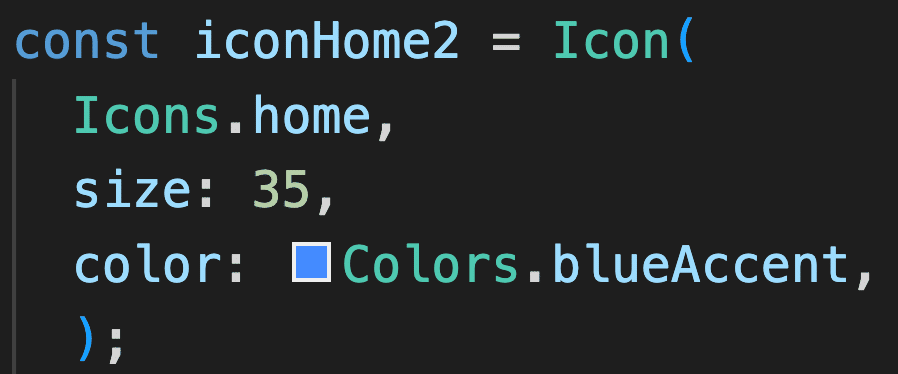
色やサイズの指定。

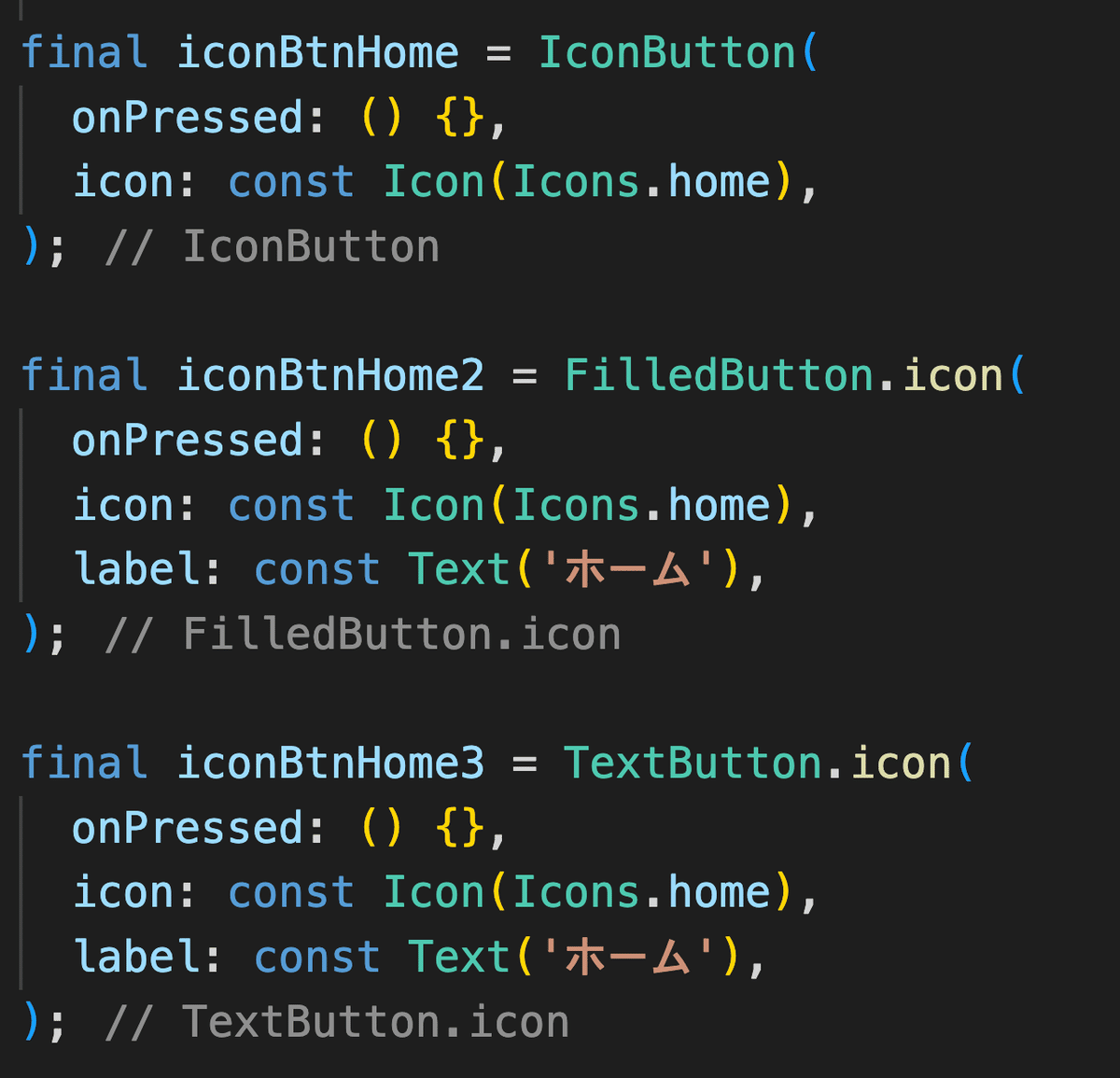
IconButtonを使うと押下時の処理を付けることが出来る。
Filled.icon()やTextButton.icon()も使ってみましょう。

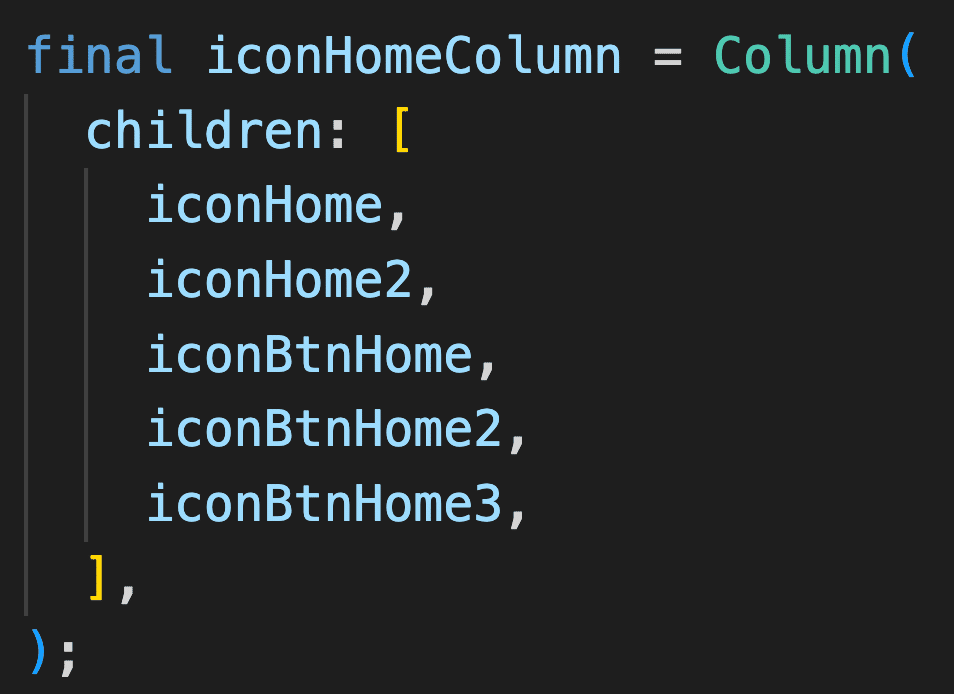
縦並びで配置

もっとも「ホーム」はメニューとかで表示するので、FilledButtonよりTextButtonの方が使う機会が多いかと思います。
よく使うアイコン一覧
説明
とまあ、使うこと自体は簡単ですが、冒頭でも述べたように「使いたいアイコンの確認」のに手間が掛かるんですよ。
時間省略のため『よく使うアイコン一覧』を抜粋して見ました。
て言うかこれが本記事の趣旨。
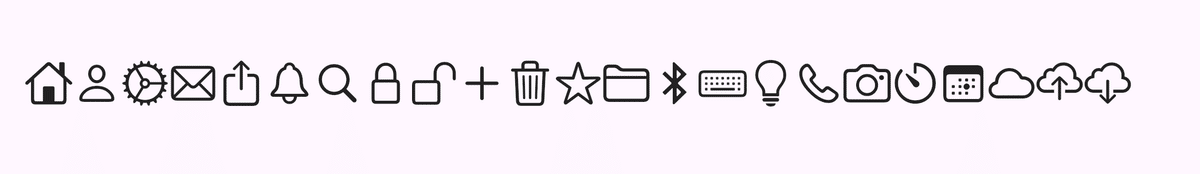
基本的なアイコン
Icons.home,
Icons.person,
Icons.settings,
Icons.email,
Icons.share,
Icons.search,
Icons.manage_search,
よく見かける汎用性の高いもの。
アプリと言えばこれ📱
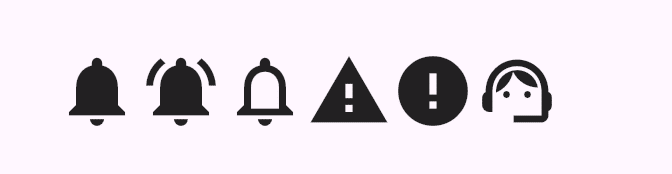
通知関連のアイコン
Icons.notifications,
Icons.notifications_active,
Icons.notifications_none,
Icons.warning,
Icons.error,
Icons.support_agent,
お知らせ通知系🔔
次に警告とエラーのアイコン。
一番右はサポート関連で使えそうですね。
CRUD系のアイコン
Icons.add,
Icons.edit,
Icons.delete,
Icons.done,
メモ帳とかでよく見かけるアイコン📝
一番右はDone(Todoとかで使う「実行済み」など)
お気に入り
Icons.favorite,
Icons.favorite_border,
Icons.star,
Icons.star_border,
お気に入りやブックマークとかの機能で使えるアイコン。
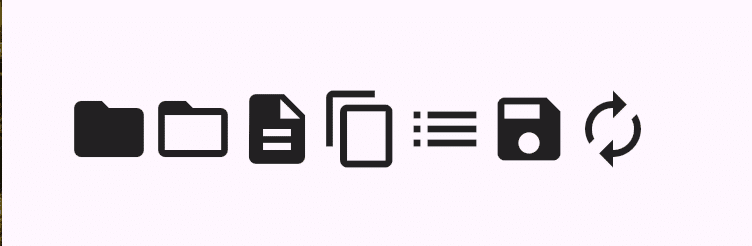
ファイルやディレクトリ関連
Icons.folder,
Icons.folder_open,
Icons.description,
Icons.content_copy,
Icons.list,
Icons.save,
Icons.autorenew,
ファイルやディレクトリ関連のアイコン
こちらもメモ帳アプリでよく見かけます。
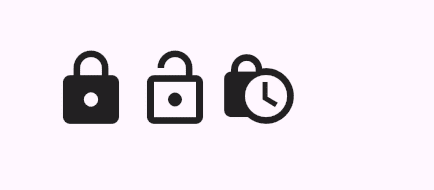
鍵ロック関連
Icons.lock,
Icons.lock_open,
Icons.lock_clock,
鍵ロック機能で使えるアイコン🔑
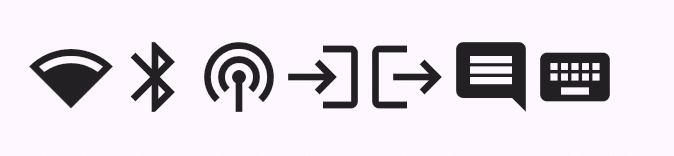
ネットワークなど
Icons.network_wifi,
Icons.bluetooth,
Icons.podcasts,
Icons.login,
Icons.logout,
Icons.comment,
Icons.keyboard,
ネットワーク、ログイン/ログアウト、コメント、キーボードで使えるアイコン🛜
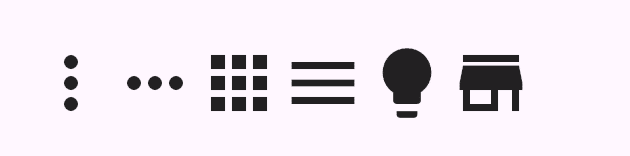
メニュー項目
Icons.more_vert,
Icons.more_horiz,
Icons.apps,
Icons.menu,
Icons.lightbulb,
Icons.store,
メニュー項目にどうぞ〜
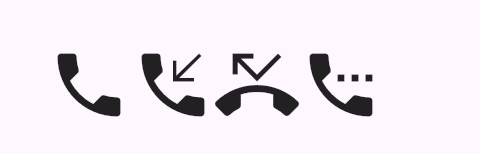
電話通知
Icons.phone,
Icons.phone_callback,
Icons.phone_missed,
Icons.settings_phone,
電話アプリの通知とかに使えそう📞
カメラ関連
Icons.photo_camera,
Icons.image,
Icons.camera,
Icons.image_search,
カメラアプリに使えるアイコン📷
計算、日付や時刻
Icons.calculate,
Icons.timer,
Icons.watch_later,
Icons.calendar_month,
Icons.calendar_today,
Icons.event,
日付や時刻の設定に使えそうなアイコン📅
一番左は計算機とかでかね🧮
クラウド
Icons.cloud,
Icons.cloud_upload,
Icons.cloud_download,
Icons.cloud_done,
Icons.cloud_queue,
クラウド機能で使えそうなアイコン☁️
ブックマークその2、ダウンロード、ライト/ダークモード
Icons.bookmark_border,
Icons.download,
Icons.light_mode,
Icons.dark_mode,
こちらもブックマークで使えそうです、お好みでどうぞ。
それとダウンロード。
あとはライト/ダークモードも🌞🌝
矢印
Icons.arrow_forward,
Icons.arrow_back,
Icons.arrow_downward,
Icons.arrow_upward,
Icons.arrow_forward_ios,
Icons.arrow_back_ios,
矢印もよく使うので載せちゃうぞ💡
右の2つはiOSで見かけるもの
iOSライク
iOSライクなアイコンも使ってみましょう。
●インポート
import 'package:flutter/cupertino.dart'; cupertinoパッケージのインポートをします。
●CupertinoIconsクラス

Iconを使うのは同じ、指定は「CupertinoIcons.XXX」でします。
CupertinoIcons.home,
CupertinoIcons.person,
CupertinoIcons.settings,
CupertinoIcons.mail,
CupertinoIcons.share,
CupertinoIcons.bell,
CupertinoIcons.search,
CupertinoIcons.lock,
CupertinoIcons.lock_open,
CupertinoIcons.add,
CupertinoIcons.delete,
CupertinoIcons.star,
CupertinoIcons.folder,
CupertinoIcons.bluetooth,
CupertinoIcons.keyboard,
CupertinoIcons.lightbulb,
CupertinoIcons.phone,
CupertinoIcons.camera,
CupertinoIcons.timer,
CupertinoIcons.calendar_today,
CupertinoIcons.cloud,
CupertinoIcons.cloud_upload,
CupertinoIcons.cloud_download,
今回はアイコンだけですが「Cupertino Widgets」を使えば、アプリの全体的なデザインをiOSライクとなる。
つまり、AndroidアプリでもiOS風の画面にする事が出来ます🍎
まあ、それについては別の機会に書きましょう。
Font Awesomeアイコン
● font_awesome_flutter
「Font Awesomeのアイコンセット」をFlutterで使用する為のパッケージです。
Flutter SDK 標準のマテリアルアイコン以外で、さらにバリエーションを増やしたい場合に導入すると良いでしょう。
・Font Awesome公式のアイコン
・Font Awesome公式のアイコン(無料で使えるもの一覧)
なかなかお洒落ですね〜😳
サイト内を適当に眺めているだけでも楽しいですわ。
同じアプリでもアイコンが違うと印象が変わるのでは❓とワクワクしちゃいます。
●使ってみる
・依存パッケージの定義
dependencies:
font_awesome_flutter: pubspec.yaml に追記
・インポート
import 'package:font_awesome_flutter/font_awesome_flutter.dart';font_awesome_flutterパッケージのインポートをします。
・実装

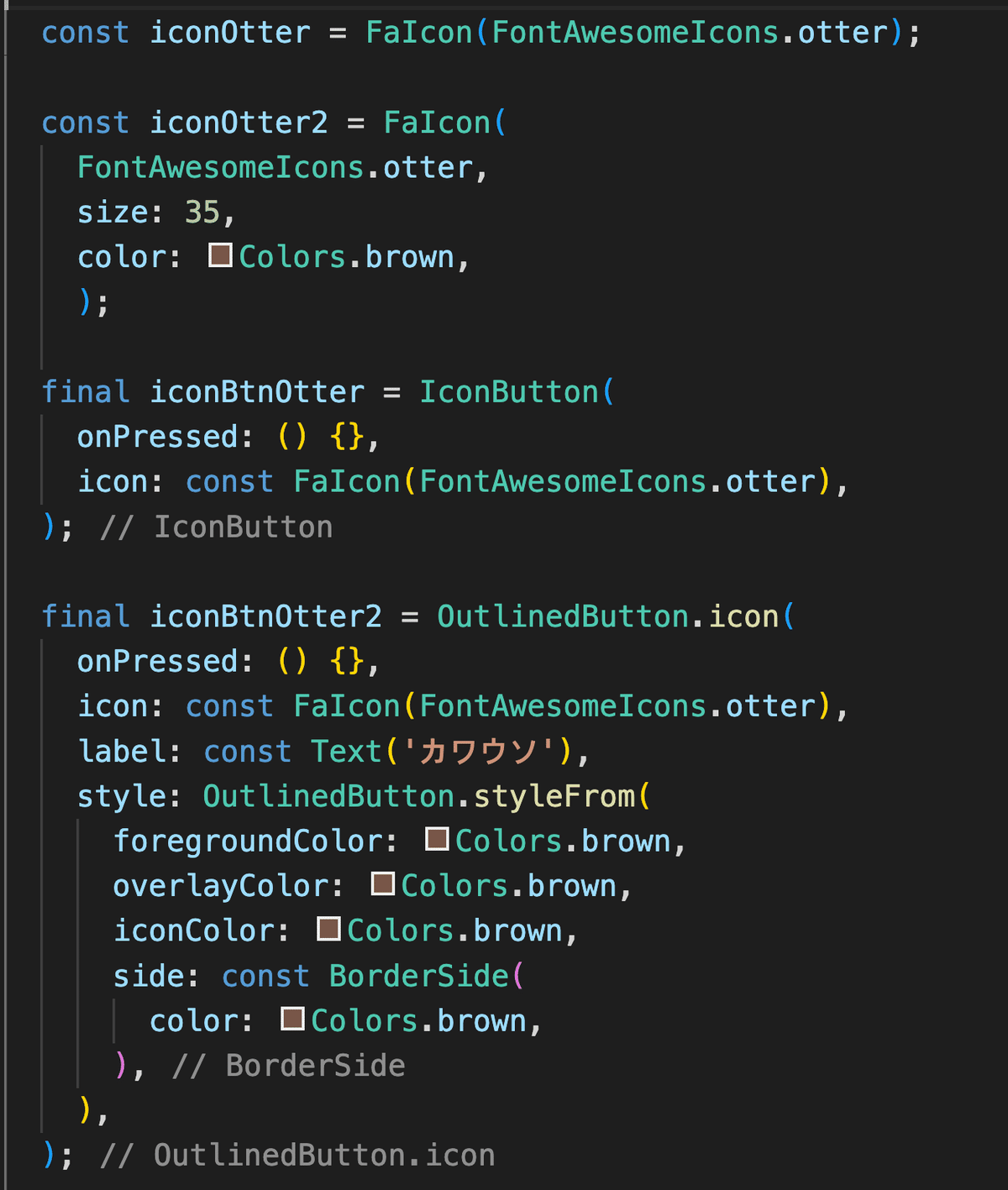
FaIconウィジェットを使い、FontAwesomeIcons.XXXで指定します。
※ Flutterで使用する場合、アイコン名は「lowerCamelCase」となります。

カワウソのアイコンを使ってみた。可愛い🦦
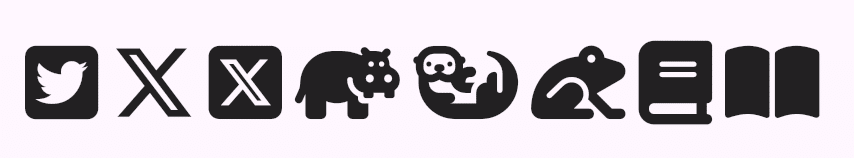
●ツイッター、動物、本
FontAwesomeIcons.squareTwitter,
FontAwesomeIcons.xTwitter,
FontAwesomeIcons.squareXTwitter,
FontAwesomeIcons.hippo,
FontAwesomeIcons.otter,
FontAwesomeIcons.frog,
FontAwesomeIcons.book,
FontAwesomeIcons.bookOpen,
Font Awesomeのアイコンは基本的に可愛い🦛
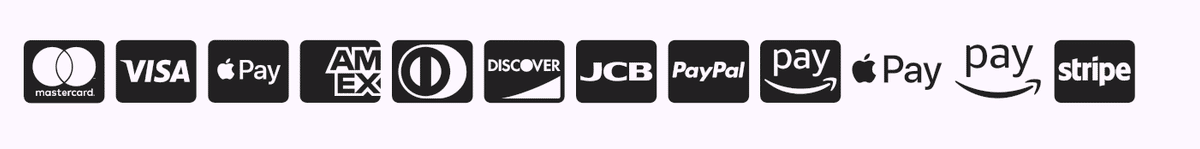
●クレジットカードや支払い関連
FontAwesomeIcons.ccMastercard,
FontAwesomeIcons.ccVisa,
FontAwesomeIcons.ccApplePay,
FontAwesomeIcons.ccAmex,
FontAwesomeIcons.ccDinersClub,
FontAwesomeIcons.ccDiscover,
FontAwesomeIcons.ccJcb,
FontAwesomeIcons.ccPaypal,
FontAwesomeIcons.ccAmazonPay,
FontAwesomeIcons.applePay,
FontAwesomeIcons.amazonPay,
FontAwesomeIcons.ccStripe,
クレジットカードや支払い関連も充実してます💳
右端の「ストライプ」は決済代行サービスで、課金システムの機能追加でよく使われてます。主にWebサービスとかで導入されてますかね。
もっともアプリの場合はGoogleやAppleで課金の機能は提供されてます💡
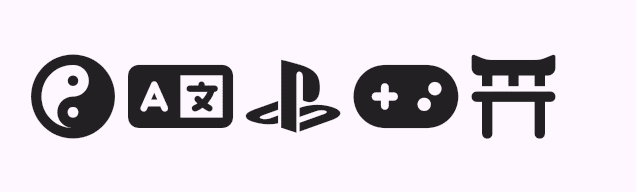
●色々なもの
FontAwesomeIcons.yinYang,
FontAwesomeIcons.language,
FontAwesomeIcons.playstation,
FontAwesomeIcons.gamepad,
FontAwesomeIcons.toriiGate,
色々なものもあります🎮
何と鳥居のアイコンもあり嬉しい限り⛩️
●タブレットや食べもの
FontAwesomeIcons.tabletScreenButton,
FontAwesomeIcons.tabletButton,
FontAwesomeIcons.shrimp,
FontAwesomeIcons.burger,
FontAwesomeIcons.hotdog,
FontAwesomeIcons.mugSaucer,
FontAwesomeIcons.mugHot,
FontAwesomeIcons.pizzaSlice,
タブレットのアイコンはモード切り替えに使えそう。
そして、食べものも充実🦐
食欲をそそりますね〜🤤
●プラットホーム系
FontAwesomeIcons.calculator,
FontAwesomeIcons.mobile,
FontAwesomeIcons.mobileScreenButton,
FontAwesomeIcons.mobileScreen,
FontAwesomeIcons.mobileButton,
FontAwesomeIcons.usb,
FontAwesomeIcons.photoFilm,
FontAwesomeIcons.icons,
FontAwesomeIcons.panorama, 
左端は計算機🧮
「スマホ」アイコンは、先ほどのタブレットと組み合わせて、モード切り替えに役立ちそう。
右端は「パノラマ」なのでカメラやね。
て言うか真ん中の「USB」カッコイイ✨

よしっ気に入った❗️
アプリ開発では「Font Awesomeアイコン」を使っちゃうぞ。
【注意点】
https://pub.devの「 font_awesome_flutter 」パッケージのページにもあるように、Pro版(有料)を使用してGitHubにアップする場合は「プライベートリポジトリ」の方を選択しましょう。
今回紹介したのは、ほんの一部です。
まだまだ沢山のアイコンがあるので、興味のある人は公式ページを見るといいでしょう🌏
著書
『 プログラマーにおくるFlutterアプリ開発の入門書』
2024年11月時点での最新技術をぎっしりと詰め込んであるので、アプリ開発に参画するエンジニアの人は、是非ともご覧になって頂ければと思います📱
