
ゼロからVisual Communication〜ビジネスマンにも役立つ、デザインスクールの2Dデザイン授業〜
こんにちは、こんばんは!Eddieです。
同級生のShinと現在、米国のシカゴにあるイリノイ工科大デザイン修士学科 / Illinois Institute of Technology Institute of Design (IIT ID)に留学中です。
両者共にFoundation+Master of Design(Foundation+MDes)プログラムに在籍しております。また、私EddieはMBAとのDual Degreeプログラムなので実質Foundation+MDes+MBAというプログラムになります。
Foundationとは
自己紹介記事にも書きましたが、「純ドメ / 総合大学卒業 / 仕事でのデザイン経験なし」の我々は最初にFoundationというデザインの基礎を学ぶコースに入ります。全部で5つのデザイン授業を取った中で、第1回としてPhotographyの授業についての記事を先日投稿致しました。
今回は水曜日の9:00 - 17:00に受けていたVisual Communicationについてお話しします。

Visual Communicationの授業とは
Visual CommunicationとGraphic Designは大きく異なります。
Visual Communicationはcontextが求められ、Graphic Designにはaesthetics(美術的・造形的美しさ)が求められます。
Context、、、となりませんか?笑 IIT IDではよく使われので、デザイン業界でもよく使われていると思います。(IIT IDの教授はIDEOやDoblin, gravitytankなどDesign Consulting業界出身の方が多くいらっしゃいます。)辞書では下記のように書かれていますね。(出典:Weblio)

「文脈」として理解していた私は「Visual Communicationはcontextが求められる」と言われて私は「えっ、どういう事?いや、皆うなずいてるんかい。ってかcontextとはコンテキストってなんだよ。」と一人静かにテンパっておりました。(後日複数のクラスメイトもよくわかっていなかったという話で盛り上がりましたが、、、笑)
Designにおけるcontextの明確な定義は難しいのですが、IIT IDで1年間学んできた私の理解では、
・audience/user/subject/customerの置かれている状況
・audience/user/subject/customerの状況とsenderの趣旨の合致
という2つの意味があるように思います。辞書的には状況・環境という言葉が近いですね。前者の意味で使う事が90%以上かなと思いますがVisual Communicationでは後者の意味で理解しようと決めました。
つまり、Visual Communicationは
・PresenterのPurpose(目的)やContent(趣旨・真意)を
・Visual elements (文字・アイコン・記号などの視覚要素)を使って
・Audienceの状況を踏まえた適切な形で伝えていく事
という事になります。

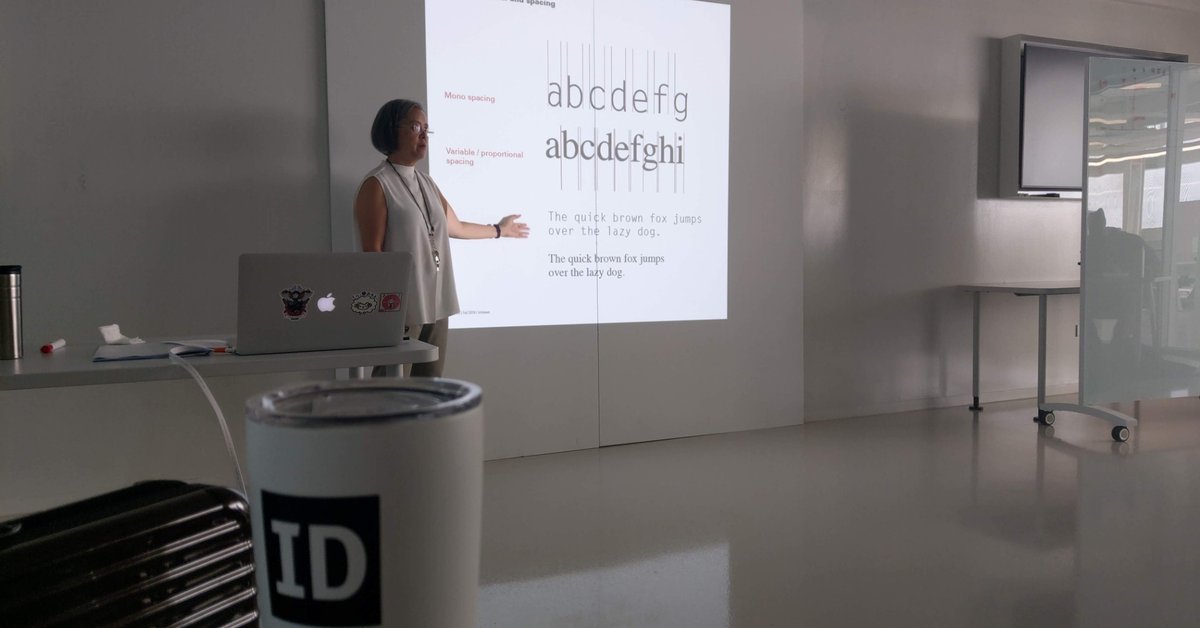
担当教授は現在Deloit傘下にあるDoblinご出身のTomoko Ichikawa教授。お名前からもわかるように日本人の方で、日本の大学をご卒業後にIIT IDでMaster Degreeを取得。その後アメリカでキャリアを積み、現在IIT IDで教授をされています。TEDxChicagoSalonでプレゼンテーションもされたIIT IDの名物教授です。
授業の構成
全員の宿題のcritique→新しい理論のlecture→今週の宿題についての説明→今週の宿題に必要なskill取得のworkshopというのが主な流れでした。
全員の宿題のcritique
20人全員のworkを1つ1つ丁寧に教授、TA、生徒全員でcritiqueしていきます。全員、まずは自分のPurposeとContentを簡潔に述べ、その後でcritique sessionとなります。"critique"は"get roasted"(みんなにボロボロに言われる事)という訳ではなく、「ここはどうしてこうしたの?そういう意図ならこうしたらどうかな?」「こういうaudienceもいると思うからこうしたらもっとよくなるんじゃないかな?」と、全員でもっとよくする方法を探していく事に意味があると思います。Critiqueに遠慮はいりませんが、する側もされる側も相手へのrespectを忘れないようにしなくてはいけません。
新しい理論のlecture
「○○理論と△△理論があり〜〜〜」みたいな話ではなく、例えば
Information analysis&synthesis / Information architecture (情報のグルーピングの順位/ヒエラルキー付け)
Negative space & margins (空白の上手な使い方)
Macro view & Micro view (全体構成と細かいelementの評価)
Concrete vs Abstract (写真のようなvisual情報量が多いものとアイコンのような抽象的なものの使い分け)
Color theory/ Color palette(色のコントラスト、印象、意味など)
など、Visual Communicationをdesignする上で大切なことを体系立てて学んでいきます。これによりdesign backgroundがないfoundie(Foundationの学生の総称)も「いいdesignとそうでないdesignの(自分なりの)判断」「その理由の説明」「改善点の提案」ができるようになり、さらには「自分のdesign pitch」ができるようになる訳です。
今週の宿題についての説明
新しい理論を踏まえた宿題についての説明がされます。
今週の宿題に必要なskill取得のworkshop
・Adobe Indesign
Visual Communicationの授業では、提出物作成ソフトとしてAdobe Indesignを使用します。元々書物作成softとしての位置付けだったみたいですが、他のAdobeソフトとの相性の良さやGridやMarginを使ったMacro viewの構成のしやすさなどもあり、IIT IDではプレゼンテーション資料作成のときによく使いますので、そのソフトの使い方などを学びます。
最初は「いや、パワポの方が全然使いやすいわ、、、、」と思っていたのですがIndesignを使えるようになるとグッとプレゼンテーションが洗練されていきます。
・Adobe Illustrator
Visual elements、特にIconやdiagramを作る時にはAdobe Illustratorが必須になります。設定の仕方や基礎ツールの使い方など手取り足取り教えてもらいます。私は高校生の時迷わず美術ではなく音楽を選択した位絵を書くのが苦手なので、Illustratorとは一生縁がないと思っていましたが、ペンツールによるtracingを習い、自分のプレゼンテーションの中に自分で作成したイラストを入れられるようになってきました。
学び1. Contextの整理から始める:Information analysis&synthesis
"Who is your audience?" (リスナー、受け手は誰なのか?)
"What is the context?"(audience/user/subject/customerの状況とsenderの趣旨は何か?)
"What do you want to deliver?"(受け手に伝えたい事は何なのか?)
先にも述べましたが
・PresenterのPurpose(目的)やContent(趣旨・真意)を
・Visual elementsを使って
・Audienceの状況を踏まえた適切な形で伝えていく事
上記3点がVisual Communicationです。
自分が相手に伝えたいことはなんなのか?
簡潔に言うと結局自分は何が言いたいのか?
Audienceが知りたい事は何なのか?
Audienceとあなたの知識・文化・慣習にgapはないか?
という事をしっかりと考え、Visualを考える前に情報をグルーピングしたり情報ヒエラルキーを整理して無駄/不要な情報は省く事が大切です。また、情報としての重要度が高いものは高いなりの、低いものは低いなりの見せ方が必要です。
例えば、"最高の旅行にするためのコツ"という資料を作らなければならない時、
「ちゃんとホテルを調べて予約」
「旅行中に写真をたくさん撮っておく」
「持ち物リスト作成」
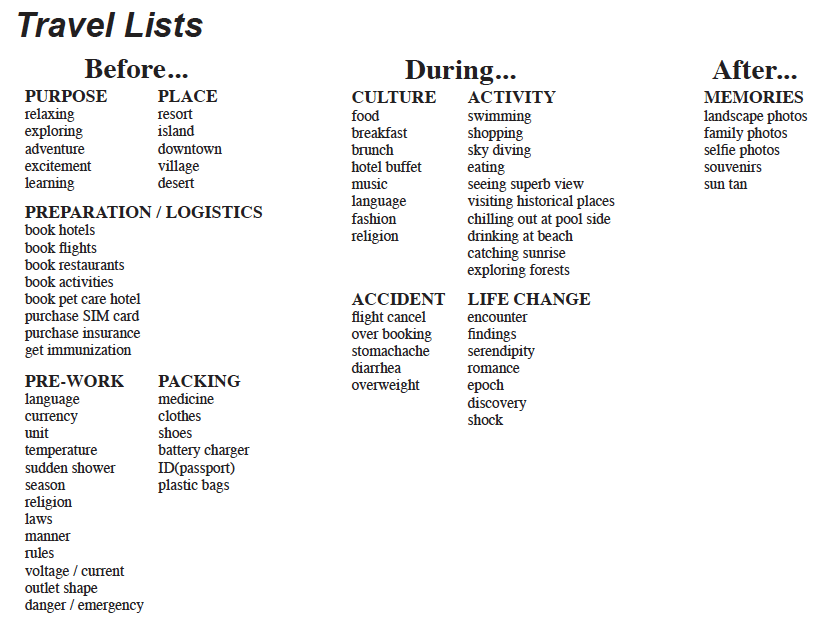
などなど、コツは色々ありますよね。下図は"Travel List"という宿題でTravelに関連する単語をひたすらbrain stormし、それをgroupingしなさいという物でした。なお、Information analysis&synthesisの宿題なので文字以外のelementは使用は禁止でした。(Information analysis&synthesis=情報の分析と統合。一度情報を分解して、その後で共通点のあるものを統合していく過程をanalysis&synthesisと呼びます。researchでも使われる用語です。)

私の場合は
・時系列
・時系列の下の小項目
によってgroupingをしましたが、それによって60個以上の単語を大きく旅行前・旅行中・旅行後と3つにまとめられる構成が見えてくると思います。
ここから、資料にするにあたり「旅行前の項目が圧倒的に多いな。最高の旅行にするためのコツとして”準備が大切!”っていうメッセージにしようかな。」とか考える事ができ、その場合には最終的な資料には他の情報、特にAfterの情報はいらなくなるかもしれないですよね。Audienceも考えながら「せっかちな20代女性をイメージして少しPOPなイメージで文字を少なく作ってみよう!」とcontextを決めて作業に入る事ができるかもしれません。
また、逆に「旅行って準備の事ばかり考えがちだけど、実はAfterの部分すごく大事じゃないかな?"忘れがちだけど大事な、最高の旅行にするためのコツ"」と考えてAfterの部分にフォーカスをした資料を作る事もありかもしれないですよね。「旅行を内心負担に思っている両親の子供(10代)が、両親に思い出を形としてプレゼントする事を啓蒙してみよう!」とcontextを設定する事もできるかもしれません。
今回は自分の伝えたい事を考えてからAudienceを設定する例をご紹介しましたが、Audienceが既に決まっている場合には事前にInformation analysis&synthesisにAudienceに関する情報(高齢者なので小さい文字が見えにくいかも。外国人もいるかもしれないので多言語表記にした方がいいかも等)を加える事で、自分のメッセージとそれに対するAudienceを整理し、適切な資料に仕上げる事ができるようになると思います。
簡単なようですが、プレゼンテーションってあるだけの情報を「自分わかってますよ!」「いや、ここに書いてますよ!」って証明するために詰め込んで全部目立つようにしたくなりませんか?我慢してしっかり情報を整理して、Audienceに伝えたい事を明確にする、伝わるように伝える、という目的を見失わない事が大切です。
学び2. Noiseを減らす:Visual Comm≠Graphic Design
上記Travel Listを"Visual elementを使ってまとめなさい"という宿題で私は下図を提出しまして、"critique"を沢山頂きました!(汗)

学び1で色々言っておきながら、この時は全然学び1ができておらず、「3つの時系列がある」という事のみを追求した結果何が伝えたいのかよくわからない資料になってしまいました。
結果Visual elementにもその影響が悪く出てしまい
"Many competing elements on the page: Large title, elongated octagons, arrows, white squares, dark rectangles. How can you use the graphic elements to support, rather than overwhelm the composition?"
"Also, equal spacing for before/during/after is misleading. After only has one list. Could you allocate more space to the cluster that is most data-dense?"
"Why elongated octagons? It does not relate to anything that is on the page."
というfeedbackを頂きました。
graphicの装飾=いいvisual designという訳ではありません。余分なcontrastや装飾(noise)を避け、伝えたい事を伝えるため(例えば"事前準備が大切"としてbefore部分が他の部分より目立つようにする等)にVisual elementを利用しなくてはならないと学んだ日でした。
学び3. Prototypingの大切さ:実際に印刷して見てみるor見てもらう
IIT IDの先輩の佐宗さんが書かれた御本もあり、Design thinkingという考え方やPrototypingの重要性をご存知の方も多いかと思います。
簡単な事からPrototypingは始められ、Visual Communicationでも、例えば紙での提出物は紙での色の出方や文字の大きさの確認など、最終提出の前に印刷をして自分で確認する事、そして友人や可能であればaudienceに近い人に確認をしてもらう事を強く勧められました。パソコンを使ったプレゼンテーションでも、一度スクリーンに映してみる方がいいかと思います。
実際に印刷をしたりスクリーンに映してみると、意外にもすぐにtypo(誤植)に気がついたり、文字が読みにくいことに気がついたりします。
是非皆さんも大切な局面では事前にaudience目線での確認をされる事をお勧めします
最後に:ビジネスにも役立つスキル Visual Communication
全くの初心者がデザインスクールで習うVisual Communicationの授業はいかがだったでしょうか?Adobe Illustratorの使い方やAdobe Indesignの使い方などのskillも学ぶ事ができ、全くのデザイン初心者が下図のような写真やイラストを自分で作成し、それらを使った資料を作る事もできるようになりました。

Visual Communicationで学んだ事はビジネスにおいてもプレゼンテーションや資料作成に役立つと思います。
・自分のPurpose(目的)やContent(趣旨・真意)とAudienceの状況をまずは整理して明確にする
・それを踏まえた適切な形で伝えていく方法を考える
・Noiseを減らして見やすいプレゼンテーションを作る(ビジネスでは細かい数字が必要な資料ももちろんありますが、それはVisual CommunicationではなくData visualizationになり目的が異なりますので数字が多くても大丈夫です。)
・事前にprototypingをする
是非実践してみてください。
ご意見ご質問等ございましたら、「クリエイターへのお問い合わせ」で気軽にお問い合わせください。
最後まで読んでいただきありがとうございました!
この記事が気に入ったらサポートをしてみませんか?
