
Flutterをインストールしてアプリ開発環境を構築する(動作確認まで)
Flutterとは
Flutterは、Googleから2018年より提供されたクロスプラットフォーム開発フレームワークである。
当初はAndroidとiOSだけだったが、バージョン3となった今では、Web/Windows/MacOS/Linuxのアプリ開発にも対応。
簡単に言えば1つのコードから複数のプラットフォームに対応出来る。
現状としては、ほぼAndroidとiOSの同時アプリ開発に使われている📱
動機
個人開発でアプリをリリースして見たいんですよね。
AndroidとiOSが同時に開発出来るのならそっちの方が工数が掛からないかなと思い。
でまあ、本記事では「Flutterのインストール」及び「動作確認」までを備忘録として記す📝
検証環境
●PC
MacBook Air 2019
CPU:Intel Core i5(速度 1.6 GHz)
メモリ:8 GB
ストレージ:128 GB
●インストール済みのもの
・Android Studio
エミュレータ:動作しない(PCのパワー不足のため)
実機テスト:動作済み
・Xcode
エミュレータ:動作済み
実機テスト:動作済み
・VSCode
Flutterに関する拡張機能は未インストール
・Git
git version 2.26.0
●検証日時
2024-07-07🎋
【補足:エミュレータや実機テストについて】
一旦、Android StudioやXcodeで直接エミュレータや実機テストを済ませてからの方が、後からのトラブルが少ないものと思われる。
Flutter環境構築
Flutterをインストールする
何はともあれ、早速、環境構築をしていく。
(検証日時:2024-07-07🎋)
公式サイトにアクセス。

「Get started」をクリック

「macOS」をクリック

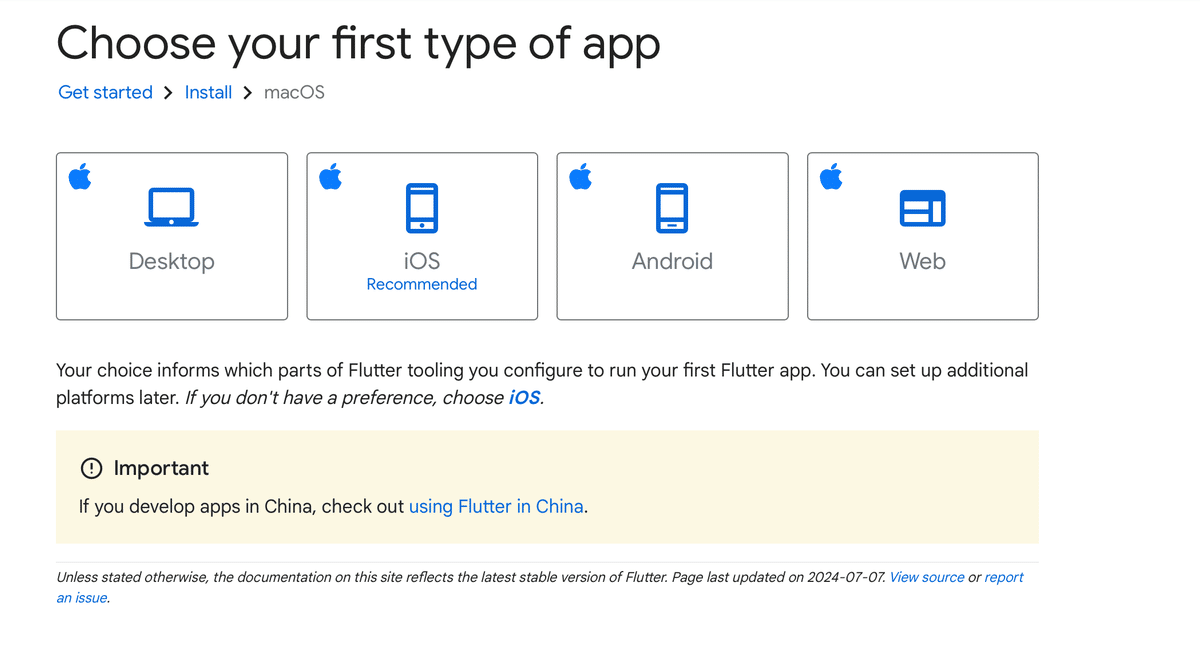
まず、プラットフォームを対象にするか?と聞かれる。
macOSからだからか「iOS」がRecommended(おすすめ)されている。
でね、思ったんだけどさ、エミュレータなんてクソ重い(Androidに至っては動かない)し、学習目的であれば取り敢えずはWebで良いんじゃね❓と。
そもそも、どれを選んでも後から違うものを追加出来る。
そして何より同じコードでAndroidやiOSも動く。
て事は、開発が進んでからAndroidやiOSのテストをすれば良い💡
取り敢えず「Web」を選択。

「インストーラーのダウンロード」のページかと思いきや、「インストールの手順」が出てくる。
いきなりハードルが高いぞ。

macOSの場合、CPUが2種類に分かれる
「Intel」もしくは「Appleシリコン(M1、M2、M3)」
Appleシリコンの場合は『Rosetta 2』とやらのインストールも必要らしい
Appleシリコン❓
そんな上等なもの持ってねーよ😊

ウェブアプリの場合、「Google Chrome」が必要。
これは問題ない。
「Git」は2.27以降が必要。

惜しい❗️
あと一歩足らず orz
これは由々しき事態で御座います。
macOSという事もありHomebrewでGitをインストールした記憶がある。
$ brew upgrade gitこんな感じでアップグレード。
ただ、このコマンド「git」以外にも色々ダウンロードされた気が😅

git version 2.45.2にアップグレードーしたぜ✨

エディタやプラグインについては以下の3種が人気との事。
・Visual Studio Code 1.77 以降
・Android Studio 2023.2.1 (Iguana) 以降
・IntelliJ IDEA 2023.2 以降
ちなみに、2024-07-07時点でのAndroid Studio最新バージョンは「Koala」である🐨
まあ、Iguanaもつい最近と言えば、最近のものだが。
まあ、軽いのが良いので「VSCode」にしよう

バージョン 1.89 なので問題なし。
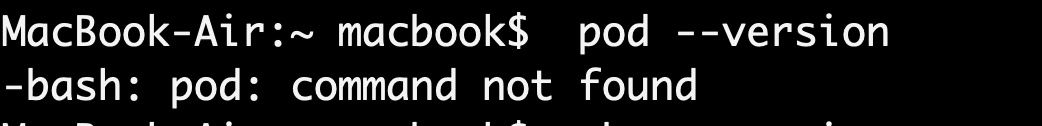
●CocoaPods
開発中のテストはWebでするので当面はこのままで良いが、Flutterで「iOS」アプリ対応させるには『CocoaPods』なるものが必要らしい。
しかもこれ、Ruby製なのでRubyのインストールも必要。

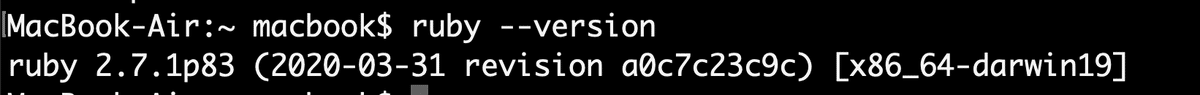
Rubyは、一応入っているがバージョンが心配

CocoaPodsは未だ入っていない。
まあいい、その時になったら着手しよう。

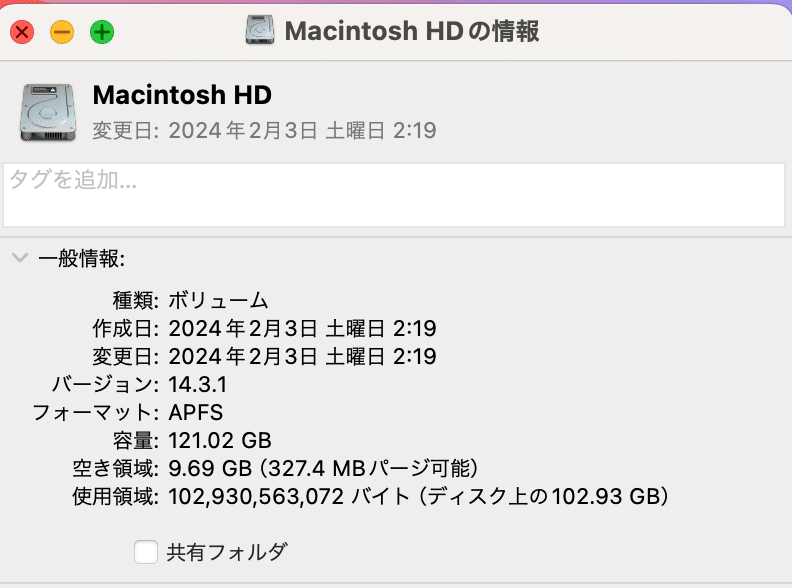
ここで気になるのが、ハードディスクの「空き容量は13GB」しかない点。
Flutter自体も未だインストールしてないのにコレ。先が思いやられるぜ。

VSCodeを使ってのインストール手順が書かれているので、これを見ながらやってみる。英語だから分からないけど。

多分、一番上のこれかな。

コマンドパレット(Command + Shift + P)を開き「flutter」と入力
「Flutter: New Profect」を選択する

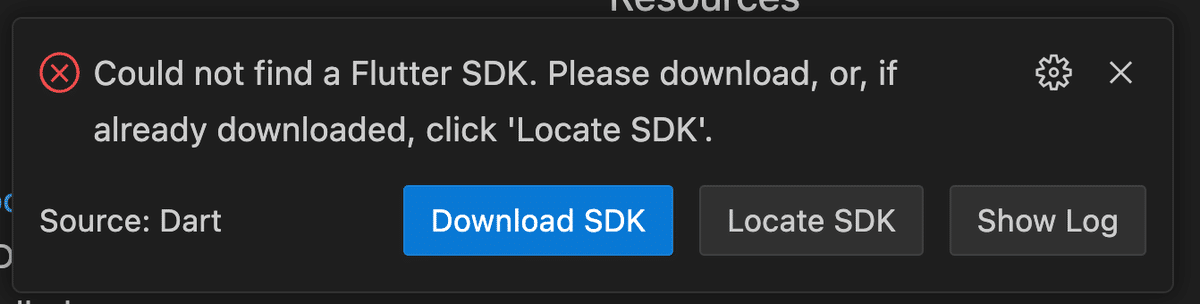
右下に何か出てくるので「Download SDK」を選択する。

結構時間が掛かるので暫く待つ
パスを通す
●パスを通す
「Flutter SDK」ダウンロードが完了したら、次にパスを通す
まずは場所を確認。

人によって違うんだろうけど、私の場合ユーザー直下にflutterディレクトリが出来ていた。
この中にある「bin」にパスを通す。
以下は「 /Users/macbook/flutter/bin 」の場合の例(macbookの部分はユーザー名によって違う)。

.zshrcを直接編集しても良いが、echoで一気にぶち込む。
この場合、中の「"」「$」はバックスラッシュでエスケープシーケンスを用いる(直接開いて編集する場合は不要)
$ cat ~/.zshrc
一応確認
$ . ~/.zshrc
実行をして反映させる(もしくはターミナル再起動)
●バージョン確認
$ flutter --versionパスが通れば、直接コマンドが実行出来るはず。
バージョン確認も兼ねて試す

はい、OK🙆

この時点で「空き容量は11GB」
flutter doctor
●flutter doctor
$ flutter doctor
flutter doctorを試す。
これはFlutter環境の状況を診断するコマンドだ。
●Android
・「cmdline-tools」が無い
→ SDKマネージャーで「cmdline-tools」を導入してね
・ライセンス規約の同意
→ flutter doctor --android-licenses コマンドを実行してね
●iOS
・Xcodeが 14.2 と古い
→ 15以上にしてね
・「CocoaPods」が無い
→ インストールしてね
まあ、どれもあっさり解決出来そうだが、当面はWeb開発したいんだよね。
その後で「Android Studio」「Xcode」の最新版をインストールするので、その際に纏めてやる事にする(これについても記事にする予定)
新規プロジェクトの作成
●新規プロジェクトの作成
先ほどと同じように
1.コマンドパレット(Command + Shift + P)を開き「flutter」と入力
2.「Flutter: New Profect」を選択する

いや、既にパスまで通している訳だが ……
VSCodeを再起動する事により解決した💡
で、改めて「1.」「2.」の手順を踏む

うーん、初めてなのでよく分からんが、一番上の「Application」を選択してみよう。

ああ、なるほど。
最初にワーキングディレクトリを作成してた方が良さそうですね。
て事で、左の「新規フォルダ」をクリック

何でも良いが「work_flutter」としておく

プロジェクト名はデフォルトのままとする

ふむふむ。
libのmain.dartがエントリポイントな訳ね
void main()の上の「Run」をポチッと押してみるテスト

「Chrome」を選択

デバッグモードで起動する

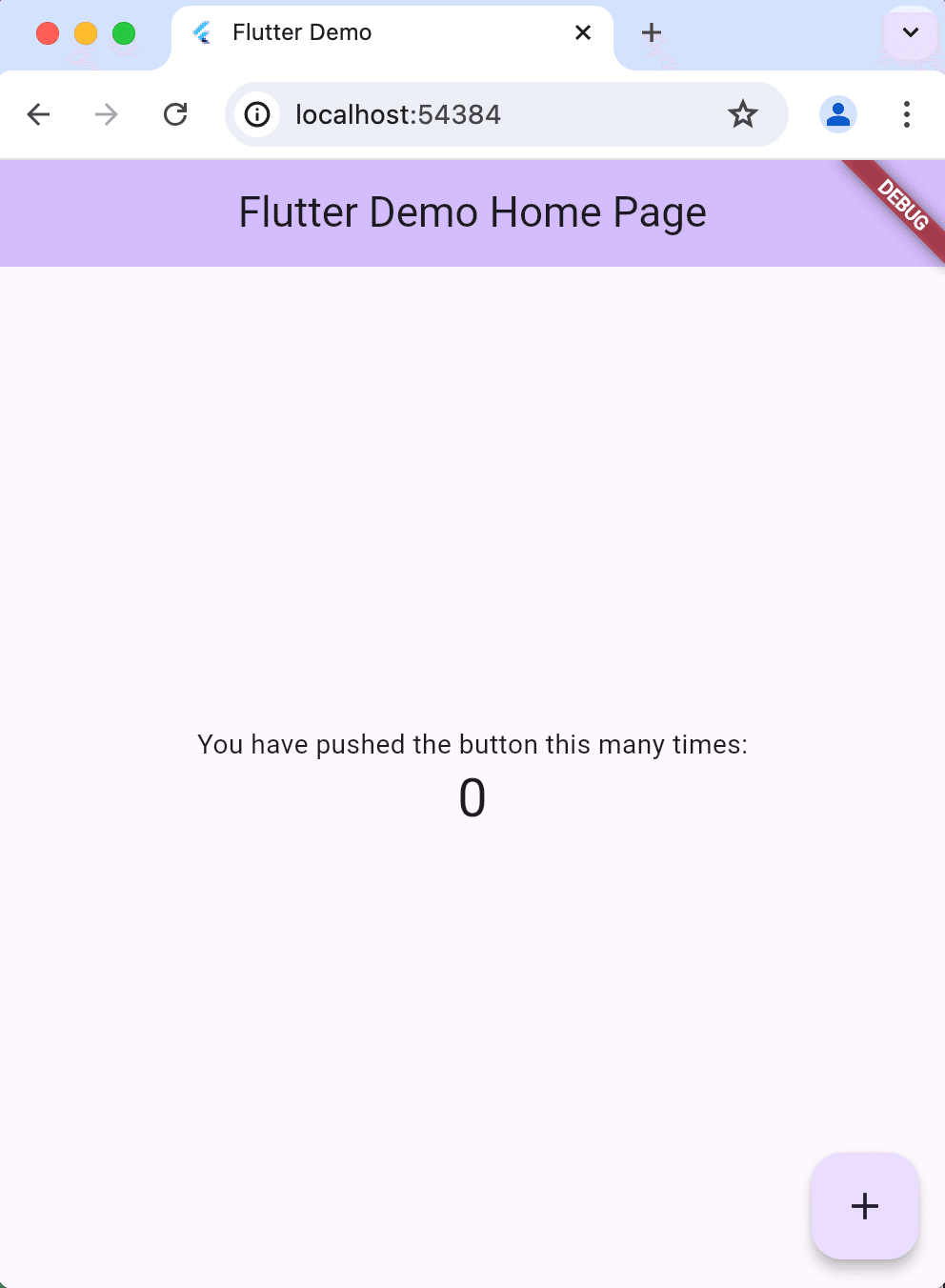
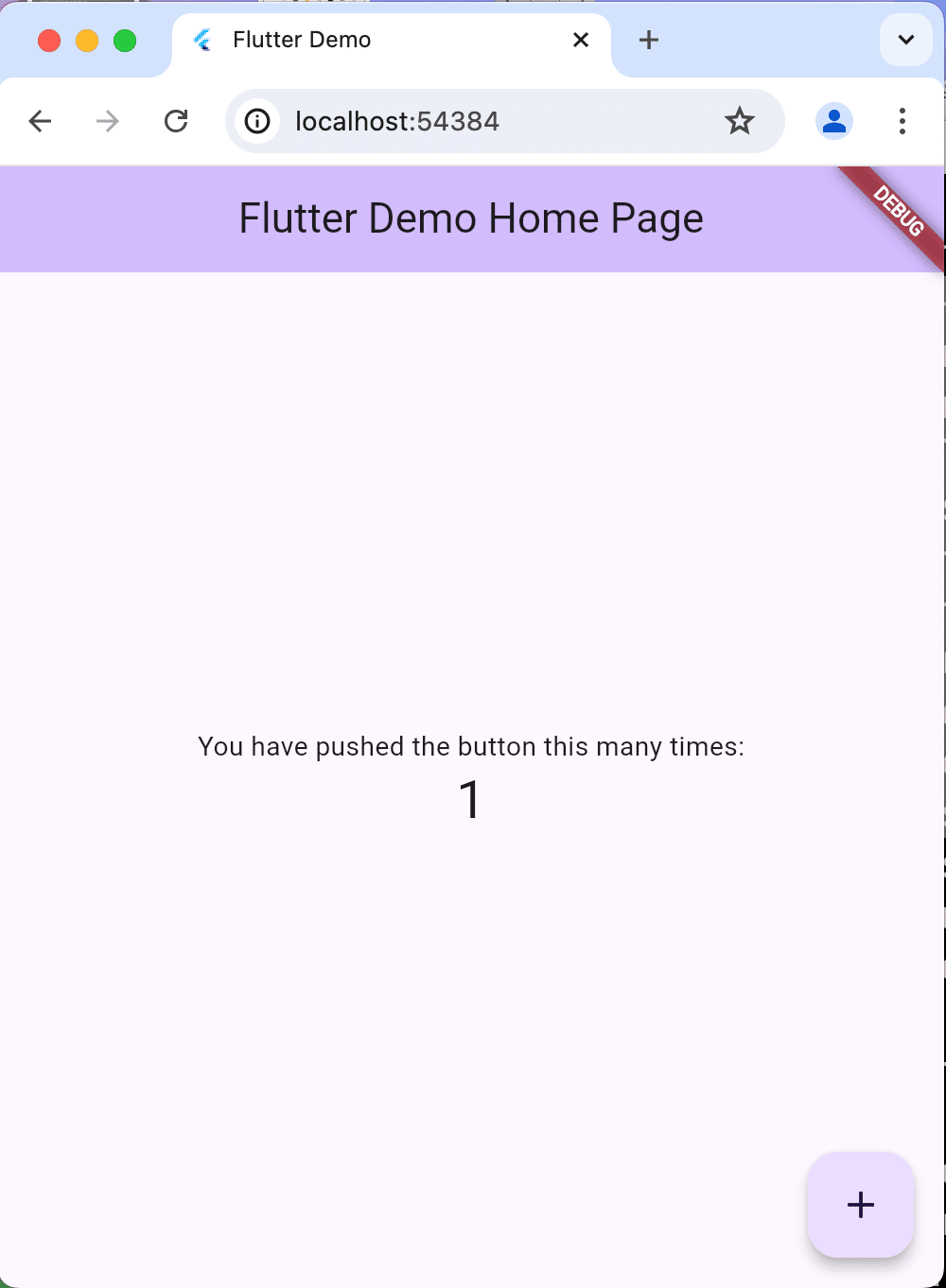
おっ、ちゃんと起動した

右下の「+」押下でカウントアップされるぞ⏲️

なお、アプリを終了する場合は「□」ボタンを押せば良いっぽい。
ホットリロード?

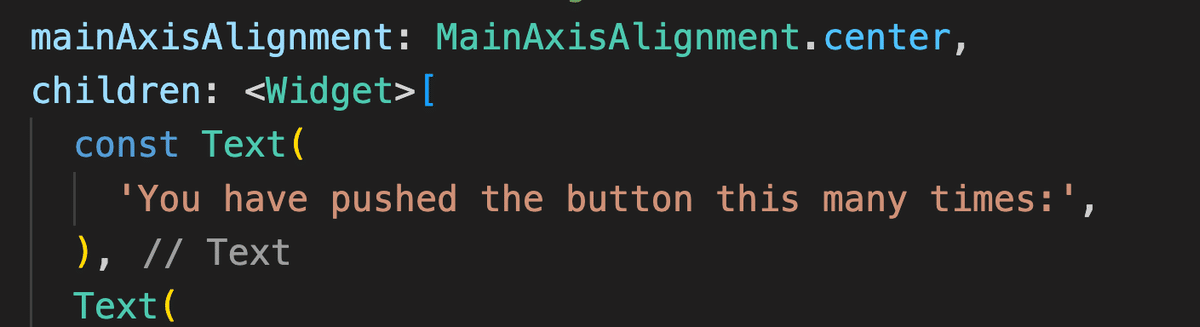
メッセージ箇所を探し「You → ABC」に変えてみる

先ほどの「□」ボタンより2つ左にある「⚡️」ボタンにカーソルを合わせると
「Save And Hot Reload」とチップ表示されるので、ポチッと押してみる。

反映される

リロード時間は、わずか0.3秒
て言うか「ホットリロード」って、いちいちボタンとか押さずに、コードを変えた時点で即時反映されるものだが、何か設定不足とか🤔
この辺りは今度調べてみよう。
でもFlutter良いですね❗️
VSCodeで編集し、動作確認はブラウザ。
軽くて最高✨

ちなみにこの時点で「空き容量は9GB」😇
著書
『 プログラマーにおくるAndroidアプリ開発の入門書 』
2024年6月時点での最新技術をぎっしりと詰め込んであるので、アプリ開発に参画するエンジニアの人は、是非ともご覧になって頂ければと思います📱
この記事が気に入ったらサポートをしてみませんか?
