
【@cosme】アイスタイル デザイン部、noteはじめました
こんにちは! 初夏の訪れを感じる 冷やし中華がはじまるこの時季に、株式会社アイスタイルのデザイン部では公式noteを始めることになりました。
https://note.mu/istyle_design
社名ではイマイチピンと来ないかもしれません。
『アイスタイル』は聞いたことがなくても、『@cosme (アットコスメ)』と聞くと耳にしたことがある!見たことがある!という方もいらっしゃるのではないでしょうか。 @cosmeは化粧品・コスメのクチコミサイトとしてスタートし、今ではコスメに限らず『ビューティ』にまつわる幅広い分野のサービスを展開しています。
この場では、今まであまり語られてこなかった@cosmeのデザインのあれこれやデザイン部のメンバーの活動などを、ざっくばらんにお話していきたいと思います。

さて、第1回目はリードデザイナー oishik がお送りします。
突然ですが、皆さんは@cosmeの見た目・デザインにどのようなイメージをお持ちですか?

なんかごちゃごちゃしてる?見づらい?使いづらい?古くさい?ちょっとダサい?
うーん、悲しいかな、どれも否定できません。
今回はそんな@cosmeのデザインが如何にして今の状態になったのか。
そして私たちデザイナーがどう向き合い取り組んでいるかを、@cosmeの軌跡と共にちょっとだけお話したいと思います。
※ちょっとだけと言いつつこの記事は約3,000字あります。
※寄り道するか否かにもよりますが、約5分程度お付き合いください。
<目次>
・デザイン部ってどんな部署?
・@cosmeのサービスの歴史
・@cosmeのデザインの闇
・さいごに
デザイン部ってどんな部署?
まずは私たちデザイン部について軽くご紹介。
アイスタイルのデザイン部は2019年6月現在、30名強のメンバーで構成されており、主にWeb・アプリのUIにまつわるあれこれを担当しています。
デザイン部で担当するサービスは多岐に渡り、@cosmeをはじめとした普段ユーザーさんが使う画面の他にも、美容業界で活躍しているプロや企業の方が使う(所謂B向け)サービスの開発もおこなっています。
業務の範囲も幅広く、モックアップを作りながら企画の方と要件を詰めるような上流工程から、エンジニアさんとの細かい仕様決め、表示仕様書の作成、実際のUIデザインに至るまで、サービス作りの初期からリリースまで一貫して携わっています。
余談ですが、サービスのユーザー目線を持ちやすいということもあってか、他の部署に比べてかなり女性比率が高い部署でもあり、ママさん社員も多く活躍しています。
なお、女性が多いからといって派閥ごとに分かれていたり給湯室で愚痴大会が繰り広げられるような往年のドラマ的な面白い?事件もなく、とても柔らかい雰囲気です。(当社比)

※社内の一室
@cosmeのサービスの歴史
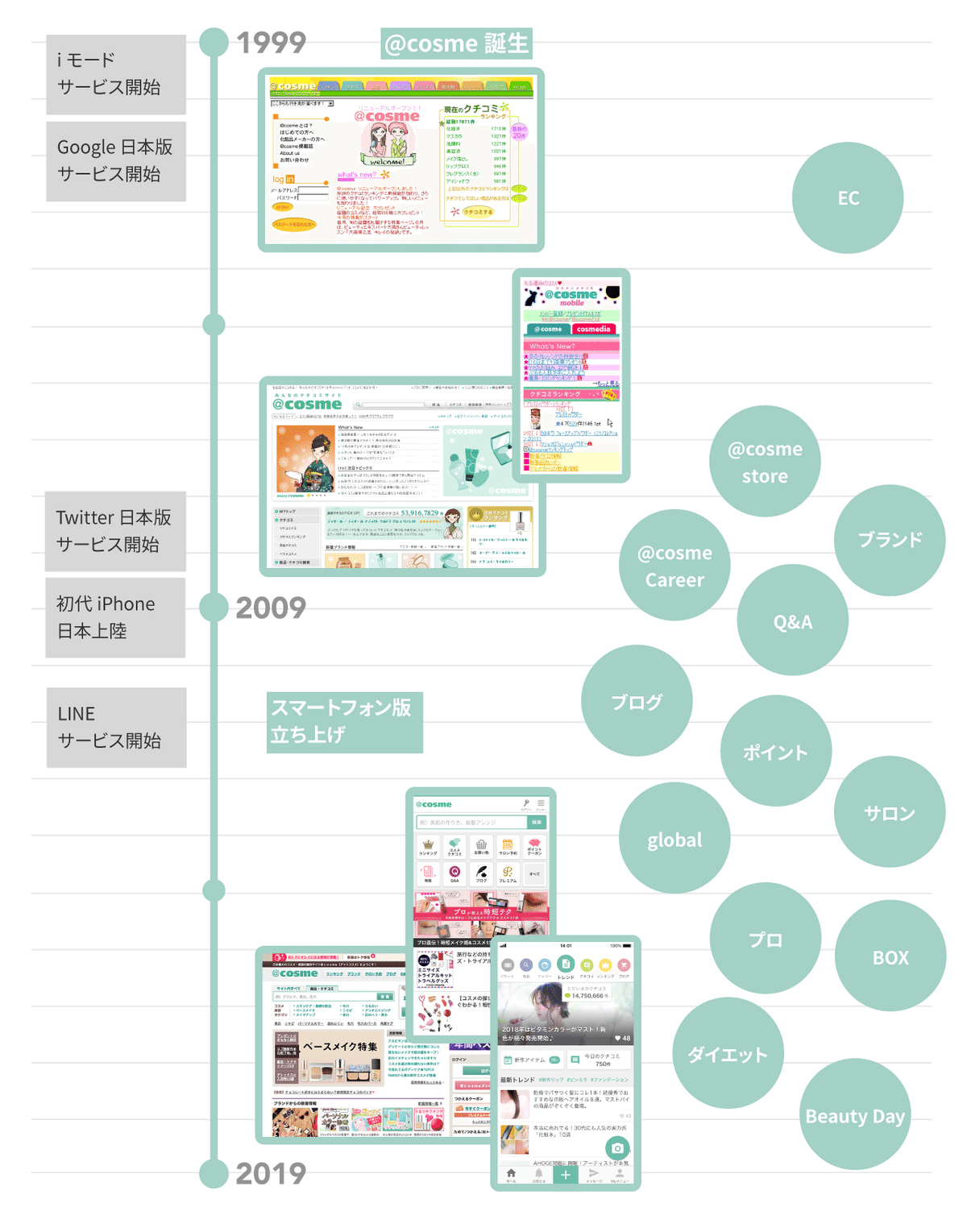
そんな私たちが日々向き合う@cosmeは1999年に誕生し、年末でちょうど20周年を迎えます。

(インターネット老人的にノスタルジーを感じてしまうような画像もありますね…!)
ざっくりなので全てを網羅できている訳ではありませんが、@cosmeのサービスの広がり具合が何となく伝わるでしょうか。
@cosmeのデザインの闇
これだけサービスが広がっていくと、デザイン的にもさまざまな闇を抱えていくことになります。。冒頭で触れた@cosmeに対するネガティブな見た目のイメージの要因はここに詰まっています。
1:サービスがどんどん広がる。新しいものもどんどん生まれる。メンテナンスに手が回らない!
規模的問題。
どんどん広がるサービス。今も新規プロジェクトが多数動いている中、どうしても優先度が低くなって手を付けられないところが出てきてしまいます。@cosmeではPC版サイトにこの状態が顕著に現れています。

2:やりたい!直したい!というところはいっぱいある!けどデザイナーもエンジニアもリソースが確保できない!
人数的な問題。
デザイナーも決して今の状況を飲み込んでいるわけではなく、改善したい気持ちは常に抱えており、今は若手のデザイナーを中心としたメンバーで徐々にUI改善を行っている動きもあります!
(この活動については、きっと別の機会に担当メンバーが語ってくれるでしょう…)
3:つぎはぎ状態で作られてしまい、軸となる指針がない!
ガイドライン整備されない問題。
長く続くサービスあるあるだと思いますが、サービスの方針が変わったり、M&Aによって仲間が増えたり、そして何より日々の開発に追われてデザインガイドラインの運用が疎かになり……。長い年月を経て、烏合の衆状態に。

(新旧さまざまな弊社サービスのロゴ寄せ集め。もう今では残っていない名前も。)
これではアイスタイルが掲げる『ビューティプラットフォーム』がデザイン上、十分表現できているとは言いがたい状況です。
美容に関わるすべてのヒトも企業もデータも場所も、プラットフォームを介してすべてが繋がる世界。今まで別々になっていたサービスたちをひとつのプラットフォームとしてまとめよう!という『ビューティプラットフォーム』。
※なかなか言葉や絵だけでは伝えづらいので、詳しく知りたい!という方は是非コンセプトムービーをご覧ください。
これを実現するには機能が繋がるだけではなくデザインにおいても繋がりが感じられなければ。そのためにサービスロゴの統一からはじまり、UIデザインの視点でも『プラットフォームとしての@cosmeの姿』を明らかにすることを始めました。

果たして@cosmeらしさとは?? サービスとして一貫したデザイン方針とは? あるべき理想の姿とは??
これらをどう導き出し、言語化し、デザイナーに浸透させ、プロダクトに反映しているかは……これでまた記事が一本書けそうなので、別の機会にお話できたらと思います。(※まだまだ道半ばです)

さいごに
私たちは日々@cosmeが抱えるデザインの闇と向き合っています。
しかし闇があるからこそ光も生まれるもの。(突然のゲーム脳発言)
徐々にデザインも『あるべき姿』に向かっていっています。
また、いくつかの問題に関しては素敵な仲間たちが増えることで、だいぶ光が見えてくるのでは! と思っています。
『BeautyPlatform』の世界をデザインの力で表現していくことは大変ですが、世界を作っていくやりがいは、構築中の今だからこそ。
何者にも代えがたい充実感があります。
私たちと一緒に@cosmeの世界を表現していく仲間たちは随時募集中です!
これからもアイスタイルデザイン部の内側をご紹介できたらと思いますので、どうぞご期待ください。
最後までお読みいただきありがとうございました!
筆者について
2007年にアイスタイルに中途(第二新卒)で入社し今年で12年目。
@cosme界隈のUIを一貫性のあるクリエイティブに推進する立場。
主軸としているUIデザイン以外にも、過去にはweb以外のデザインや、ほんのちょっとだけプログラムもかじったり。最近はUXライティングに興味。プライベートも多趣味で典型的な器用貧乏。ねこだいすき。
この記事が気に入ったらサポートをしてみませんか?


