
デザインの基礎のキ 3選
デザインのメンティーしていて気になった、デザインの基礎のキについて書きます。今日は大きく以下の3つを覚えてください。
身体感覚や目の錯覚を知識として学ぶこと。
デザインの基本は情報の整理。
神は細部に宿るは本当。最終的なクオリティは1pxに左右される。
ここからは、より具体的なhowを書いていきます。
1. 背景のカラーはグレーにする
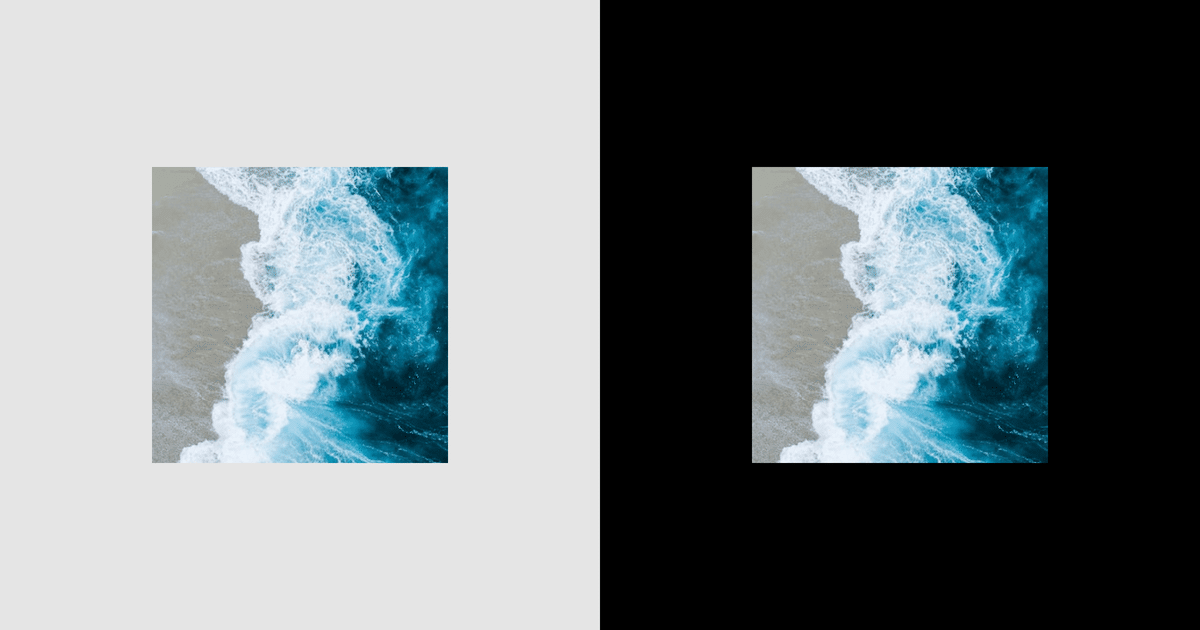
Figmaの背景カラーは#E5E5E5にしましょう。背景カラーを暗くしたり、全然別のカラーを背景にして、WEBサイトやUIをデザインしてはダメです。

基本的に人間の目には、ブラックは締まって見えます。ブラックの上で写真や映像を見るとカッコよく見えます。Netflixや動画サイトのベースカラーがブラックなのはそのためです。
ユーザーがあなたのデザインを、ブラックな環境で見ることは稀です。グレーのフラットな環境でデザインを作成しましょう。
2. レイヤーは整理する方が効率的
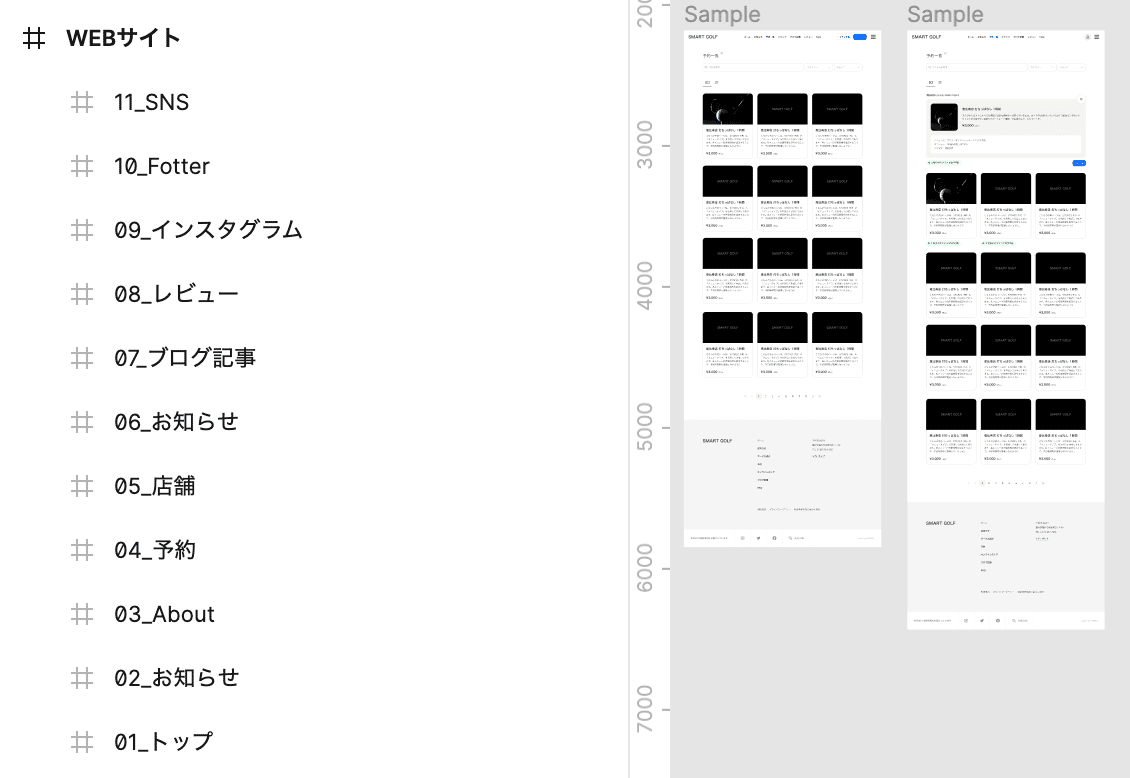
レイヤーはデザイン途中でも必ず整理しましょう。デザインは修正や更新が頻発するのが普通です。簡単に修正できるように、レイヤーを整理しておく方が最終的には時短になります。
レイヤーはTOP、ABOUT、WORKSなどコンテンツごとにグループ化して整理しましょう。

レイヤーを整理できていないと、コンテンツごとの余白を統一するのが難しくなります。
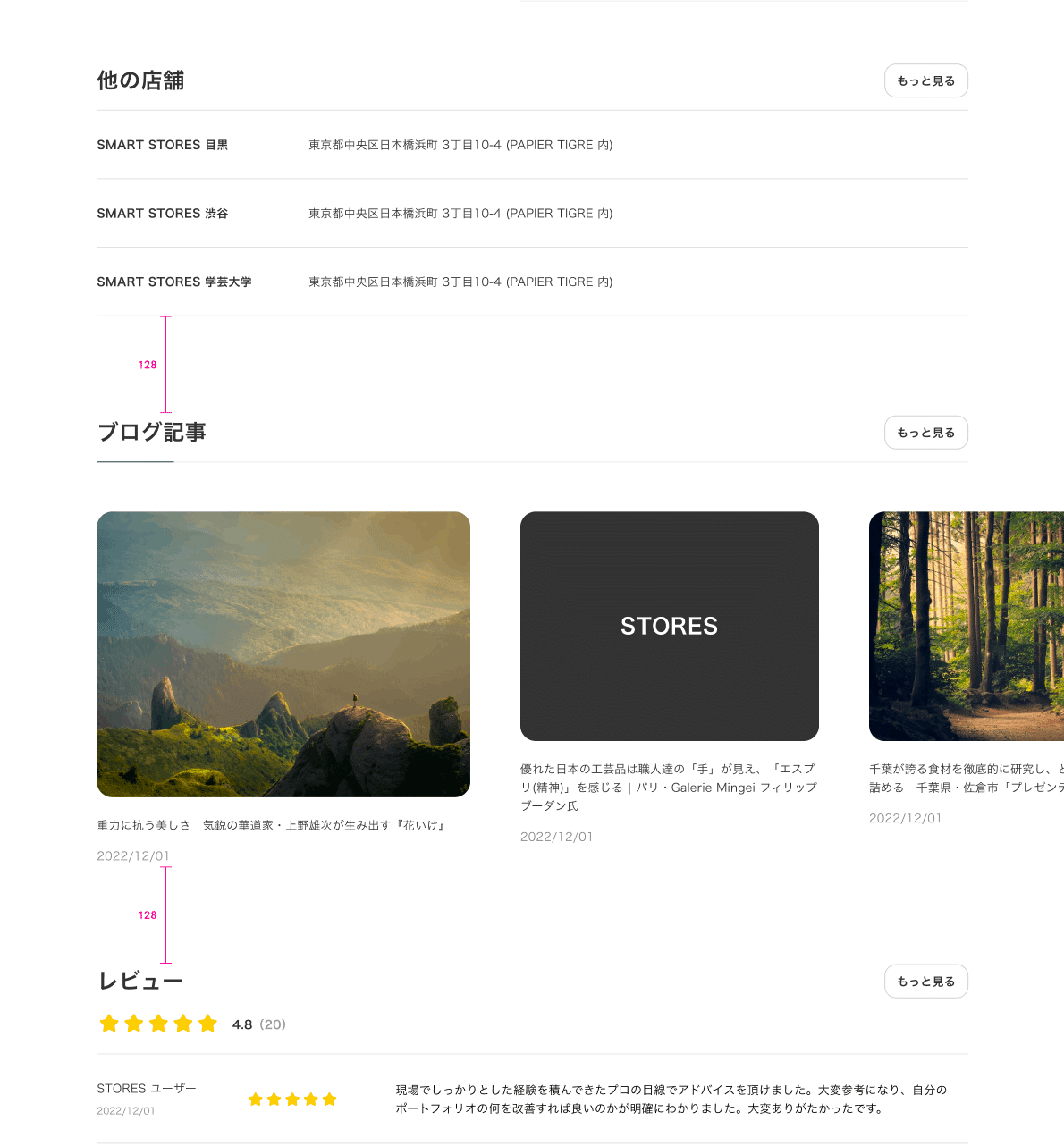
横の余白はグリッドレイアウトでルール化し、縦の余白はコンテンツに合わせてルール化しましょう。

3. 1pxにこだわる
これが出来ないor苦手な人は、多いです。しかし、クオリティは1pxのこだわりに大きく左右されるため、デザイナーとしては必須の技能になります。

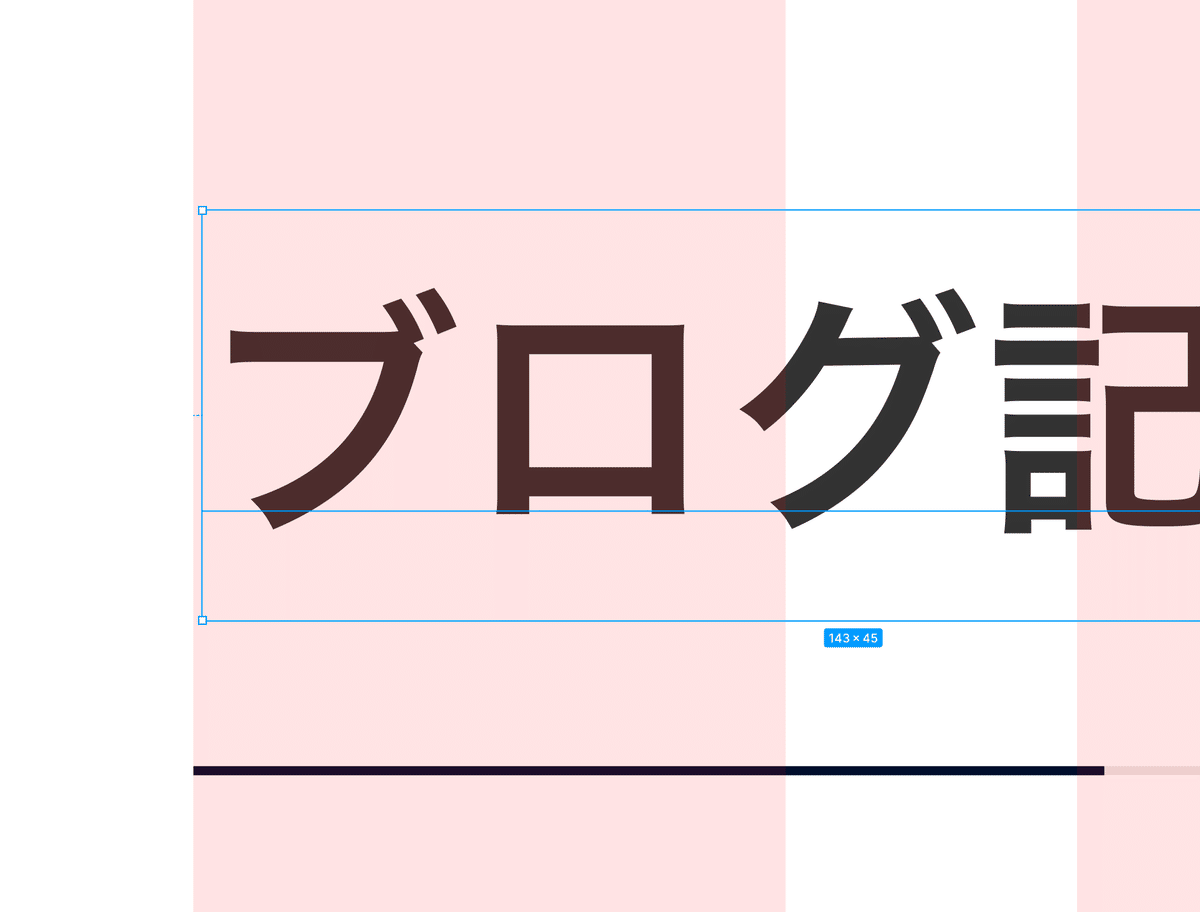
デバイスフォントならテキストボックスをベースに合わせましょう。上は薄い赤のグリッドにテキストボックスが1pxずれています。
しかし、SVG化するタイトルテキストならより精細に、文字の部分で合わせまる方がいいです。
オススメは超拡大して見たり、すごく引いて見るを繰り返すことです。PCのツールで拡大縮小するだけでなく、実際に顔を近づけたり椅子を引いたりして身体を使ってデザインしましょう。
この身体を使ってデザインすることは、実はかなり重要なポイントです。紙に手書きする、話す、歩くなどもデザインすることの一要素です。
最後に
ざっと書きましたが、本当はもっと伝えたい知識がたくさんありますので、このnoteで毎週書いていく予定です。気になる方がいればフォローをお願いします。
この記事の基礎3選は超重要ですので、まずはこれを意識してデザインをスタートしてみてください。
この記事が気に入ったらサポートをしてみませんか?
